python+pytest接口自动化(6)-请求参数格式的确定
我们在做接口测试之前,先需要根据接口文档或抓包接口数据,搞清楚被测接口的详细内容,其中就包含请求参数的编码格式,从而使用对应的参数格式发送请求。例如某个接口规定的请求主体的编码方式为 application/json,那么在请求该接口时,请求参数格式必须是 json 格式,使用其他的编码方式请求不会成功。
那么,在http请求中,请求主体常用的编码方式有哪些?每种编码方式在python中需要对应使用什么样格式的请求参数?这便是咱们在本篇博客要弄明白的地方。
content-type
为了搞清楚请求参数的编码格式,我们有必要了解HTTP请求头信息中的 content-type 字段。
content-type的作用
由[]我们已经知道,在HTTP协议中,报文通常包括两个部分 请求头部(head)、请求主体(body),其中 body 可以为空,如 GET 请求是将请求参数放在请求URL中而不是放在 body 中。
而POST请求中的请求参数则是放在 body 中,接收请求的一端(也就是服务器)需要知道传过来的 body 是什么类型的数据,采用怎样的编码方式,才能对数据进行对应的解析,这时就需要在请求头中使用 content-type 来指明 body 的媒体类型。
媒体类型
媒体类型(通常称为 Multipurpose Internet Mail Extensions 或 MIME 类型 )是一种标准,用来表示文档、文件或字节流的性质和格式。它在IETF RFC 6838中进行了定义和标准化。
浏览器通常使用MIME类型(而不是文件扩展名)来确定如何处理URL,因此Web服务器在响应头中添加正确的MIME类型非常重要。如果配置不正确,浏览器可能会曲解文件内容,网站将无法正常工作,并且下载的文件也会被错误处理。而浏览器传过来的内容也需要指定媒体类型,服务器才能根据媒体类型做对应的数据解析。
常见的媒体类型如下:

另外还有 multipart 类型,表示细分领域的文件类型的种类,经常对应不同的 MIME 类型,用于文件的上传,分为如下两种:
multipart/form-data
multipart/byteranges
这里均只做简单说明,具体每种类型的使用详情可自行查找相关资料。
总之,在接口测试中,请求头中的 Content-Type 作用就是,用来告知服务端请求body的编码方式。GET请求因为body为空,所以在GET请求中没有Content-Type字段。
get请求参数格式
我们已经知道GET请求的请求参数是直接放在URL中的,且不需要content-type指定媒体类型。而GET请求中的请求参数的编码格式为query string params。
query string params
说明
query string params 格式,参数会以 url string 的形式进行传递,即?后的字符串则为其请求参数,并以&作为分隔符,参数编写方式为?key=value&key=value,拼接在 url 后面。通常用于GET请求,除此之外其他有些请求方式也可以使用这种格式。
