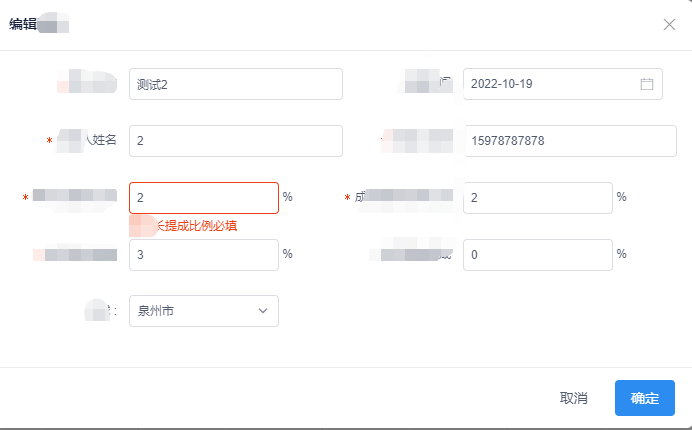
vue input有值但还是验证不通过

验证失败原因:
因为input自动把输入的值转换为string类型,导致验证失败。
解决方案:
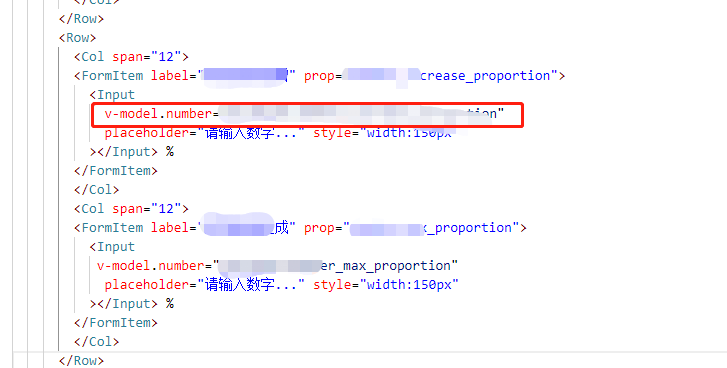
一、 Input中的v-model改为v-model.number;

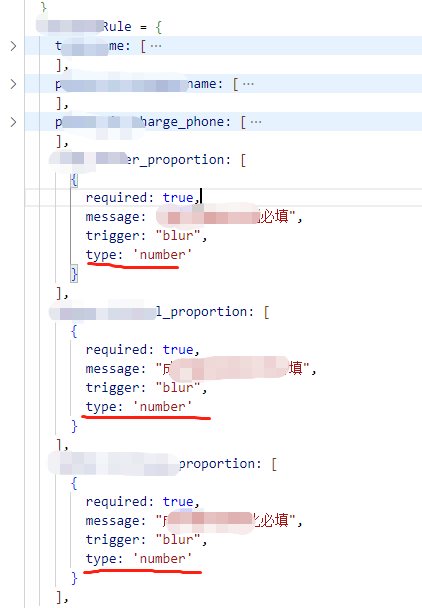
二、rules里面需要加type:'number'

vue input有值但还是验证不通过的更多相关文章
- Vue如何使用vee-validate表单验证
Vue项目遇到要表单验证了吧,对我来说表单验证是个很纠(dan)结(teng)的内容,各种判断凌乱到飞起.往常使用jquery的validate插件做表单验证方便吧,你也可以在Vue里引入jquery ...
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
- Vue 使用 vuelidate 实现表单验证
表单验证的应用场景十分广泛,因为网站对用户输入内容的限制是非常必要的. 在vue中,我们使用vuelidate方便地实现表单验证. 官方文档在这里https://monterail.github.io ...
- vue中使用iview表单验证时this指针问题
需求 使用iview,在提交时对值b进行验证,使其不能大于值a 实现 <Form ref="config" :model="config" :rules= ...
- js 实时监听input中值变化
注意:用到了jquery需要引入jquery.min.js. 需求: 1.每个地方需要分别打分,总分为100; 2.第一个打分总分为40; 3.第二个打分总分为60. 注意:需要判断null.&quo ...
- js修改不了input的值
奇怪的input 今天想做一个通过点击按钮,修改input值的控件,但是点击按钮后,input值变成修改的值后又变回了原来的值,百思不得其解,代码如下 <form> <div cla ...
- 多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法: 方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type=&quo ...
- input 默认值为灰色,输入时清楚默认值
input 默认值为灰色,输入时清楚默认值 <input value="please input your name" onFocus="if(value==def ...
- input取值区间实例
前端开发中经常会遇到 input 取值区间的需求,比如搜索的时候,价格区间,积分值区间 大致的需求为 input 的值必须是正整数,第二个 input 的值必须大于第一个 DOM结构如下: <d ...
- js监听input输入框值的实时变化实例
情景:监听input输入框值的实时变化实例 解决方法:1.在元素上同时绑定oninput和onporpertychanger事件 实例:<script type="text/JavaS ...
随机推荐
- Lecture 2. Fundamental Concepts and ISA - Carnegie Mellon - Computer Architecture 2015 - Onur Mutlu
并不只有冯诺依曼模型,按照控制流顺序执行指令 还有 data flow 模型,按照数据流顺序执行指令 冯诺依曼模型和数据流模型的编程语言的一个对比 Control-driven 编程模型和 data- ...
- crontab执行不生效
背景:不知道什么原因脚本手动执行:正常:crontab执行不生效: 1.将命令所属路径加入到 /etc/crontab中, 2.在shell脚本中加入 source /etc/profile
- MYSQL实现排名函数RANK,DENSE_RANK和ROW_NUMBER
1. 排名分类 1.1 区别RANK,DENSE_RANK和ROW_NUMBER RANK并列跳跃排名,并列即相同的值,相同的值保留重复名次,遇到下一个不同值时,跳跃到总共的排名. DENSE_RAN ...
- laravel facebook等第三方授权登录
https://laravelacademy.org/post/9043.html 使用laravel此扩展组件处理 https://developers.facebook.com/apps/?sho ...
- error Delete `␍` prettier/prettier 错误解决方案
问题根源: 罪魁祸首是git的一个配置属性:core.autocrlf 由于历史原因,windows下和linux下的文本文件的换行符不一致. Windows在换行的时候,同时使用了回车符CR(car ...
- Python冰墩墩(非原创,搬运工)
import turtle turtle.title('2022北京冬奥会冰墩墩') turtle.speed(10000) # 速度 # 左手 turtle.penup() turtle.goto( ...
- Java+selenium自动爬取网站内容并写入本地
目的:本文主要描述如何使用Java+selenium爬取58同城招聘页,并记录指定职位的招聘公司名保存到本地 一.首先创建一个maven工程,配置依赖包 1 <dependencies> ...
- CCF 202012-2 期末预测之最佳阈值
#include <iostream> #include <bits/stdc++.h> #include <string> using namespace std ...
- js 获取指定天数前日期
getBeforeDate(n) {//传入天数 var n = n; var d = new Date(); var year = d.getFullYear(); var mon = d.getM ...
- android charles 抓不到https包,翻了2天资料总算是找到答案了
问题, android7.0以上有权限限制,导致很多机子无法用Charles 抓ssl的包. 以下是我自己的坑请大家参考 原因一: 用Charles 工具上的地址去安装 chls.pro/ssl 原因 ...
