20181224《网络攻防技术》Exp 8 Web综合
20181224《网络攻防技术》Exp 8 Web综合
相关知识点总结
web前端
基本知识
- 编程语言:html/css/javascript(js)
- 运行环境:浏览器
- 编程用途:在浏览器内部的动态,美观展示形式
html
- 网页元素通常的格式为
<标记名称 属性名称 = 值> 内容 </标记名称> <body bgcolor = red>Hello World</body>定义了主体背景颜色为红色
- 网页元素通常的格式为
css
- 属性标签
<style></style>中定义,或直接使用@import引用.css
表单form
一般形式
<form name = "" method = "" action = "" >表单属性</form>
- name:表单名称
- method
- get:获得,静态
- post:发送,动态,封装在数据包内进行传送,更加安全
- action:设置表单处理程序的网络路径和程序名,当用户提交表单时,服务器将执行action属性所设置的程序。即相对应的java程序
常用表单属性
- 一般形式
<input type = "" name = "" value = ""> - 单行文本框输入
<input type = "text" name = "" value = "" size = "" maxlength = ""> - 密码文本框输入
<input type = "password" name = "" > - 多行文本框输入
<textarea name = "" rows = "" cols = "">输入初始显示的内容</textarea> - button按钮输入
<input type = "button" value = "按钮上显示的的文字">
- 一般形式
web后端
- 基本知识
- 编程语言:php/jsp/.net
- 运行环境:应用服务器/中间件
- 编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
- Apache
- 使用
netstat -aptn查看apache开放端口 - 浏览器访问
127.0.0.1在无指定html的情况下,默认访问index.html
- 使用
- php
<?php
echo"this is a test"
?>
数据库编程
- 编程语言:php/jsp/.net相应的库,sql语言
- 运行环境:数据库服务器
- 编程用途:基本的数据增、删、改、查
实验内容
- Web前端HTML
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
- Web前端javascipt
- 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则
- Web后端_MySQL基础
- 正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端
- 编写PHP网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面
实验步骤
Web前端HTML
- kali默认已安装Apache,
service apache2 start打开Apache服务

- 浏览器访问
127.0.0.1,如果可以打开Apache的默认网页,则开启成功

使用
service apache2 stop可以关闭Apache服务编写一个含有表单的html
- 进入
cd /var/www/html进入Apache目录下,新建form.html
- 进入

Web前端javascipt
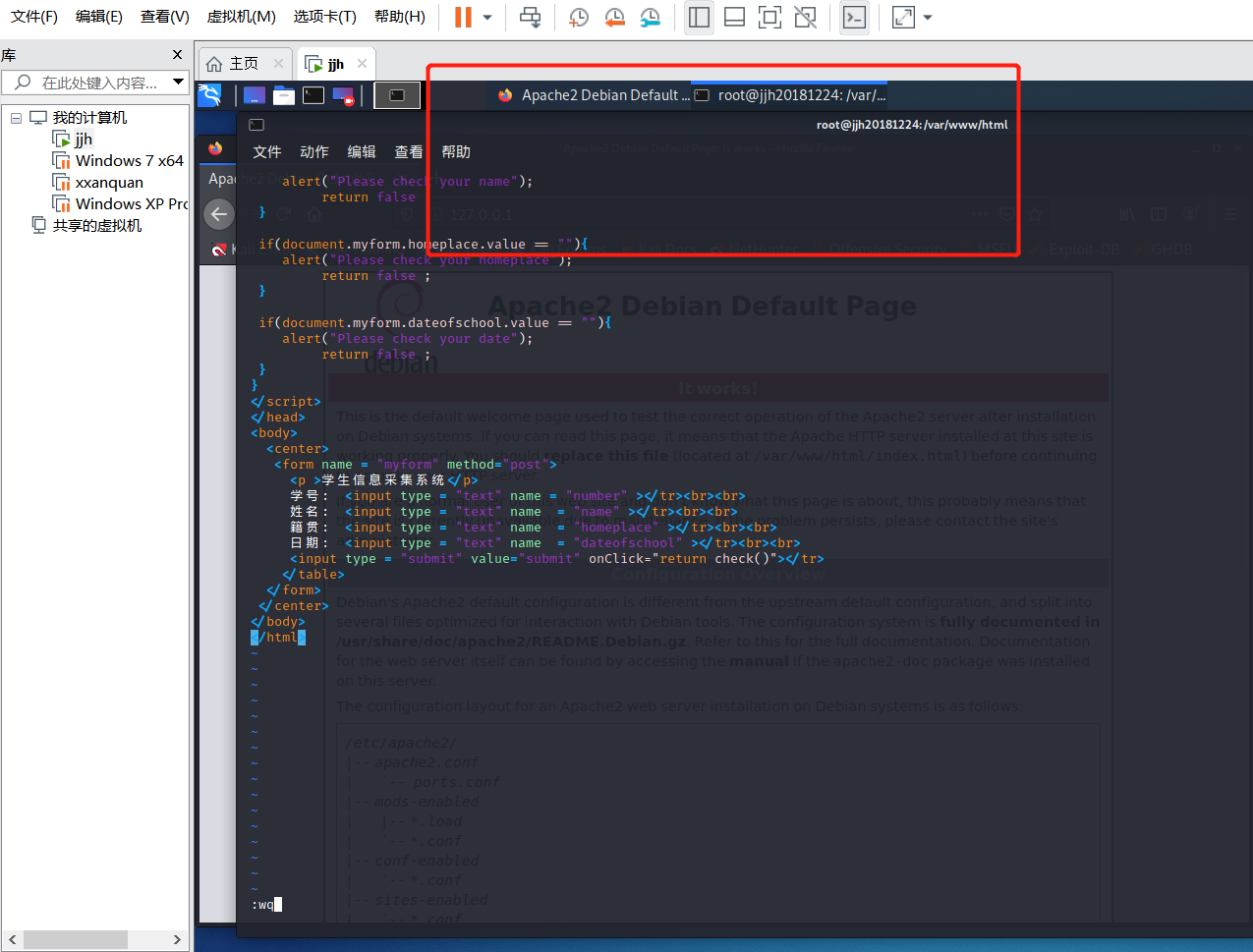
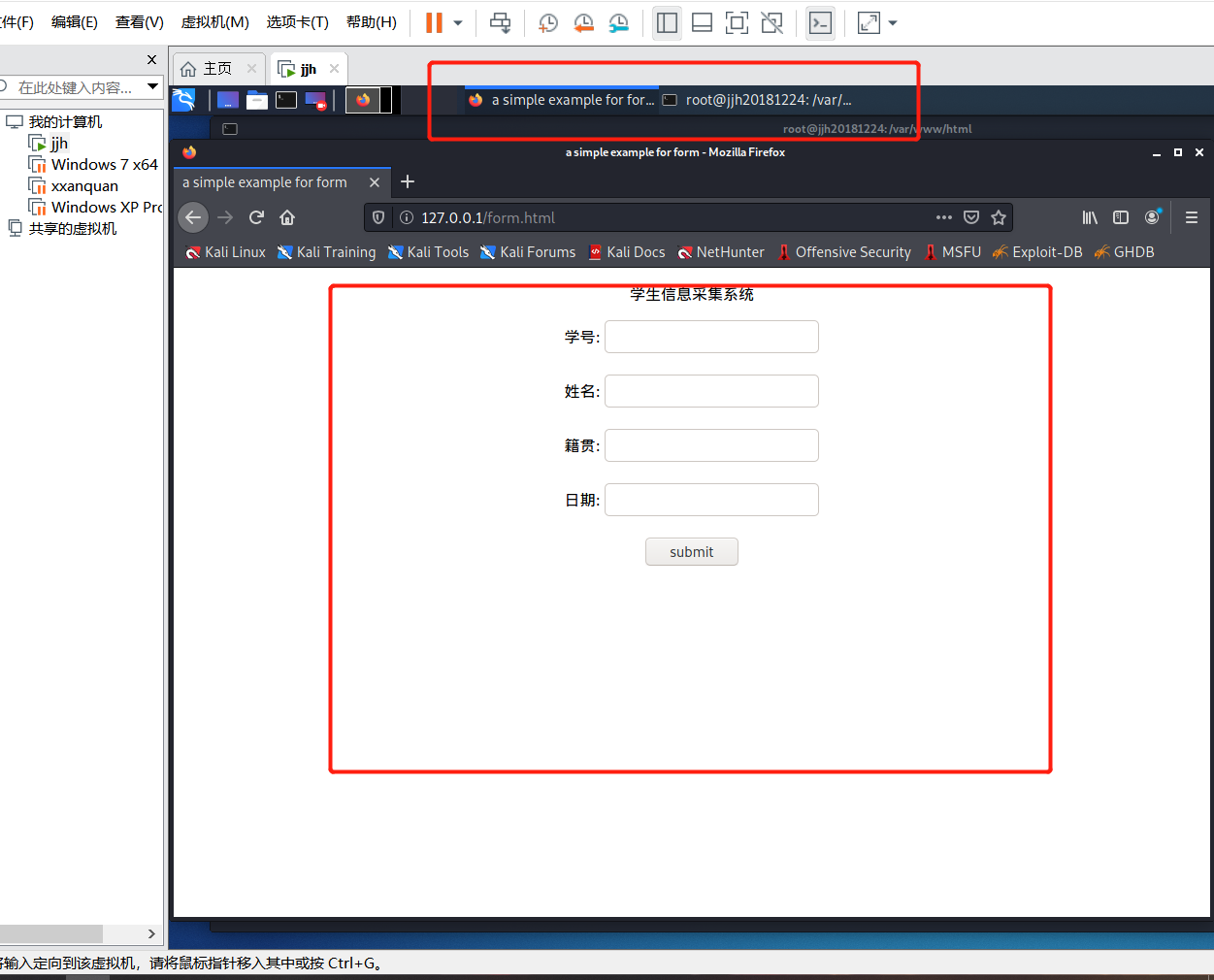
- 在
form.html的基础上编写form_javascript.html实现对学号、姓名、籍贯、日期输入内容的检查
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>a simple example for form</title>
<script language="javascript">
function check(){
if(document.myform.number.value == ""){
alert("Please check your numberID");
return false ;
}
if(document.myform.name.value == ""){
alert("Please check your name");
return false ;
}
if(document.myform.homeplace.value == ""){
alert("Please check your homeplace");
return false ;
}
if(document.myform.dateofschool.value == ""){
alert("Please check your date");
return false ;
}
}
</script>
</head>
<body>
<center>
<form name = "myform" method="post">
<p >学生信息采集系统</p>
学号: <input type = "text" name = "number" ></tr><br><br>
姓名: <input type = "text" name = "name" ></tr><br><br>
籍贯: <input type = "text" name = "homeplace" ></tr><br><br>
日期: <input type = "text" name = "dateofschool" ></tr><br><br>
<input type = "submit" value="submit" onClick="return check()"></tr>
</table>
</form>
</center>
</body>
</html>