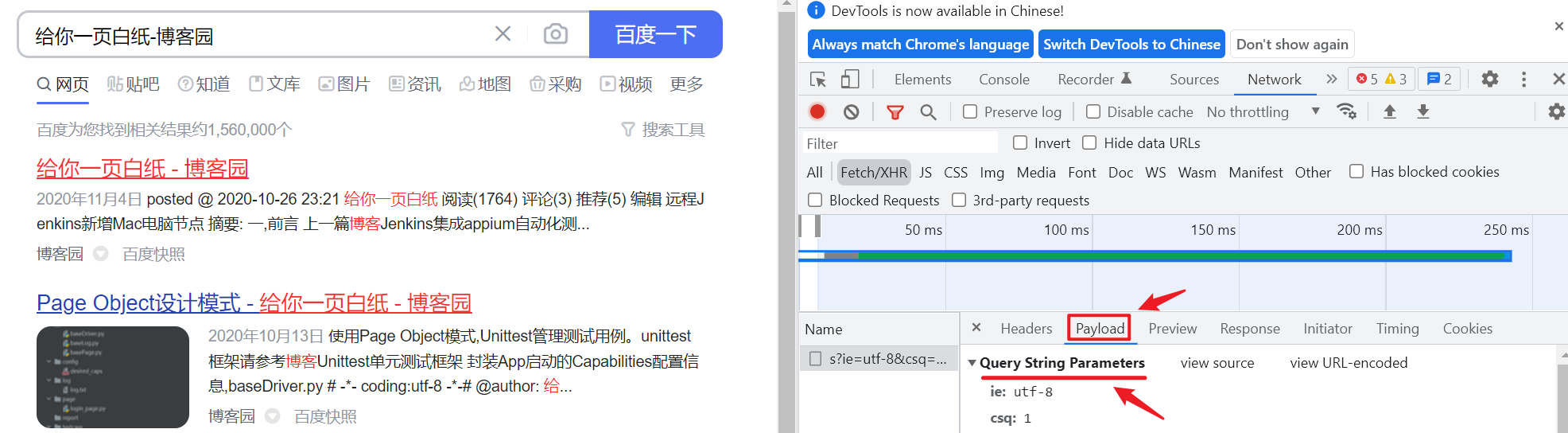
在浏览器中打开百度,搜索给你一页白纸-博客园,通过F12抓包也可以看到 Payload 中请求参数的格式为 Query String Parameters,如下图:

即打开URL链接https://www.baidu.com/s?ie=utf-8&wd=给你一页白纸-博客园。
python代码发送请求
如果使用python中的 requests.get() 对上图示例发送get请求,则需使用参数 params,参数值为 dict (字典) 格式即可,示例如下:
import requests
url = "http://www.baidu.com/s"
params = {"wd": "给你一页白纸-博客园", "ie": "utf-8"}
res = requests.get(url=url, params=params)
print(res.text)
GET请求中请求主体编码格式固定,在做接口测试时基本无需确定其编码格式,较为简单。
post请求参数格式
由上一篇文章发送post请求,我们知道HTTP协议中的POST请求,其请求参数有不同的编码格式。
服务端通常是根据请求头(headers)中的 Content-Type 字段来获知请求中的消息主体是用何种方式编码,再对请求参数进行对应方式的解析。
post请求常见的编码方式有四种:
application/x-www-form-urlencoded
multipart/form-data
application/json
text/xml
application/x-www-form-urlencoded
application/x-www-form-urlencoded 是最常见的 POST 提交数据的方式,用于表单数据的提交。浏览器的原生
表单,如果不设置 enctype 属性,那么最终就会默认以 application/x-www-form-urlencoded 方式提交数据。
说明
POST请求使用 application/x-www-form-urlencoded 对请求参数进行编码时,有以下特点:
请求头header中content-type的值为:application/x-www-form-urlencoded
请求参数会按照 key1=value1&key2=value2 的方式进行编码,且 key 和 value 都进行了 URL 转码
服务器收到请求后,会对应的方式对这种编码格式的请求参数进行解析
虽然都将请求参数进行了 key1=value1&key2=value2 形式编码,但GET请求中会将编码后的内容拼接在URL后。
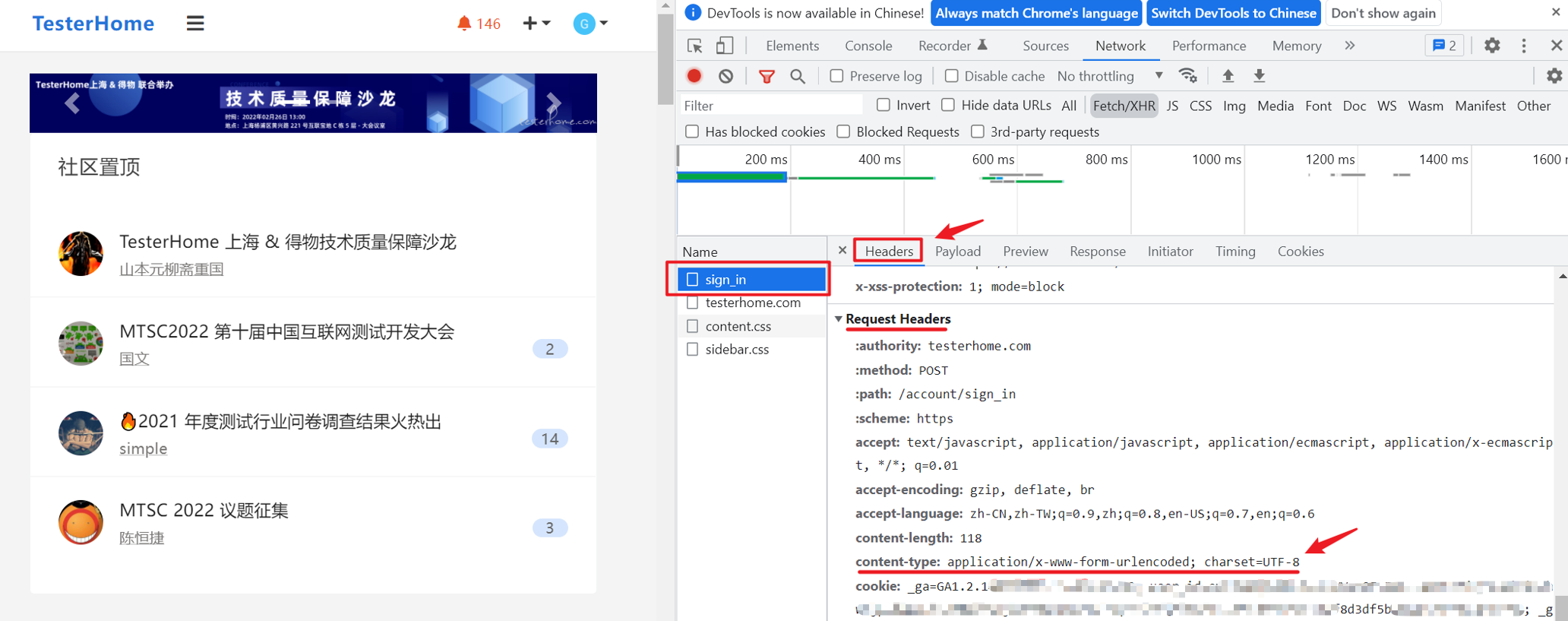
以请求TesterHome网登陆接口为例:

Request Headers中的 content-type 为 application/x-www-form-urlencoded; charset=UTF-8。
