使用 vscode 插件可视化制作和管理脚手架及原理解析
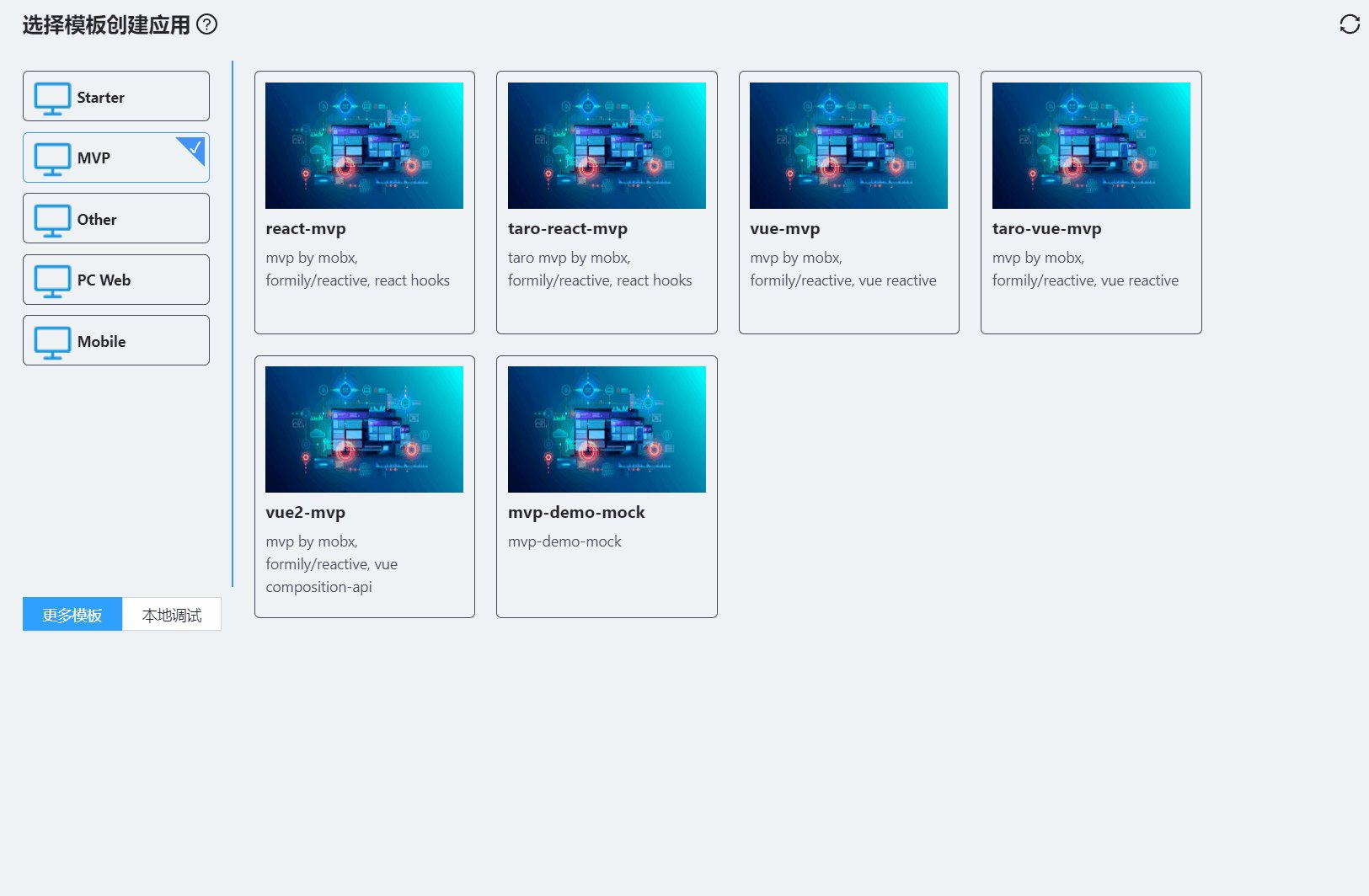
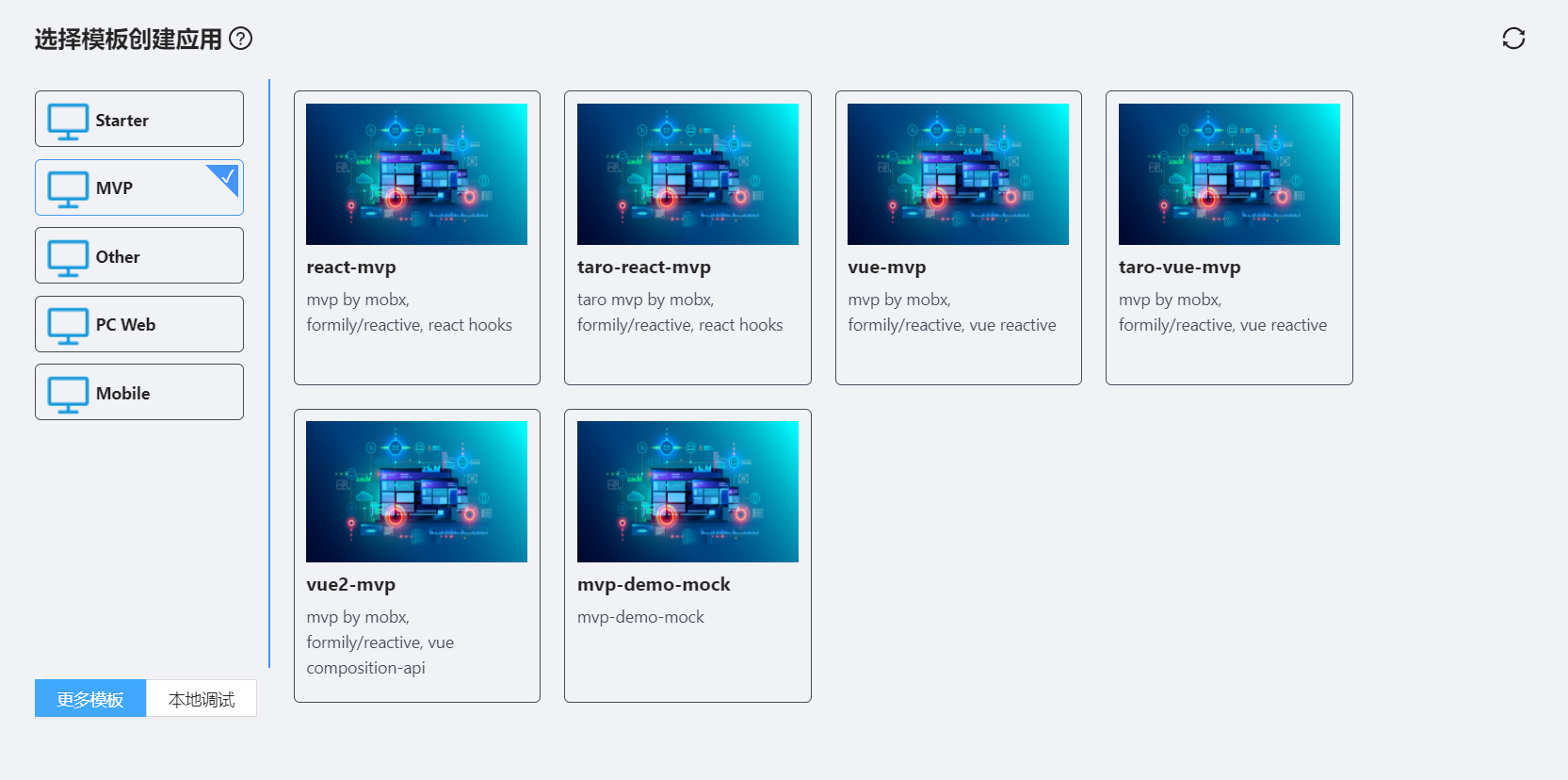
提到脚手架,大家想到的可能就是各种 xxx-cli,本文介绍的是另一种方式:以 vscode 插件的形式实现,提供 web 可视化操作,如下图:

下面介绍如何安装使用,以及实现原理。
安装使用
vscode 安装 lowcode 插件,此插件是一个效率工具,脚手架只是其中一个功能,更多功能可以查看文档,这集只讲脚手架相关的。
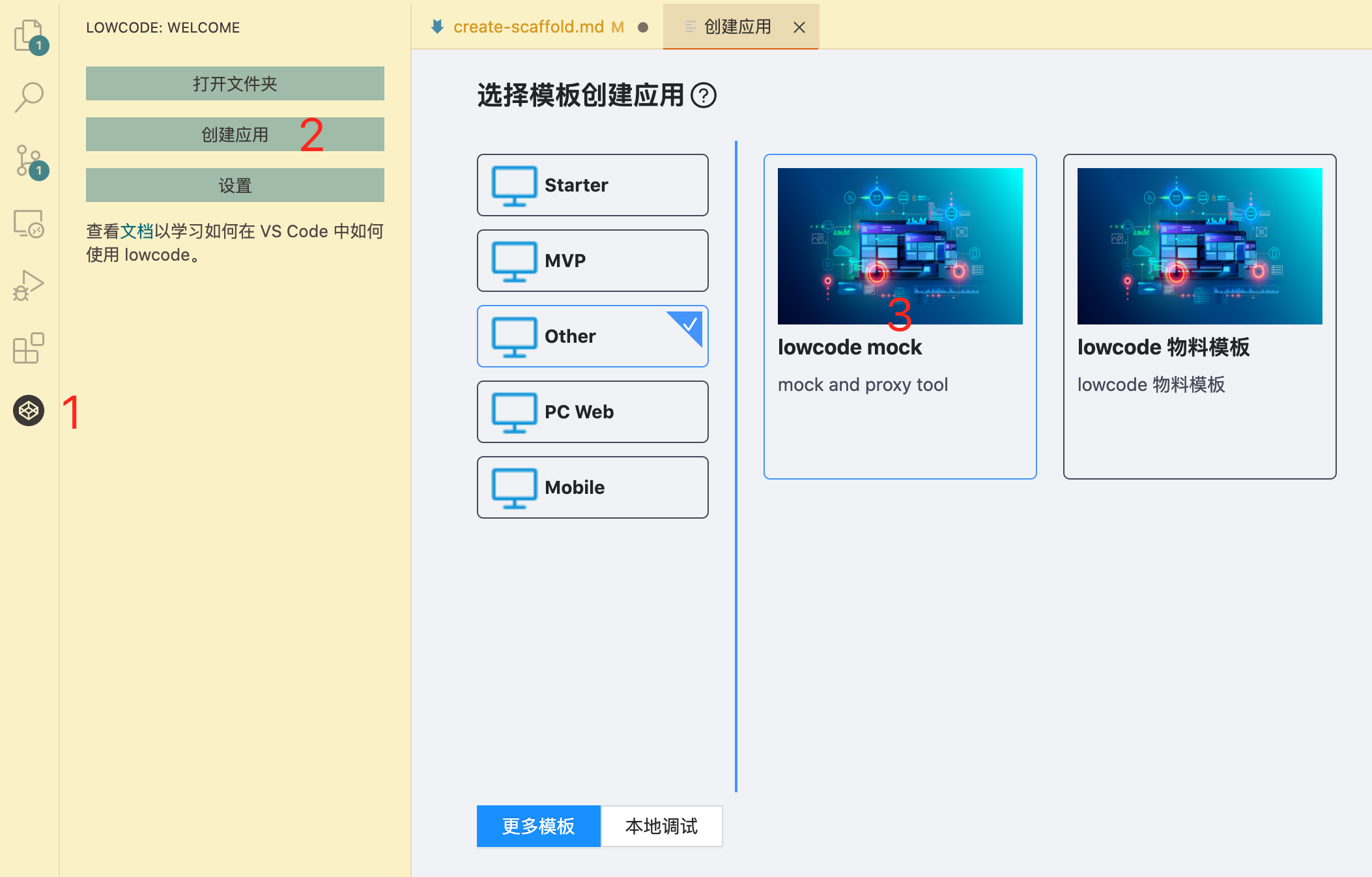
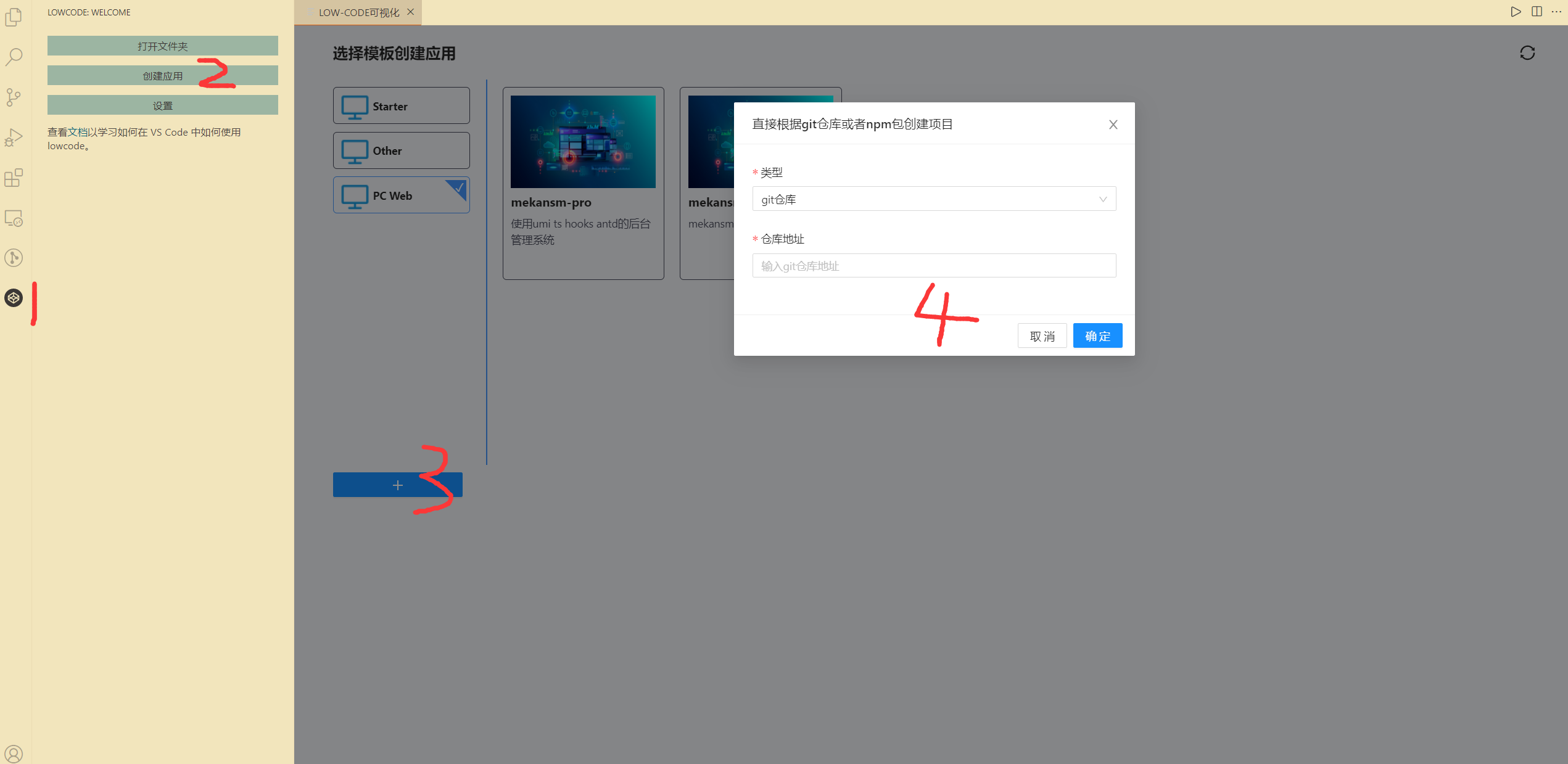
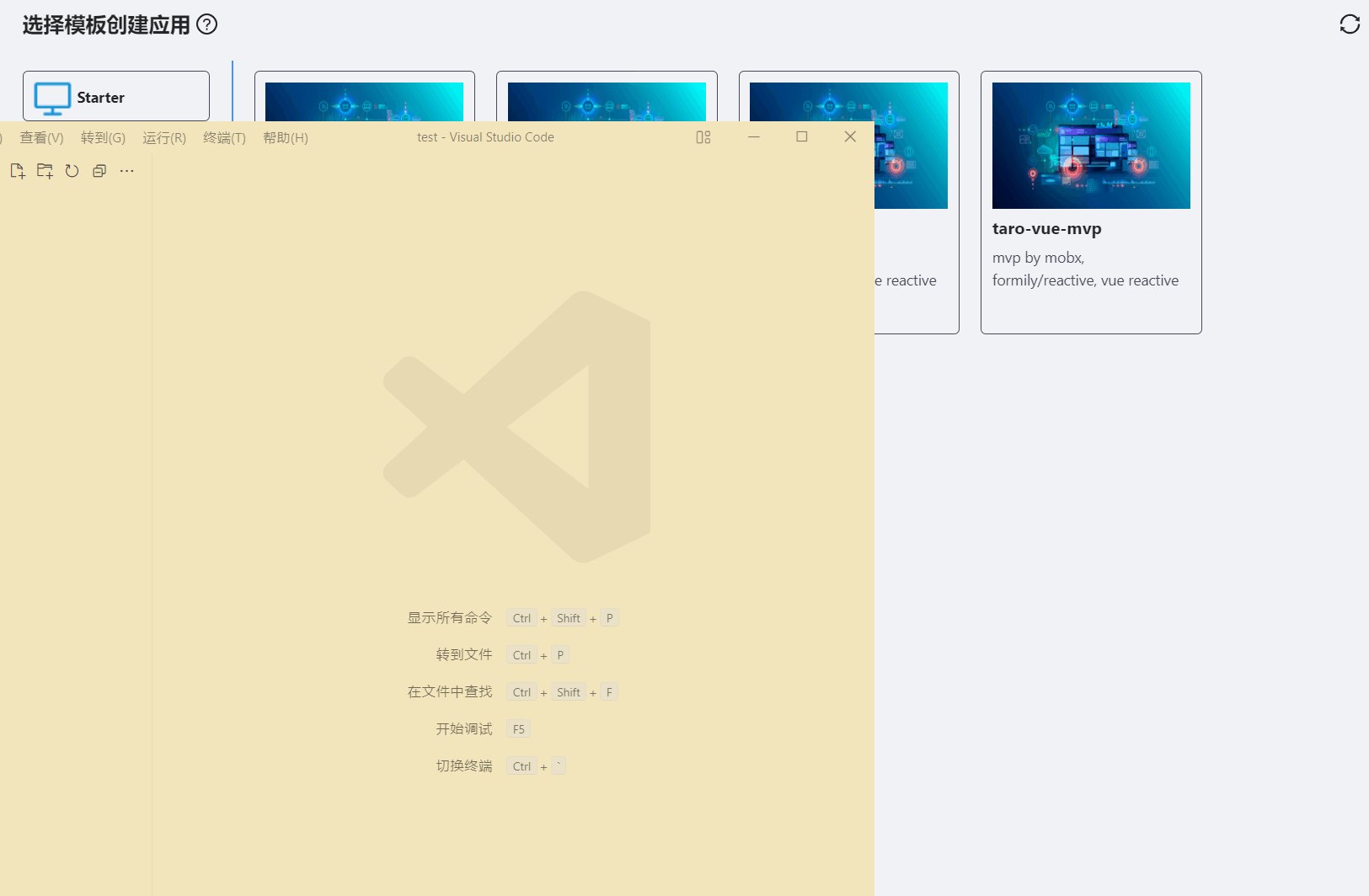
插件安装之后,打开脚手架界面,步骤如下图:

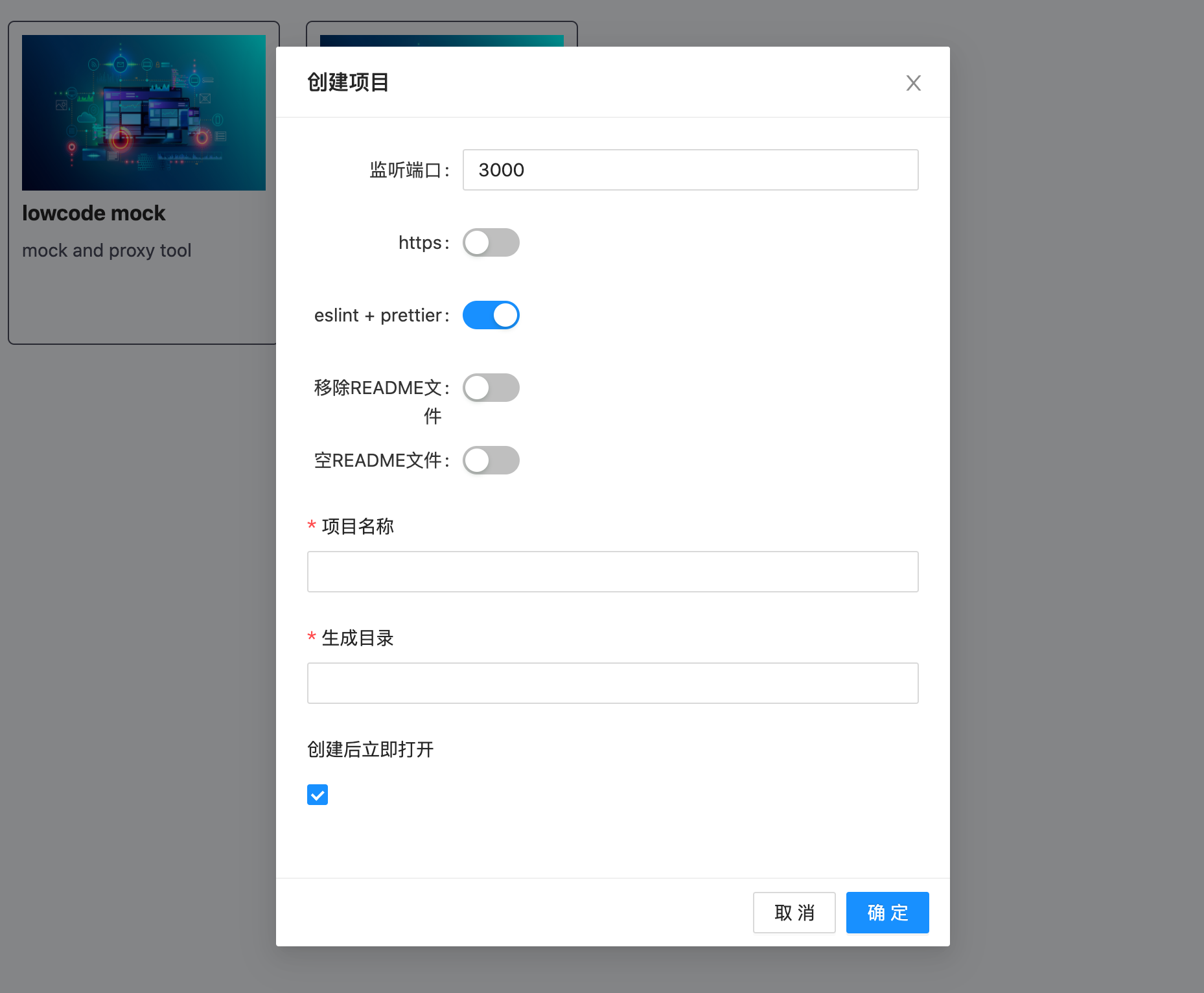
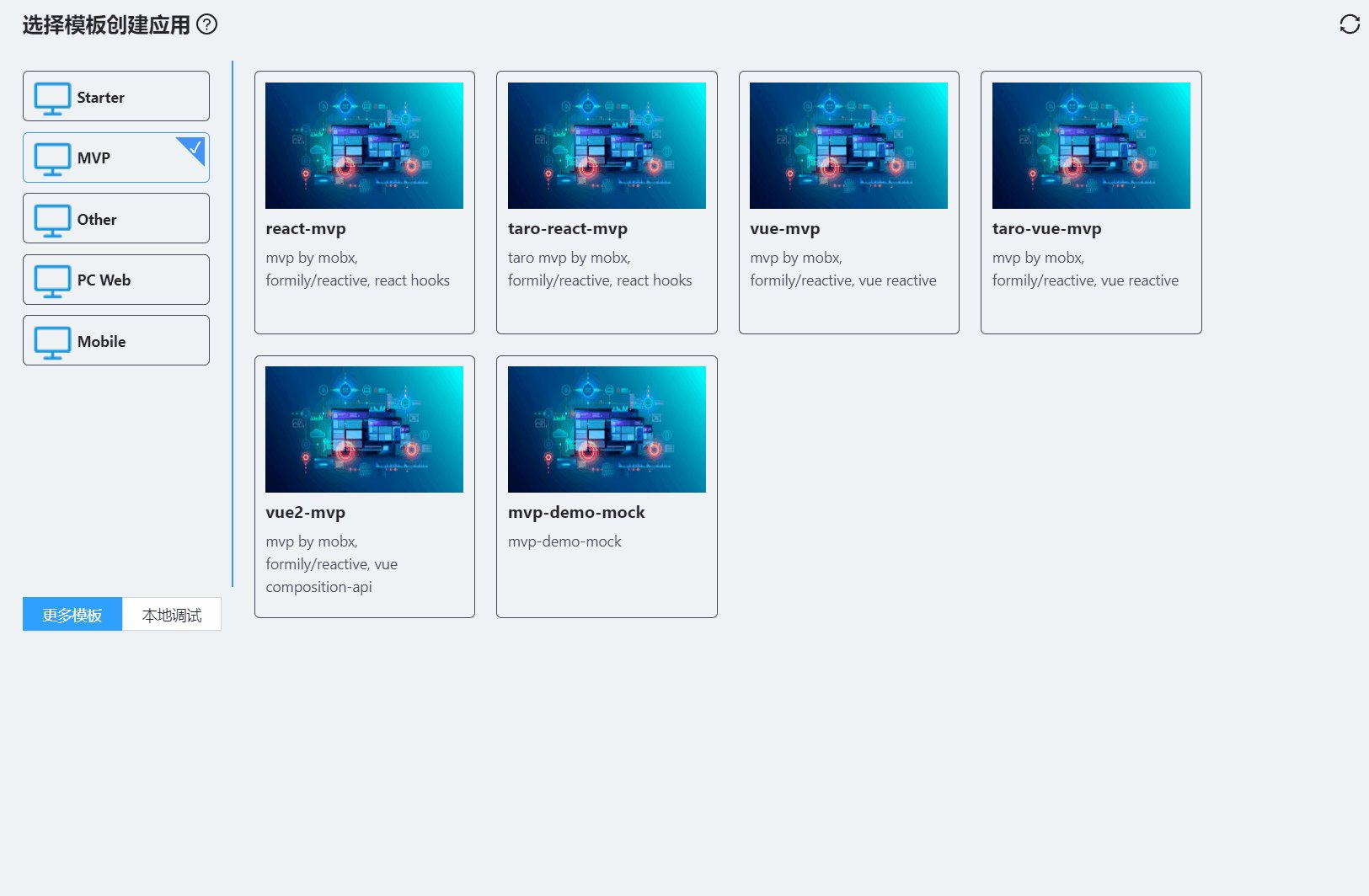
可以直接使用分享的脚手架,勾选选项后直接创建即可:

制作脚手架
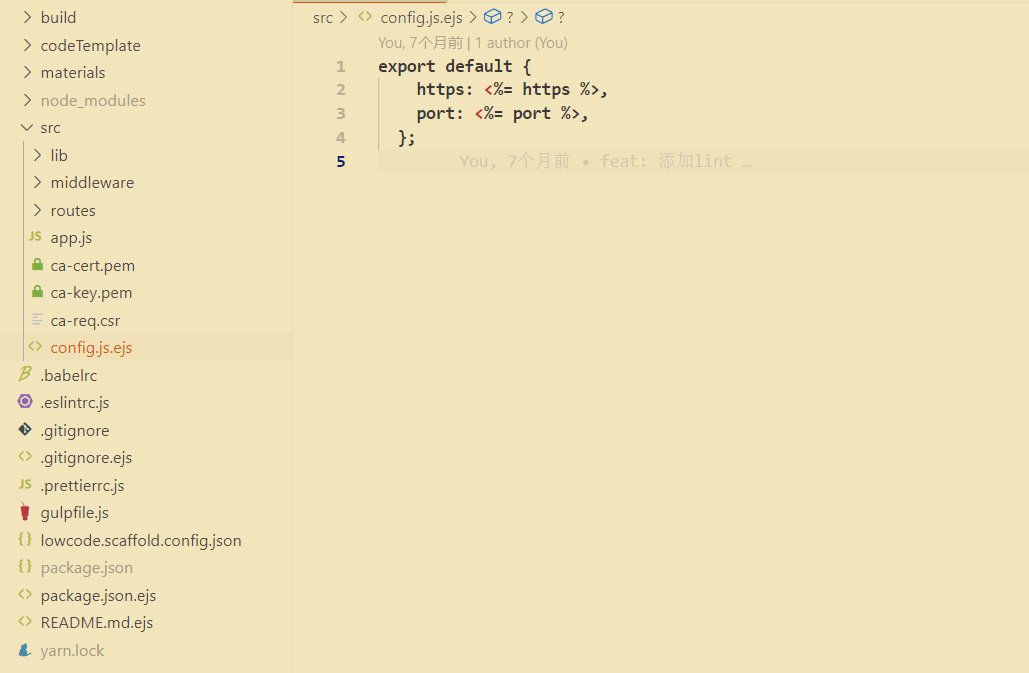
在模板项目根目录下创建 lowcode.scaffold.config.json 文件,将需要做内容动态替换的文件加上 .ejs 后缀。

配置
一个完整 lowcode.scaffold.config.json 配置:
{"formSchema": {"schema": {"type": "object","ui:displayType": "row","ui:showDescIcon": true,"properties": {"port": {"title": "监听端口","