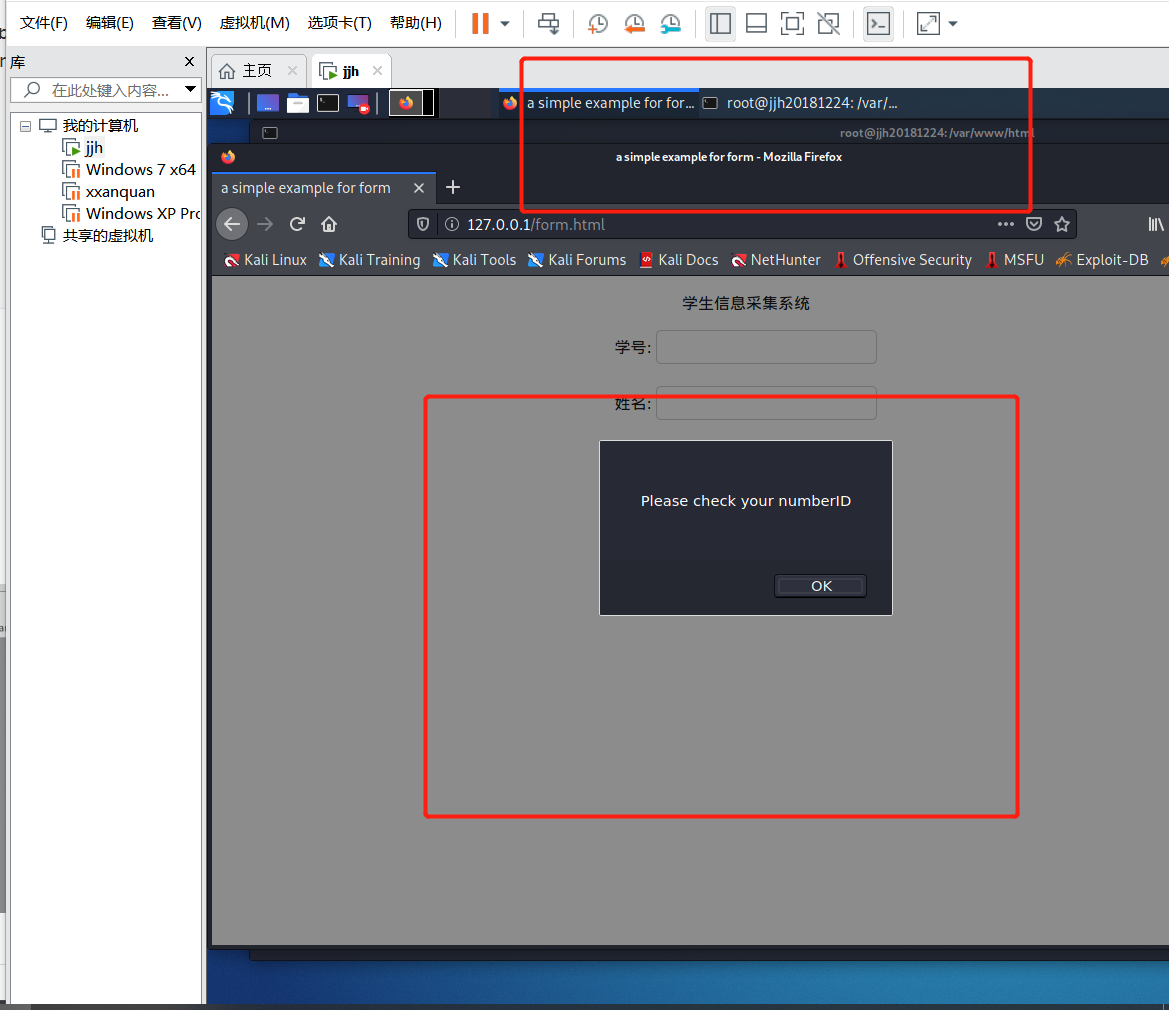
- 测试没有输入学号

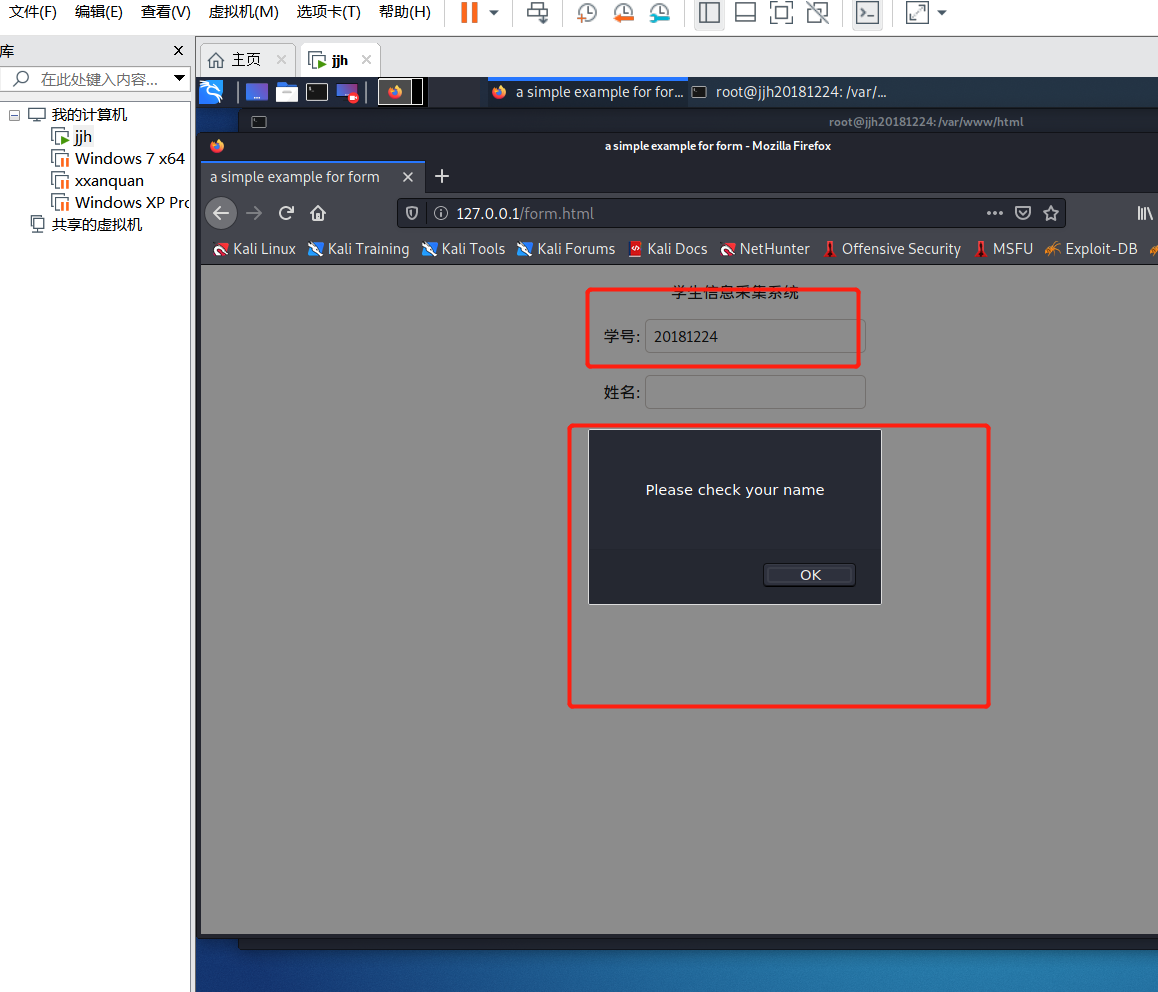
- 测试没有输入姓名

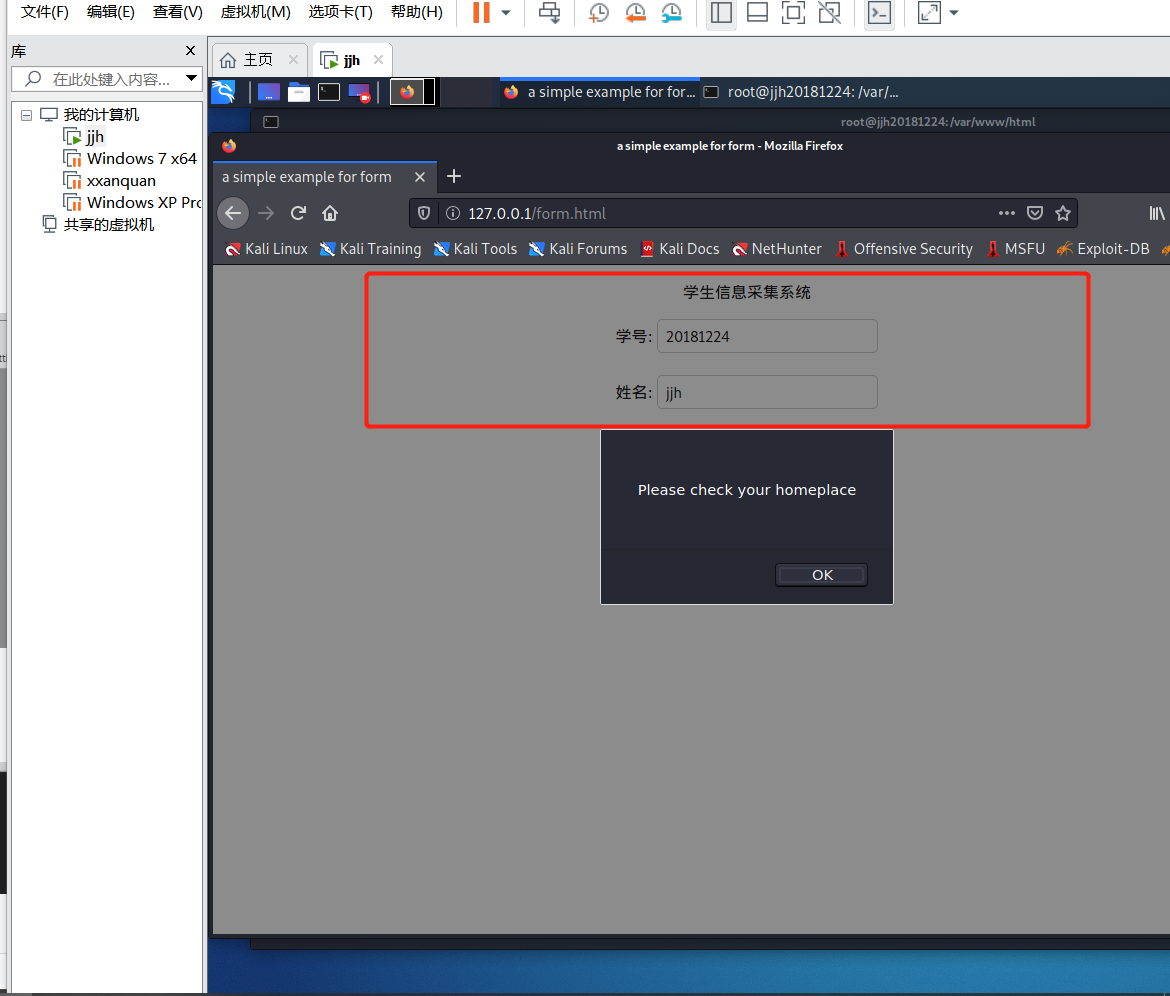
- 测试没有输入籍贯

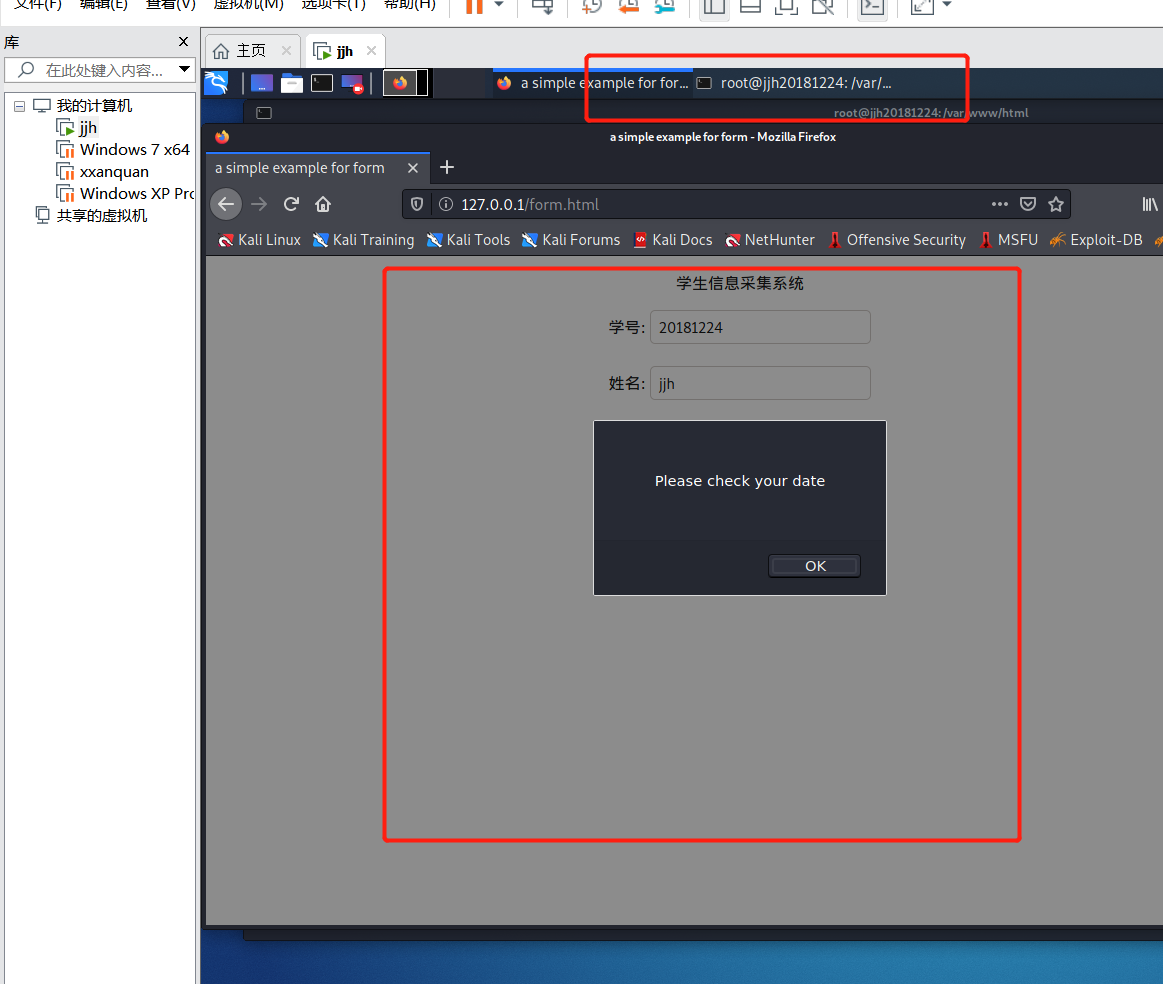
- 测试没有输入入学日期

Web后端_MySQL基础
- 开启MySQL服务
/etc/init.d/mysql start

- 使用root权限进入
mysql -u root -p,默认密码为password

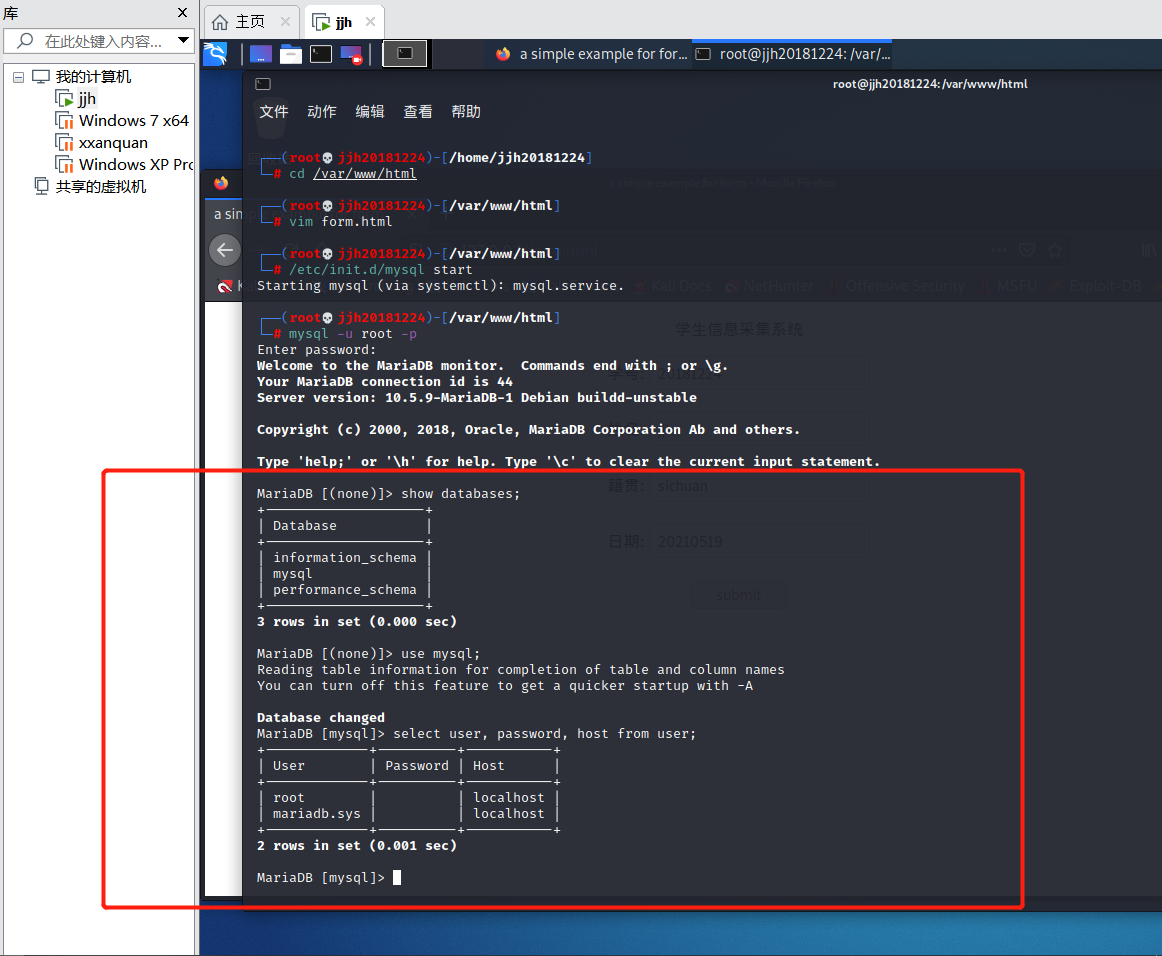
查看基本信息
