6. 基础查(会员信息) - 创建查询Web Api - 配置Table Permission
Power Portal中的Web API可以对门户页面中所有的Microsoft Dataverse实体进行创建、更新和删除操作。我们可以直接使用门户Web API对产品创建新客户、更新联系人或更改实体权限。下面我们就一起来看一下如何配置Web API.
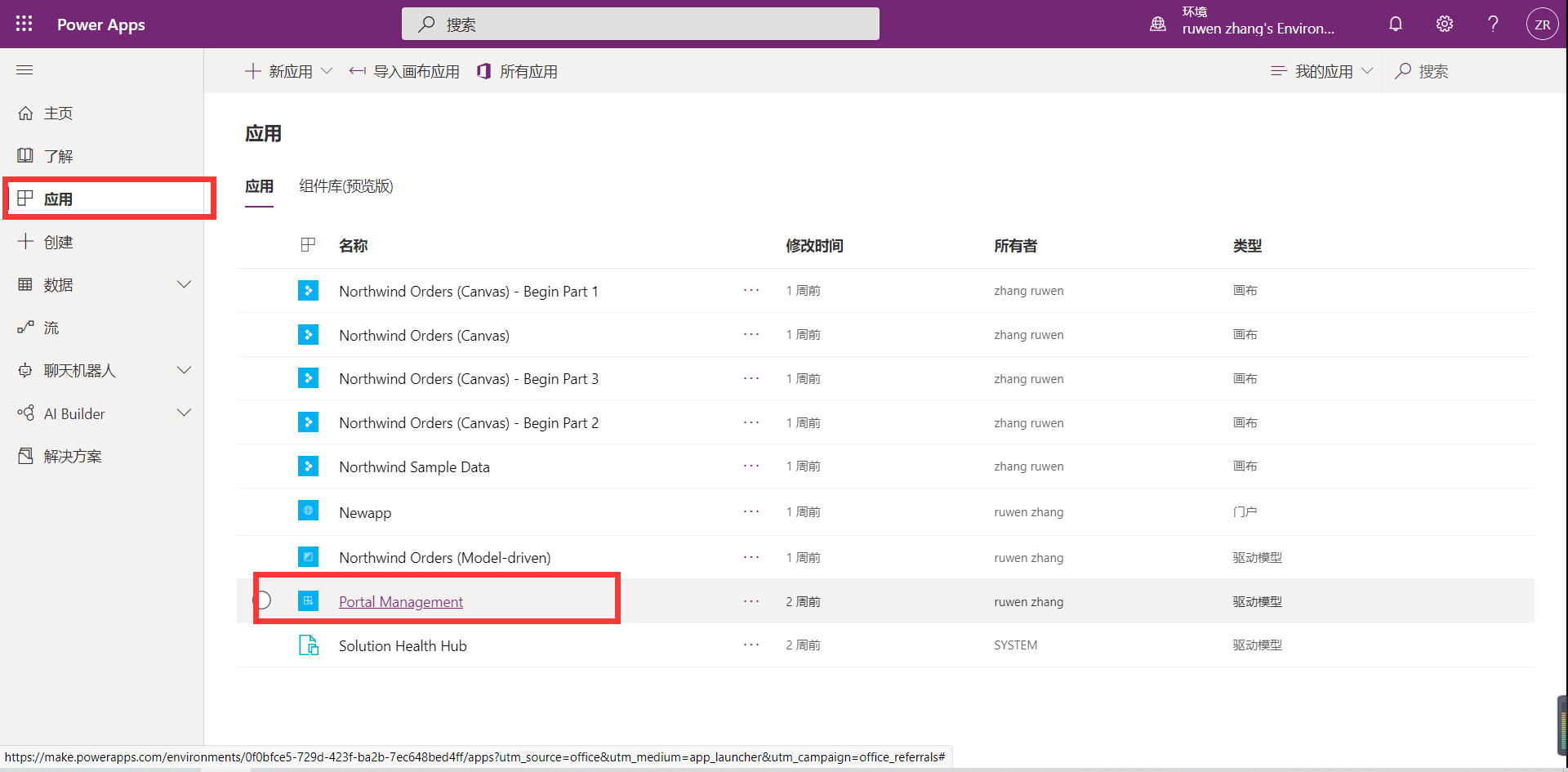
1. 打开我们的Power Apps,在左侧导航栏中找到应用,点击Power Management:


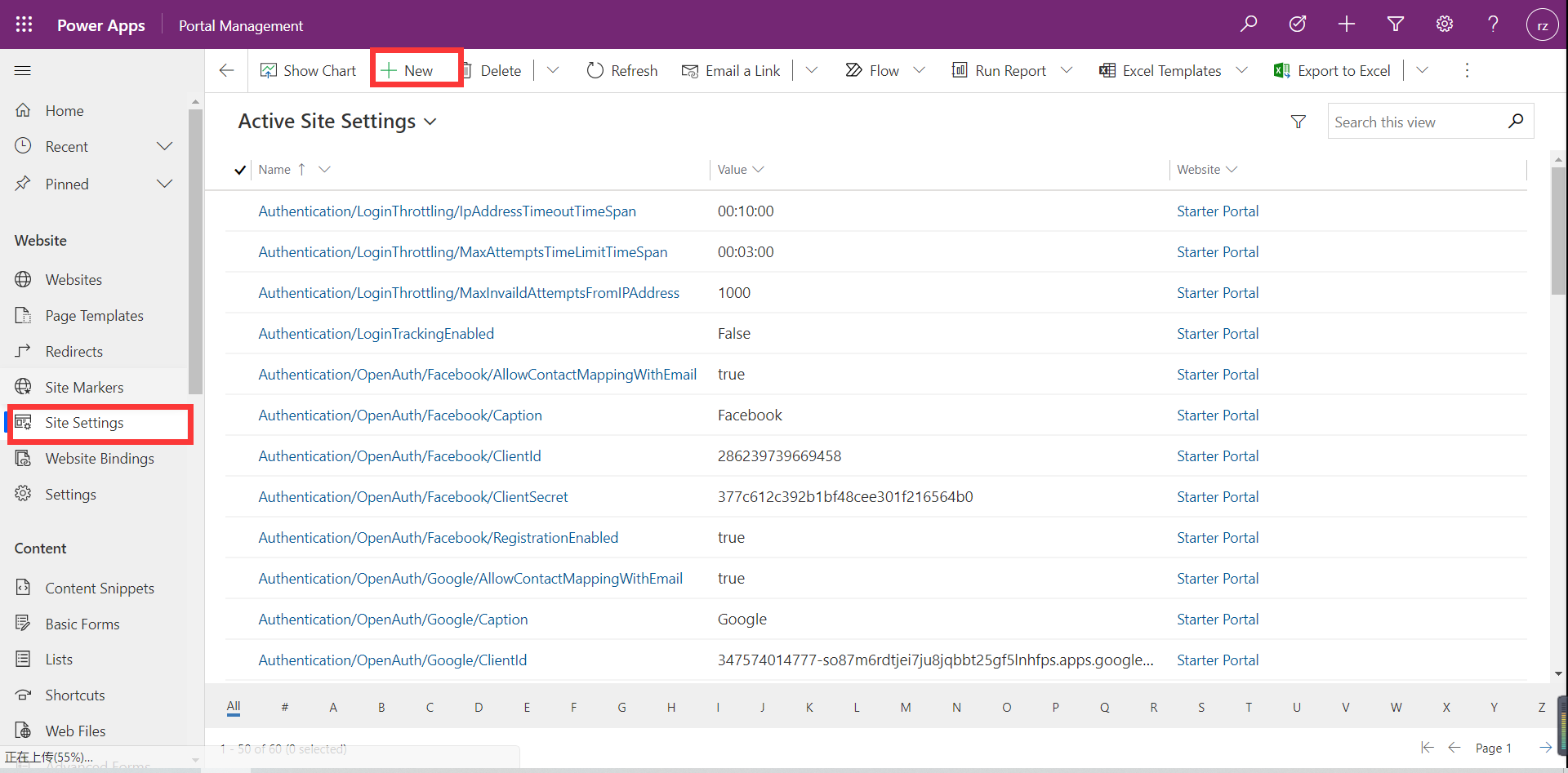
2. 在左侧导航栏选择Site Settings,点击上方NEW:


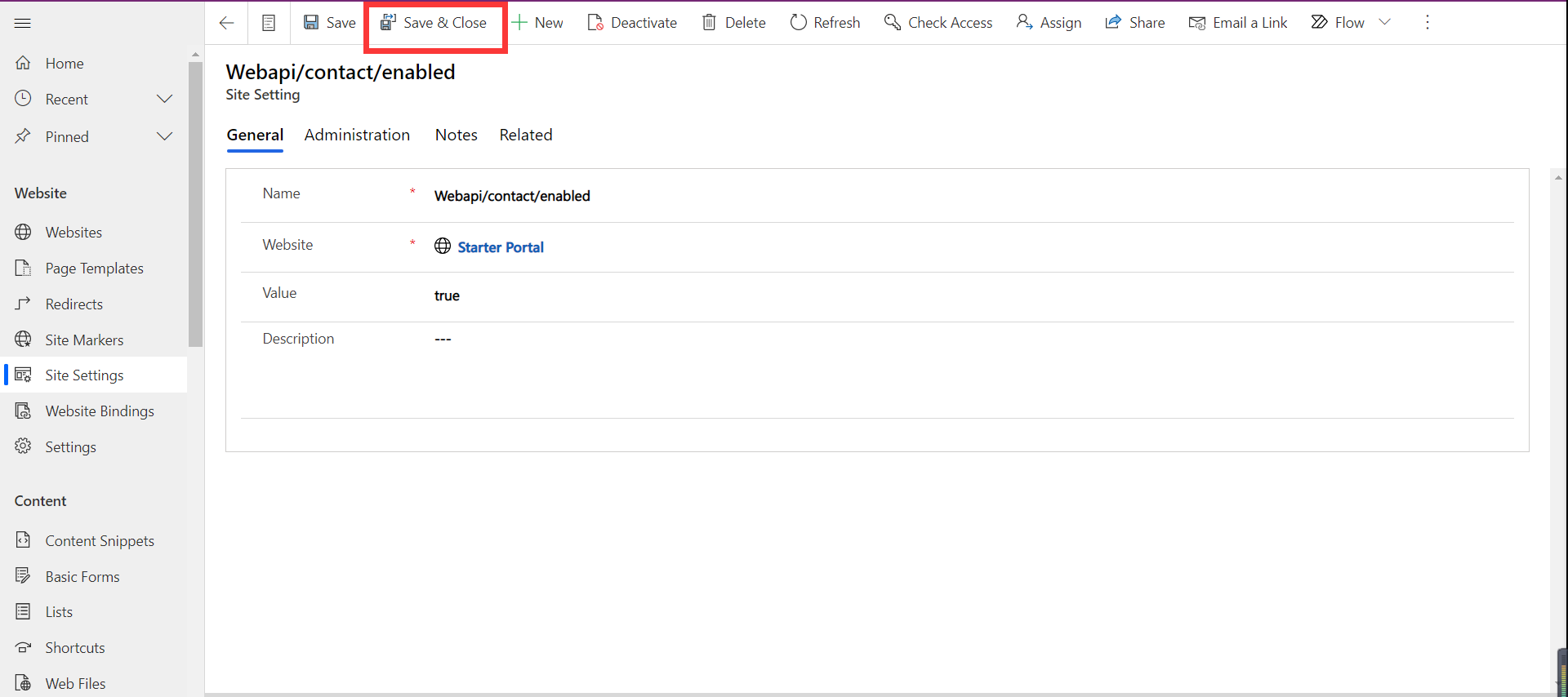
3. 在Name处,输入Webapi/contact/enbled,在Website处选择我们的网站,在Value处输入true后点击上方Save&Close:


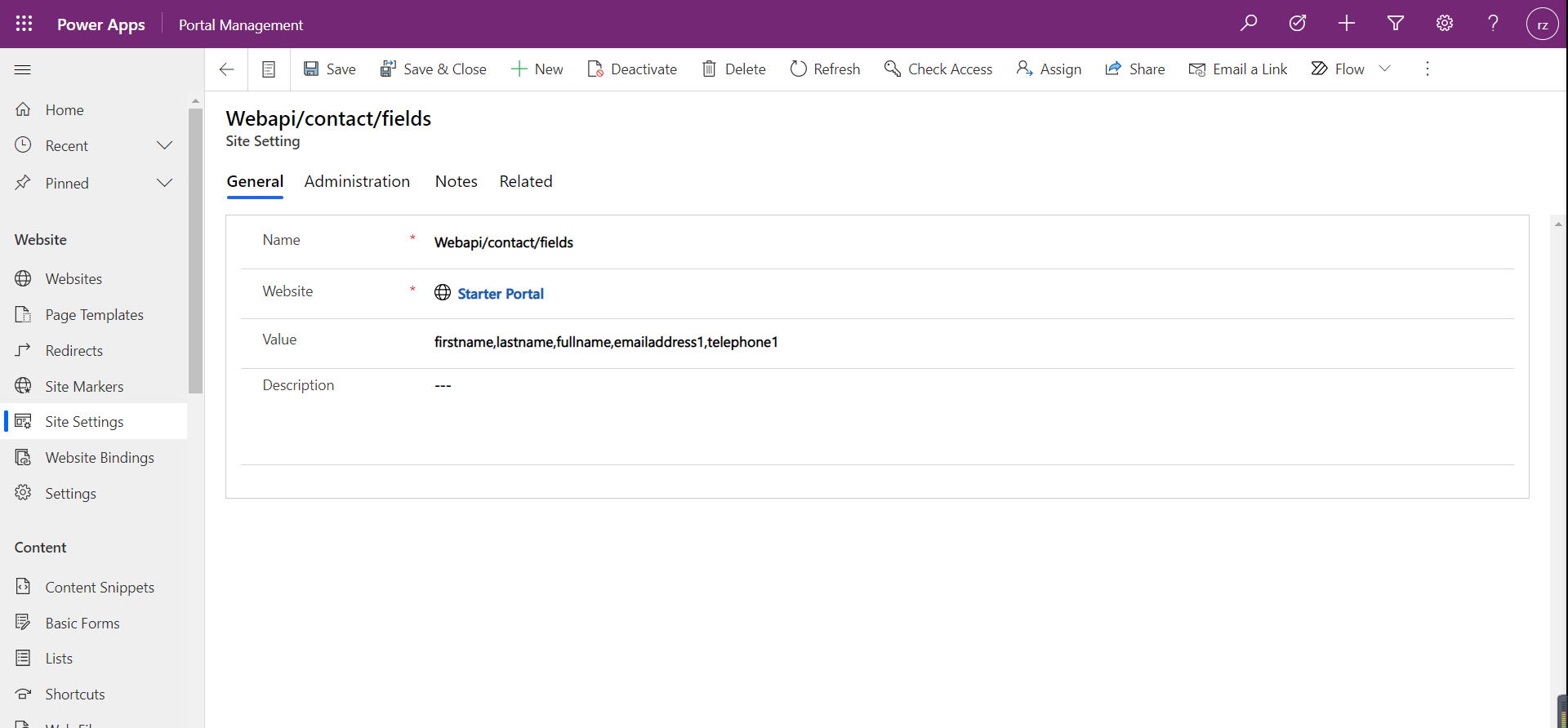
4. 返回之后再点击新建,在Name框中,输入Webapi/contact/fields,Website处填写我们的网站,在Value中输入firstname,lastname,fullname,emailaddrest1,telephone1后点击Save&Close:


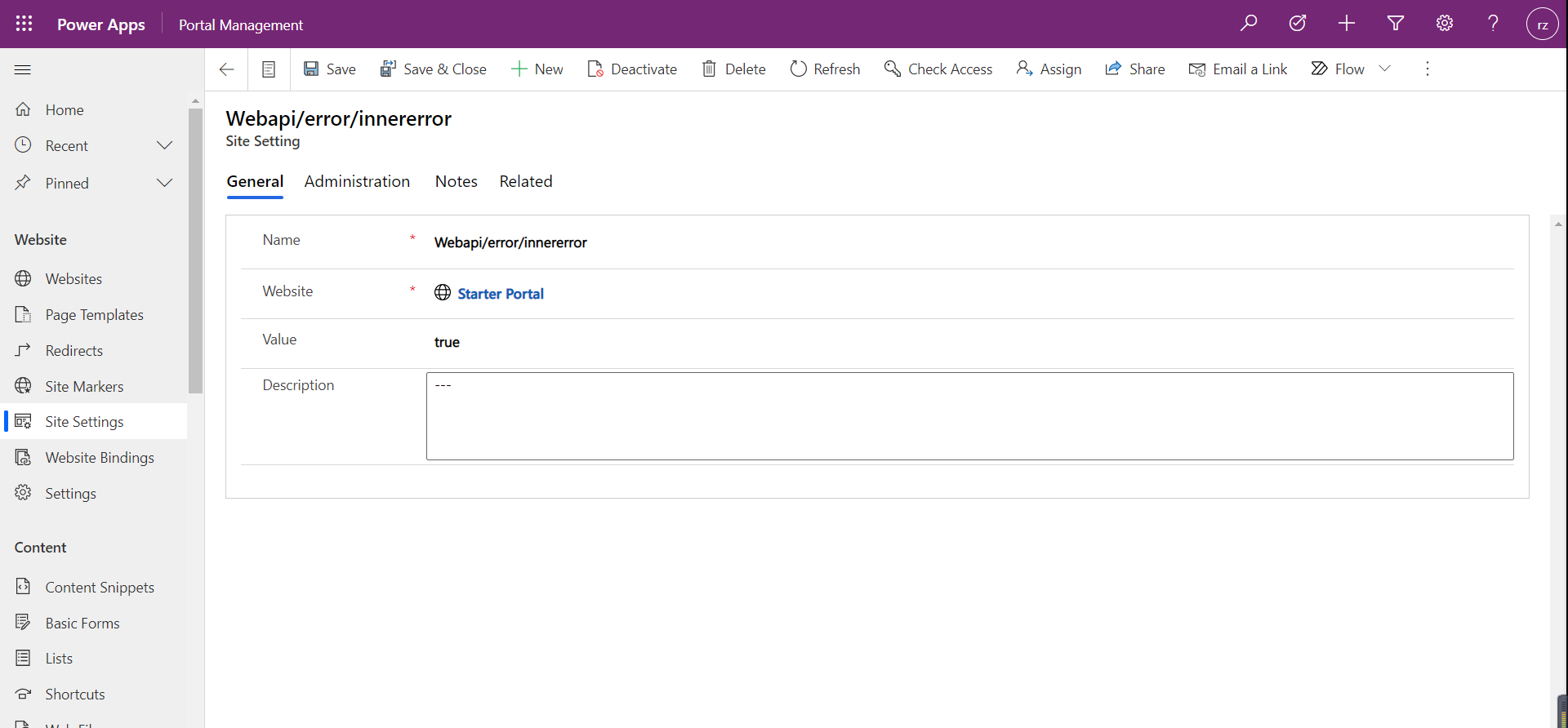
5. 再新建一个站点,Name填Webapi/error/innererror,Website同上,Value填true,点Save&Close:


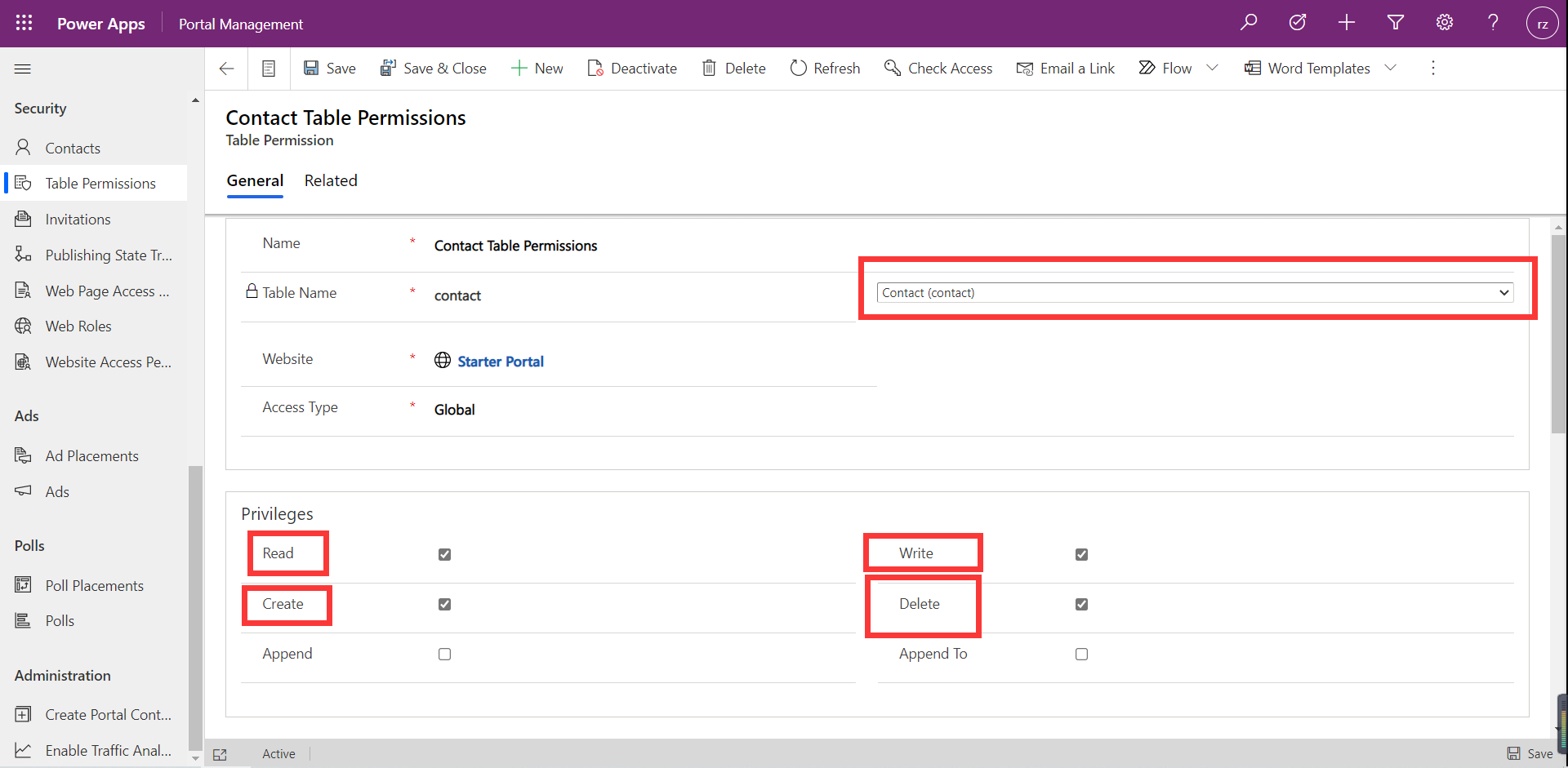
6. 在左侧导航栏中找到Table Permissions,点击New,Name框中填写Contact Table Permissions,Table Name选择Contact(contact),Website选择我们的网站,Access Type处选择Global,划到下面选择Read,White,Create和Delete,选择Save&Close:


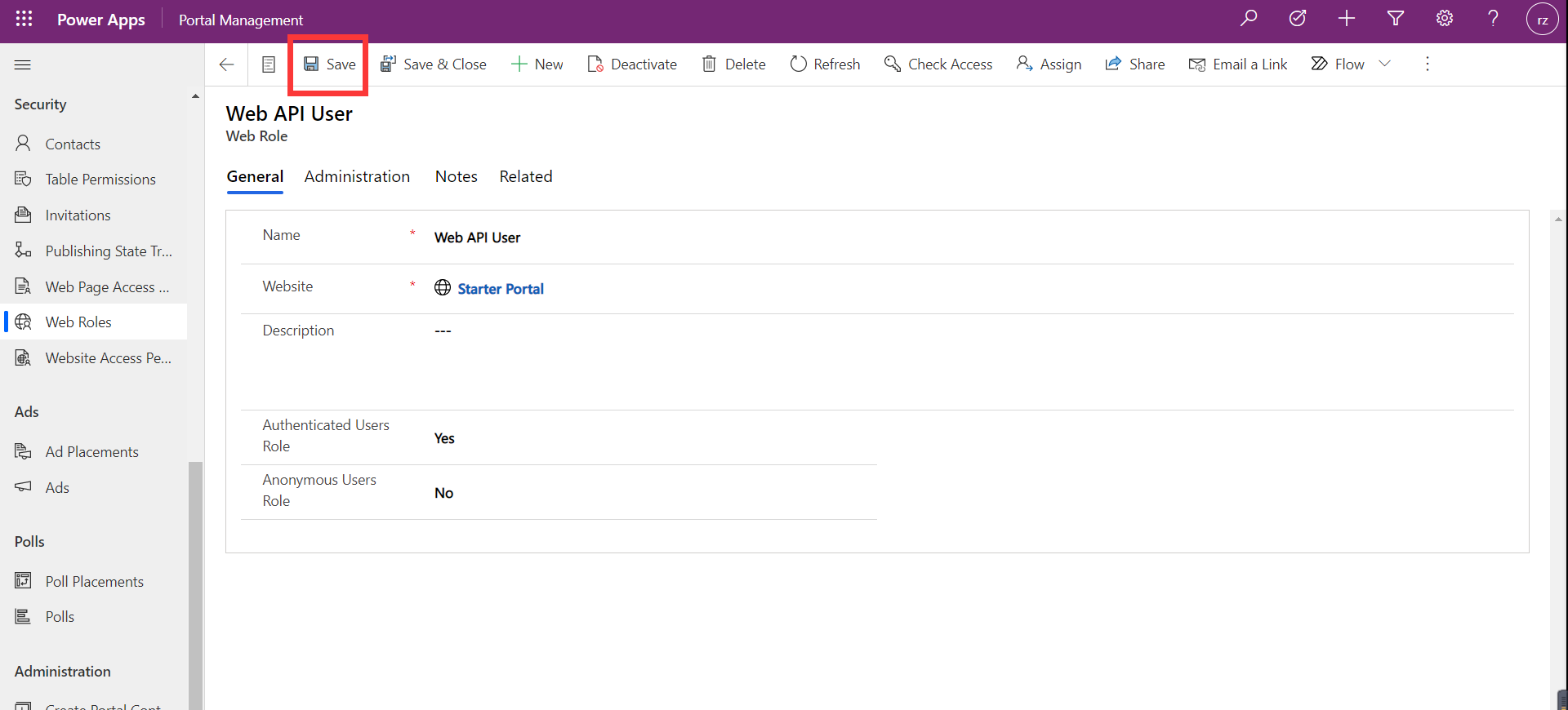
7. 在左侧导航栏点击Web Roles,选择New,Name框填写Web API User,Website处选择我们的网站,Authenticated Users Role处选择Yes,选择Save:


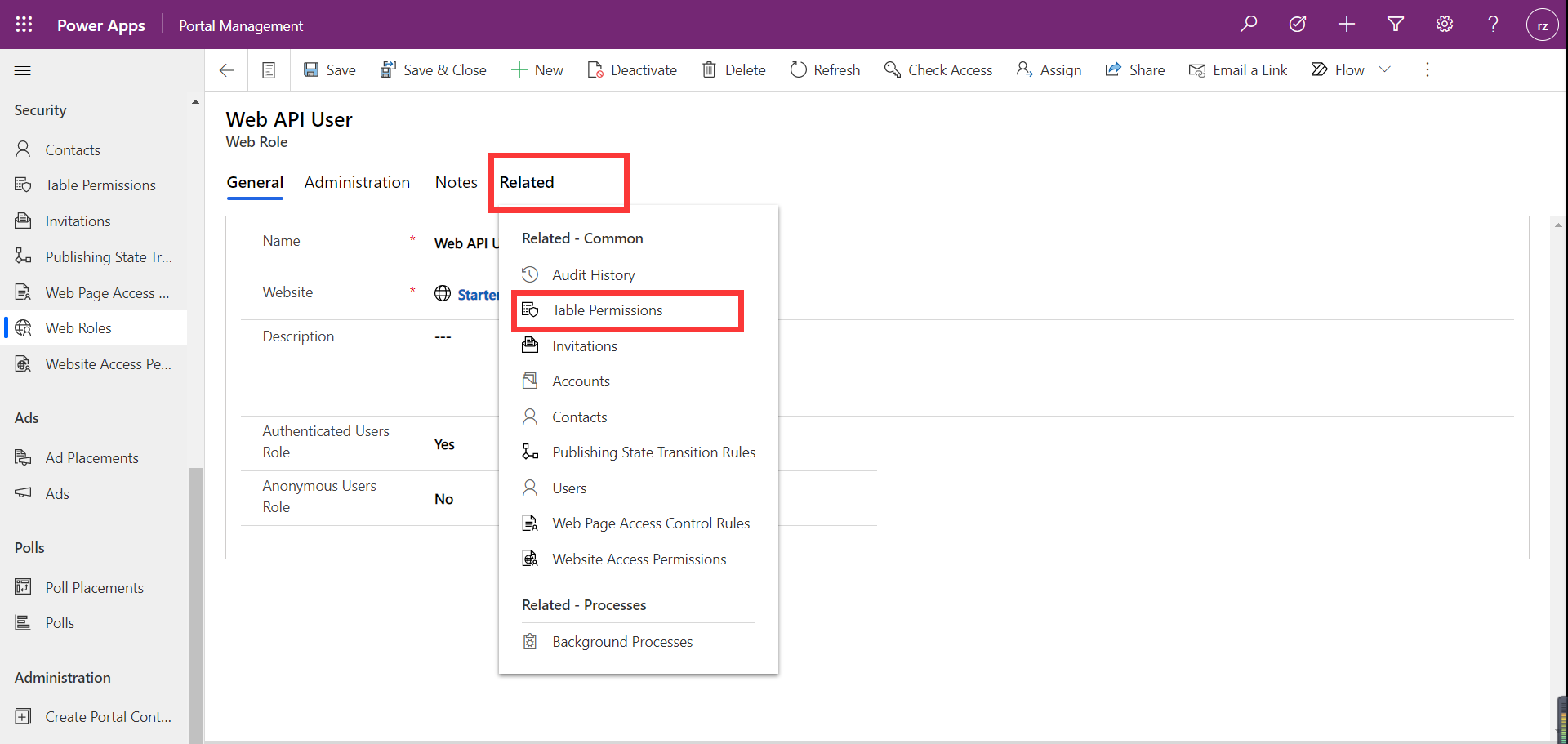
8. 点击Related,选择Table Permissions,点击Add Existing Table Permissions,选择我们刚刚创建的Contact Table Permissions,点击Add后点击Save&Close:




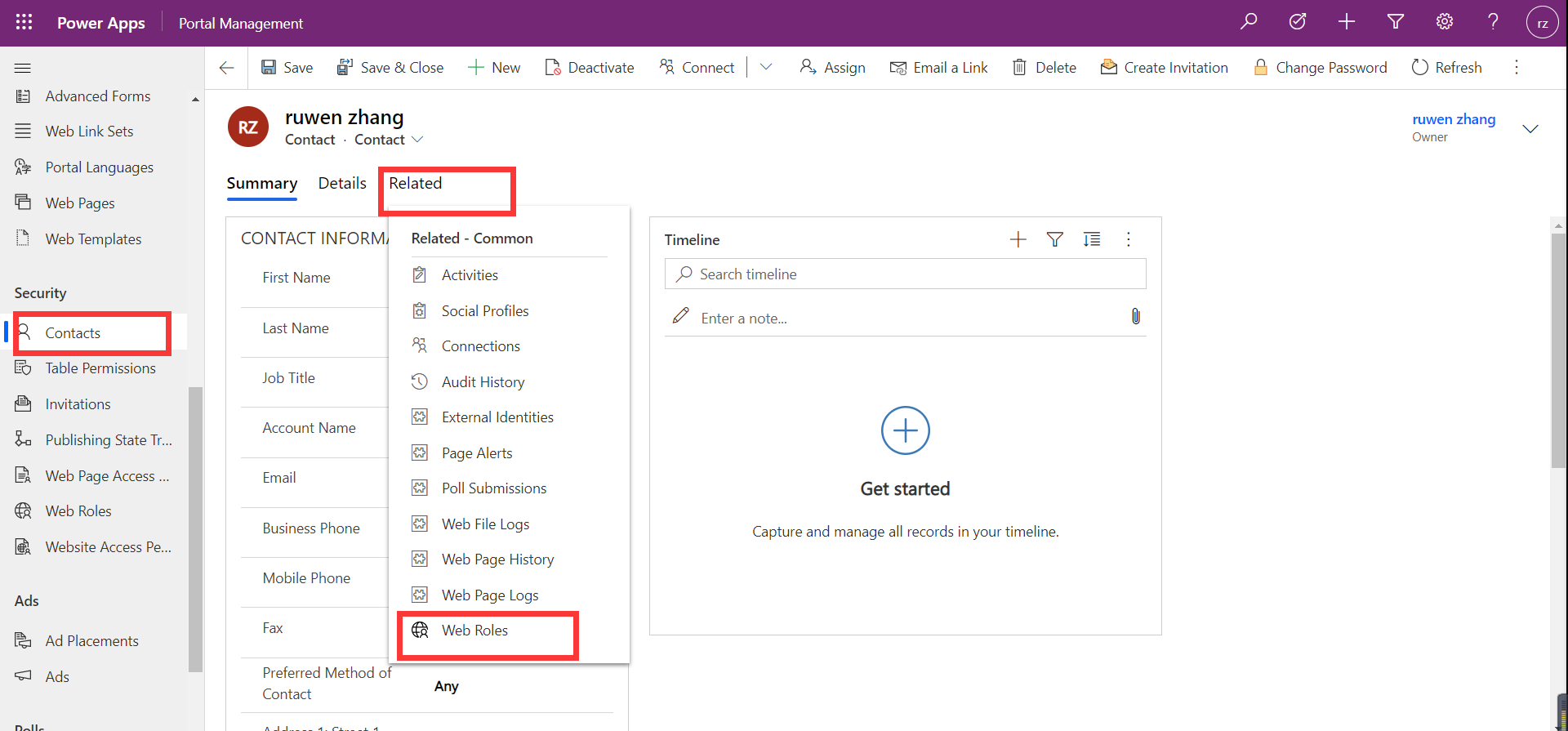
9. 在左侧导航栏选择Contacts,在这里选择用于Web API的联系人(如果没有联系人可以新建一个),然后点击Related,选择Web Roles:


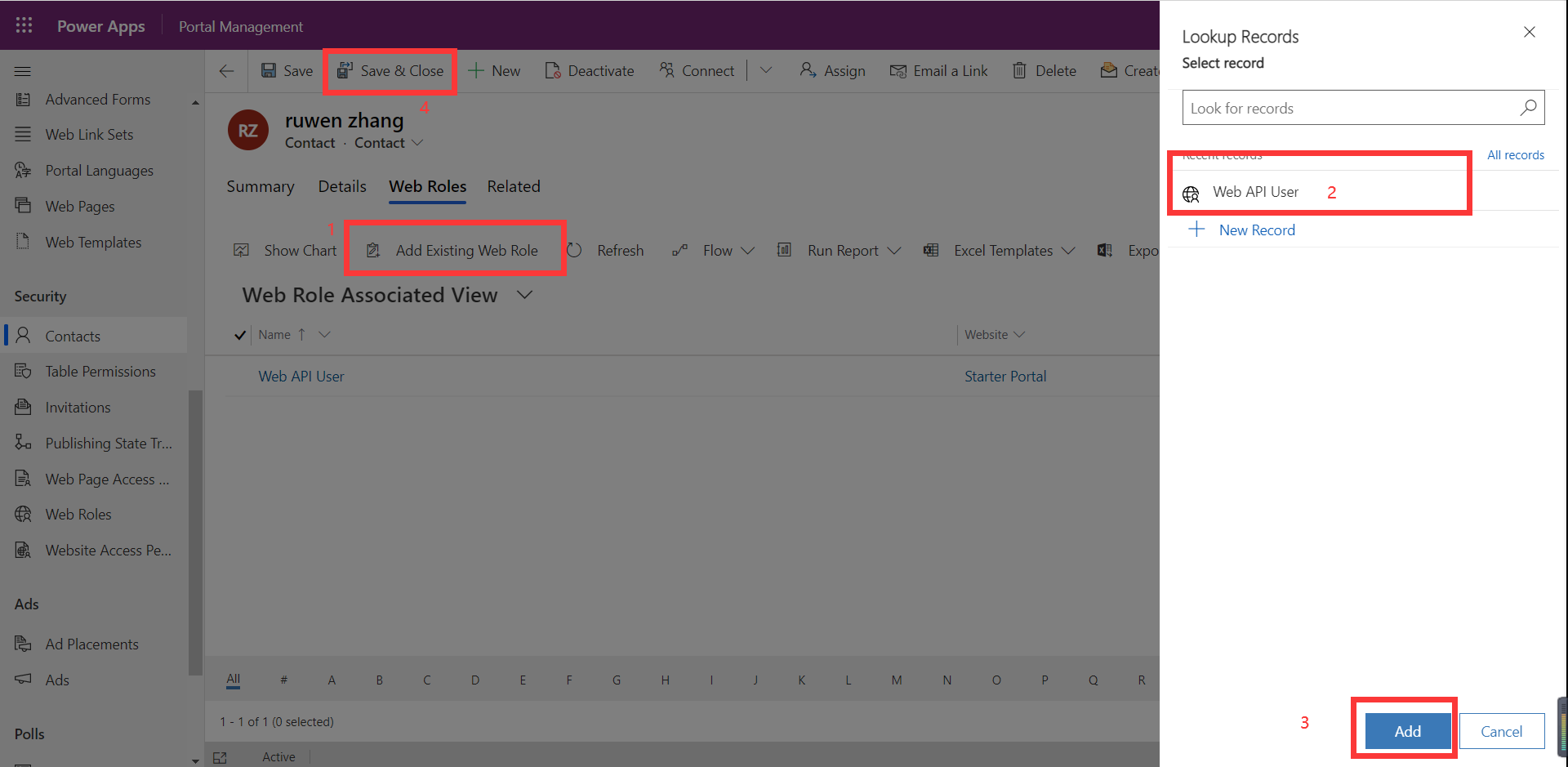
10. 选择Add Existing Web Role,选择我们创建的Web API User role,点击Add后保存并关闭:


