ArrayBuffer、Float32Array、Uint8Array 详解
ArrayBuffer
ArrayBuffer()是一个普通的JavaScript构造函数,可用于在内存中分配特定数量的字节空间。
const buf = new ArrayBuffer(16); // 在内存中分配16 字节
alert(buf.byteLength); // 16
ArrayBuffer一经创建就不能再调整大小。不过,可以使用slice()复制其全部或部分到一个新实例中:
const buf1 = new ArrayBuffer(16);
const buf2 = buf1.slice(4, 12);
alert(buf2.byteLength); // 8
Float32Array
MDN中的解释比较生涩,简单说就是一个固定长度,用来存储浮点类型数据的数组。
1.1 验证固定长度:
首先创建一个长度为2的类型数组,然后通过索引赋值三个值
let f1=new Float32Array(2)
f1[0]=1
f1[1]=2
f1[2]=3
f1 // [1,2]
结论:最后打印数组对象发现,只有两个元素;所以类型数组Float32Array跟普通数组Array是不一样的,不能像Array一样无限添加元素。
1.2 验证浮点类型数据:
(1) 创建长度为3的类型数组,然后添加三个值,其中一个是字符串
let f1=new Float32Array(3)
f1[0]=1
f1[1]="sf"
f1[2]=11
f1 // [1,NaN,11]
f1[0]={}
f1 // [NAN,NaN,11]
结论:显而易见,类型数组只能存储Number数字型数据,其他数据不允许会赋值为NaN,可以自己尝试一下赋值对象,函数等等;
2.1 创建类型数组:
(1) 长度作为参数创建
let f1=new Float32Array(5)
f1 // [0,0,0,0,0]
默认值都是0
let f2=new Float32Array([1,2,3,4,5])
f2 // [1,2,3,4,5]
let f3=new Float32Array([1,"xiaobai",{},[2,3]])
f3 // [1, NaN, NaN, NaN]
型数组可以将普通数组中的非数字类型的数据赋值为NaN;所以这算是类型数组的一个应用场景。
let f1=new Float32Array([1,2])
let f2=new Float32Array(f1)
f2 // [1, 2]
2.2 属性
(1) 数组长度
let f1=new Float32Array(3)
f1.length // 3
数组长度代表数组内元素的数量
(2) 元素长度
let f1=new Float32Array(3)
f1.BYTES_PER_ELEMENT // 4
BYTES_PER_ELEMENT 表示float32Array数组中每个元素的字节长度,因为它只存储数字,所以每个数字的字节长度规定为4
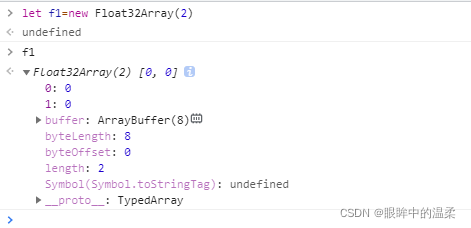
(3) buffer属性
如下图,看以看到类型数组返回多个属性,其中一个是buffer,它是一个ArrayBuffer对象;

ArrayBuffer是一个固定长度的字节数组,具体用法参考 :https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/ArrayBuffer
Uint8Array
Uint8Array 数组类型表示一个8位无符号整型数组,创建时内容被初始化为0。创建完后,可以以对象的方式或使用数组下标索引的方式引用数组中的元素。
具体特性类似于 Float32Array
// 来自长度
var uint8 = new Uint8Array(2);
uint8[0] = 42;
console.log(uint8[0]); // 42
console.log(uint8.length); // 2
console.log(uint8.BYTES_PER_ELEMENT); // 1 // 来自数组
var arr = new Uint8Array([21,31]);
console.log(arr[1]); // 31 // 来自另一个 TypedArray
var x = new Uint8Array([21, 31]);
var y = new Uint8Array(x);
console.log(y[0]); // 21 // 来自 ArrayBuffer
var buffer = new ArrayBuffer(8);
var z = new Uint8Array(buffer, 1, 4);
z; // Uint8Array(4) [0, 0, 0, 0] // 来自一个迭代器
var iterable = function*(){ yield* [1,2,3]; }();
var uint8 = new Uint8Array(iterable);
// Uint8Array[1, 2, 3]
互相转换:
ArrayBuffer转换为Float32Array
var convertBlock(buffer) { // incoming data is an ArrayBuffer
var incomingData = new Uint8Array(buffer); // create a uint8 view on the ArrayBuffer
var i, l = incomingData.length; // length, we need this for the loop
var outputData = new Float32Array(incomingData.length); // create the Float32Array for output
for (i = 0; i < l; i++) {
outputData[i] = (incomingData[i] - 128) / 128.0; // convert audio to float
}
return outputData; // return the Float32Array
}
Uint8Array转换为Float32Array
var convertBlock(incomingData) { // incoming data is a UInt8Array
var i, l = incomingData.length;
var outputData = new Float32Array(incomingData.length);
for (i = 0; i < l; i++) {
outputData[i] = (incomingData[i] - 128) / 128.0;
}
return outputData;
}
ArrayBuffer、Float32Array、Uint8Array 详解的更多相关文章
- ArrayBuffer转base64详解
先贴代码: const base64String = window.btoa(String.fromCharCode(... new Uint8Array(buffer))) 看起来非常的简洁,优美. ...