show databases; //注意一定不要忘记输入分号!!后面同理!修改密码
use mysql;- 查看mysql数据库中的用户、密码与权限
select user, password, host from user;

更新
root这一用户的密码UPDATE user SET password=PASSWORD("root") WHERE user='root';

更新权限
flush privileges;重新查看mysql数据库中的用户、密码与权限
select user, password, host from user;退出
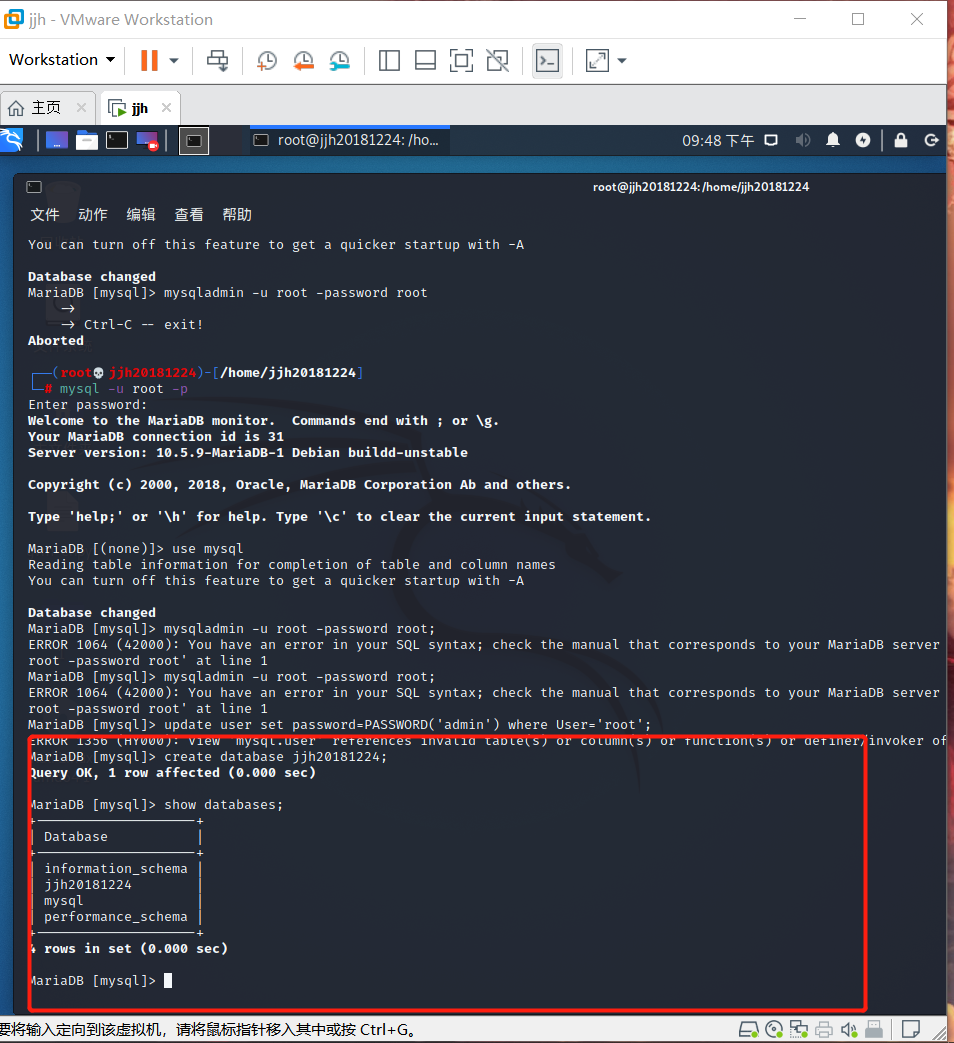
quit;建立数据库
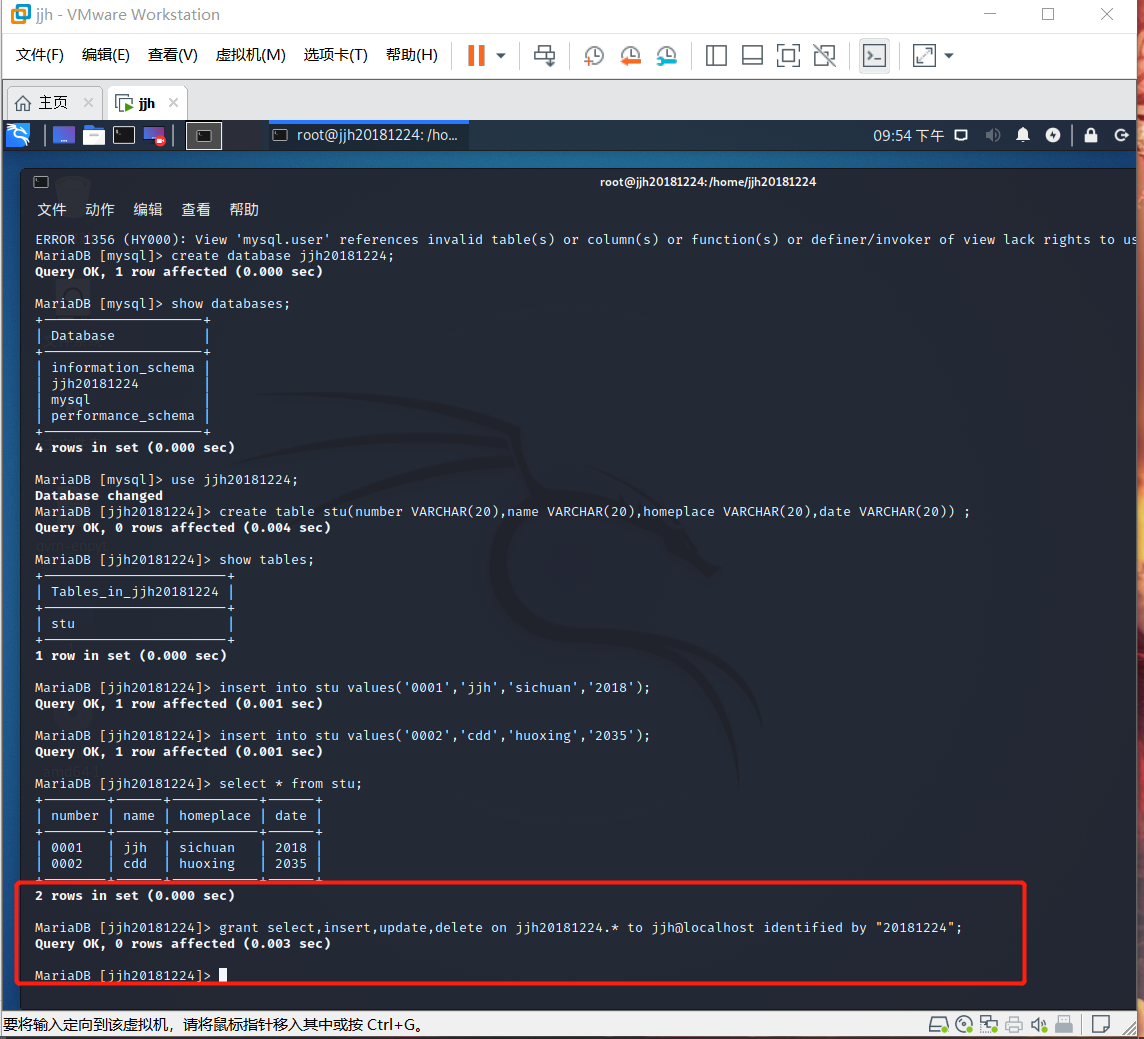
create database jjh2081224;