python代码发送请求
使用python中的 requests.post() 请求上面图片中的接口时,需使用参数data,参数值为dict (字典) 格式即可,代码如下:
import requests
'''
请求头的content-type为application/x-www-form-urlencoded
'''
data = {
"user[login]": "账号",
"user[password]": "密码",
"user[remember_me]": 0,
"commit": "登录"
}
headers = {
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.4758.82 Safari/537.36",
"content-type": "application/x-www-form-urlencoded; charset=UTF-8"
}
url = "https://testerhome.com/account/sign_in"
# 编码格式为application/x-www-form-urlencoded;charset=UTF-8,使用data参数,参数值为dict,
res = requests.post(url=url, headers=headers, data=data)
print(res.text)
multipart/form-data
multipart/form-data 也是一个常见的 POST 数据提交的方式,用于上传文件。我们使用表单上传文件时,必须让 表单的 enctype 等于 multipart/form-data。
说明
POST 请求使用 multipart/form-data 对请求参数进行编码时,有以下特点:
使用 boundary 用于分割不同的字段
消息主体中按照字段个数又分为多个结构类似的部分,每部分都以 --boundary 开始,紧接着下一行是内容描述信息,再下一行是字段具体内容(文本或二进制)。如果传输的是文件,还要包含文件名和文件类型信息
消息主体最后以 --boundary-- 标示结束
示例如下:
POST http://www.example.com HTTP/1.1
Content-Type:multipart/form-data; boundary=----WebKitFormBoundary8G1vtgT1pXWqqHzV
------WebKitFormBoundary8G1vtgT1pXWqqHzV
Content-Disposition: form-data; name="txt"
title
------WebKitFormBoundary8G1vtgT1pXWqqHzV
Content-Disposition: form-data; name="file"; filename="blog.png"
Content-Type: image/png
PNG ... content of blog.png ...
