一个全新的Vue拖拽特性实现:“移动”部分
关于拖拽
CabloyJS提供了完备的拖拽特性,可以实现移动和调整尺寸两大类功能,这里对移动的开发进行阐述
关于
调整尺寸的开发,请参见:拖拽:调整尺寸
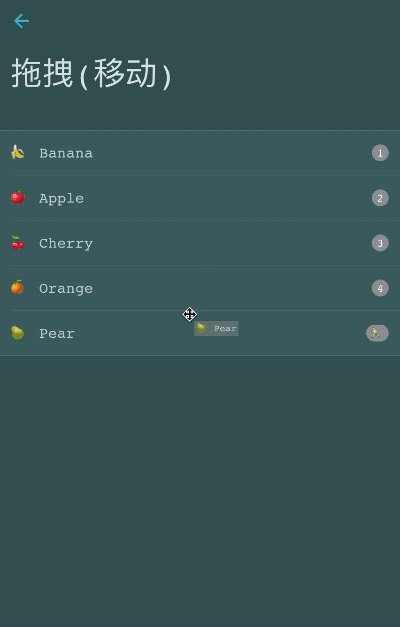
演示

开发步骤
下面以模块test-party为例,说明拖拽(移动)的开发步骤
完整源码请参见文件src/module/test-party/front/src/kitchen-sink/pages/dragdrop/dragdropMove.vue,这里只说明开发要点
1. v-eb-dragdrop
通过directive v-eb-dragdrop向需要实现移动的DOM元素附加拖拽特性
<f7-list class="test-dragdrop-move-list">
<eb-list-item v-for="(item,index) of items" :key="item" :title="item" :badge="getBadge(item,index)" v-eb-dragdrop="getDragdropContext(item)">
</eb-list-item>
</f7-list>
getDragdropContext(item) {
return {
scene: this.dragdropScene,
item,
onDragElement: this.onDragElement,
onDragStart: this.onDragStart,
onDropElement: this.onDropElement,
onDropLeave: this.onDropLeave,
onDropEnter: this.onDropEnter,
onDragDone: this.onDragDone,
onDragEnd: this.onDragEnd,
}
},
我们向v-eb-dragdrop传入一个拖拽Context对象,具体参数如下:
| 名称 | 说明 |
|---|---|
| scene | 应用场景,用于隔离不同的拖拽元素组,通常我们使用便捷方法Vue.prototype.$meta.util.nextId('dragdrop')创建一个唯一值 |
| item | 与当前拖拽元素相关的自定义值 |
| onDragElement | 当初始化拖拽特性时激发 |
| onDragStart | 当启动拖拽时激发 |
| onDropElement | 返回当前拖拽目标元素 |
| onDropLeave | 当鼠标移出拖拽目标元素时激发 |
| onDropEnter | 当鼠标移入拖拽目标元素时激发 |
| onDragDone | 当一个有效的拖拽行为完成时激发 |
| onDragEnd | 当拖拽行为结束时激发 |
2. 拖拽样式
当鼠标移入一个有效的拖拽目标元素时,会自动给这个DOM元素添加一个data属性data-dragdrop-drop。我们可以通过CSS样式来高亮显示当前拖拽目标元素
.test-dragdrop-move-list {
li {
&[data-dragdrop-drop] {
background: rgba(128, 128, 128, 0.5);
}
}
}
更完整的data属性清单如下:
| 名称 | 说明 |
|---|---|
| data-dragdrop-element | 可拖拽元素 |
| data-dragdrop-drag | 当前拖拽源元素 |
| data-dragdrop-drop | 当前拖拽目标元素 |
拖拽事件
1. onDragElement
当初始化拖拽特性时激发,如果拖拽手柄与拖拽源元素不同,可通过此事件返回拖拽手柄对应的拖拽源元素
onDragElement({ $el, context }) {
// return undefined or
return dragElement;
},
- 参数
| 名称 | 说明 |
|---|---|
| $el | 拖拽手柄元素 |
| context | 拖拽Context对象 |
- 返回值
| 名称 | 说明 |
|---|---|
| undefined | 如果拖拽手柄与拖拽源元素相同,可以返回undefined,或者不必响应此事件 |
| dragElement | 返回与拖拽手柄对应的拖拽源元素 |
2. onDragStart
当启动拖拽时激发。我们可以通过此事件返回一个tooltip信息,进行友好的提示
onDragStart({ $el, context, dragElement }) {
const indexDrag = this.__getItemIndex(context.item);
this.indexDragIndex = indexDrag;
const tooltip = context.item;
return { tooltip };
},
- 参数
| 名称 | 说明 |
|---|---|
| $el | 拖拽手柄元素 |
| context | 拖拽Context对象 |
| dragElement | 拖拽源元素,有可能与$el不同 |