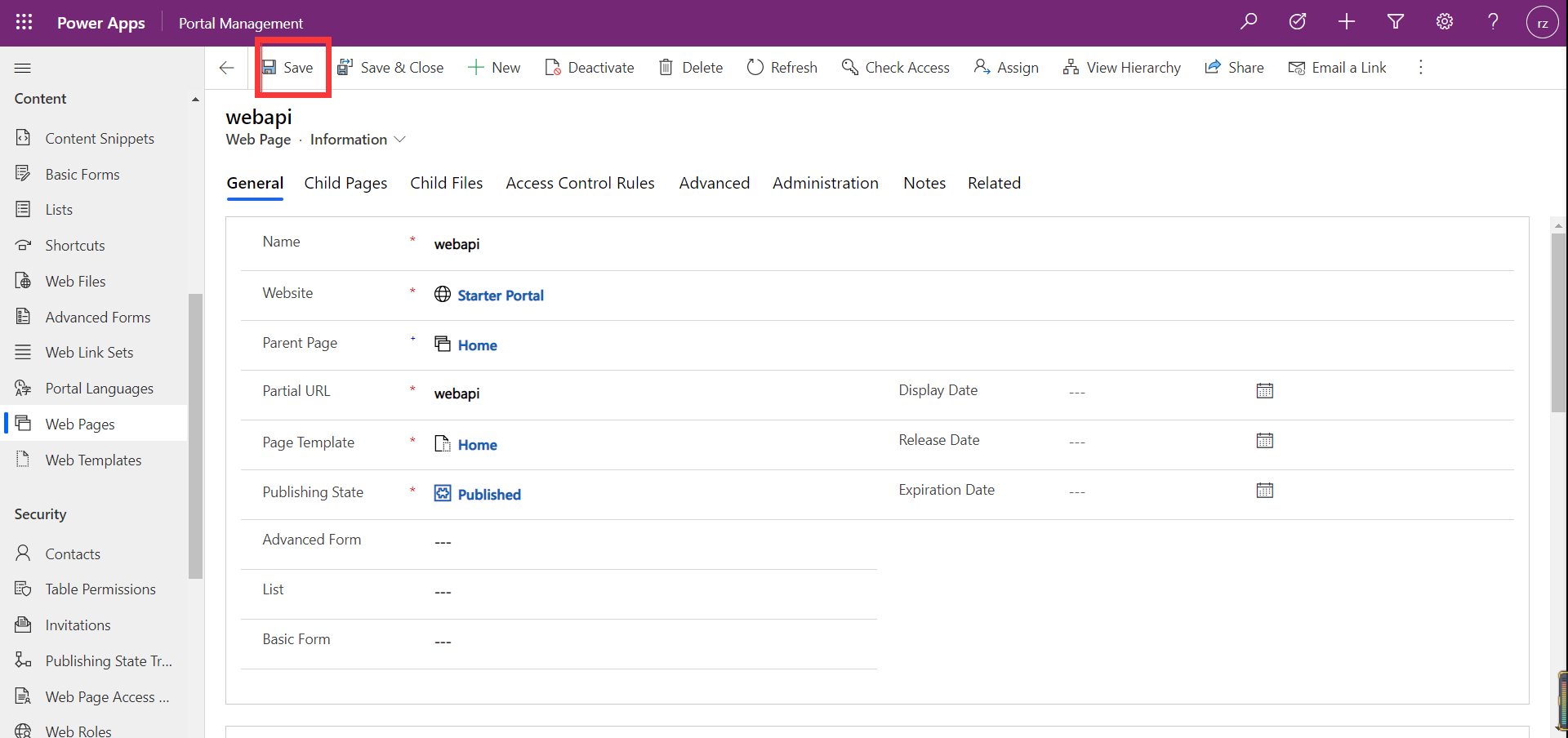
11. 在左侧导航栏选择Web Pages,点击New,Name处填写webapi,Website处选择我们的网站,Parent Page处选择Home,Partial URL框填写webapi,Page Template选择Home(如果 没有home可以去Page Template里创建一个),Publishing State处选择Published,点击Save:


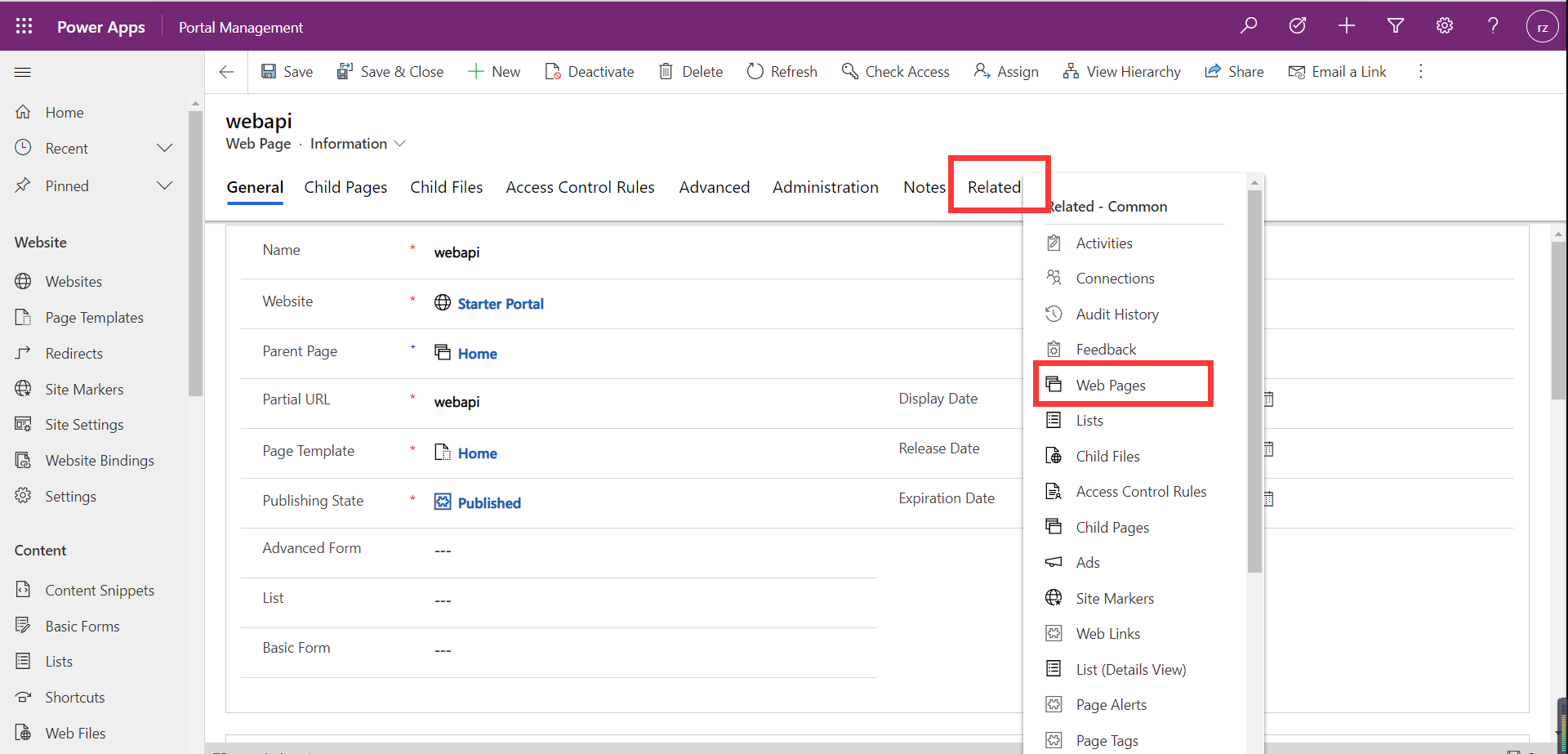
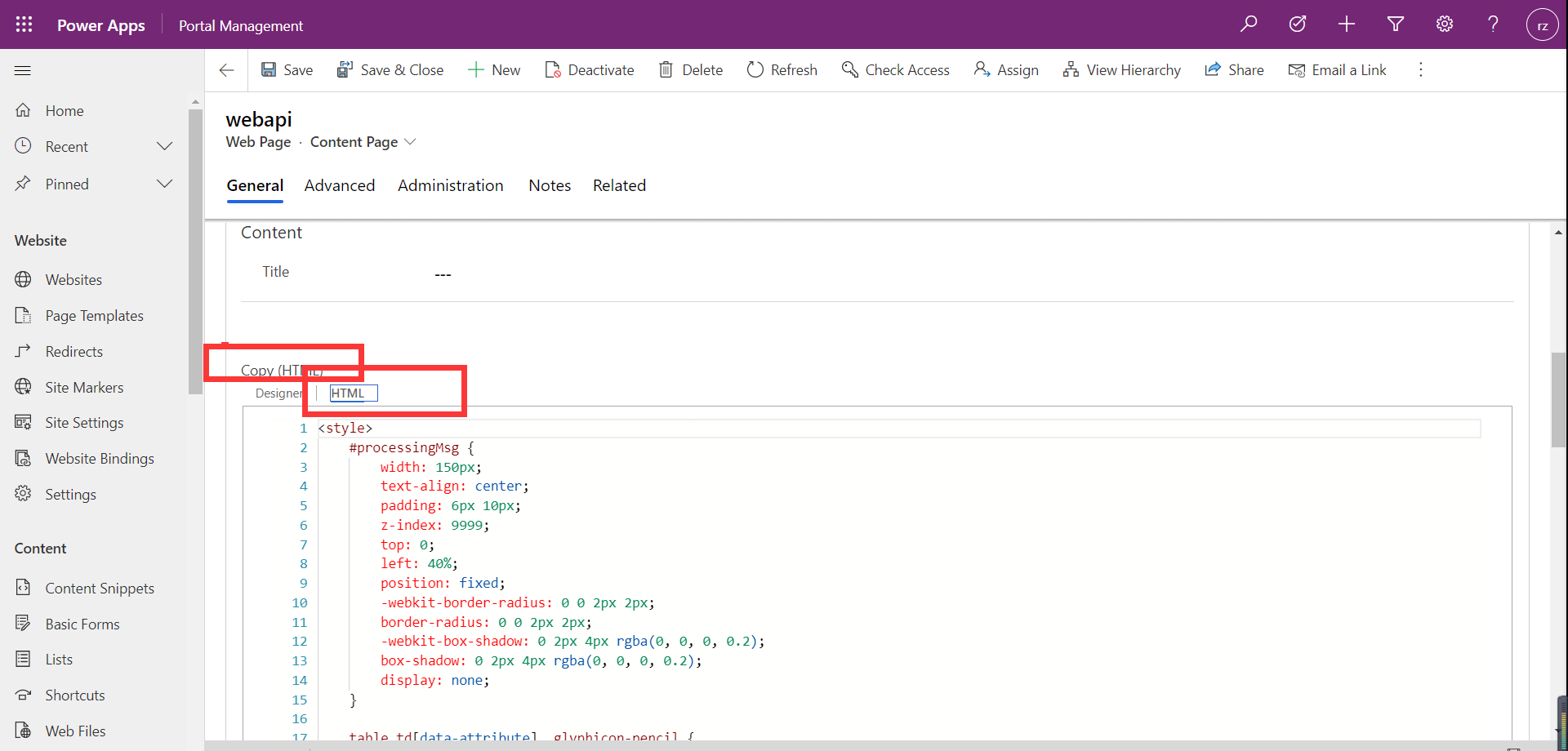
12. 保存之后找到Related下面的Web Pages:


13. 选择我们刚刚创建的webapi,点击之后往下拖动找到编辑HTML的框,选项卡选择HTML:
 14. 将下面的代码复制到这个框中,保存并关闭:
14. 将下面的代码复制到这个框中,保存并关闭:
<style>
#processingMsg {
width: 150px;
text-align: center;
padding: 6px 10px;
z-index: 9999;
top: 0;
left: 40%;
position: fixed;
-webkit-border-radius: 0 0 2px 2px;
border-radius: 0 0 2px 2px;
-webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
display: none;
} table td[data-attribute] .glyphicon-pencil {
margin-left: 5px;
opacity: 0;
} table td[data-attribute]:hover .glyphicon-pencil {
opacity: 0.7;
}
</style>{% fetchxml contactList %}
<fetch version="1.0" mapping="logical">
<entity name="contact">
<attribute name="fullname"></attribute>
<attribute name="firstname"></attribute>
<attribute name="lastname"></attribute>
<attribute name="contactid"></attribute>
<attribute name="emailaddress1"></attribute>
<attribute name="telephone1"></attribute>
<order attribute="contactid" descending="false"></order>
</entity>
</fetch>
{% endfetchxml %}
<script>
//Add the contact data in json object
var contactList = [
{% for entity in contactList.results.entities %}
{
id: "{{entity.contactid}}",
fullname: "{{entity.fullname}}",
firstname: "{{ entity.firstname }}",