- 触碰jQuery:AJAX异步详解
触碰jQuery:AJAX异步详解 传送门:异步编程系列目录…… 示例源码:触碰jQuery:AJAX异步详解.rar AJAX 全称 Asynchronous JavaScript and XML( ...
- jQuery调用AJAX异步详解[转]
AJAX 全称 Asynchronous JavaScript and XML(异步的 JavaScript 和 XML).它并非一种新的技术,而是以下几种原有技术的结合体. 1) 使用CSS和X ...
- 触碰jQuery:AJAX异步详解(转)
AJAX 全称 Asynchronous JavaScript and XML(异步的 JavaScript 和 XML).它并非一种新的技术,而是以下几种原有技术的结合体. 1) 使用CSS和X ...
- 前端后台以及游戏中使用Google Protocol Buffer详解
前端后台以及游戏中使用Google Protocol Buffer详解 0.什么是protoBuf protoBuf是一种灵活高效的独立于语言平台的结构化数据表示方法,与XML相比,protoBuf更 ...
- WebSocket 详解
WebSocket 出现前 构建网络应用的过程中,我们经常需要与服务器进行持续的通讯以保持双方信息的同步.通常这种持久通讯在不刷新页面的情况下进行,消耗一定的内存资源常驻后台,并且对于用户不可见.在 ...
- 005-Scala数组操作实战详解
005-Scala数组操作实战详解 Worksheet的使用 交互式命令执行平台 记得每次要保存才会出相应的结果 数组的基本操作 数组的下标是从0开始和Tuple不同 缓冲数组ArrayBuffer( ...
- Spark小课堂Week6 启动日志详解
Spark小课堂Week6 启动日志详解 作为分布式系统,Spark程序是非常难以使用传统方法来进行调试的,所以我们主要的武器是日志,今天会对启动日志进行一下详解. 日志详解 今天主要遍历下Strea ...
- Spark Streaming揭秘 Day28 在集成开发环境中详解Spark Streaming的运行日志内幕
Spark Streaming揭秘 Day28 在集成开发环境中详解Spark Streaming的运行日志内幕 今天会逐行解析一下SparkStreaming运行的日志,运行的是WordCountO ...
- [Spark内核] 第36课:TaskScheduler内幕天机解密:Spark shell案例运行日志详解、TaskScheduler和SchedulerBackend、FIFO与FAIR、Task运行时本地性算法详解等
本課主題 通过 Spark-shell 窥探程序运行时的状况 TaskScheduler 与 SchedulerBackend 之间的关系 FIFO 与 FAIR 两种调度模式彻底解密 Task 数据 ...
随机推荐
- XSS跨站脚本攻击(Cross Site Scripting)
XSS是跨站脚本攻击(Cross Site Scripting),不写为CSS是为了避免和层叠样式表(Cascading Style Sheets)的缩写混淆,所以将跨站脚本攻击写为XSS. 攻击者可 ...
- Selenium+Python上传文件方法大全
转自:https://www.jianshu.com/p/fba37cc5d5e2
- #Python #OpenCV 使用Python为你的圣诞节增添更多乐趣
目录 1.前言 2.目标与效果展示 3.下载OpenCV图形识别库 4.下载python支持的v2模块 5.图片素材 6.代码 1.前言 编辑 Merry Christmas!今天是2022 ...
- 【python】第一模块 步骤四 第一课、初始正则表达式
第一课.初始正则表达式 一.课程介绍 1.1 课程概要 步骤介绍 正则表达式入门及应用 正则的进阶 案例 综合项目实战 二.正则表达式的基本操作(多敲代码多做练习) 2.1 什么是正则表达式 什么是正 ...
- 正确理解RestFul 接口
一.REST# REST,即Representational State Transfer的缩写,翻译过来就是"表现层状态转化".不得不承认,我在刚开始看到这个名词的时候是一脸懵逼 ...
- Java代码结构
Java代码结构 顺序结构 Java的基本结构为顺序结构,除非特别指明,否则从上到下一句一句执行 选择结构 if单选择结构 if(condition){ doSomething(); } if双选择结 ...
- vue中的普通函数与箭头函数以及this关键字
普通函数 普通函数指的是用function定义的函数 var hello = function () { console.log("Hello, Fundebug!"); } 箭头 ...
- Mxgraph
1. Hello World! Creating an HTML page that links the mxGraph client JavaScript, Creating a container ...
- 试题管理/在线课程/模拟考试/能力评估报告/艾思在线考试系统www.aisisoft.cn
艾思软件发布在线考试系统, 可独立部署, 欢迎咨询索要测试账号 一. 主要特点: ThinkPHP前后端分离框式开发 主要功能有: 在线视频课程, 模拟考试, 在线考试, 能力评估报告, 考试历史错题 ...
- 转载:谷歌浏览器一些https打不开点击高级不行的解决办法
转载:https://blog.51cto.com/u_15275035/2925642 关于谷歌浏览器一些https网站打不开点击高级不行的解决办法有些url,在谷歌浏览器上打不开,点击高级也没有继 ...
