浏览器中的原生base64方法
在web开发中,经常涉及到对文本、文件等进行base64编码处理,在之前的开发中,使用js-base64来进行处理,但其实浏览器已经原生包含了处理方法。性能更好,兼容性也更高。
atob() - ASCII to Binary
base64编码的ASCII字符串转为二进制字符串
语法:
// 浏览器上下文中
var encodeData = window.btoa(someString)
// js Worker 线程
var encodeData = self.btoa(someString)
示例:
window.btoa('someString')
// 返回 c29tZVN0cmluZw==
btoa() - Binary to ASCII
二进制数据字符串转为base64编码的ASCII字符串
语法:
// 浏览器上下文中
var decodeData = window.atob(someString)
// js Worker 线程
var decodeData = self.atob(someString)
示例:
window.atob('c29tZVN0cmluZw==')
// 返回 someString
中文内容的处理
如果直接编码中文,会出现报错
window.btoa('一些字符串')
报错:
因为很明显中文超出了Latin1的语言集范围
Latin1是ISO-8859-1的别名,有些环境下写作Latin-1。ISO-8859-1编码是单字节编码,向下兼容ASCII,其编码范围是0x00-0xFF,0x00-0x7F之间完全和ASCII一致,0x80-0x9F之间是控制字符,0xA0-0xFF之间是文字符号。

中文内容的二次编码
btoa(encodeURIComponent('一些字符串'))
// 返回 JUU0JUI4JTgwJUU0JUJBJTlCJUU1JUFEJTk3JUU3JUFDJUE2JUU0JUI4JUIy
decodeURIComponent(atob('JUU0JUI4JTgwJUU0JUJBJTlCJUU1JUFEJTk3JUU3JUFDJUE2JUU0JUI4JUIy'))
// 返回 一些字符串
中文内容的三次编码
二次编码的问题是字母全部为大写,且转换后字符串长度比较长,这个问题通过使用escape三次编码可以解决,长度更短更美观
btoa(unescape(encodeURIComponent('一些字符串')))
// 返回 5LiA5Lqb5a2X56ym5Liy
decodeURIComponent(escape(atob('5LiA5Lqb5a2X56ym5Liy')))
// 返回 一些字符串
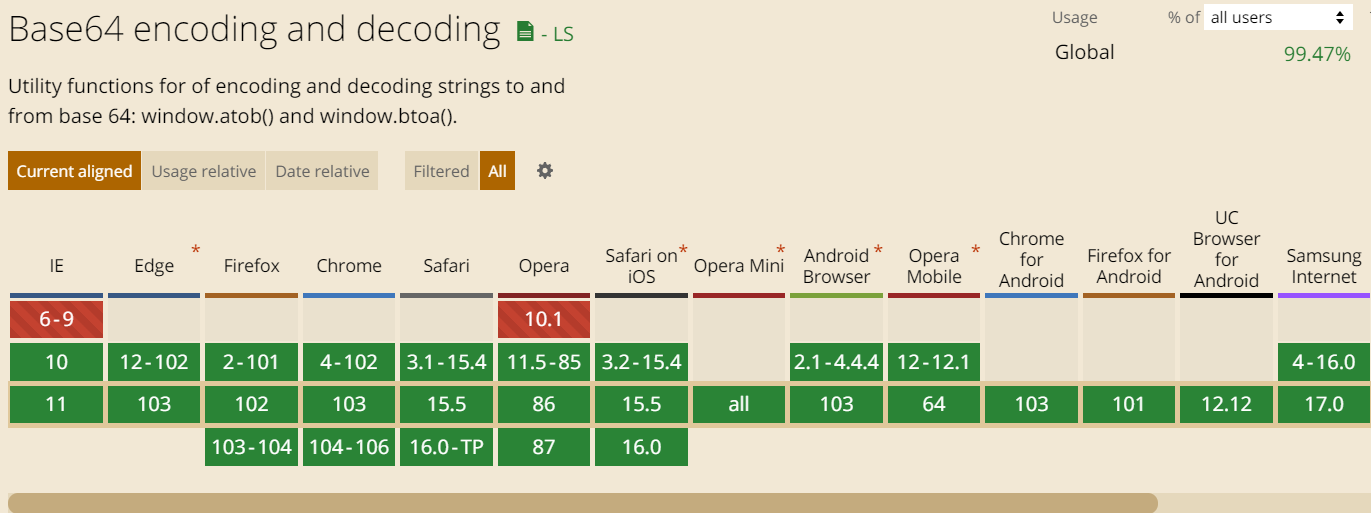
兼容性

文件的base64编码
借助FileReader对象和readAsDataURL方法,我们可以把任意文件转为Base64 Data-URI。假设我们的文件对象是file,则转换的JavaScript代码如下:
var reader = new FileReader();
reader.onload = function(e) {
// e.target.result就是该文件的完整Base64 Data-URI
};
reader.readAsDataURL(file);
浏览器中的原生base64方法的更多相关文章
- 浏览器内置的base64方法
Base64是一种基于64个可打印字符来表示二进制数据的表示方法.在Base64中的可打印字符包括字母A-Z.a-z.数字0-9,这样共有62个字符,此外两个可打印符号在不同的系统中而不同(维基百科: ...
