json web token JWT实现TP5创建和验证
根据博客进行jwt初始化配置
https://blog.csdn.net/weixin_43389208/article/details/117442266?spm=1001.2014.3001.5501
https://www.cnblogs.com/anhan/p/14954953.html
1.composer 安装JWT
composer require lcobucci/jwt 3.3
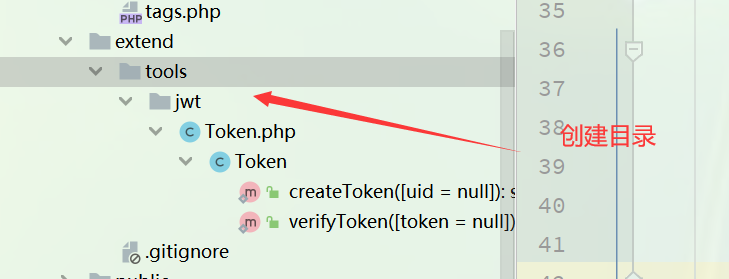
2.在extend/tools/jwt创建Token.php
注意:如果没有该目录,则自行创建。

3.
Token.php书写以下代码
自写代码:
<?php namespace tools\jwt; use Lcobucci\JWT\Builder;
use Lcobucci\JWT\Parser;
use Lcobucci\JWT\Signer\Hmac\Sha256;
use Lcobucci\JWT\ValidationData; class Token
{
public static function createToken($uid = null)
{
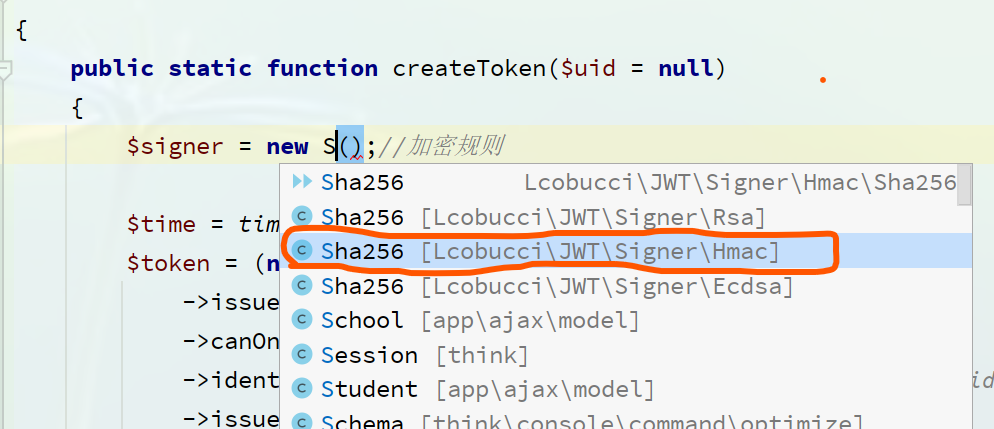
$signer = new Sha256();//加密规则
$time = time();//当前时间
$token = (new Builder())
->issuedBy('teacher')//签发人
->canOnlyBeUsedBy('student')//接收人
->identifiedBy('MarsLei', true) //标题id
->issuedAt($time)//发出令牌的时间
->canOnlyBeUsedAfter($time) //生效时间(即时生效)
->expiresAt($time + 3600) //过期时间
->with('uid', $uid) //用户id
->sign($signer, 'my') //签名
->getToken(); //得到token
return (string)$token;
}
//在框架中对JWT解密方法进行封装。 public static function verifyToken($token=null){
//检测是否接收到了token
if(empty($token)){
return 0;
}
//转化为可以验证的token
$token = (new Parser())->parse((string) $token);
//验证基本设置
$data = new ValidationData();
$data->setIssuer('teacher');
$data->setAudience('student');
$data->setId('MarsLei'); if(!$token->validate($data)){
return 0;
}
//验证签名
$signer = new Sha256();
if(!$token->verify($signer, 'my')){
return 0;
}
//验证通过,返回用户id
return $token->getClaim('uid');
} }
重新引用以下代码,以防止报错:

书写登录表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
</head>
<body>
<div style="width: 300px">
<div class="form-group">
<label for="name">名称</label>
<input type="text" class="form-control account" name="account" >
</div>
<div class="form-group">
<label for="name">密码</label>
<input type="password" class="form-control password" name="password" >
</div>
<input type="hidden" name="__token__" value="{$Request.token}" />
<input type="button" id="login" value="立即登录">
</div>
</body>
</html>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$('#login').click(function (){
var account =$('.account').val();
var password=$('.password').val();
var token=localStorage.getItem('token');
$.ajax({
url:'/ajax/login/loginSuccess',
type:'POST',
headers:{
Authorization:token,
}, data:{
account:account,
password:password,
__token__:"{$Request.token}",
},
dataType:'json',
success:function (res){
console.log(res);
if (res.code==200){
alert('登录成功');
//将用户res里的Token存入在本地
localStorage.setItem('token',res.data.token);
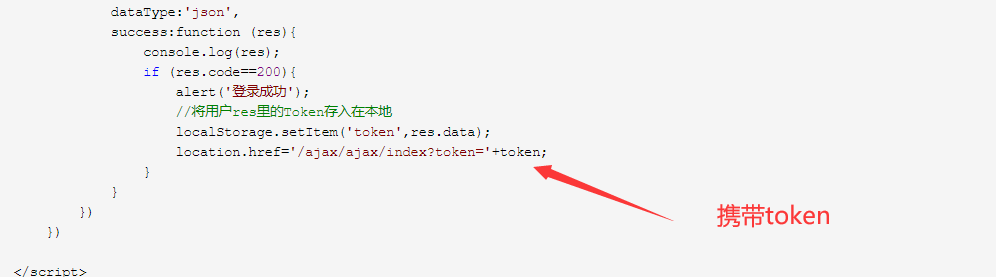
location.href='/ajax/ajax/index?token='+token;
}
}
})
}) </script>
切记,页面路由跳转是要携带token,由基类判断是否携带token

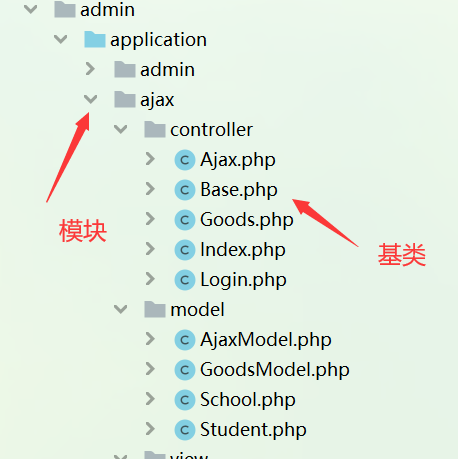
在模块下新创建一个Base基类控制器,书写判断代码,用于其他控制器的继承。

<?php namespace app\ajax\controller; use think\Controller;
use think\Request;
use tools\jwt\Token; class Base extends Controller
{
//
public function __construct(Request $request = null)
{
parent::__construct($request); //接收token
$token=input('token');
//判断$token,如果是空的,返回登录界面
if (empty($token)){
$this->error('缺少token参数,请先登录','/ajax/login/login');
}
//验证token
$userId=Token::verifyToken($token);
if (!$userId){
$this->error('token参数失效,请先登录','/ajax/login/login');
} }
}
控制器继承基类控制器