使用上面新创建的数据库
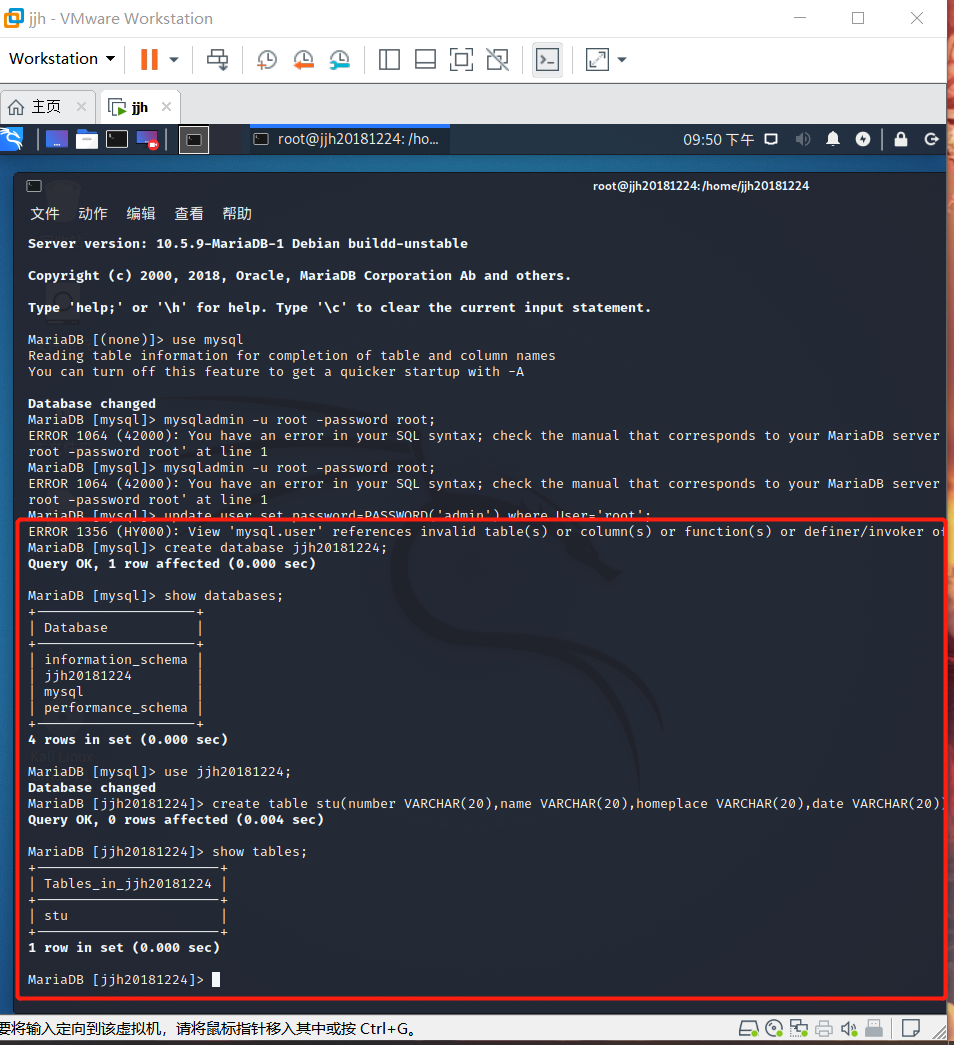
use jjh20181224;建立数据库表
create table stu(number VARCHAR(20),name VARCHAR(20),homeplace VARCHAR(20),date VARCHAR(20)) ;查看表信息
show tables;

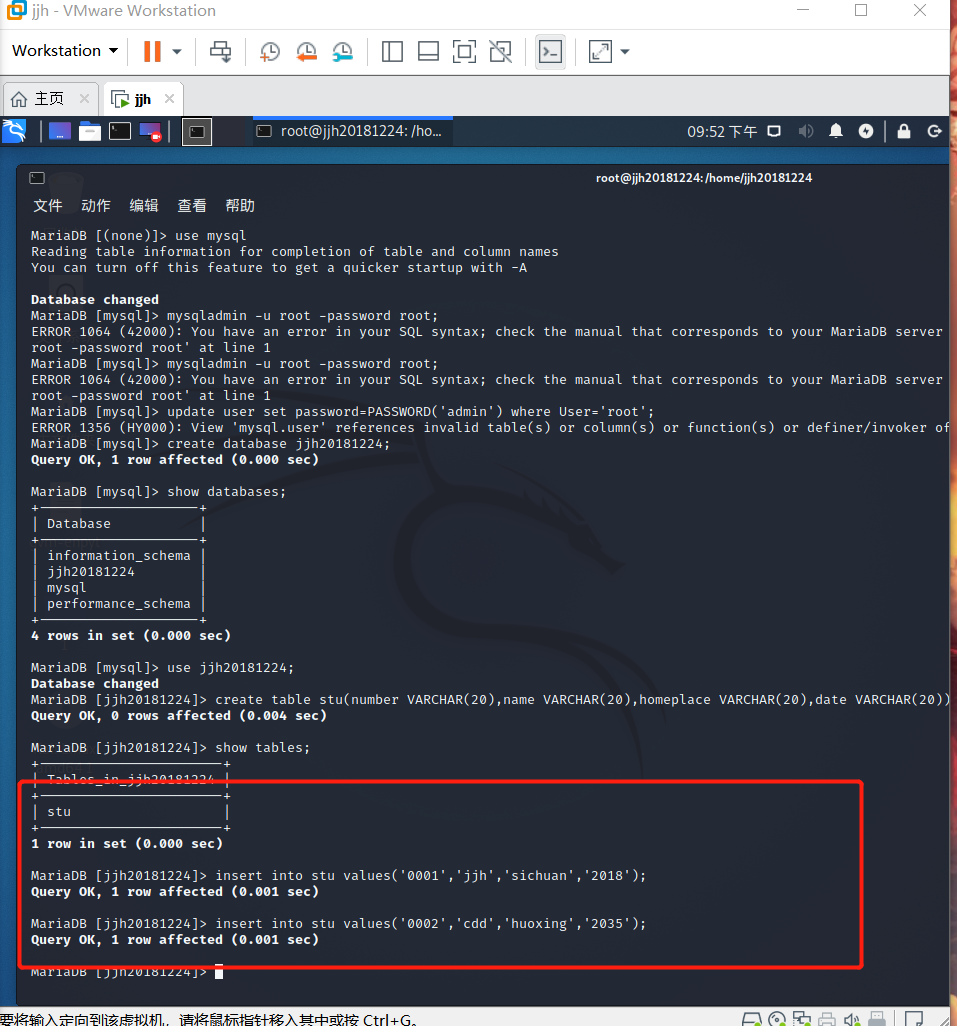
- 插入数据
insert into stu values('0001','jjh','sichuan','2018');
insert into stu values('0002','cdd','huoxing','2035');

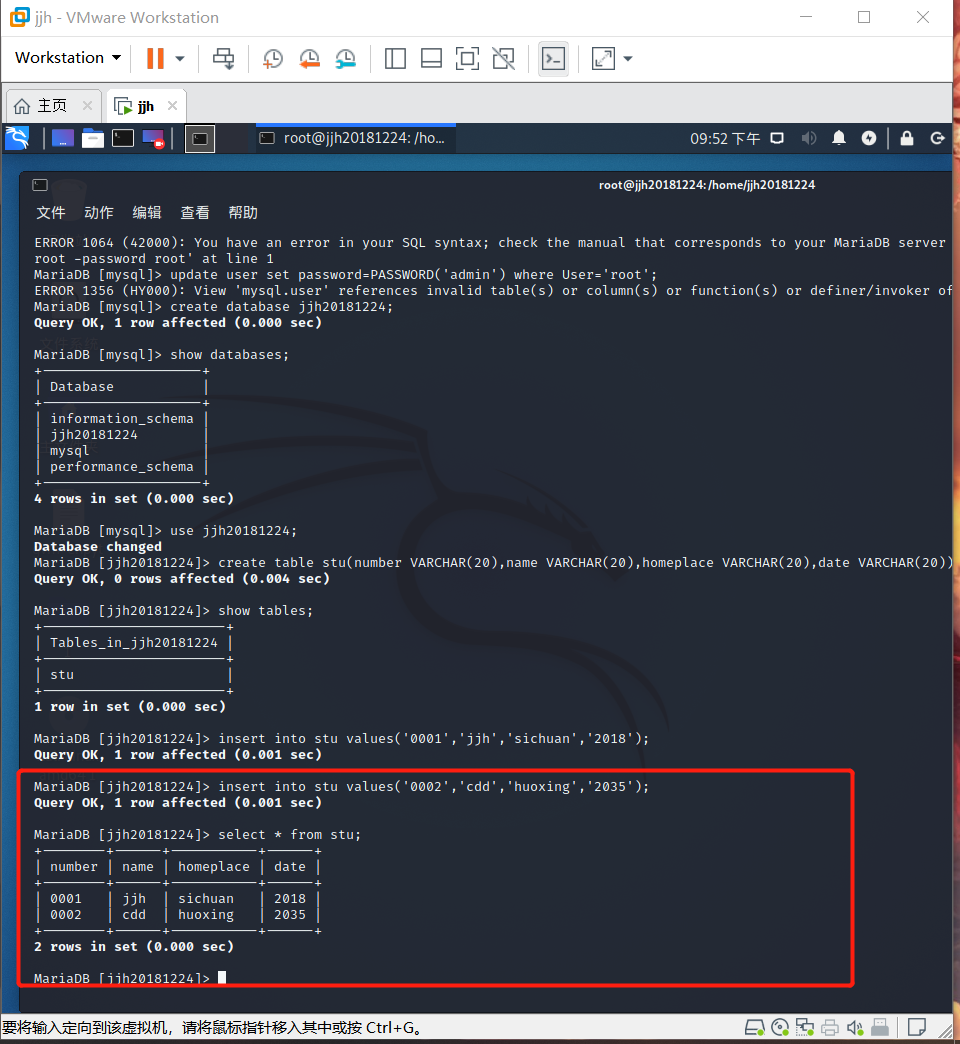
- 查询表中的数据
select * from stu;