- 返回值
| 名称 | 说明 |
|---|---|
| tooltip | 拖拽源元素的提示信息 |
3. onDropElement
返回当前拖拽目标元素。可以基于DOM元素之间的位置关系来判断当前元素是否可以作为拖拽目标
onDropElement({ $el, context, dragElement, dragContext }) {
const indexDrop = this.__getItemIndex(context.item);
const indexDrag = this.__getItemIndex(dragContext.item);
if (indexDrop === indexDrag || indexDrop == indexDrag + 1) return null;
// dropElement
const dropElement = $el;
// tooltip
const tooltip = context.item;
// ok
return { dropElement, tooltip };
},
- 参数
| 名称 | 说明 |
|---|---|
| $el | 拖拽目标的手柄元素 |
| context | 拖拽目标的Context对象 |
| dragElement | 拖拽源元素 |
| dragContext | 拖拽源的Context对象 |
- 返回值
| 名称 | 说明 |
|---|---|
| null | 如果当前元素不可作为拖拽目标,就返回null |
| dropElement | 当前拖拽目标元素 |
| tooltip | 当前拖拽目标元素的提示信息 |
4. onDropLeave
当鼠标移出拖拽目标元素时激发
当鼠标移出拖拽目标元素时,系统会自动移除DOM元素中的data属性data-dragdrop-drop。因此,一般而言,可以通过CSS样式来切换拖拽目标的高亮显示。我们仍然可以通过此事件定制格外的行为
onDropLeave({ $el, context, dropElement }) {
this.indexDropIndex = -1;
},
- 参数
| 名称 | 说明 |
|---|---|
| $el | 拖拽目标的手柄元素 |
| context | 拖拽目标的Context对象 |
| dropElement | 拖拽目标元素 |
5. onDropEnter
当鼠标移入拖拽目标元素时激发
当鼠标移入拖拽目标元素时,系统会自动向DOM元素添加data属性data-dragdrop-drop。因此,一般而言,可以通过CSS样式来切换拖拽目标的高亮显示。我们仍然可以通过此事件定制格外的行为
onDropEnter({ $el, context, dropElement }) {
const indexDrop = this.__getItemIndex(context.item);
this.indexDropIndex = indexDrop;
},
- 参数
| 名称 | 说明 |
|---|---|
| $el | 拖拽目标的手柄元素 |
| context | 拖拽目标的Context对象 |
| dropElement | 拖拽目标元素 |
6. onDragDone
当一个有效的拖拽行为完成时激发
onDragDone({ $el, context, dragElement, dropElement, dropContext }) {
const indexDrag = this.__getItemIndex(context.item);
this.items.splice(indexDrag, 1);
const indexDrop = this.__getItemIndex(dropContext.item);
this.items.splice(indexDrop, 0, context.item);
},
- 参数
| 名称 | 说明 |
|---|---|
| $el | 拖拽源的手柄元素 |
| context | 拖拽源的Context对象 |
| dragElement | 拖拽源元素 |
| dropElement | 拖拽目标元素 |
| dropContext | 拖拽目标的Context对象 |
7. onDragEnd
当拖拽行为结束时激发。如果需要执行清理工作,可以响应此事件
onDragEnd({ $el, context, dragElement }) {
this.indexDragIndex = -1;
},
- 参数
| 名称 | 说明 |
|---|---|
| $el | 拖拽源的手柄元素 |
| context | 拖拽源的Context对象 |
| dragElement | 拖拽源元素 |
一个全新的Vue拖拽特性实现:“移动”部分的更多相关文章
- 一个全新的Vue拖拽特性实现:“调整尺寸”部分
关于拖拽 CabloyJS提供了完备的拖拽特性,可以实现移动和调整尺寸两大类功能,这里对调整尺寸的开发进行阐述 关于移动的开发,请参见:拖拽:移动 演示 开发步骤 下面以模块test-party为例, ...