type": "string","props": {},"default": "3000"},"https": {"title": "https","type": "boolean","ui:widget": "switch"},"lint": {"title": "eslint + prettier","type": "boolean","ui:widget": "switch","default": true},"noREADME": {"title": "移除README文件","type": "boolean","ui:widget": "switch","ui:width": "100%","ui:labelWidth": 0,"ui:hidden": "{{rootValue.emptyREADME === true}}","default": false},"emptyREADME": {"title": "空README文件","type": "boolean","ui:widget": "switch","ui:hidden": "{{rootValue.noREADME === true}}"}},"labelWidth": 120,"displayType": "row"},"formData": {"port": 3000,"https": false,"lint": true,"noREADME": false,"emptyREADME": false}},"excludeCompile": ["codeTemplate/", "materials/"],"conditionFiles": {"noREADME": {"value": true,"exclude": ["README.md.ejs"]},"lint": {"value": false,"exclude": [".eslintrc.js", ".prettierrc.js"]}}}
formSchema:
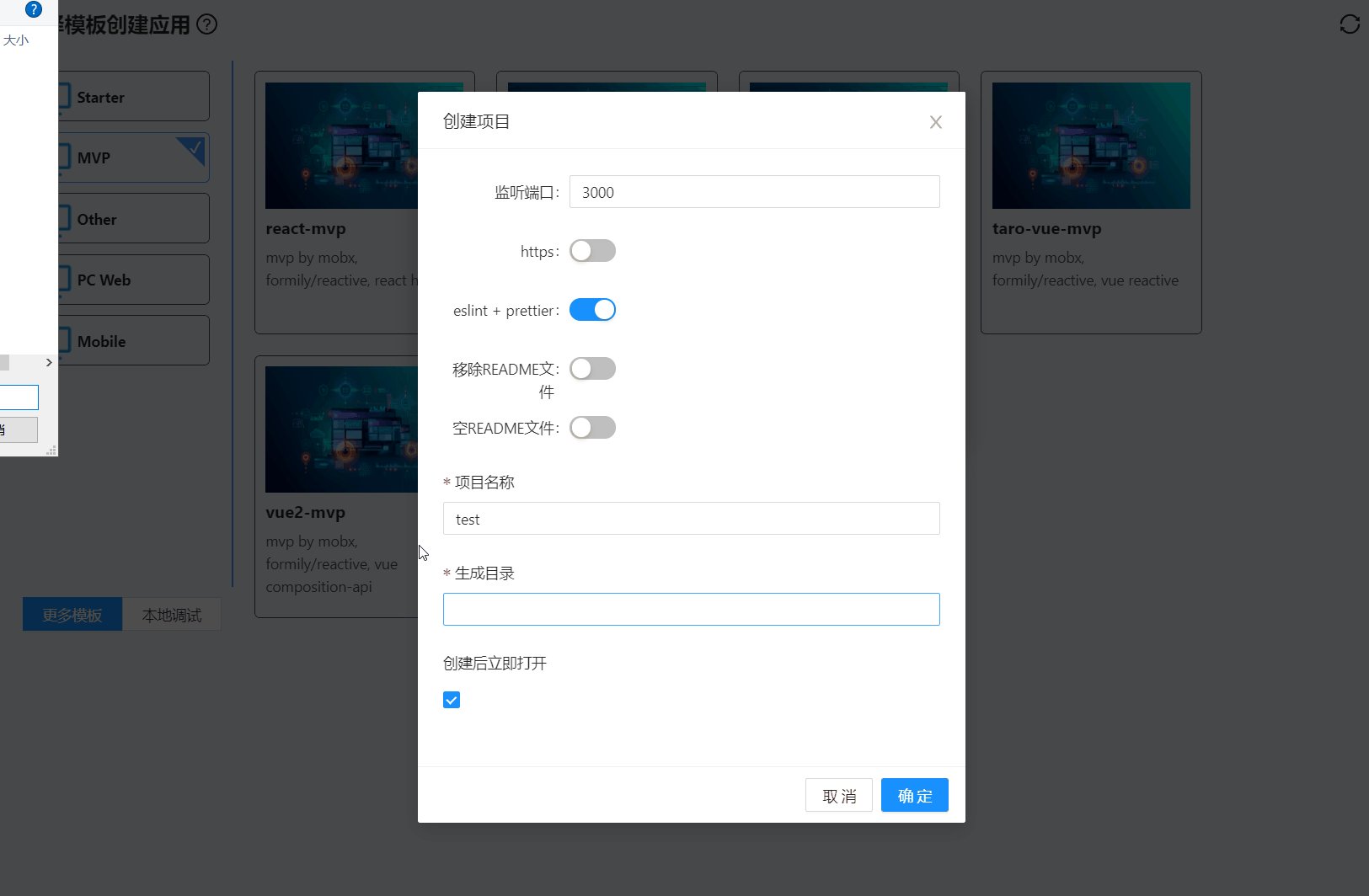
formSchema.schema 为 x-render 表单设计器 导出的的 schema,会根据 schema 构建出表单界面,formSchema.formData 为表单默认数据

创建项目的时候会将表单数据传入 ejs 模板中进行编译。
excludeCompile:配置不需要经过 ejs 编译的文件夹或文件。
conditionFiles:根据表单项的值,在创建项目的时候将某些文件夹或文件删除,比如:
"conditionFiles": {"noREADME": {"value": true,"exclude": ["README.md.ejs"]},"lint": {"value": false,"exclude": [".eslintrc.js", ".prettierrc.js"]}}
当 lint 这个表单项的值为 false 的时候,配置的文件夹或文件 ".eslintrc.js",".prettierrc.js",将会在创建的项目中排除掉。
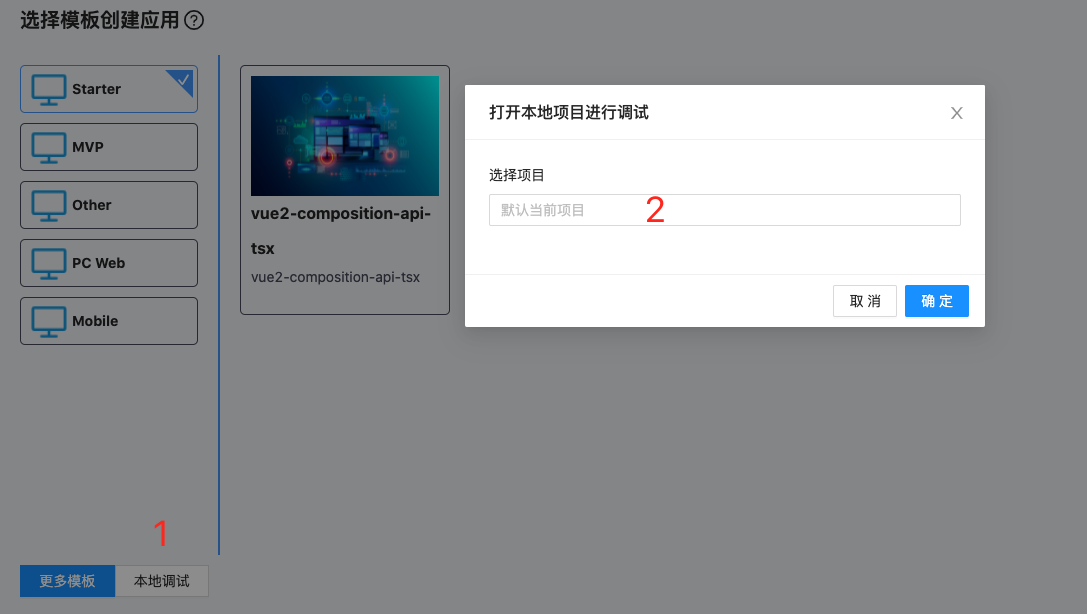
本地调试脚手架

参考模板
https://github.com/lowcode-scaffold/lowcode-mock
发布脚手架
将脚手架提交到 git 仓库,注意开放项目的公开访问权限。
使用脚手架
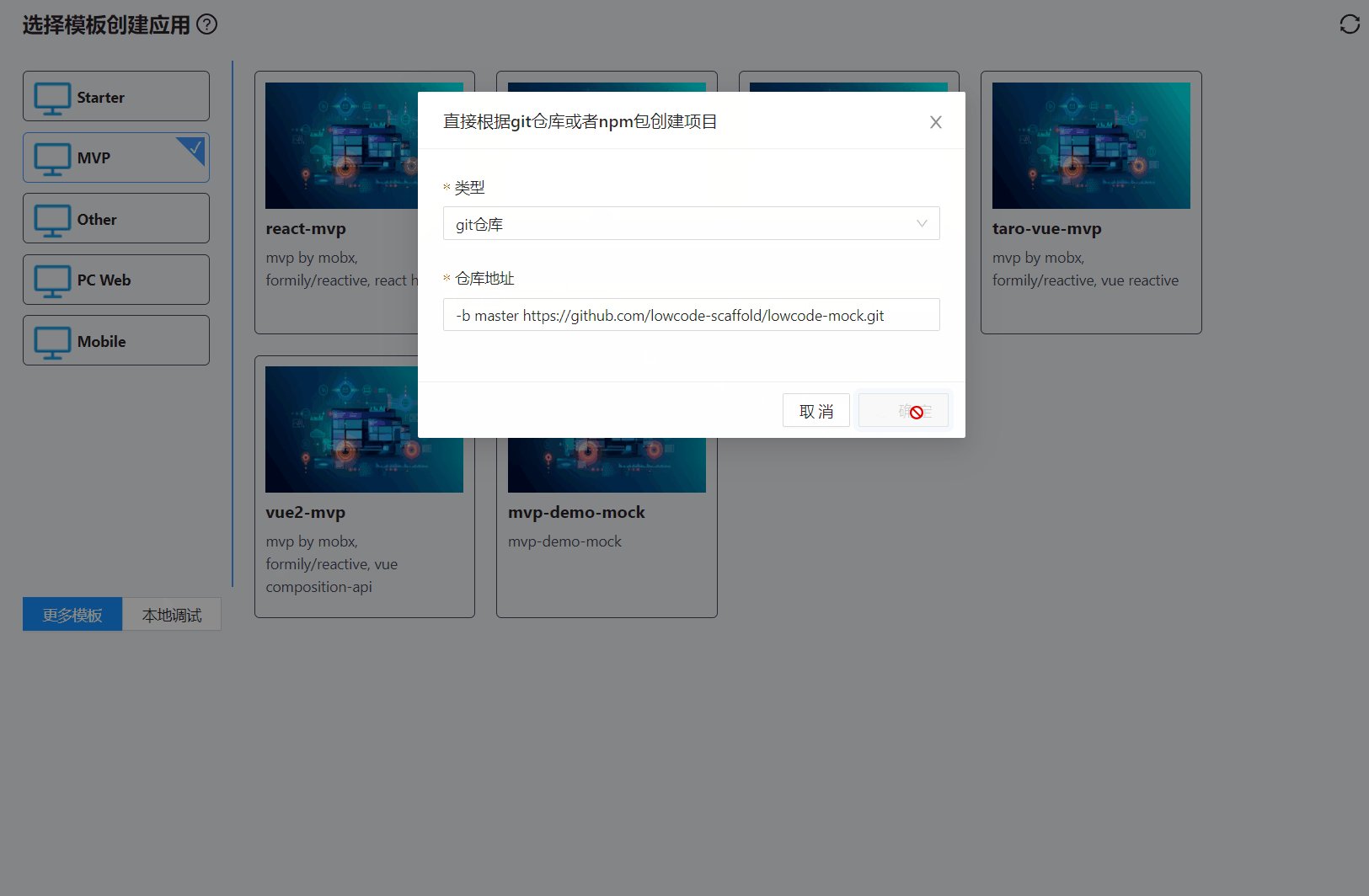
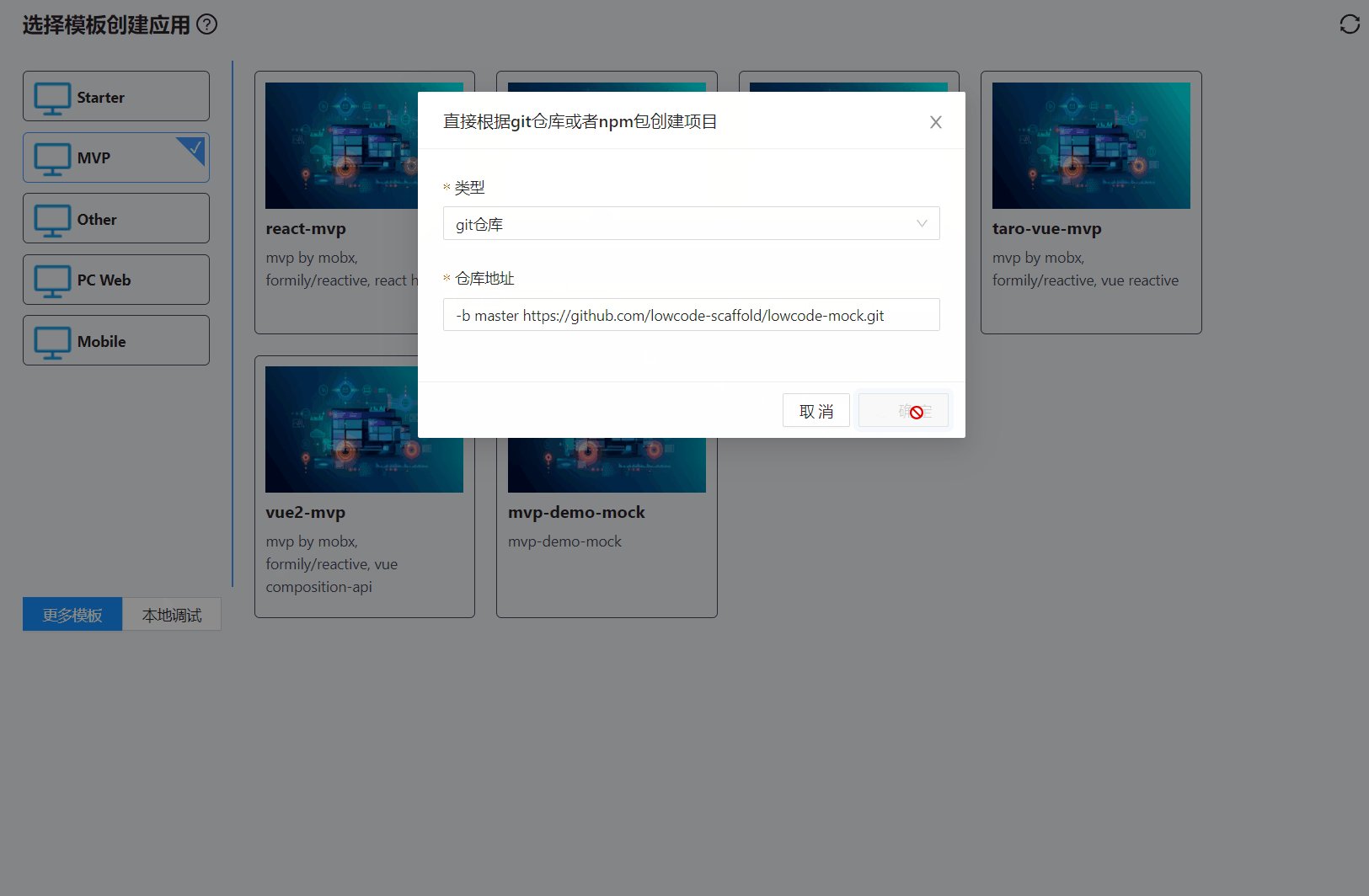
直接使用 git 仓库地址

注意使用 clone 地址,支持指定分支,比如