- 增加新用户,将数据库
jjh20181224的root权限(包括select,insert,update,delete)授权给当前用户
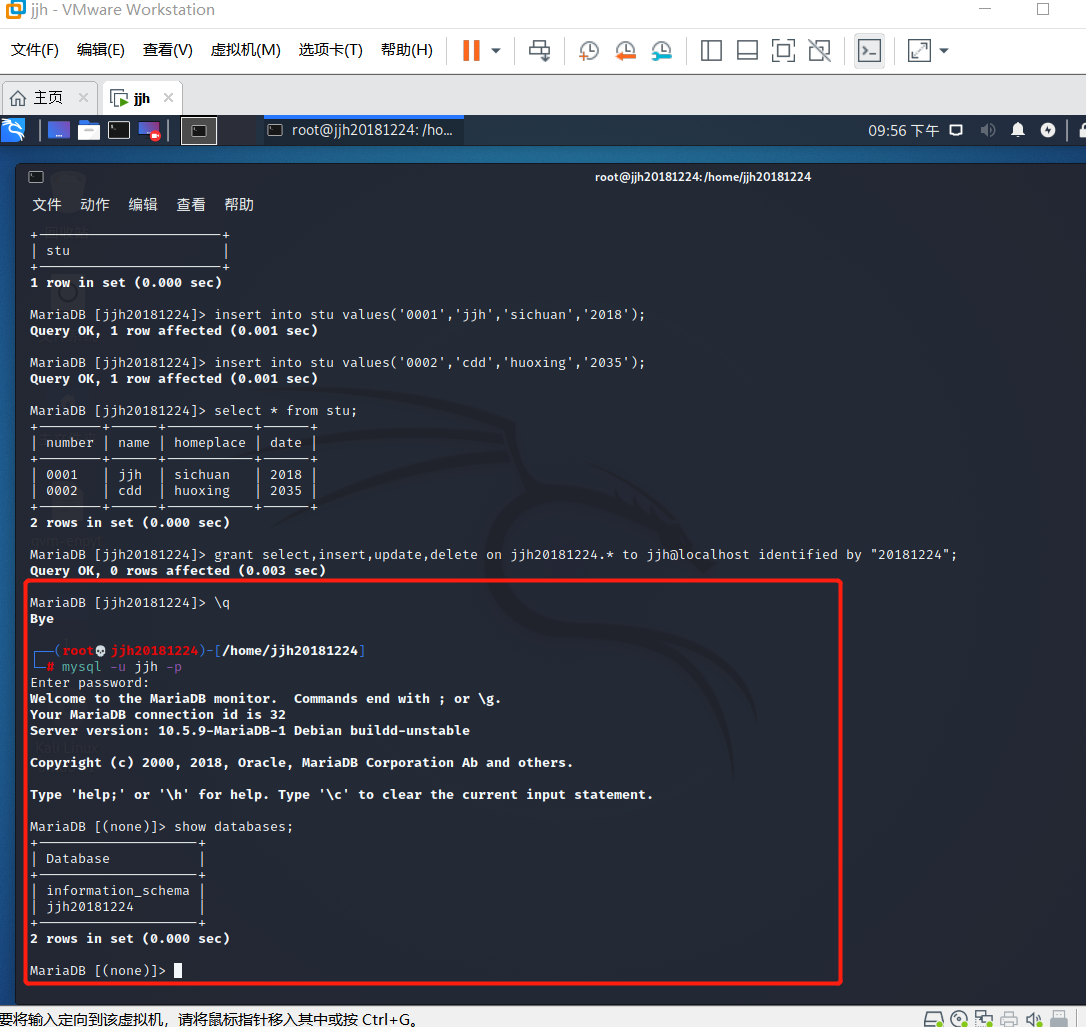
grant select,insert,update,delete on jjh20181224.* to jjh@localhost identified by "20181224";

- 使用新用户登录
mysql -u jjh -p

Web后端
- 在
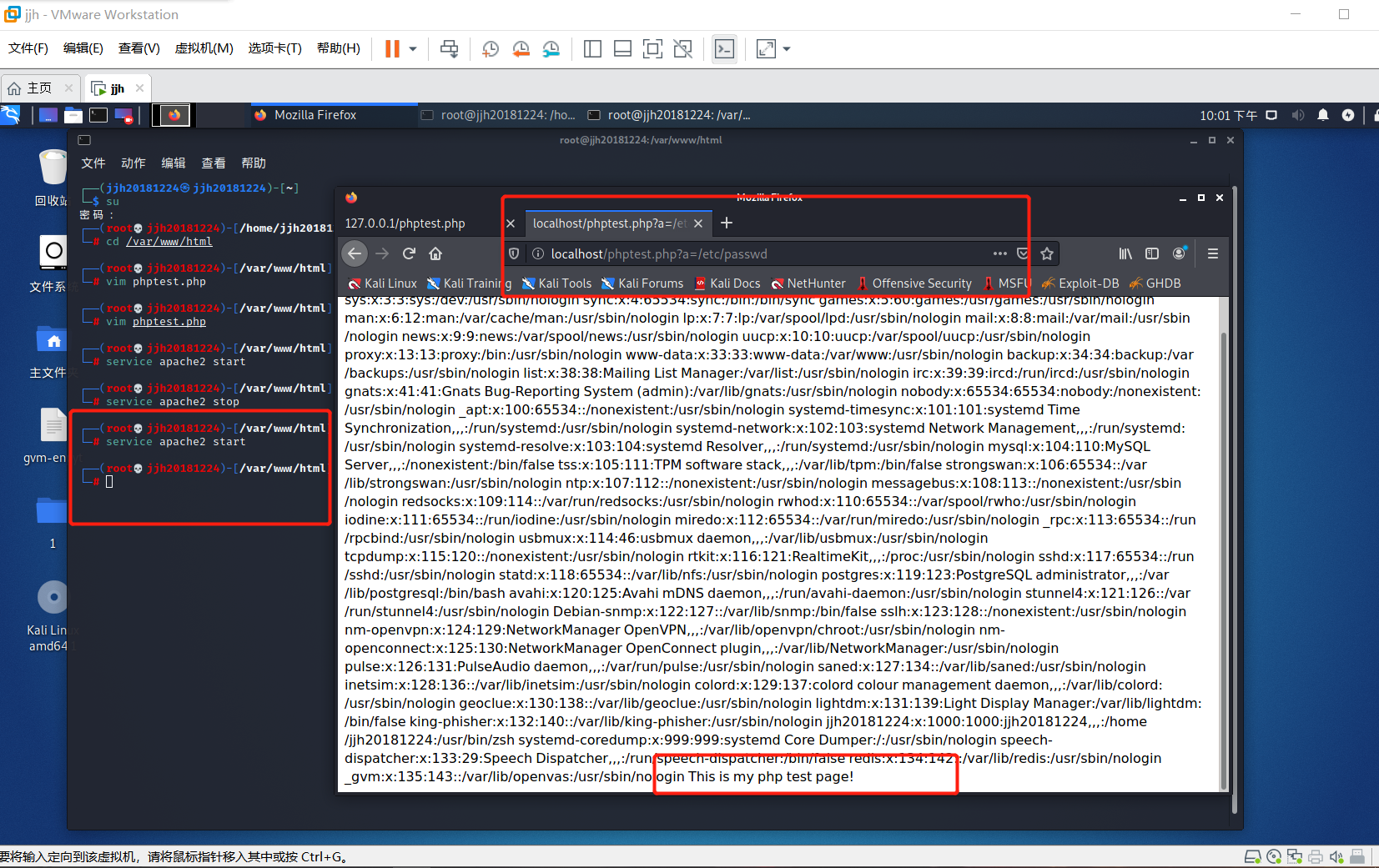
/var/www/html目录下新建一个PHP测试文件vim phptest.php
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is my php test page!<br>";
?>
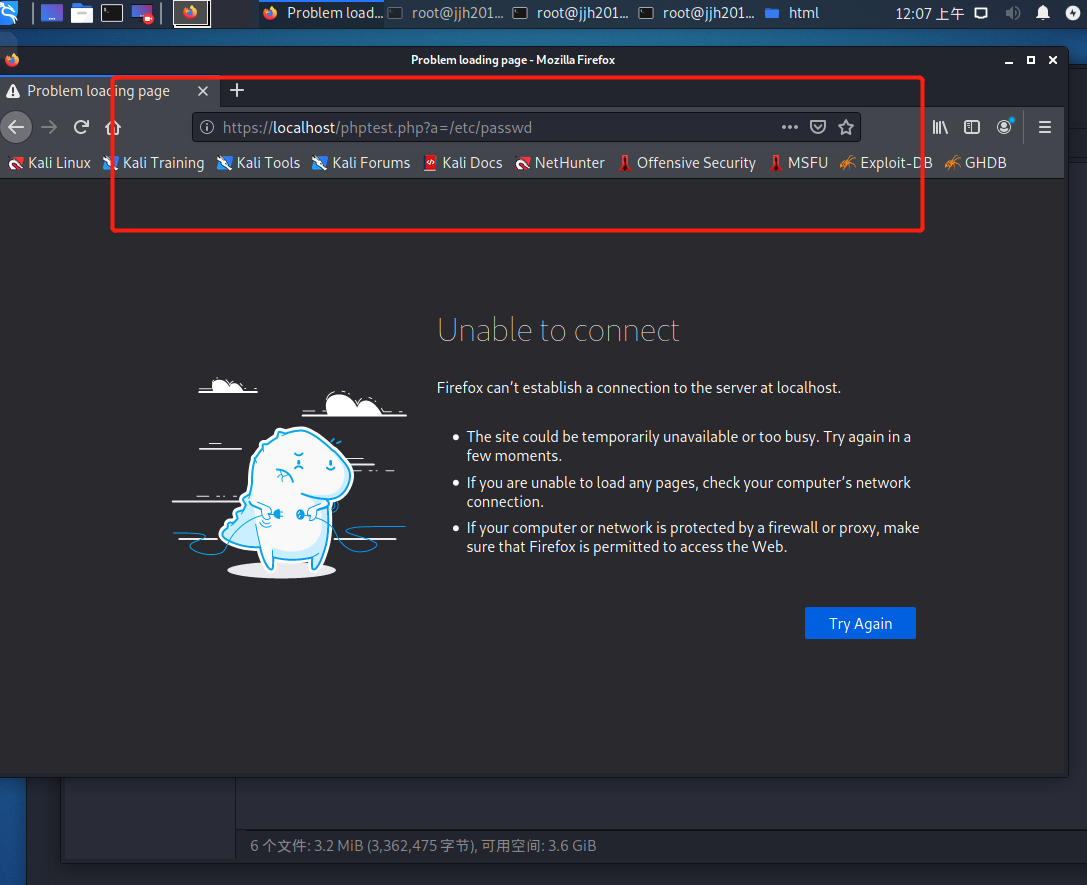
- 在浏览器网址栏中输入
localhost:80/phptest.php?a=/etc/passwd可看到/etc/passwd文件的内容

