Type Script 在流程设计器的落地实践
流程设计器项目介绍
从事过BPM行业的大佬必然对流程建模工具非常熟悉,做为WFMC三大体系结构模型中的核心模块,它是工作流的能力模型,其他模块都围绕工作流定义来构建。
成熟的建模工具通过可视化的操作界面和行业BPMN规范描述用户容易理解的工作流的各种构成图元,例如圆圈表示事件,方框表示活动。
流程设计器技术选型
前端框架
VUE3 + TS + Ant Design Vue
选择TS做为首选语言我们是经过充分考虑和验证的,并不是单纯的因为TS比较流行、时髦而去无脑应用。流程设计器是对流程的建模,必然涉及到大量的业务属性数据建模,这些属性可以通过类的方式抽象、继承、维护,也就是面向对象开发,而这恰好是TS的优势。我们的项目中大概有80多个业务模型,如果用JS去表示,那将是何种场景!在验证的过程中我们发现,使用TS开发可以简化开发复杂度和提高产品的成功率。
VUE3 + TS 使用的过程中并不是很顺畅,主要是类型检查方面做的并不是很好。如 vuex、混入 等。
图编辑组件
AntV X6
对于流程图基本的图形绘制能力,我们调研过多个开源的框架,最终选择了 X6。下面附上调研结果,仅当参考(作者对这些框架都带着敬畏之心,并没有恶意,如有不适,勿喷)。
| 底层技术 | 浏览器支持情况 | 事件处理 | 渲染效果 |
|---|---|---|---|
| SVG | IE9++、Edge、Chrome、Safari、Opera、360、Firefox | 友好 | 适合复杂度低的流程图 |
| Canvas | IE9++、Edge、Chrome、Safari、Opera、360、Firefox | 基于位置的定位事件不友好 | 更适合图像密集型的游戏应用 |
| 框架 | 底层技术 | 文档地址 | 协议 | 点评 |
|---|---|---|---|---|
| SVG.JS | SVG | https://svgjs.dev/docs/3.0/shape-elements/#svg-line | MIT license | 仅支持基础的图形绘制能力 |
| G6 图可视化引擎 | canvas | https://g6.antv.vision/zh | MIT license | 上手容易,功能面广 |
| X6 图可视化引擎 | SVG | https://x6.antv.vision/zh/examples/showcase/practices#bpmn | MIT license | 上手容易,比较专注流程图领域 |
| D3.js | SVG | https://d3js.org/ https://github.com/d3/d3/wiki/API--中文手册 | BSD license | 复杂度高,难上手。 |
| logic-flow | SVG | http://logic-flow.org/ | Apache-2.0 License | 上手容易,更专注流程图领域,功能不全,较为粗超 |
| bpmn.js | SVG | https://bpmn.io/toolkit/bpmn-js/ | Apache-2.0 License | 专业的流程绘制框架,没文档,完全遵循BPMN2.0 |
辅助框架
class-transformer
普通JS对象与TS对象互转利器
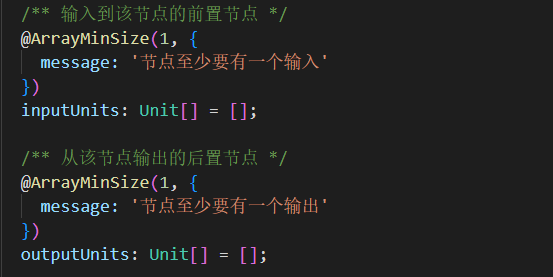
class-validator
流程模型验证利器,类似 C# 中 Attribute,java 中的注解,通过在属性上加注解实现验证。

扩展图元
BPMN2.0规范中对图元做了定义,如圆圈表示事件、方框表示人工任务、菱形表示网关。但是我们的BPM产品主要面对的是国内的客户,规范中的图元太抽象,不适合国内,基于X6基础图形我们定义了一套新图元。

混入实现组件递归重置
右侧的属性面板是配置业务的区域,右下角有保存和重置两个按钮。点击重置后需要对属性面板内所有组件的内容进行重新初始化,因为组件不止一个,多是多级嵌套的,所以需要递归重置。
项目中我们采用vue局部混入的方式,在每个组件上传递 currentUUID props 的方式,层层下钻通知子组件重新初始化内容。
vue3 + ts 使用混入比较繁琐恶心,下面是核心代码:
点击查看代码
declare module 'vue' {
interface ComponentCustomProperties {
/* 定义更新当前组件ID的混入方法 */
updateCurrentUUID: (from: string) => void
}
}
export default defineComponent({
props: {
/** 父组件的UUID */
parentUUID: {
type: Object
}
},
data () {
return {
/** 当前组件的UUID */
currentUUID: {
uuid: v4(),
from: '' // 驱动来源
},
/** 支持的级联更新来源 */
supportFroms: [
'propertyReset', // 属性面板重置
'ruleChange'
]
}
},
methods: {
/** 初始化数据,要求所有子组件的初始化都放到该方法内 */
initComponentData () {
/* 子组件数据初始化的方法 */
},
/** 更新当前组件UUID */
updateCurrentUUID (from: string) {
this.currentUUID.from = from
this.currentUUID.uuid = v4()
}
},
watch: {
/** */
parentUUID: {
handler: function (val) {