-b master https://github.com/lowcode-scaffold/lowcode-mock.git

分享到模板列表中快速创建

修改 仓库 中 index.json 内容,提交 pr。
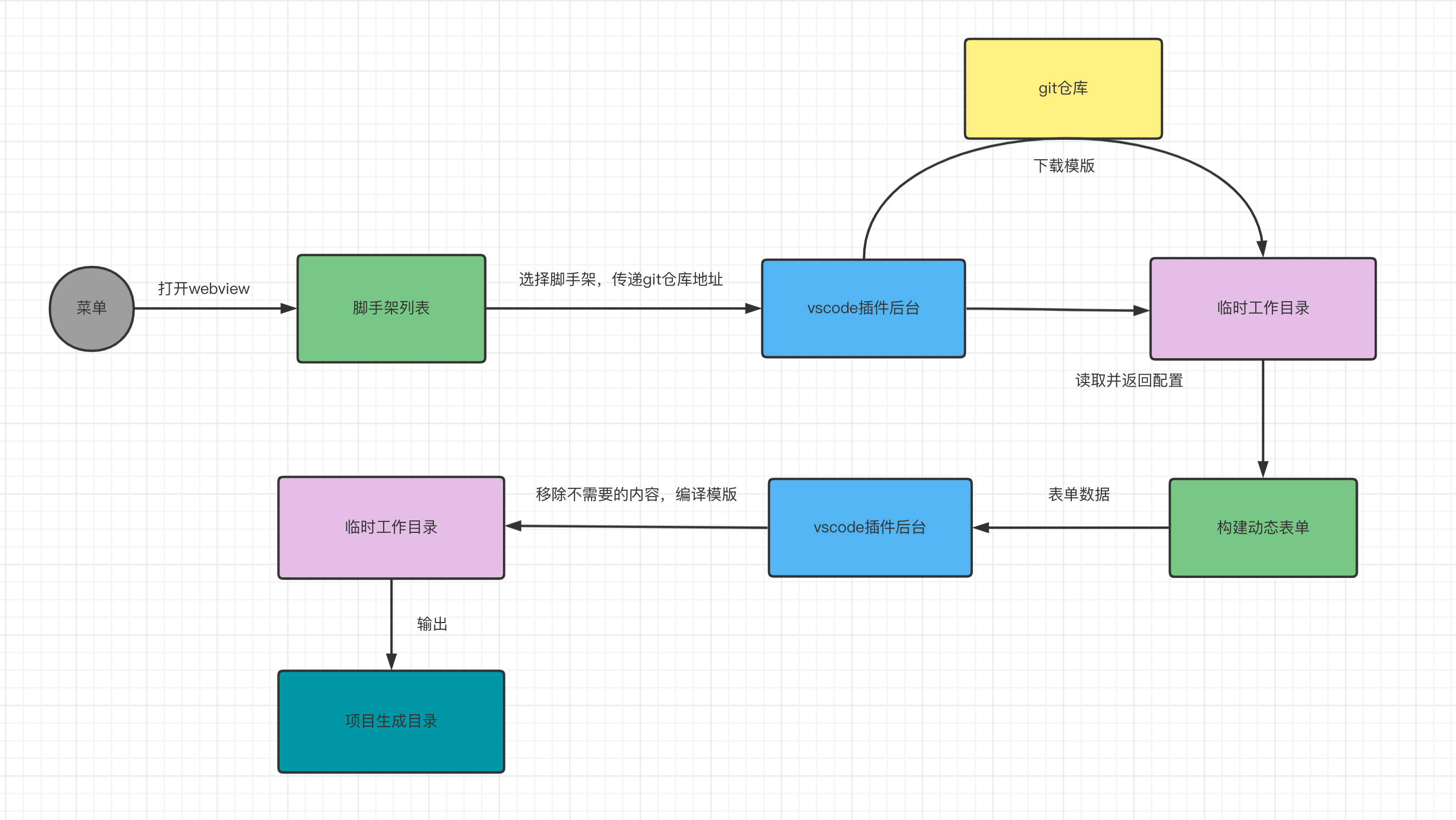
实现原理
- 打开 webview 的时候从 cdn 拉取记录了脚手架列表的 json 文件,渲染列表视图。
- 点击某个脚手架,将脚手架的 git 仓库地址传到插件后台,插件后台根据 git 地址下载模版到临时工作目录,并且读取
lowcode.scaffold.config.json文件中的formSchema返回给 webview。
export const downloadScaffoldFromGit = (remote: string) => {fs.removeSync(tempDir.scaffold);execa.sync('git', ['clone', ...remote.split(' '), tempDir.scaffold]);fs.removeSync(path.join(tempDir.scaffold, '.git'));if (fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))) {return fs.readJSONSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),);}return {};};
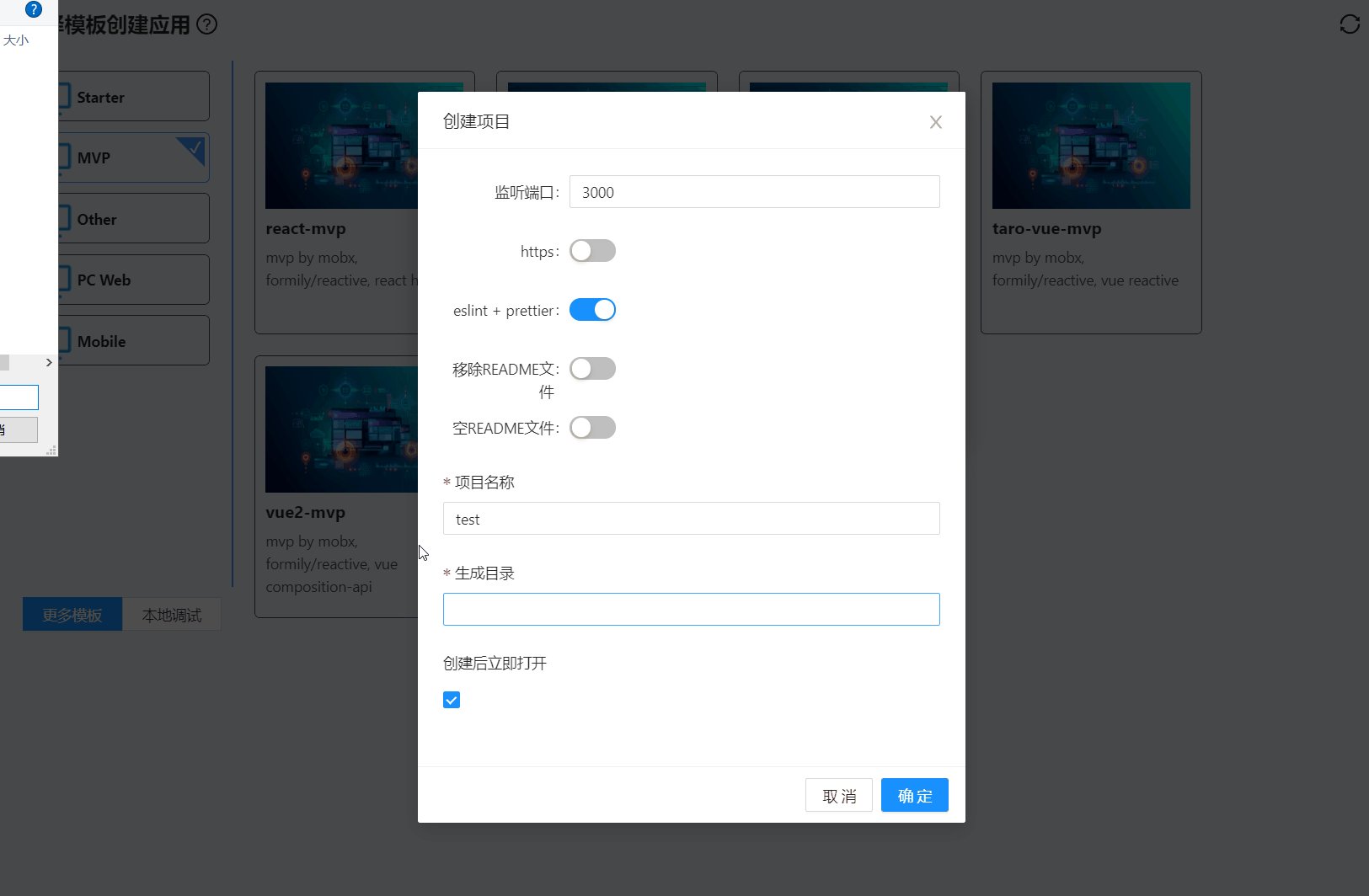
- webview 拿到
formSchema后弹框渲染动态表单,点提交后将动态表单数据以及生成目录等信息传给插件后台。 - 插件后台拿到表单数据后,到临时目录中根据
conditionFiles配置删除掉不需要的文件。然后根据表单数据编译所有ejs文件,最后将所有文件拷贝到生成目录。