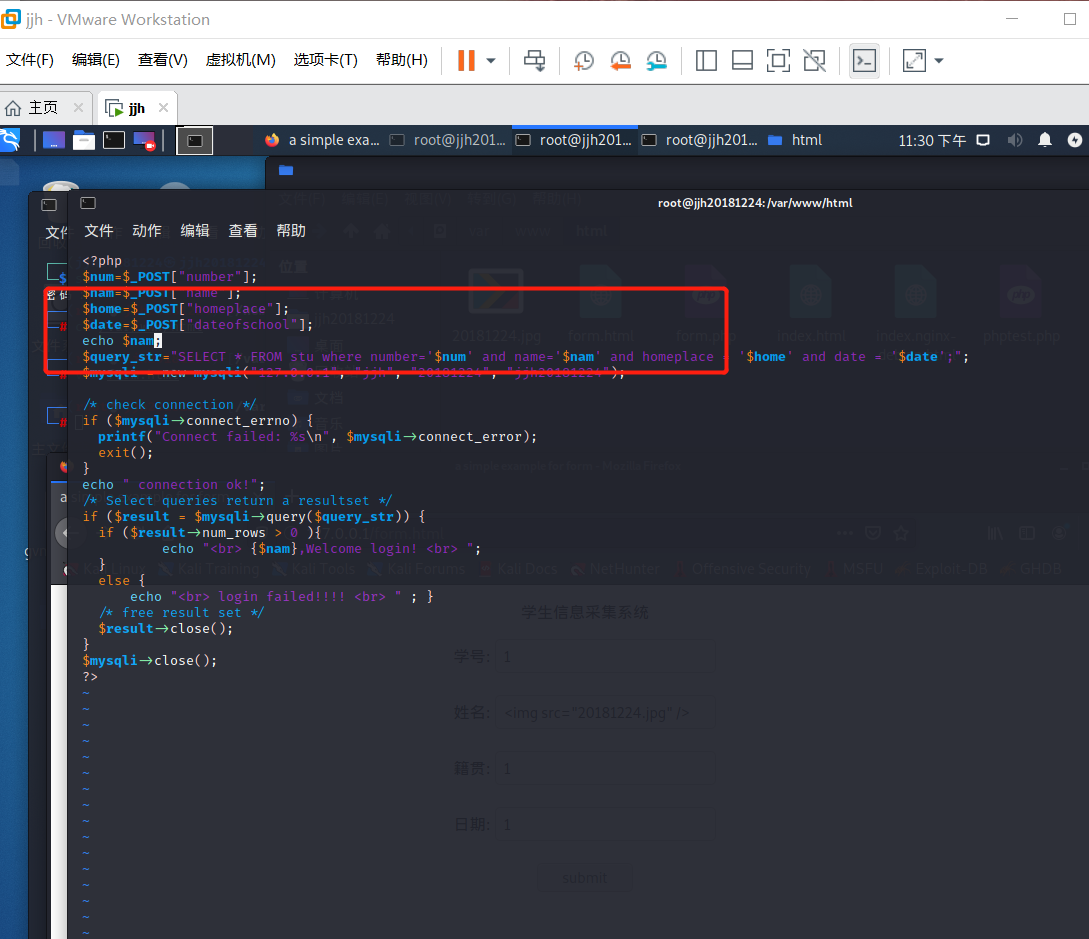
- 利用PHP和MySQL,结合前面编写的登录网页进行登录身份认证
form.php如下所示
<?php
$num=$_POST["number"];
$nam=$_POST["name"];
$home=$_POST["homeplace"];
$date=$_POST["dateofschool"];
echo $nam;
$query_str="SELECT * FROM stu where number='$num' and name='$nam' and homeplace = '$home' and date = '$date';";
$mysqli = new mysqli("127.0.0.1", "jjh", "20181224", "jjh20181224");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo " connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$nam},Welcome login! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
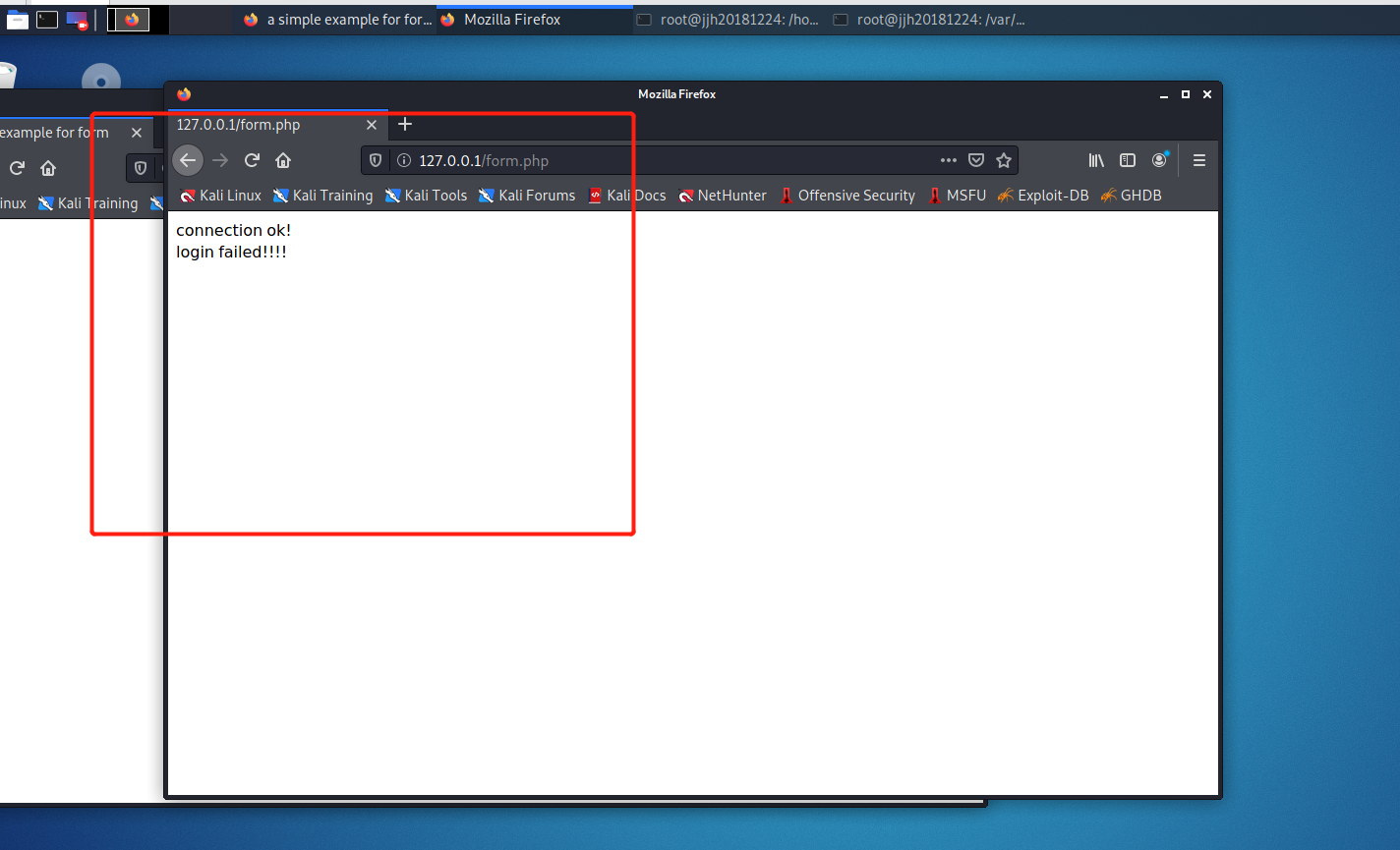
- 在浏览器输入
http://127.0.0.1/form.html访问学生信息管理系统