lastname: "{{ entity.lastname }}",
emailaddress1: "{{ entity.emailaddress1 }}",
telephone1: "{{ entity.telephone1 }}"
} {% unless forloop.last %}, {% endunless %}
{% endfor %}
];
$(function () {
//Web API ajax wrapper
(function (webapi, $) {
function safeAjax(ajaxOptions) {
var deferredAjax = $.Deferred();
shell.getTokenDeferred().done(function (token) {
// Add headers for ajax
if (!ajaxOptions.headers) {
$.extend(ajaxOptions, {
headers: {
"__RequestVerificationToken": token
}
});
} else {
ajaxOptions.headers["__RequestVerificationToken"] = token;
}
$.ajax(ajaxOptions)
.done(function (data, textStatus, jqXHR) {
validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve);
}).fail(deferredAjax.reject); //ajax
}).fail(function () {
deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args
});
return deferredAjax.promise();
}
webapi.safeAjax = safeAjax;
})(window.webapi = window.webapi || {}, jQuery)
// Notification component
var notificationMsg = (function () {
var $processingMsgEl = $('#processingMsg'),
_msg = 'Processing...',
_stack = 0,
_endTimeout;
return {
show: function (msg) {
$processingMsgEl.text(msg || _msg);
if (_stack === 0) {
clearTimeout(_endTimeout);
$processingMsgEl.show();
}
_stack++;
},
hide: function () {
_stack--;
if (_stack <= 0) {
_stack = 0;
clearTimeout(_endTimeout);
_endTimeout = setTimeout(function () {
$processingMsgEl.hide();
}, 500);
}
}
}
})();
// Inline editable table component
var webAPIExampleTable = (function () {
var trTpl = '<% _.forEach(data, function(data){ %>' +