------WebKitFormBoundary8G1vtgT1pXWqqHzV--
python代码发送请求
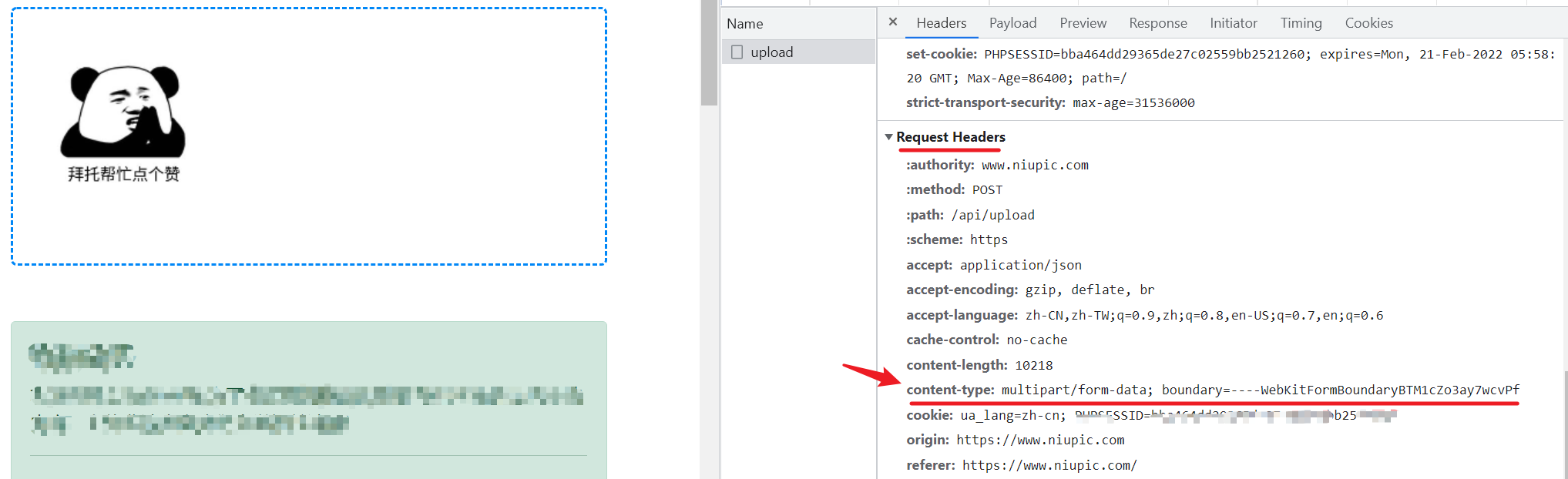
例如,我们在请求牛图网的上传图片的接口时,Requests Headers 中为content-type: multipart/form-data; boundary=----WebKitFormBoundary4aA3ZrkOVwUIvmx0,如下图所示:

在python中使用requests.post()请求该接口,代码示例如下:
import requests
'''
请求头的content-type为multipart/form-data
'''
def post_mulitpart_form_data():
headers = {
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.4758.82 Safari/537.36",
"content-type": "multipart/form-data; boundary=----WebKitFormBoundary4aA3ZrkOVwUIvmx0"
}
url = "https://www.niupic.com/api/upload"
filepath = "./dianzan.jpg"
# 读取上传文件的内容
files = {"file": open(filepath, "rb")}
# 使用files参数接收请求内容,即读取的上传文件内容
res = requests.post(url=url, headers=headers, files=files).content
print(json.loads(res))
if __name__ == '__main__':
post_mulitpart_form_data()
运行结果如下:
C:\Users\xiaoqq\AppData\Local\Programs\Python\Python37\python.exe E:/blog/python接口自动化/flask_demo/test.py
{'status': 'success', 'code': 200, 'data': 'https://i.niupic.com/images/2022/02/20/9V3n.jpg', 'msg': '上传成功!'}
Process finished with exit code 0
application/x-www-form-urlencoded 与 multipart/form-data 这两种 POST 请求的数据编码方式,都是浏览器原生支持的,且现阶段标准中原生 表单也只支持这两种方式(通过 元素的 enctype 属性指定,默认为 application/x-www-form-urlencoded。其实 enctype 还支持 text/plain,不过用得非常少)。
application/json
在一般公司的普通业务场景中,application/json 很常见,用来告诉服务端,消息主体是序列化后的 JSON 字符串,即前端传给服务端的数据是json格式的。
也就是说,如果请求头中 content-type 为 application/json,那么我们在使用工具如postman或python脚本模拟请求借口时,请求参数也需要先转换成json格式,然后才能发送请求。代码示例如下:
import requests
import json
'''
请求头的content-type为application/json
'''
headers = {"Content-Type": "application/json;charset=utf8"}
url = "http://127.0.0.1:5000/login"
_data = {
"username": "lilei",
"password": "123456"
}
# 这里使用json参数,即json=_data
res = requests.post(url=url, headers=headers, json=_data).text
# 当然还可以使用data参数,但需先将_data转换为json格式,即data=json.dumps(_data)
# json.dumps()将dict格式转换成json格式
res = requests.post(url=url, headers=headers, data=json.dumps(_data)).text
print(res)
text/xml
post请求中,有些请求主体的编码格式为 text/xml,即请求头中content-type 字段对应值为 text/xml,对于这样的接口,我们需要使用xml格式的参数去发送请求。
使用 requests.post() 发送请求参数为xml格式的post请求时,只需要将xml文件中的body部分写成一个字符串类型就行,遇到换行时在后面加个反斜杠,并将这个字符串赋值给data参数。代码示例如下:
import requests
'''
请求头的content-type为text/xml
'''
def post_text_xml():
headers = {"Content-Type": "text/xml"}
url = "http://httpbin.org/post"
body = '<?xml version="1.0" encoding = "UTF-8"?>' \
'<COM>' \
'<REQ name="给你一页白纸">' \
'<USER_ID></USER_ID>' \
'<COMMODITY_ID>111111</COMMODITY_ID>' \
'<SESSION_ID>asdfghjklfr0123</SESSION_ID>' \
'</REQ>' \
'</COM>'
res = requests.post(url=url, headers=headers, data=body.encode("utf-8")).text
print(res)
if __name__ == '__main__':
post_text_xml()
运行结果如下:
C:\Users\xiaoqq\AppData\Local\Programs\Python\Python37\python.exe E:/blog/python接口自动化/flask_demo/test.py
{
"args": {},
"data": "<?xml version=\"1.0\" encoding = \"UTF-8\"?><COM><REQ name=\"\u7ed9\u4f60\u4e00\u9875\u767d\u7eb8\"><USER_ID></USER_ID><COMMODITY_ID>111111</COMMODITY_ID><SESSION_ID>asdfghjklfr0123</SESSION_ID></REQ></COM>",
"files": {},
"form": {},
"headers": {
"Accept": "*/*",
"Accept-Encoding": "gzip, deflate",
"Content-Length": "182",
"Content-Type": "text/xml",
"Host": "httpbin.org",
"User-Agent": "python-requests/2.24.0",
"X-Amzn-Trace-Id": "Root=1-6211ebd3-2cc90293777649ba01e50b08"
},
"json": null,
"origin": "101.71.37.212",
"url": "http://httpbin.org/post"
}
Process finished with exit code 0
总结
这里只介绍了HTTP协议中 GET请求 和 POST请求 常见的请求参数编码格式,怎样确定请求参数的编码格式,以及在python代码中使用requests发送请求时,需要使用怎样格式的参数。
我们总结如下:
GET请求,请求参数编码格式为query string params,requests.get() 发送请求时使用params参数,params的值 (即请求参数) 为字典格式
POST请求主体的编码格式需要根据请求头中的content-type字段确定
content-type: application/x-www-form-urlencoded,requests.post() 发送请求时使用data参数,data的值 (即请求参数) 为字典格式
content-type: multipart/form-data,requests.post() 发送请求时使用files参数,files的值 (即请求参数) 即为读取的上传文件的内容
content-type: application/json,requests.post() 发送请求时使用json参数,json的值 (即请求参数) 为字典格式,或者也可以使用 data 参数,但此时需要先将请求参数转换为json格式
content-type: text/xml,requests.post() 发送请求时使用data参数,data的值 (即请求参数) 为 xml 中的body部分内容
具体的脚本编写方法参考示例代码。
python+pytest接口自动化(6)-请求参数格式的确定的更多相关文章
- python+pytest接口自动化(11)-测试函数、测试类/测试方法的封装
前言 在python+pytest 接口自动化系列中,我们之前的文章基本都没有将代码进行封装,但实际编写自动化测试脚本中,我们都需要将测试代码进行封装,才能被测试框架识别执行. 例如单个接口的请求代码 ...
- python+pytest接口自动化(4)-requests发送get请求
python中用于请求http接口的有自带的urllib和第三方库requests,但 urllib 写法稍微有点繁琐,所以在进行接口自动化测试过程中,一般使用更为简洁且功能强大的 requests ...