- 若输入已经在数据库中储存的信息

- 若输入没有在数据库中储存的信息

最简单的SQL注入,XSS攻击测试
SQL注入
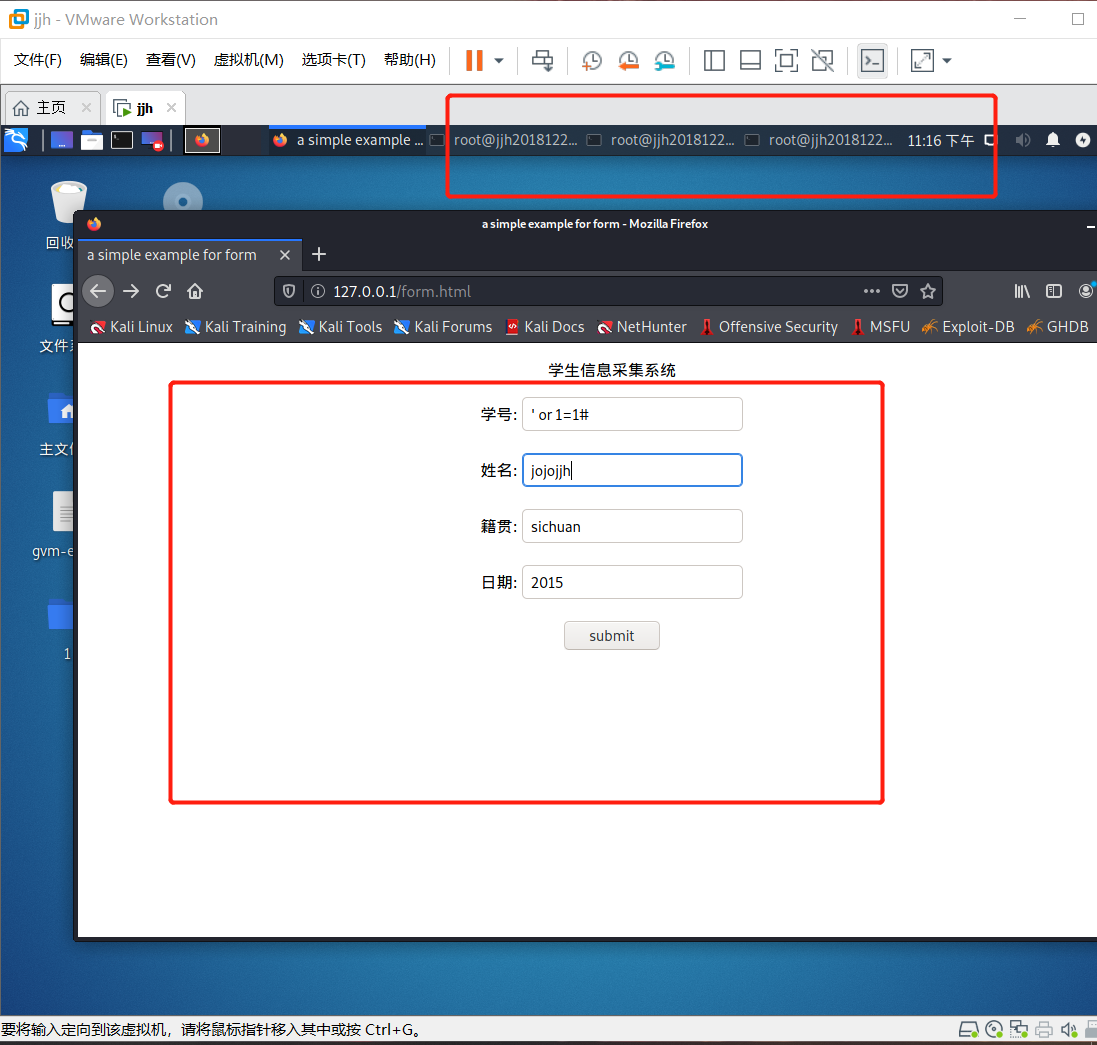
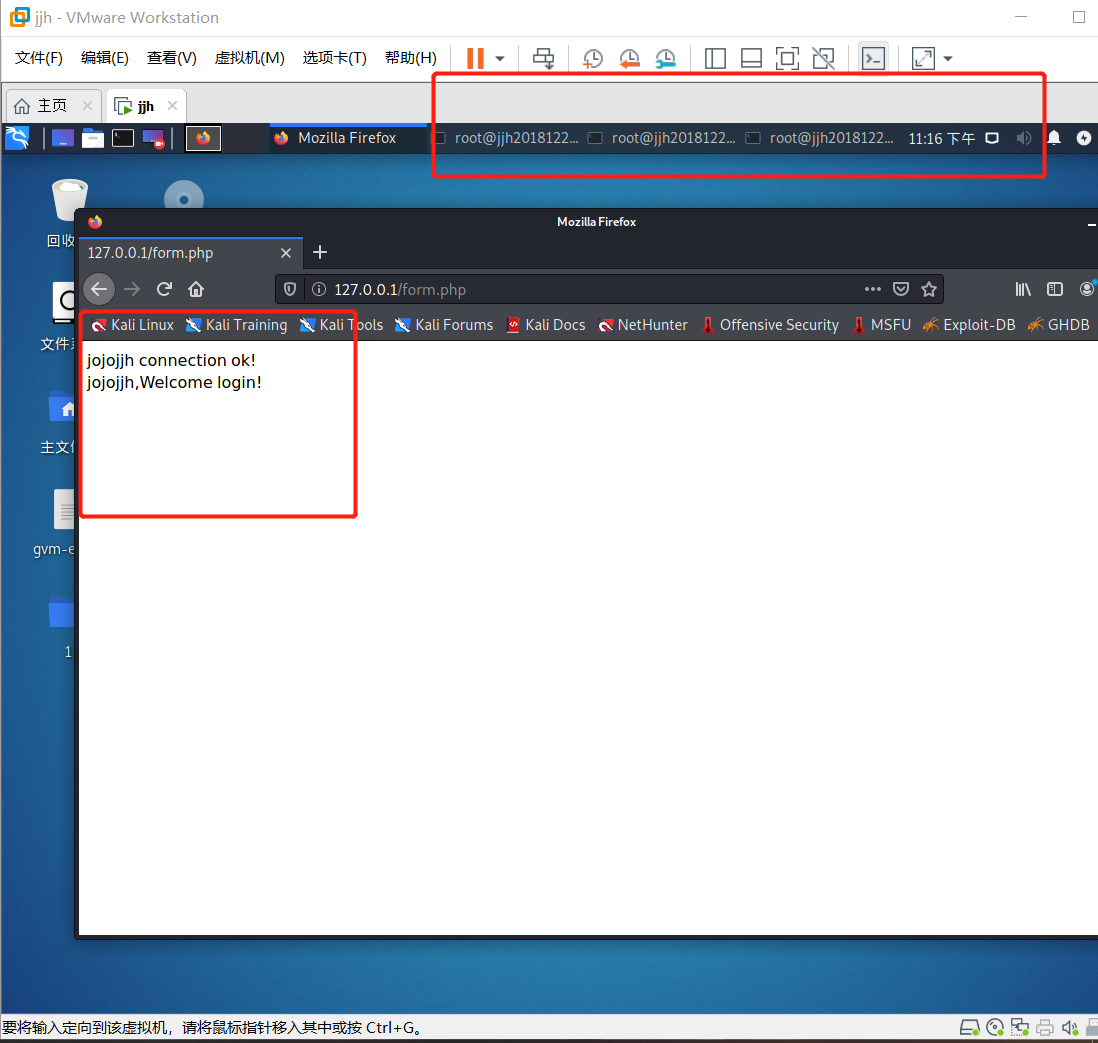
- 在浏览器输入
http://127.0.0.1/form.html访问学生信息管理系统,输入信息在“学号”、“姓名”、“籍贯”、“日期”中任意一个输入' or 1=1#其他框全部有内容(随意填都可以),可访问成功


XSS攻击
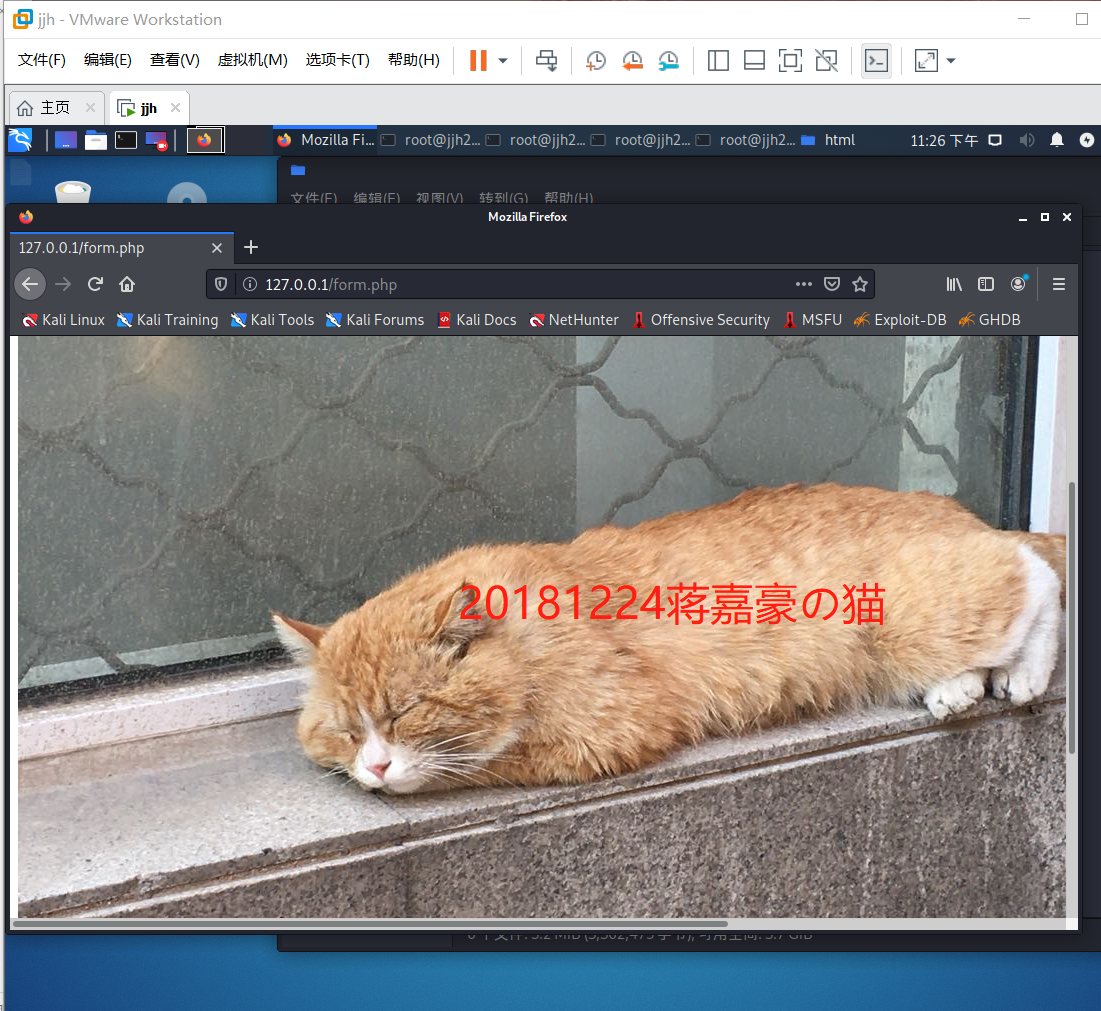
- 将一张图片放在
/var/www/html目录下,命名为20181224.jpg不能直接拖进去,需要root下用“mv”语句

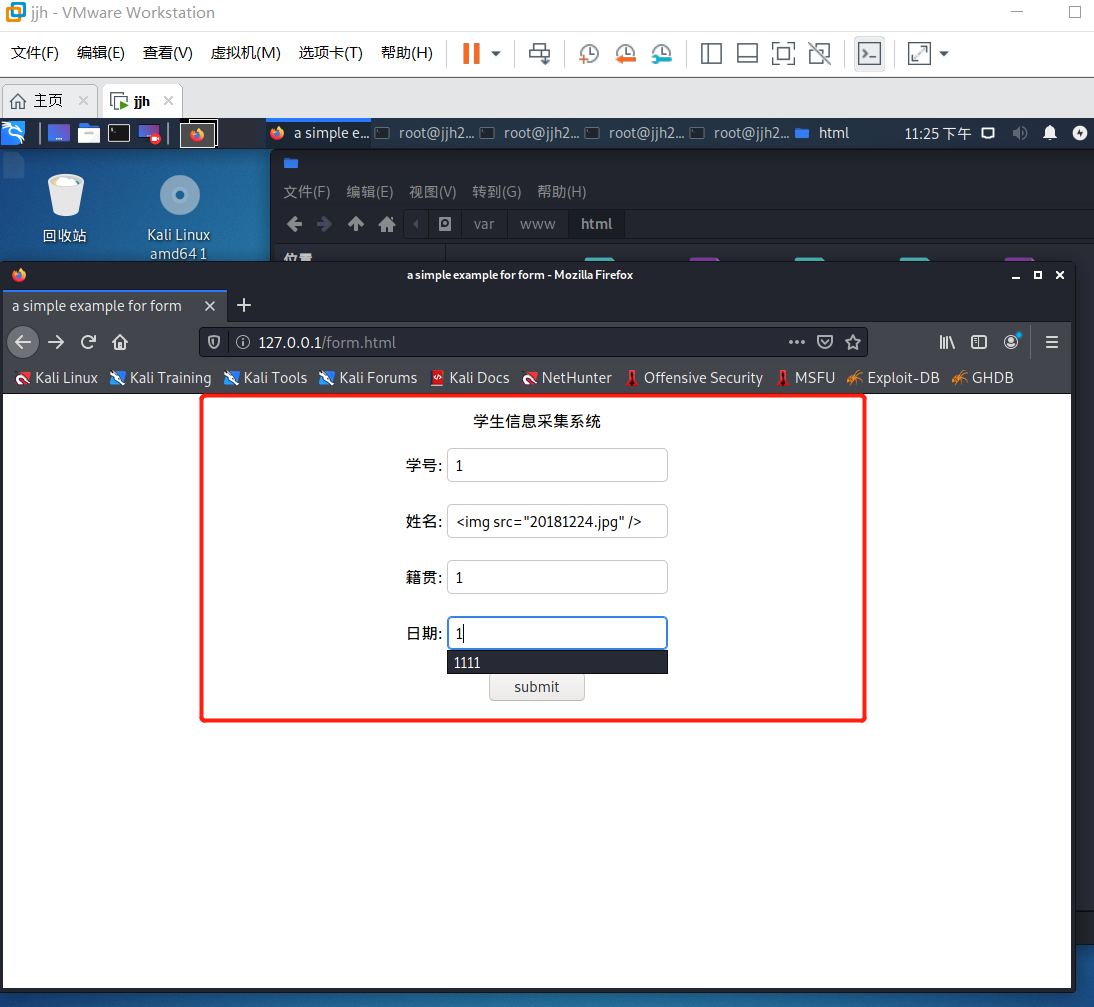
在浏览器输入
http://127.0.0.1/form.html访问学生信息管理系统在"姓名"输入框中输入
<img src="20181224.jpg" />其他随意输入,就可以读取到图片


