将自己的组件打包发布到npm
在项目中有些组件在各个项目中都会调用,那么将组件发布到npm ,用到的项目去下载,这样会省去一些不必要的麻烦。
将组件发布到npm 中的步骤 做个记录
1.项目的创建,我这里使用 vue init webpack-simple 项目名
2修改文件目录 , 创建 components 文件夹 创建 main.vue 在根目录创建 index,js

3.修改文件内容 和配置
main.vue是一个组件 就按照组件的格式去写
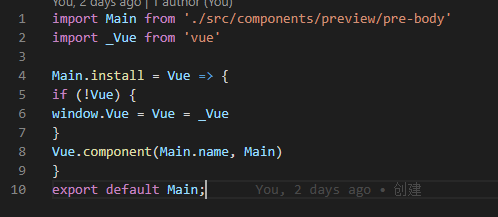
index.js 的内容

注意引用的组件中一定要写name 属性
在组件中 最好使用../../ 这种方式去引用其他文件
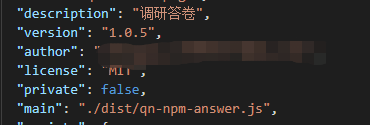
4.修改 package.json

private 这个字段设置为false 这样才能发包的时候成功
main 是指定执行的目录文件 也就是build 后生成的文件目录
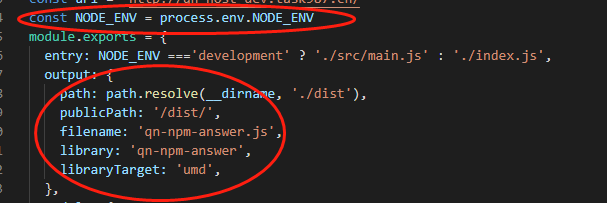
5 ,修改webpack.config.js 文件

这样生成的文件 就能发布到 npm
6 发布npm
1.去 npm 官网注册个账号 https://www.npmjs.com/
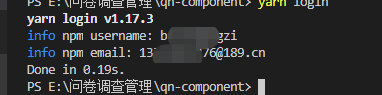
2.我使用的 yarn 后面的的命令使用 yarn 在项目的根目录中 yarn login 会让那你输入 npm 注册的用户名 邮箱 和密码
登录后显示

3登录成功后 可以发布 yarn publish 中间会让你输入密码 然后就发布成功了,
4.成功后就会在 npm 网站上看到你刚上传的项目

5.发布之前 会在 npm 有个邮箱验证 验证后就可以发布了
6.如果开启了双重验证的话 ,需要在发布的时候 命令行 添加验证的密令

7.要使用您的npm帐户启用2FA,您将需要一个可以生成一次性验证码OTP的应用程序。Authy或 Google Authenticator可以生成一次性验证码(OTP)。将应用程序安装在手机上。我使用的是 authenticator
8.在发布的时候添加上 后面的参数,要记得修改自己发布的版本号