'<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' +
'<% _.forEach(columns, function(col){ %>' +
'<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' +
'<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' +
'</td>' +
'<% }) %>' +
'<td>' +
'<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' +
'</td>' +
'</tr>' +
'<% }) %>';
var tableTpl = '<table class="table table-hover">' +
'<thead>' +
'<tr>' +
'<% _.forEach(columns, function(col){ %>' +
'<th><%=col.label%></th>' +
'<% }) %>' +
'<th>' +
'<button class="btn btn-default add" type="submit">' +
'<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' +
'</button>' +
'</th>' +
'</tr>' +
'</thead>' +
'<tbody>' + trTpl + '</tbody>' +
'</table>';
function getDataObject(rowEl) {
var $rowEl = $(rowEl),
attrObj = {
id: $rowEl.attr('data-id'),
name: $rowEl.attr('data-name')
};
$rowEl.find('td').each(function (i, el) {
var $el = $(el),
key = $el.attr('data-attribute');
if (key) {
attrObj[key] = $el.attr('data-value');
}
})
return attrObj;
}
function bindRowEvents(tr, config) {
var $row = $(tr),
$deleteButton = $row.find('button.delete'),
dataObj = getDataObject($row);
$.each(config.columns, function (i, col) {
var $el = $row.find('td[data-attribute="' + col.name + '"]');
$el.on('click', $.proxy(col.handler, $el, col, dataObj));
});
//User can delete record using this button
$deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj));
}
function bindTableEvents($table, config) {
$table.find('tbody tr').each(function (i, tr) {
bindRowEvents(tr, config);
});