export const compileScaffold = async (model: any, createDir: string) => {if (fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))) {const config = fs.readJSONSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),);const excludeCompile: string[] = config.excludeCompile || [];if (config.conditionFiles) {Object.keys(model).map((key) => {if (config.conditionFiles[key] &&config.conditionFiles[key].value === model[key] &&Array.isArray(config.conditionFiles[key].exclude)) {config.conditionFiles[key].exclude.map((exclude: string) => {fs.removeSync(path.join(tempDir.scaffold, exclude));});}});}await renderEjsTemplates(model, tempDir.scaffold, excludeCompile);fs.removeSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'));}fs.copySync(tempDir.scaffold, createDir);};
本地调试时,就是在步骤 2 中将选择的文件夹内容或者当前 vscode 打开的项目内容拷贝到临时工作目录。

下集再说插件其他功能,插件源码:https://github.com/lowcoding/lowcode-vscode
使用 vscode 插件可视化制作和管理脚手架及原理解析的更多相关文章
- 多版本opencv管理; find_package()的原理解析
近期用cmake编译程序时,报错找不到opencv2.由于我电脑里安装了多个版本的opencv,管理不善,借此机会梳理一下思路. 1. Cmake -- find_package(Opencv REQ ...
- 【spring源码学习】spring的事务管理的源码解析
[一]spring事务管理(1)spring的事务管理,是基于aop动态代理实现的.对目标对象生成代理对象,加入事务管理的核心拦截器==>org.springframework.transact ...
- 30 个极大提高开发效率超级实用的 VSCode 插件
Visual Studio Code 的插件对于在提升编程效率和加快工作速度非常重要.这里有 30 个最受欢迎的 VSCode 插件,它们将使你成为更高效的搬砖摸鱼大师.这些插件主要适用于前端开发人员 ...
- 玩转VSCode插件之Remote-SSH
前言 每当更换电脑就要从新搭建一遍开发环境... 每当拉完最新代码程序在本地跑不起来的时候就要检查服务器和开发电脑的环境... 每当服务器上出Bug的时候就想如果可以能够调试服务器代码多好啊.. 你是 ...
- 干货:用好这13款VSCode插件,工作效率提升10倍
文章每周持续更新,原创不易,「三连」让更多人看到是对我最大的肯定.可以微信搜索公众号「 后端技术学堂 」第一时间阅读(一般比博客早更新一到两篇) 大家好我是lemon, 马上进入我们今天的主题吧. 又 ...
- VSCODE 插件初探