将自己的组件打包发布到npm的更多相关文章
- 开发自己的react-native组件并发布到npm[转]
原文链接:https://www.jianshu.com/p/091a68ea1ca7 写在前面 在做react-native开发的时候,我们经常会找到一些第三方组件,并且通过npm install的 ...
- 如何创建一个前端 React 组件并发布到 NPM
首先npm文档摆在这里: https://www.npmjs.cn/ 参考组件 https://github.com/rakuten-rex/rex-dropdownhttps://www.npmjs ...
- 创建自己的library类库包并使用webpack4.x打包发布到npm
创建自己的library类库包并使用webpack4.x打包发布到npm 我们在开发过程中,可能经常要使用第三方类库,比如jquery.lodash等.我们通过npm,下载安装完之后,就可以使用了,简 ...
- 跟我一起写一个hello-world react组件并发布到npm
第一步:初始化我们的配置 $ mkdir react-hello-world $ cd react-hello-world/ $ npm init -y 修改我们的package.json文件 //p ...
- 将 Vue 组件库发布到 npm
制作了一套自己的组件库,并发布到npm上,项目代码见 GitHub . 前期准备 有一个npm账号 安装了vue-cli 搭建项目 vue init webpack hg-vcomponents cd ...
- vue cli4构建基于typescript的vue组件并发布到npm
基于vue cli创建一个vue项目 首先安装最新的vue cli脚手架, npm install --global @vue/cli npm WARN optional SKIPPING OPTIO ...
- 基于Vue3实现一个前端埋点上报插件并打包发布到npm
前端埋点对于那些营销活动的项目是必须的,它可以反应出用户的喜好与习惯,从而让项目的运营者们能够调整策略优化流程提高用户体验从而获取更多的$.这篇文章将实现一个Vue3版本的埋点上报插件,主要功能有 通 ...
- 打包发布到NPM并通过CDN访问
本文主要讲述基于webpack编写js包文件后上传到npm,并通过cdn进行访问. 创建项目 在自己新建的文件夹下执行如下代码: npm init name: (mtmap) version: (1. ...
- 魔改了一下bootstrap-treeview组件,发布个NPM包体验一下
前言 之前在这篇文章 基于.NetCore开发博客项目 StarBlog - (8) 分类层级结构展示 中说到,我为了让文章分类列表支持层级结构,用了一个树形组件,不过这个组件太老了,使用的Boots ...
随机推荐
- 面试现场!月薪3w+的这些数据挖掘SQL面试题你都掌握了吗? ⛵
作者:韩信子@ShowMeAI 数据分析实战系列:https://www.showmeai.tech/tutorials/40 AI 面试题库系列:https://www.showmeai.tech/ ...
- Springboot连接数据库
好家伙, 这里使用的软件是IDEA 2021 1.新建项目 2.更改配置项目文件目录 更改前: 更改后: 2.1.更改pom.xml文件 在该文件中添加: <dependency> < ...
- Taurus.MVC-Java 版本打包上传到Maven中央仓库(详细过程):2、PGP下载安装与密钥生成发布
文章目录: Taurus.MVC-Java 版本打包上传到Maven中央仓库(详细过程):1.JIRA账号注册 Taurus.MVC-Java 版本打包上传到Maven中央仓库(详细过程):2.PGP ...
- 【读书笔记】C#高级编程 第十五章 反射
(一)在运行期间处理和检查代码 自定义特性允许把自定义元数据与程序元素关联起来.反射是一个普通术语,它描述了在运行过程中检查和处理程序元素的功能.例如,反射允许完成的任务: 枚举类型的成员 实例化新对 ...
- Linux云主机安全入侵排查步骤
导语 经常有用户报障系统被植入恶意程序,如挖矿软件.ddos攻击病毒.syn映射攻击病毒等,可以按照以下流程为用户排查入侵病毒类型: 一.定位病毒进程 对于用户反馈云主机性能卡顿,CPU和内存占用较高 ...
- 超详细的格式化输出(format的基本玩法)
一.format的基本玩法 一.什么是format format是字符串内嵌(字符串内嵌:字符串中再嵌套字符串,加入双引号或单引号)的一个方法,用于格式化字符串.以大括号{}来标明被替换的字符串 fo ...
- 《Java基础——异常的捕获与抛出》
Java基础--异常的捕获与抛出 ' 前言: Error类(错误)和Exception类(异常)是Throwable类的子类. 异常分为CheckedException类(编译时异常)和Ru ...
- ProxySQL Cluster 高可用集群 + MySQL MGR环境部署 (多写模式) 部署记录
文章转载自:https://blog.51cto.com/u_6215974/4937192 ProxySQL 在早期版本若需要做高可用,需要搭建两个实例,进行冗余.但两个ProxySQL实例之间的数 ...
- 安装krew
地址:https://krew.sigs.k8s.io/docs/user-guide/setup/install/ macOS/Linux Bash or ZSH shells 确保已安装git 2 ...
- Elastic:Elasticsearch的分片管理策略