$table.find('thead button.add').on('click', $.proxy(config.addHandler, $table));
}
return function (config) {
var me = this,
columns = config.columns,
data = config.data,
addHandler = config.addHandler,
deleteHandler = config.deleteHandler,
$table;
me.render = function (el) {
$table = $(el).html(_.template(tableTpl)({ columns: columns, data: data })).find('table');
bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler });
}
me.addRecord = function (record) {
$table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] }));
bindRowEvents($table.find('tbody tr:first'), config);
}
me.updateRecord = function (attributeName, newValue, record) {
$table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue);
}
me.removeRecord = function (record) {
$table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function () {
$(this).remove();
});
}
};
})();
//Applicaton ajax wrapper
function appAjax(processingMsg, ajaxOptions) {
notificationMsg.show(processingMsg);
return webapi.safeAjax(ajaxOptions)
.fail(function (response) {
if (response.responseJSON) {
alert("Error: " + response.responseJSON.error.message)
} else {
alert("Error: Web API is not available... ")
}
}).always(notificationMsg.hide);
}
function addSampleRecord() {
//Sample data to create a record - change as appropriate
var recordObj = {
firstname: "Willie",
lastname: "Huff" + _.random(100, 999),
emailaddress1: "Willie.Huff@contoso.com",
telephone1: "555-123-4567"
};
appAjax('Adding...', {
type: "POST",
url: "/_api/contacts",
contentType: "application/json",