写在前面 分享一个vscode插件background(用于改变背景).点击直接跳到vscode插件开发步骤 做vscode的插件,很久就有这个想法了,但是一直因为这样,那样的事情耽误,放弃了N次.不 ...
- VsCode插件与Node.js交互通信
首先关于VsCode插件通信,如果不明白的可以参考我的这篇博客VsCode插件开发之插件初步通信 如果需要详细例子的话,可以参考VsCode插件开发 现在又有一个新的需求是,VsCode插件可以通过j ...
- Excel真的是三维地图可视化制作最好的选择吗?
随着数据在当下互联网快速发展下变的维度更广,数量更大.结构越来越复杂,人们想要更加清晰,快速的认知和理解一份数据,传统的二维平面图表已经不能满足需求,三维可视化技术越结合多媒体技术.网络技术以及三维镜 ...
- 萌新看过来,你还学不懂VScode插件吗?
一.前言 VSCode是微软家一个非常轻量化的编辑器,体量虽轻,但是却有异常强大的功能.原因在于VSCode许多强大功能都是基于插件实现的,IDE只提供一个最基本的框架和基本功能,我们需要使用插件来丰 ...
随机推荐
- Shell脚本实现网络连通性检查Ping+Telnet
转至:https://blog.csdn.net/AngelLBS/article/details/89382136 #!/bin/sh ############################### ...
- Excel:替换表格中的0值
替换时需要勾选"单元格匹配",否则会把所有单元格中的0字符都给替换掉
- JZ-006-旋转数组的最小数字
旋转数组的最小数字 题目描述 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转. 输入一个非递减排序的数组的一个旋转,输出旋转数组的最小元素. NOTE:给出的所有元素都大于0,若数组 ...