登录控制器调用Token,记录用户的id
//生成token
$token = Token::createToken($userInfo['id']); //生成token
<?php namespace app\ajax\controller; use app\ajax\model\AjaxModel;
use think\Controller;
use think\Session;
use tools\jwt\Token; class Login extends Controller
{
//展示登录页面
public function login(){
return view();
} public function loginSuccess(){
$params = $this->request->post();
//验证user表是否与用户输入的信息向匹配
$data = AjaxModel::getLogininfo($params);
if ($params['account'] != $data['username']) {
$this->error('账号输入错误', '/ajax/ajax/create');
}
if ($params['password'] != $data['userpassword']) {
$this->error('密码输入错误', '/ajax/ajax/create');
}
//生成token令牌
$token = Token::createToken($data['id']);
//将令牌放在session中
Session::set('token',$token);
$data['token']=$token;
//查看用户权限
$id=$data['id'];
$userNode= AjaxModel::getUserNodeALL($id);
//模型层级完成后将数据记录到session中
Session::set('userNode',$userNode);
return getJsonData(200,'success', $token);
}
}
json web token JWT实现TP5创建和验证的更多相关文章
- JSON WEB Token(JWT)
最近面试被问及单点登陆怎么解决?自己的项目前后端分离,自己实现token认证,token有失效时间,token中包含用户基本的信息.且一个当用户重新登陆后,原来的token就会失效,这么安全的一个to ...
- JSON Web Token (JWT) 简介
JSON Web Token (JWT) 是一种基于 token 的认证方案. JSON Web Token 的结构 一个 JWT token 看起来是这样的: eyJhbGciOiJIUzI1NiI ...
- JSON Web Token (JWT) 实现与使用方法
1. JSON Web Token是什么 JSON Web Token (JWT)是一个开放标准(RFC 7519),它定义了一种紧凑的.自包含的方式,用于作为JSON对象在各方之间安全地传输信息.该 ...
- Json Web Token(JWT)详解
什么是Json Web Token Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC 7519).该token被设计为紧凑且安全的 ...
- JSON Web Token (JWT),服务端信息传输安全解决方案。
JWT介绍 JSON Web Token(JWT)是一种开放标准(RFC 7519),它定义了一种紧凑独立的基于JSON对象在各方之间安全地传输信息的方式.这些信息可以被验证和信任,因为它是数字签名的 ...
- 漫谈JSON Web Token(JWT)
一.背景 传统的单体应用基于cookie-session的身份验证流程一般是这样的: 用户向服务器发送账户和密码. 服务器验证账号密码成功后,相关数据(用户角色.登录时间等)都保存到当前会话中. 服务 ...
- 基于 Token 的身份验证:JSON Web Token(JWT)
1.传统身份验证和JWT的身份验证 传统身份验证: HTTP 是一种没有状态的协议,也就是它并不知道是谁是访问应用.这里我们把用户看成是客户端,客户端使用用户名还有密码通过了身份验证,不过 ...
- JSON Web Token (JWT) - Introduction
To validate the challenge, connect as admin.------------以admin登陆 https://jwt.io/introduction/ ...
- JSON Web Token (JWT)生成Token及解密实战。
昨天讲解了JWT的介绍.应用场景.优点及注意事项等,今天来个JWT具体的使用实践吧. 从JWT官网支持的类库来看,jjwt是Java支持的算法中最全的,推荐使用,网址如下. https://githu ...
随机推荐
- WinForms 获取文件夹的基本信息
1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Da ...
- Vue 面试题
1.Vue父组件向子组件传递数据? 答:props传参 父组件 <child :list="list"></child> //在这里绑定list对象 子组件 ...
- 错误代码 insufficient-isv-permissions 错误原因: ISV权限不足
前言 PC网页吊起支付宝支付界面报了如下这么个错误: 我明明申请的支付宝支付功能列表的签约已经生效了呀!怎么回事呢? 解决 支付宝商户中心:https://b.alipay.com/signing/p ...
- js 保护网站
转载请注明来源:https://www.cnblogs.com/hookjc/ <!--禁止鼠标右键代码--><noscript><iframe src=*.html&g ...
- JavaWeb编码浅解
感谢原文作者:少年无形 原文链接:https://blog.csdn.net/dl18215164175/article/details/72512131?depth_1-utm_source=dis ...
- tabbar选中按钮的标题颜色和字体
@implementation XMGTabBarController /* 问题: 1.选中按钮的图片被渲染 -> iOS7之后默认tabBar上按钮图片都会被渲染 1.修改图片 2.通过代码 ...
- linux实用技巧:在虚拟机vmware16软件上安装CentOs8.2虚拟机,重置可用源和安装输入法
前言 开发服务器应用,需要使用到CentOs8.2,安装到虚拟机上方便快捷. 提前准备 Vmware 16虚拟机软件 下载VM16版本及以上的vmware虚拟机版本,否则没有CentOs8选 ...
- 微服务从代码到k8s部署应有尽有系列(一)
从本篇文章开始,我们用一个系列来讲解从需求到上线.从代码到k8s部署.从日志到监控等各个方面的微服务完整实践. 实战项目地址:https://github.com/Mikaelemmmm/go-zer ...
- 基于GDAL库,读取.grd文件(以海洋地形数据为例)C++版
技术背景 海洋地形数据主要是通过美国全球地形起伏数据(GMT)获得,数据格式为grd(GSBG)二进制数据,打开软件通过是Surfer软件,surfer软件可进行数据的编辑处理,以及进一步的可视化表达 ...
- 1、Oauth概念与模式
参考 OAuth 2.0 的一个简单解释