data: JSON.stringify(recordObj),
success: function (res, status, xhr) {
recordObj.id = xhr.getResponseHeader("entityid");
recordObj.fullname = recordObj.firstname + " " + recordObj.lastname;
table.addRecord(recordObj);
}
});
return false;
}
function deleteRecord(recordObj) {
var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?");
if (response == true) {
appAjax('Deleting...', {
type: "DELETE",
url: "/_api/contacts(" + recordObj.id + ")",
contentType: "application/json",
success: function (res) {
table.removeRecord(recordObj);
}
});
}
return false;
}
function updateRecordAttribute(col, recordObj) {
var attributeName = col.name,
value = recordObj[attributeName],
newValue = prompt("Please enter \"" + col.label + "\"", value);
if (newValue != null && newValue !== value) {
appAjax('Updating...', {
type: "PUT",
url: "/_api/contacts(" + recordObj.id + ")/" + attributeName,
contentType: "application/json",
data: JSON.stringify({
"value": newValue
}),
success: function (res) {
table.updateRecord(attributeName, newValue, recordObj);
}
});
}
return false;
}
var table = new webAPIExampleTable({
columns: [{
name: 'firstname',
label: 'First Name',
handler: updateRecordAttribute
}, {
name: 'lastname',
label: 'Last Name',
handler: updateRecordAttribute
}, {
name: 'emailaddress1',
label: 'Email',
handler: updateRecordAttribute
}, {
name: 'telephone1',
label: 'Telephone',
handler: updateRecordAttribute
}],
data: contactList,
addHandler: addSampleRecord,
deleteHandler: deleteRecord
});
table.render($('#dataTable'));
