Vue Element使用第三方图标(iconfont阿里矢量图标库)
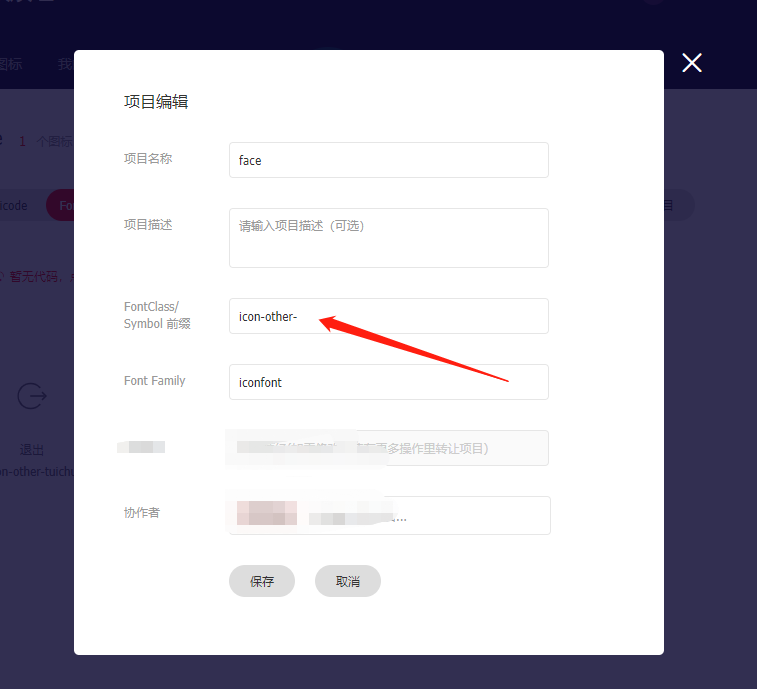
在 www.iconfont.cn 中搜索图标并加入购物车然后添加至项目,编辑项目名称

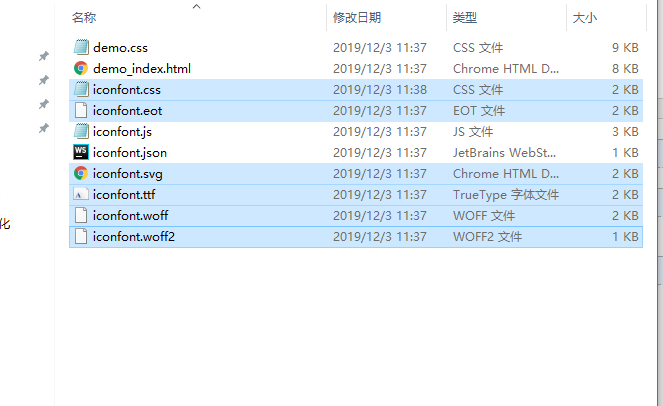
然后将项目下载至本地解压后将如下文件复制移到到 src/assets/icon中,

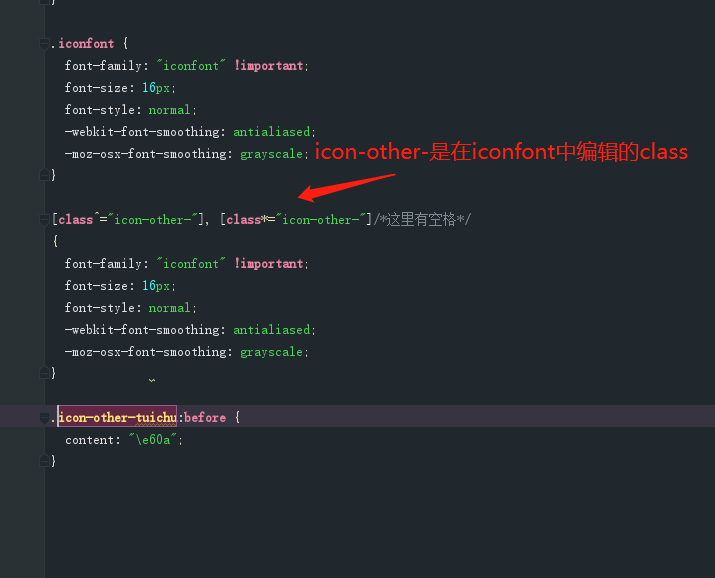
并把iconfont.css中的代码进行如下修改

重新 npm run dev 一下
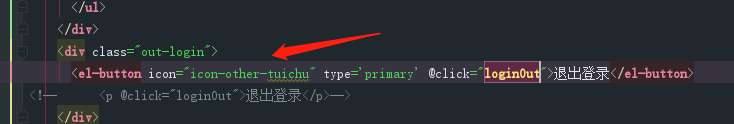
在页面中的使用,class名称为下载图标时生成的class名称