- 空格&nbsp在不同浏览器中显示距离不一致问题解决方法
在ie.firefox.chrome浏览器上显示的效果不太一样,主要是前面的空格宽度不同. 网上资料说不同的浏览器会有不同的默认字体.一般 IE默认字体都是宋体,而firefox和chrome的默 ...
- 空格 在不同浏览器中显示距离不一致问题解决方法
在ie.firefox.chrome浏览器上显示的效果不太一样,主要是前面的空格宽度不同. 网上资料说不同的浏览器会有不同的默认字体,一般 IE默认字体都是宋体,而firefox和chrome的默 ...
- https的网站用了百度分享后网站在浏览器中不安全解决方法
本文出至:新太潮流网络博客 一.先下载百度分享需要的所有东西 下载地址:http://pan.baidu.com/s/1boM7N8V 二.打开百度分享,获取到分享的代码 三.将下载好的百度分享需要的 ...
- 火狐浏览器中加入httprequest的方法
今天弄了非常久就才装好. 以下的样例是以 window为样例的,mac的也是这样, 下载好火狐之后点击右上角的菜单 想到httprequest是个插件,就点击附加组件 搜索出来之后找到httprequ ...
- 微信浏览器中清缓存的方法---- http://debugx5.qq.com/
http://debugx5.qq.com/ 点击上面网址,然后把底部的四个选项打钩,然后点清除,即可把可恶的缓存清掉!!!!!
- 如何使用canvas绘制椭圆,扩展非chrome浏览器中的ellipse方法
这篇博文主要针对浏览器中绘制椭圆的方法扩展.在网上搜索了很多,发现他们绘制椭圆的方式都有缺陷.其中有压缩法,计算法,贝塞尔曲线法等多种方式.但是都不能很好的绘制出椭圆.所有我就对这个绘制椭圆的方式进行 ...
- Python_socket常见的方法、网络编程的安全注意事项、socketsever模块、浏览器中在一段时间记录用户的登录验证机制
1.socket常见的方法 socket_常见方法_服务器端 import socket from socket import SOL_SOCKET,SO_REUSEADDR sk = socket. ...
- 原生ES-Module在浏览器中的尝试
其实浏览器原生模块相关的支持也已经出了一两年了(我第一次知道这个事情实在2016年下半年的时候) 可以抛开webpack直接使用import之类的语法 但因为算是一个比较新的东西,所以现在基本只能自己 ...
随机推荐
- redis中的字典结构是怎样的?
点赞再看,养成习惯,微信搜索「小大白日志」关注这个搬砖人. 文章不定期同步公众号,还有各种一线大厂面试原题.我的学习系列笔记. 基础概念 redis支持的5种数据类型中,有hash类型,hash类型的 ...
- Bugku CTF练习题---分析---flag被盗
Bugku CTF练习题---分析---flag被盗 flag:flag{This_is_a_f10g} 解题步骤: 1.观察题目,下载附件 2.下载的文件是一个数据包,果断使用wireshark打开 ...
- 干货长文:Linux 文件系统与持久性内存介绍
关注「开源Linux」,选择"设为星标" 回复「学习」,有我为您特别筛选的学习资料~ 1.Linux 虚拟文件系统介绍 在 Linux 系统中一切皆文件,除了通常所说的狭义的文件以 ...
- spring boot 集成 rabbitmq 指南
先决条件 rabbitmq server 安装参考 一个添加了 web 依赖的 spring boot 项目 我的版本是 2.5.2 添加 maven 依赖 <dependency> &l ...
- 594. Longest Harmonious Subsequence - LeetCode
Question 594. Longest Harmonious Subsequence Solution 题目大意:找一个最长子序列,要求子序列中最大值和最小值的差是1. 思路:构造一个map,保存 ...
- Druid数据库连接池使用体验
写在前面 在实际工作中我们我们使用较多的则是Spring默认的HikariDataSource数据库连接池,但是它无法提供可视化监控SQL这一能力,而这在很多场景下往往又是我们需要的功能,因此今天来学 ...
- BSP-充电名词解释
充电名词解释 A~G H~N O~T U~Z A~G ACA = accessory charger adapter = 辅助充电适配器 ACC = apparent charge capacity ...
- 用STM32玩OLED(显示文字、图片、动图gif等)
目录 用STM32玩OLED(显示文字.图片.动图gif等) 1. 显示字符串 2. 显示中文 3. 显示图片 4. 显示动图 5. 总结测试 用STM32玩OLED(显示文字.图片.动图gif等) ...
- C语言:如何给全局变量起一个别名?
作 者:道哥,10+年嵌入式开发老兵,专注于:C/C++.嵌入式.Linux. 关注下方公众号,回复[书籍],获取 Linux.嵌入式领域经典书籍:回复[PDF],获取所有原创文章( PDF 格式). ...
- Amazon 消息订阅对接
亚马逊的api 谁用谁知道...... 除了坑还是坑 头疼一周整出来,分享给铁汁们 amazon 的订阅思维,我只能说外国人脑回路有点长 下面就讲讲具体流程步骤: 第一步: 参照官方教程:设置通知(A ...