- pep9伪代码
Set sum to 0 Read num 1 Set sum to sum + num1 Read num2 Set sum to sum + num2 Read num3 Set sum to s ...
- php 数组相关的函数?
array()----创建数组array_combine()----通过合并两个数组来创建一个新数组range()----创建并返回一个包含指定范围的元素的数组compact()----建立一个数组a ...
- CF587F&CF547E题解
这两道题好像啊 贡献一种使用SAM和ACAM草两道题的方法 下面假装有 \(O(\sum |S|=m)=O(n)\). 你看看,这CF换过多少个出题人啦?换汤不换药啦!其实这两道题是同一个人出的 CF ...
- LGP5044口胡
套路题. 对于这一类与 \(\max\) 有关的题,优先考虑笛卡尔树. 建出笛卡尔树,考虑处理以某个点 \(u\) 举办会议时,参加会议的成本. 这里考虑询问区间为 \([1,n]\). 明显 \(u ...
- Export大数据量导出和打包
项目需求 导出生成大批量数据的文件,一个Excel中最多存有五十万条数据,查询多余五十万的数据写多个Excel中.导出完成是生成的多个Excel文件打包压缩成zip,而后更新导出记录中的压缩文件路 ...
- VS2010 查看代码编辑器中的变量
查看变量的使用情况 1.选中代码中的变量 2.右键 Find Usages
- interrupt(),interrupted() 和 isInterrupted() 的区别
1. 结论先行 interrupt():将调用该方法的对象所表示的线程标记一个停止标记,并不是真的停止该线程. interrupted():获取当前线程的中断状态,并且会清除线程的状态标记.是一个是静 ...