Vue Element使用第三方图标(iconfont阿里矢量图标库)的更多相关文章
- vue使用阿里矢量图标
官方注册注册 1.加入购物车 在阿里矢量图标库将想要的图标加入购物车,然后在购物车中将图标添加到项目: 2.下载 到我的项目中,将图标下载到本地 3.解压引入 在vue项目的asset ...
- iconFont 阿里巴巴矢量图标使用方法
挑选图标的过程(共6步) 进入网站:Iconfont网址:http://www.iconfont.cn 点击网站上方的“官方图标库”,选择自己喜欢的图标.在这里我选择天猫的图标库. 选择好自己喜欢的图 ...
- vue引入iconfont阿里字体图标库以及报错解决
下载阿里的字体图标库文件,放在\src\assets\font文件夹下面. 安装style-loader,css-loader和file-loader (或url-loader) ,记得--save ...
- iconfont阿里字体图标的使用方法
我们在做web项目的时候,之前比较常用的是bootstrap,所以使用font awesome字体图标比较多,无意中在一个项目中接触到了iconfont,发现想要的什么图标都有,还可以自定义图标,非常 ...
- (原创)IconFont(矢量图标字体)在Winform中的应用
一.前言 很多时候,使用矢量图形可以带来非常美观的界面效果,比如SVG的使用.但是Winform原生是不支持显示SVG图像的,所以退而求其次,可以使用IconFont来实现相似的矢量效果. 先来个图解 ...
- angular中阿里矢量图标使用
<!DOCTYPE html> <html lang="en" ng-app="app"> <head> <meta ...
- iconfont阿里巴巴矢量图标库批量保存
F12输入——var iconList = document.querySelectorAll('.icon-gouwuche1');for (var i = 0; i < iconList.l ...
- Vue Element使用第三库icon图标
一:引入单设图标 1.打开 阿里icon,注册 >登录>图标管理>我的项目 2.新建项目 返回阿里icon首页,点进去你想要的icon库,因为没有批量导入购物车,所以一般情况下需要一 ...
- 在vue项目引入阿里巴巴矢量图标
1.在阿里矢量图标库将想要的图标加入购物车,然后在购物车中将图标添加到项目: 2.到我的项目中,将图标下载到本地 3.在vue项目的assets文件夹下新建一个iconfont文件夹(名字自定义),将 ...
- 前端福利之盘飞那个 "阿里矢量图" (转)
一.准备工作 1.首先,进入阿里的矢量图标库,在这个图标库里面可以找到很多图片资源,当然了需要登录才能下载或者使用,用GitHub账号或者新浪微博账号登录都可以 2.登录以后,可以搜索自己需要的资源, ...
随机推荐
- C++ primer 5th 第一章 开始 阅读笔记
第一章 开始 第一节 编写一个简单的C++程序 不同编译器使用不同的后缀命名约定,比如cc.cpp.c. 比如main程序保存到prog1.cc中,可以使用如下命令来编译它:cc prog1.cc.其 ...
- mysql报错:MySQL server has gone away
一.报错提示: 二.报错原因: 原因一: 一种可能是发送的 SQL 语句太长,以致超过了 max_allowed_packet 的大小,如果是这种原因,你只要修改 my.cnf,加大 max_allo ...
- 攻防世界-fileinclude
一道简单的文件包含题目,源代码如下 一.代码分析 此题中关键代码为 分析此处代码可知,$lan的值是cookie中language所对应的值,当该值不为english时,会将$lan的值与.php字符 ...
- nmap扫描结果保存 xml to html for windows
首先 Nmap扫描443端口并保存为xml报告输出 nmap -T5 -Pn -p 443 -iL C:\Users\loki\Desktop\443_Scan.txt -oX C:\Users\lo ...
- Docker学习笔记-01 初步了解
1. 理念:将应用打成镜像,通过镜像成为运行在Docker容器上面的实例,而 Docker容器在任何操作系统上都是一致的,这就实现了跨平台.跨服务器.只需要一次配置好环境,换到别的机子上就可以一键部署 ...
- docker-compose 搭建 redis 集群
准备配置文件 bind 0.0.0.0 # redis端口 port ${PORT} requirepass redispwd # 关闭保护模式 protected-mode no # 开启集群 cl ...
- rn项目下载@ant-design/react-native时发生冲突
rn项目,使用npm i @ant-design/react-native下载antd. 下载依赖时报错: 如果你也遇到这个问题,直接告诉你结论,那就是最新的@ant-design/react-nat ...
- WebAPI :Get、Post、Delete、Put
public class RestClientMethod { /// <summary> /// 请求服务器地址 /// </summary> public string B ...
- STM32中HAL库和标准库的区别
转载自:https://www.lmonkey.com/t/RwykY8bBX STM32标准库与HAL库比较 ST为开发者提供了非常方便的开发库.到目前为止,有标准外设库(STD库).HAL库.LL ...
- js已知多边形坐标点,求多边形的中心点坐标
你需要传入的数据类型如下: // 取面对象 中心点 var calculateCenter = function (lnglatarr) { var total = lnglatarr.length; ...