});
</script>
<div id="processingMsg" class="alert alert-warning" role="alert"></div>
<div id="dataTable"></div>
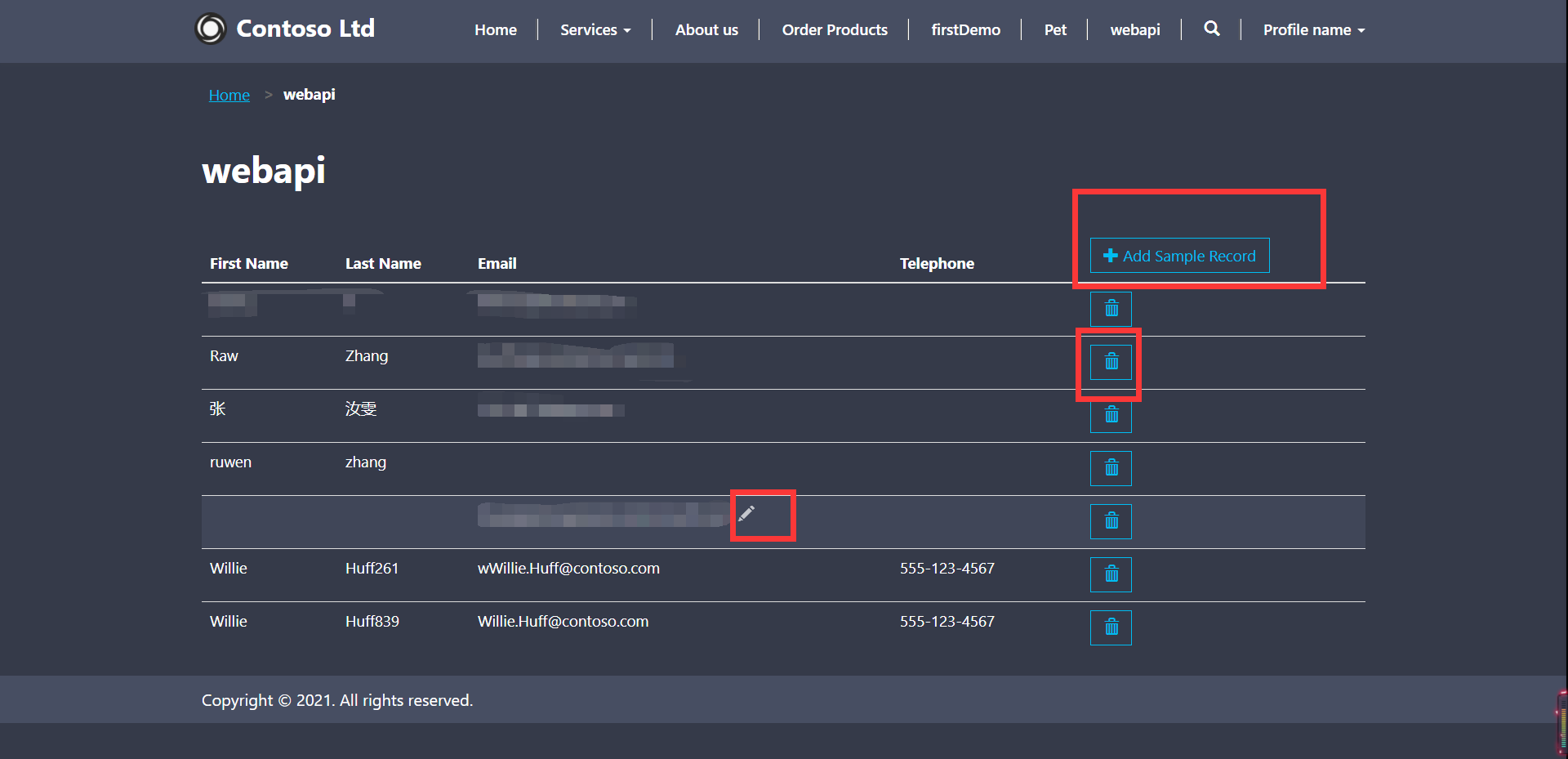
15. 重新进入我们的门户网站,选择我们刚刚创建的webapi,就可以看到我们的客户数据啦,可以对客户数据进行增删改来达到我们想要的效果:


6. 基础查(会员信息) - 创建查询Web Api - 配置Table Permission的更多相关文章
- 002.Create a web API with ASP.NET Core MVC and Visual Studio for Windows -- 【在windows上用vs与asp.net core mvc 创建一个 web api 程序】
Create a web API with ASP.NET Core MVC and Visual Studio for Windows 在windows上用vs与asp.net core mvc 创 ...
- 【ASP.NET Web API教程】2 创建各种Web API
原文 [ASP.NET Web API教程]2 创建各种Web API Chapter 2: Creating Web APIs第2章 创建各种Web API 本文引自:http://www.asp. ...
- Intellij IDEA创建的Web项目配置Tomcat并启动Maven项目
本篇博客讲解IDEA如何配置Tomcat. 大部分是直接上图哦. 点击如图所示的地方,进行添加Tomcat配置页面 弹出页面后,按照如图顺序找到,点击+号 tomcat Service -> L ...
- Web API 配置Help Page
当你创建一个web API,它通常用于创建一个帮助页面,以便其他开发人员知道如何调用你的API.你可以手动创建所有的文档,但最好是autogenerate尽可能多. 简化这个任务,ASP.Web AP ...
- 使用 Swagger UI 与 Swashbuckle 创建 RESTful Web API 帮助文件
作者:Sreekanth Mothukuru 2016年2月18日 本文旨在介绍如何使用常用的 Swagger 和 Swashbuckle 框架创建描述 Restful API 的交互界面,并为 AP ...
- 使用 Swagger UI 与 Swashbuckle 创建 RESTful Web API 帮助文件(转)
作者:Sreekanth Mothukuru2016年2月18日 本文旨在介绍如何使用常用的 Swagger 和 Swashbuckle 框架创建描述 Restful API 的交互界面,并为 API ...
- Eclipse创建java web工程配置Tomacat和JDK 【转】
在学习AJAX过程中,还用Intellij就有点老旧了,这是后装个Eclipse时,发现这个配置也很头疼,现在就叫你如何创建一个web工程,同时叫你配置Eclipse. 一.创建一个web工程 1.打 ...
- ASP.NET Web API实践系列06, 在ASP.NET MVC 4 基础上增加使用ASP.NET WEB API
本篇尝试在现有的ASP.NET MVC 4 项目上增加使用ASP.NET Web API. 新建项目,选择"ASP.NET MVC 4 Web应用程序". 选择"基本&q ...