- Vue拖拽组件
vue开发公众号项目,***产品需要添加一个新的功能.拖拽功能.一听简单.百度上轮子挺多,直接拉一个过来用着就行.然鹅...兴奋之余,却失望至极.东西很多,没有一个能使得.你让我失望,那我就让你绝望. ...
- vue拖拽组件开发
vue拖拽组件开发 创建临时vue项目 先查看node和npm版本,怎么安装就不多多bb了 再安装vue-cli npm install vue-cli -g //全局安装 vue-cli 检测是否安 ...
- 每天一个JavaScript实例-html5拖拽
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- jQuery 学习笔记3 点击弹出一个div并允许拖拽移动
这里我看了下http://qings.blog.51cto.com/4857138/998878/ 的文章,感谢他的分享. 首先我们有一个a标签和一个div,div默认是不显示的,当用户点击时改为显示 ...
- 使用TypeScript给Vue 3.0写一个指令实现组件拖拽
最近在用vue3重构后台的一个功能.一个弹窗组件,弹出一个表单.然后点击提交. 早上运维突然跑过来问我,为啥弹窗挡住了下边的表格的数据,我添加的时候,都没法对照表格来看了.你必须给我解决一下. 我参考 ...
- vue2-dragula vue拖拽组件
https://github.com/kristianmandrup/vue2-dragula git 地址 https://github.com/kristianmandrup/vue2-dragu ...
- Vue.Draggable:基于 Sortable.js 的 Vue 拖拽组件使用中遇到的问题
Sortable.js 介绍 https://segmentfault.com/a/1190000008209715 项目中遇到的问题: A - 我需要在项目的拖拽组件中,使用背景 1 - 想到的第一 ...
- Vue 拖拽组件 vuedraggable 和 vue-dragging
一.描述 之前用 vue 写过一个在线的多二维码生成服务,体验地址:https://postbird.gitee.io/vue-online-qrcode/ 后面发现二维码多了之后有时候想要排序,需要 ...
随机推荐
- git总是需要输入用户名密码问题解决
解决办法: git bash进入你的项目目录,输入: git config --global credential.helper store 然后你会在你本地生成一个文本,上边记录你的账号和密码.当然 ...
- DevC++ 报错[Error] Id returned 1 exit status
DevC++ 报错[Error] Id returned 1 exit status 起因 学校机房的计算机总是二次编译总是报错 报错提示 [Error] Id returned 1 exit sta ...
- 微信小程序--设置和获取剪切板内容
设置 wx.setClipboardData // 复制功能 获取 wx.getClipboardData // 粘贴功能 let _this = this wx.setClipbo ...
- docker基础_docker镜像与分层
docker镜像与分层 docker镜像由一些松耦合的制度镜像层组成 docker负责堆叠这些镜像层并将它们表示为单个统一的对象 当 docker image pull ubuntu:latest 时 ...
- 面试突击41:notify是随机唤醒吗?
做 Java 开发的小伙伴,对 wait 方法和 notify 方法应该都比较熟悉,这两个方法在线程通讯中使用的频率非常高,但对于 notify 方法的唤醒顺序,有很多小伙伴的理解都是错误的,有很多人 ...
- TF-IDF笔记(直接调用函数、手写)
首先TF-IDF 全称:term frequency–inverse document frequency,是一种用于信息检索与数据挖掘的常用加权技术. TF是词频(Term Frequency),I ...
- macOS 安装 Nebula Graph 看这篇就够了
本文首发于 Nebula Graph Community 公众号 背景 刚学习图数据的内容,当前网上充斥大量的安装文档,参差不齐,部署起来令人十分头疼. 现整理一份比较完整的安装文档,供大家学习参考, ...
- CA周记 - 带你进⼊ OpenAI 的世界
2021年11月的 Microsoft Ignite , 微软带来了全新的 Azure OpenAI Service,通过新的 Azure 认知服务能够访问 OpenAI 强大的 GPT-3 模型 . ...
- 攻防世界-MISC:如来十三掌
这是攻防世界新手练习区的第三题,题目如下: 点击附件1下载,打开后内容如下: 没看懂是什么,还是参考一下WP吧.WP说去一个叫"与佛论禅"的网站,登进去后 发现是一个加解密网站,将 ...
- 设置 Visual Studio 总是以管理员身份运行
话不多说直接上干货 第一步: 打开 Visual Studio 的安装目录,找到 devenv.exe,然后右键快捷菜单选择"兼容性疑难解答". 第二步: 选择故障排查选项 疑难解 ...
