vue 添加多条数据 添加日期
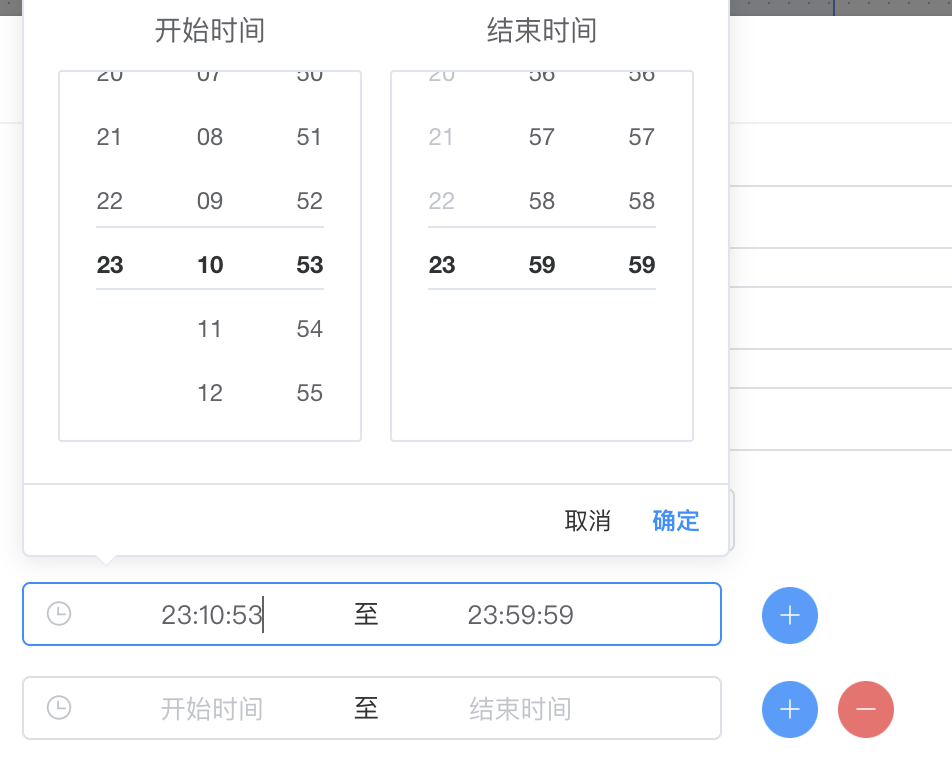
效果图添加多条数据,日期是具体到天。


后端数据格式time:[ { s_time:' ' , e_time: ' ' }]
<p v-for="(item,index) in form.third_extend" :key="index" style="margin-bottom:15px;">
<el-time-picker
v-model="item.time_slot"
is-range
range-separator="至"
start-placeholder="开始时间"
end-placeholder="结束时间"
placeholder="选择时间范围"
@change="handleChangeDay"
/>
<el-button type="primary" icon="el-icon-plus" size="mini" circle style="margin-left:20px;" @click="handleChange(1, index)" />
<el-button v-if="index" type="danger" icon="el-icon-minus" size="mini" circle @click="handleChange(0, index)" />
</p> <!----js-----!>
let form={
third_extend: [{
start_time: '',
end_time: ''
}]
}
//改变时间插件方法
handleChangeDay() {
form.third_extend.forEach((item) => {
item['start_time'] = Date.parse(item.time_slot[0]) / 1000;
item['end_time'] = Date.parse(item.time_slot[1]) / 1000;
});
},
// 添加 删除
handleChange(status, index) {
// 添加 / 删除
if (status) {
form.third_extend.push({
start_time: '',
end_time: ''
});
} else {
form.third_extend.splice(index, 1);
}
}
vue 添加多条数据 添加日期的更多相关文章
- 向数据库添加100W 条数据 性能测试
向数据库添加100W 条数据 性能测试 : 参考的相关网站目录: JDBC实现往MySQL插入百万级数据 https://www.cnblogs.com/fnz0/p/5713102.html MyS ...
- mybatis+oracle添加一条数据并返回所添加数据的主键问题
最近做mybatis+oracle项目的时候解决添加一条数据并返回所添加数据的主键问题 controller层 @RequestMapping("/addplan") public ...
- 新建一个DataTable如何手动给其添加多条数据!