- Dynamics 365Online 查询Web Api的请求WebUri
在on-premises版本中,获取weburi的方式是进设置-自定义项-开发人员资源中查看地址,但online版本中的地址会有些许的差异 online的开发者资源中的地址如下图,如果你在页面java ...
- WCF WEB API配置
Web.config配置 <system.serviceModel> <services> <service name="WCFServiceWebRole2. ...
随机推荐
- drf从入门到飞升仙界 03
APIView执行流程 基于APIView+JsonResponse编写接口 # APIView是drf提供给使用者的一个类,在使用drf写视图类,继承都是这个类及其子类 # APIView继承了Dj ...
- Mysql 非幂等性
幂等性就是指:一个幂等操作任其执行多次所产生的影响均与一次执行的影响相同. -- 幂等性在分布式高并发中很常见,如不能重复点赞.电商订单库存数要一致等. MySQL解决非幂等性常用方法: 1.乐观锁 ...
- Oracle修改查询优化器版本
查询优化器参数optimizer_features_enable 在每个数据库版本中,Oracle都会在查询优化器中引入或启用新的特性. 如果在升级到一个新的版本后希望保留查询优化器的行为,可以通过设 ...
- iis 无法在Web服务器上启动调试。打开的URL的IIS辅助进程当前没有运行
今天开发又遇到老问题了,记录一下. 最近换了电脑 win10+vs 2010+oracle11g 客户端. IIS 发布的项目,开始是 把localhost 换成ip地址 总是报 iis 无法在Web ...
- 杭电oj 多项式求和
Problem Description 多项式的描述如下:1 - 1/2 + 1/3 - 1/4 + 1/5 - 1/6 + ...现在请你求出该多项式的前n项的和. Input 输入数据由2行组 ...
- mongoDB日常操作01
//serialno_info.i,查看历史最大值db.serialno_info.find({'_id':'define_picture'})//查看文件记录有序id条数db.fs.files.fi ...
- E. Permutation Game
https://codeforces.com/contest/1772/problem/E 题目大意就是给一个1~n的全排序列,所有数字都是红色的,两人轮流操作,操作有三种选择,第一是将所有蓝色的数字 ...
- IE浏览器a标签无法下载问题解决(IE浏览器a标签download属性不兼容问题解决)
//下载文件流函数,只支持get方法. export function downBlob(payload) { return new Promise(((resolve, reject) => ...
- memoのQt自动调整窗口尺寸
折腾了好久,好久.终于搞出一个自认为还算可以的方案: QTimer::singleShot(0, this, [this]{ this->adjustSize(); }); 这个解决方案确实有点 ...
- spring boot权限设计资源
源代码 https://github.com/2237995998/education 博客说明 https://blog.csdn.net/weixin_45138601/article/detai ...