- python+pytest接口自动化(5)-发送post请求
简介 在HTTP协议中,与get请求把请求参数直接放在url中不同,post请求的请求数据需通过消息主体(request body)中传递. 且协议中并没有规定post请求的请求数据必须使用什么样的编 ...
- python+pytest接口自动化(13)-token关联登录
在PC端登录公司的后台管理系统或在手机上登录某个APP时,经常会发现登录成功后,返回参数中会包含token,它的值为一段较长的字符串,而后续去请求的请求头中都需要带上这个token作为参数,否则就提示 ...
- python+pytest接口自动化(16)-接口自动化项目中日志的使用 (使用loguru模块)
通过上篇文章日志管理模块loguru简介,我们已经知道了loguru日志记录模块的简单使用.在自动化测试项目中,一般都需要通过记录日志的方式来确定项目运行的状态及结果,以方便定位问题. 这篇文章我们使 ...
- python+pytest接口自动化(12)-自动化用例编写思路 (使用pytest编写一个测试脚本)
经过之前的学习铺垫,我们尝试着利用pytest框架编写一条接口自动化测试用例,来厘清接口自动化用例编写的思路. 我们在百度搜索天气查询,会出现如下图所示结果: 接下来,我们以该天气查询接口为例,编写接 ...
- python+pytest接口自动化(9)-cookie绕过登录(保持登录状态)
在编写接口自动化测试用例或其他脚本的过程中,经常会遇到需要绕过用户名/密码或验证码登录,去请求接口的情况,一是因为有时验证码会比较复杂,比如有些图形验证码,难以通过接口的方式去处理:再者,每次请求接口 ...
- python pytest接口自动化框架搭建(一)
1.首先安装pytest pip install pytest 2.编写单测用例 在pytest框架中,有如下约束: 所有的单测文件名都需要满足test_*.py格式或*_test.py格式. 在单测 ...
- python+pytest接口自动化(10)-session会话保持
在接口测试的过程中,经常会遇到有些接口需要在登录的状态下才能请求,否则会提示请登录,那么怎样解决呢? 上一篇文章我们介绍了Cookie绕过登录,其实这就是保持登录状态的方法之一. 另外一种方式则是通过 ...
随机推荐
- plsql 带参数的游标
-- 带参数的游标 -- cursor c(no emp.deptno%type) is select * from emp where deptno=no; 参数的起名 不要和表中的列名相同! -- ...
- CEH v8~v11 Module Slides 和 Lab Manual 下载
课程内容 CEH v8 01 Introduction to Ethical Hacking CEH v8 02 Footprinting and Reconnaissance CEH v8 03 S ...
- 告别痛苦,快乐学习Pandas!开源教程《Joyful-Pandas》发布
作者:耿远昊.Datawhale团队 寄语:Pandas 是基于Numpy的一种工具,是为了解决数据分析任务而创建的,其纳入了大量库和一些标准的数据模型,提供了大量能使我们快速便捷地处理数据的函数和方 ...
- Linux开机显示模式切换
修改vim /etc/inittab 默认为5-图形界面模式,改为3-多用户模式即可 # Default runlevel. The runlevels used are: # 0 - halt (D ...
- NSArray文件读写
1.NSArray数据写入到文件中 NSArray *arr = @[@"lnj", @"lmj", @"jjj", @"xcq& ...
- Java基础复习(七)
一.基本语法 1. java没有sizeof.goto.const这些关键字,但不能用goto.const作为变量名,虽然可以用sizeof,但为啥非得要用这个呢. 2.十六进制数以0x或0X开头: ...
- Linux curl命令进行网络请求
原创:转载需注明原创地址 https://www.cnblogs.com/fanerwei222/p/11841353.html 1. curl get请求: curl http://www.baid ...
- 手势仿QQ侧滑---秀清
// // SlideViewController.h // qqcehua // // Created by 张秀清 on 15/5/25. // Copyright (c) 2015年 张秀清. ...
- WebLogic11g- 集群化
其实网上关于weblogic集群的资料非常多[大部分都是从创建新的domain开始,我这篇先介绍怎么样把原本普通的domain改造为集群环境],如果觉得不够,可以啃weblogic的官方文档.下面给几 ...
- Linux防火墙(iptables/firewalld)
Linux防火墙(iptables/firewalld) 目录 Linux防火墙(iptables/firewalld) 一.iptables 1. iptables概述 2. netfilter和i ...