- 也可以通过改代码中的
echo实现在不同框输入<img src="20181224.jpg" />也可以读取到图片

实验总结及问题回答
- 本次实验,我最大的体会就是,网络对抗这门课是个综合性很强的课程,可以与很多我们学过或正在学习的课程融通,比如上学期的网络安全编程基础,和这学期的信息系统安全等,关于网页编程和数据库的知识,确实打下了基础后进行跨平台学习也会相对容易。
- “SQL注入”之前在刘念老师和娄嘉鹏老师的课上都有提过,其实防范的方法很简单,限制用户名的输入即可。
(1)什么是表单
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言
- HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言
- 最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
- ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
- JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
- PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
(4)防止注入攻击的方法有哪些:
- 1.(简单又有效的方法)PreparedStateme
- 2.使用正则表达式过滤传入的参数
- 3.字符串过滤
- 4.jsp中调用该函数检查是否包函非法字符
实验中遇到的问题及解决方法
1、在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd无法访问网页

最终我重启了虚拟机和Apache,解决了问题
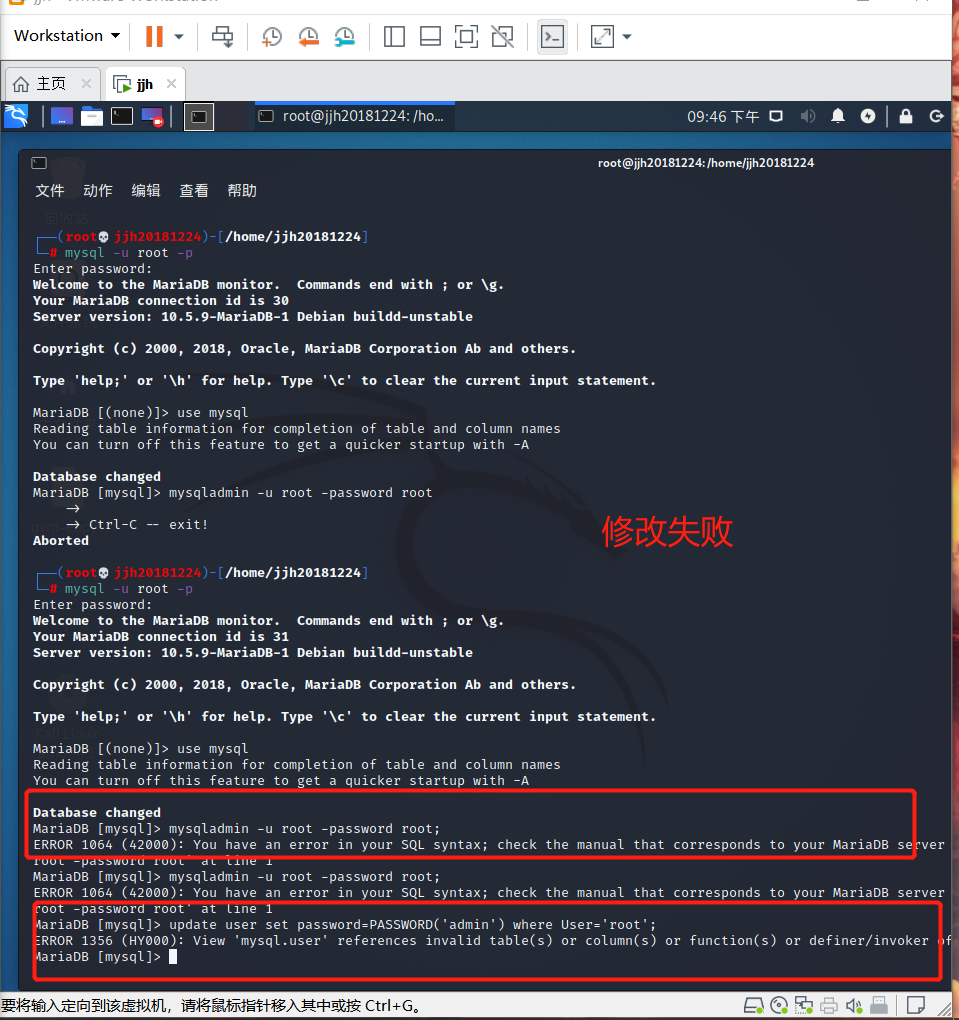
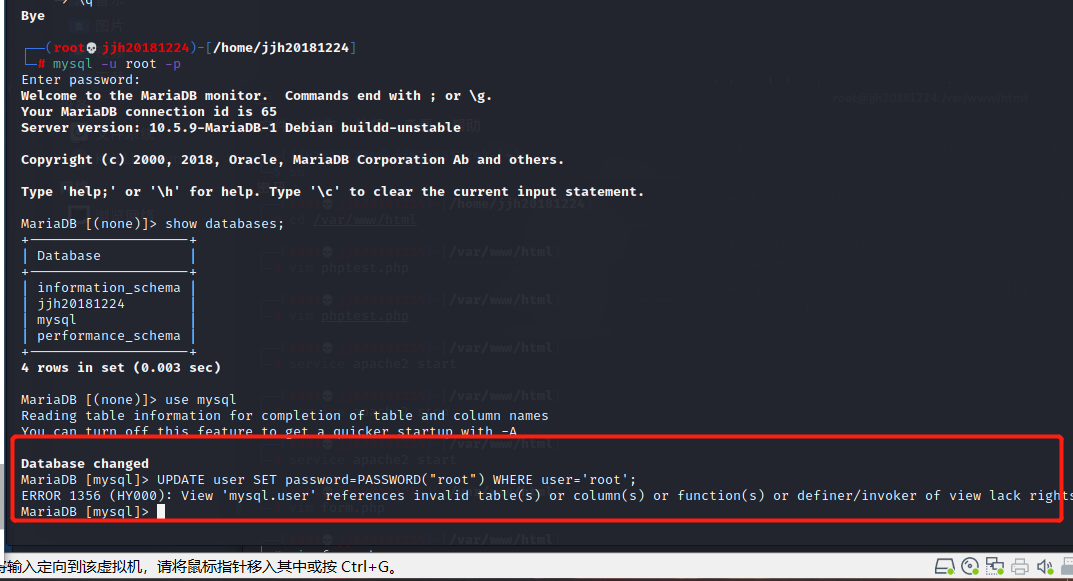
2、更新root这一用户的密码UPDATE user SET password=PASSWORD("root") WHERE user='root';失败:

https://blog.csdn.net/weixin_43570089/article/details/92765867
命令没有错误,是数据库中的视图权限出现错误。
更新密码的命令还有:
https://www.cnblogs.com/yidijimao/p/5195794.html

20181224《网络攻防技术》Exp 8 Web综合的更多相关文章
- 20155201 网络攻防技术 实验九 Web安全基础
20155201 网络攻防技术 实验九 Web安全基础 一.实践内容 本实践的目标理解常用网络攻击技术的基本原理.Webgoat实践下相关实验. 二.报告内容: 1. 基础问题回答 1)SQL注入攻击 ...
- 20155201 网络攻防技术 实验八 Web基础
20155201 网络攻防技术 实验八 Web基础 一.实践内容 Web前端HTML,能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. We ...
- 20155334 《网络攻防》 Exp 8 Web基础
20155334 <网络攻防> Exp 8 Web基础 一.基础问题回答 1. 什么是表单? 表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分: 部分 内容 表单标签 这里面包 ...
- 2018-2019-2 20165312《网络攻防技术》Exp 8 Web基础
2018-2019-2 20165312<网络攻防技术>Exp 8 Web基础 目录 一.相关知识点总结 二.实验内容 三.实验步骤 四.实验总结及问题回答 五.实验中遇到的问题及解决方法 ...
- 20155211 网络攻防技术 Exp08 Web基础
20155211 网络攻防技术 Exp08 Web基础 实践内容 Web前端HTML,能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. We ...
- 2018-2019-2 20165315《网络对抗技术》Exp9 Web安全基础
2018-2019-2 20165315<网络对抗技术>Exp9 Web安全基础 目录 一.实验内容 二.实验步骤 1.Webgoat前期准备 2.SQL注入攻击 Command Inje ...
- 2018-2019-2 20165312《网络攻防技术》Exp5 MSF基础应用
2018-2019-2 20165312<网络攻防技术>Exp5 MSF基础应用 目录 一.知识点总结 二.攻击实例 主动攻击的实践 ms08_067 payload/generic/sh ...
- 2018-2019-2 20165315《网络攻防技术》Exp6 信息搜集与漏洞扫描
2018-2019-2 20165315<网络攻防技术>Exp6 信息搜集与漏洞扫描 目录 一.实验内容 二.实验步骤 1.各种搜索技巧的应用 2.DNS IP注册信息的查询 3.基本的扫 ...
- 20155211 网络攻防技术 Exp7 网络欺诈防范
20155211 网络攻防技术 Exp7 网络欺诈防范 实践内容 本实践的目标理解常用网络欺诈背后的原理,以提高防范意识,并提出具体防范方法.具体实践有 (1)简单应用SET工具建立冒名网站 (2)e ...
- 20155235 《网络攻防》 实验九 Web安全基础
20155235 <网络攻防> 实验九 Web安全基础 实验内容 SQL注入攻击 XSS攻击 CSRF攻击 WebGoat WebGoat是OWASP组织研制出的用于进行web漏洞实验的应 ...
随机推荐
- JMeter创建上传文件脚本
环境:Macbook10 ,apache-jmeter-4.0 1. 创建脚本:添加 -> Sampler -> HTTP请求 2.基本配置 3. 设置实现方式,这一步是关键的关键.... ...
- jdbc封装工具类(无连接池)
package com.huang; import java.sql.Connection; import java.sql.DriverManager; import java.sql.Prepar ...
- Win11右键默认显示更多选项的设置
怎么让Win11右键默认显示更多选项?有很多朋友不喜欢win11系统的右键菜单显示,经常需要多点一次"显示更多选项"才能看到想要的内容,大家想知道如何让win11右键菜单默认显示更 ...
- Netbeans 16 的学习日志(购物车GUI)(建设中)
1.前期准备 Netbeans点我下载 Netbeans快捷键 学习视频1 郑老师的java 购物车实例 ①Netbeans 16没有中文,更老的版本可能会有,但就我目前使用来看,有中文反倒是一件坏事 ...
- shell语句记录
sed篇: 1. 删除指定的字符,比如 'a'-----$ sed 's/a//' file 2. 移除每一行的第一个字符----$ sed 's/^.//' file 3. 移除每一行的最后一个字符 ...
- css 选择器再学一遍记录一下*1
1 <!DOCTYPE html> 2 <html> 3 <HEAD> 4 5 <style> 6 *{font-size: 12px; padding ...
- 面试官:来说说 https 和 http 区别?
http 和 https的区别? 一.传输信息安全性不同 1.http协议:是超文本传输协议,信息是明文传输.如果攻击者截取了Web浏览器和网站服务器之间的传输报文,就可以直接读懂其中的信息. 2.h ...
- win7下virtualbox虚拟机中安装centos后设置共享文件夹
报错信息: building the main Guest Additions module FAILEDunable to find the sources of your current Linu ...
- centos6.x配置虚拟主机名及域名hosts
我们在本地安装了centos或者虚拟主机上安装了centos,主机名称默认是localhost,这样我们可以使用localhost访问我们的主机,在终端命令里默认的是[root@localhost ~ ...
- CF652F 题解
题意 传送门 在一个长度为 \(m\) 的圆环上有 \(n\) 只初始位置互不相同的蚂蚁,每只蚂蚁的速度都为 \(1\),初始方向为顺时针或逆时针:两只运动方向不同的蚂蚁相遇时会调转方向,问 \(t\ ...