早晨起来,想起昨天利用winform做类似于sqlserver数据库导入数据功能的时候,用到了新建一个DataTable手动给其添加多条数据,平时用不到,需要的时候想不起来了,这次不妨把他记下来.以下 ...
- JS每点击一次添加多少条数据
很久不写文档,平时只写日记,所以对这个有点生疏,如果写的不好别介意. 今天闲的蛋疼,于是要写写白天的东西,并且以后也会一直更新(一直写)下去. 时间太仓促了,这几个月,今天算最晚的一次凌晨1点,吃不消 ...
- mvc添加多条数据到数据库
from : http://www.th7.cn/Program/net/201502/387849.shtml mvc的视图太强大了,个人刚刚接触.(初级菜鸟,懂的不多,往大神们指点)需求是,客户点 ...
- asp.net mvc添加多条数据到数据库
mvc的视图太强大了,个人刚刚接触.(初级菜鸟,懂的不多,往大神们指点)需求是,客户点击添加按钮弹出一个框选择产品后直接添加到表单中,在表单可以自己更改产品的数量,以及一些信息.mvc表单提交的时候只 ...
- MySQL 快速添加百万条数据
需要向数据库添加100W条测试数据,直接在普通表中添加速度太慢,可以使用内存表添加,然后将内存表数据复制到普通表 创建表 # 内存表 DROP TABLE IF EXISTS `test_memory ...
- ThinkPHP框架 【 AJAX方法返回 】 例子:简单添加一条数据 和 查询一个表里的数据
注:thinkphp使用ajax和之前使用ajax的方法一样,不同点在于之前的ajax中的url指向了一个页面,而thinkphp里面的url需要指向一个操作方法. 在模块控制器Controller文 ...
- 利用bulk添加百万条数据,进行测试
(1)连接数据库 public static void BulkToDB(DataTable dt) { //数据库连接 SqlConnection sqlCon = new SqlConnectio ...
- java:添加一条数据到数据库中文乱码
在数据库链接地址后面加上:characterEncoding=UTF8 如:jdbc\:mysql\://localhost\:3306/db_sjzdaj?relaxAutoCommit=true& ...
随机推荐
- Hyperf微服务
https://hyperf.wiki 状态码含义 https://segmentfault.com/a/1190000002523655
- excel数字转日期
import datetime delta = datetime.timedelta() today = datetime.datetime.strptime('1899/12/30', '%Y/%m ...
- [js函数] storageManager
import _get from 'lodash.get'; import _set from 'lodash.set'; import _debounce from 'lodash.debounce ...
- CAD安装失败,如何才能删除(卸载)CAD?三步完美卸载CAD软件
CAD安装失败,怎么样才能彻底删除CAD各种残留注册表?有时候我们想将CAD重新安装,但却显示CAD已经安装,但又不见CAD软件程序文件,然后我们就会产生这样的疑问:CAD无法重新安装是怎么一回事?下 ...
- py13函数迭代器与生成器
"""什么是迭代器 迭代:更新换代(重复)的过程,每次的迭代都必须基于上一次的结果 迭代器:迭代取值的工具 为什么要用 迭代器给你提供了一种不依赖于索引取值的方式 如何用 ...
- 20230130-cf2303复盘
今天打了TypeDB Forces 2023 (Div. 1 + Div. 2, Rated, Prizes!)这场混合场,我现在是B题稳切但不能快切,C题有机会切,D题无机会的水平,那么这场的复盘B ...
- 【Quartus系列】实验一: 3-8译码器(原理图输⼊设计)
实验一: 3-8译码器(原理图输⼊设计) ⼀:实验⽬的 1. 了解3-8译码器的电路原理,掌握组合逻辑电路的设计⽅法 2. 掌握QuartusII软件原理图输⼊设计的流程 ⼆:实验内容 2.1设计输⼊ ...
- Vulnhub 靶场 HACK ME PLEASE: 1
Vulnhub 靶场 HACK ME PLEASE: 1 一.前期准备 靶机下载地址:https://www.vulnhub.com/entry/hack-me-please-1,731/ 攻击机ka ...
- 解决 django channel: zadd() got an unexpected keyword argument 'daphne.response.HzSXMUhzYL!QSfUgrDObf'
在stackoverflow上找到答案 If you are using Redis version 3.0 or above, it will not work with channels vers ...
- springboot配置文件中的基本配置
#应用启动端口设置server.port=9088#=================================微信相关====================================# ...