// 如果来源在 supportFroms 集合中,才支持重新初始化
if (this.supportFroms.indexOf(val.from) > -1) {
this.initComponentData()
this.$forceUpdate()
this.$nextTick(() => {
this.updateCurrentUUID(val.from)
})
}
},
deep: true
}
}
})
发布订阅模式实现组件递归验证
右侧的属性面板在点击保存时需要验证数据的完整性,而这些数据又分布在不同的子组件内,所以需要每个子组件自己完成数据验证。项目中我们采用混入 + 发布订阅设计模式完成该功能。
子组件在 mounted 时订阅验证事件,unmounted 时删除订阅,点击保存时发布验证事件,每个子组件完成自身的验证后返回一个 Promise,当所有子组件都验证完成后,再将数据保存到数据库。
点击查看代码
declare module 'vue' {
interface ComponentCustomProperties {
componentValidate: (data?: any) => Promise<ValidateResult>
}
}
/**
* 组件验证结果
*/
export interface ValidateResult {
/** 是否验证通过 */
isOk: boolean,
/** 验证失败的消息 */
msgs?: string[]
}
export default defineComponent({
props: {
},
data () {
return {
}
},
mounted () {
const pubSub = inject<PubSub>('pubSub')
if (pubSub) {
unref(pubSub).on(this.currentUUID.uuid, this.componentValidate)
}
},
beforeUnmount () {
const pubSub = inject<PubSub>('pubSub')
if (pubSub) {
unref(pubSub).off(this.currentUUID.uuid)
}
},
unmounted () {
const pubSub = inject<PubSub>('pubSub')
if (pubSub) {
unref(pubSub).off(this.currentUUID.uuid)
}
},
methods: {
/** 组件验证 */
componentValidate (data?: any): Promise<ValidateResult> {
return Promise.resolve({
isOk: true
})
}
}
})
<template>
<div>
</div>
</template>
<script lang="ts">
export default defineComponent({
name: 'BaseTabView',
mixins: [resetMixin], // 混入组件验证模块
props: {
},
data () {
return {
}
},
setup () {
},
mounted () {
},
methods: {
componentValidate (data?: any): Promise<ValidateResult> {
const result: ValidateResult = {
isOk: true,
msgs: []
}
return Promise.resolve(result)
}
}
})
</script>
export class PubSub {
// eslint-disable-next-line @typescript-eslint/ban-types
handles: Map<string, Function> = new Map<string, Function>()
/** 订阅事件 */
on (eventType: string, handle: any) {
if (this.handles.has(eventType)) {
throw new Error('重复注册的事件')
}
if (!handle) {
throw new Error('缺少回调函数')
}
this.handles.set(eventType, handle)
return this
}
/** 发布事件 所有事件 */
emitAll (data?: any): Promise<any[]> {
const result: Promise<any>[] = []
this.handles.forEach(item => {
// eslint-disable-next-line prefer-spread
result.push(item.apply(null, data))
})
return Promise.all(result)
}
/** 发布事件 */
emit (eventType: string, data?: any) {
if (!this.handles.has(eventType)) {
throw new Error(`"${eventType}"事件未注册`)
}
const handle = this.handles.get(eventType)!
// eslint-disable-next-line prefer-spread
handle.apply(null, data)
}
/** 删除事件 */
off (eventType: string) {
this.handles.delete(eventType)
}
}
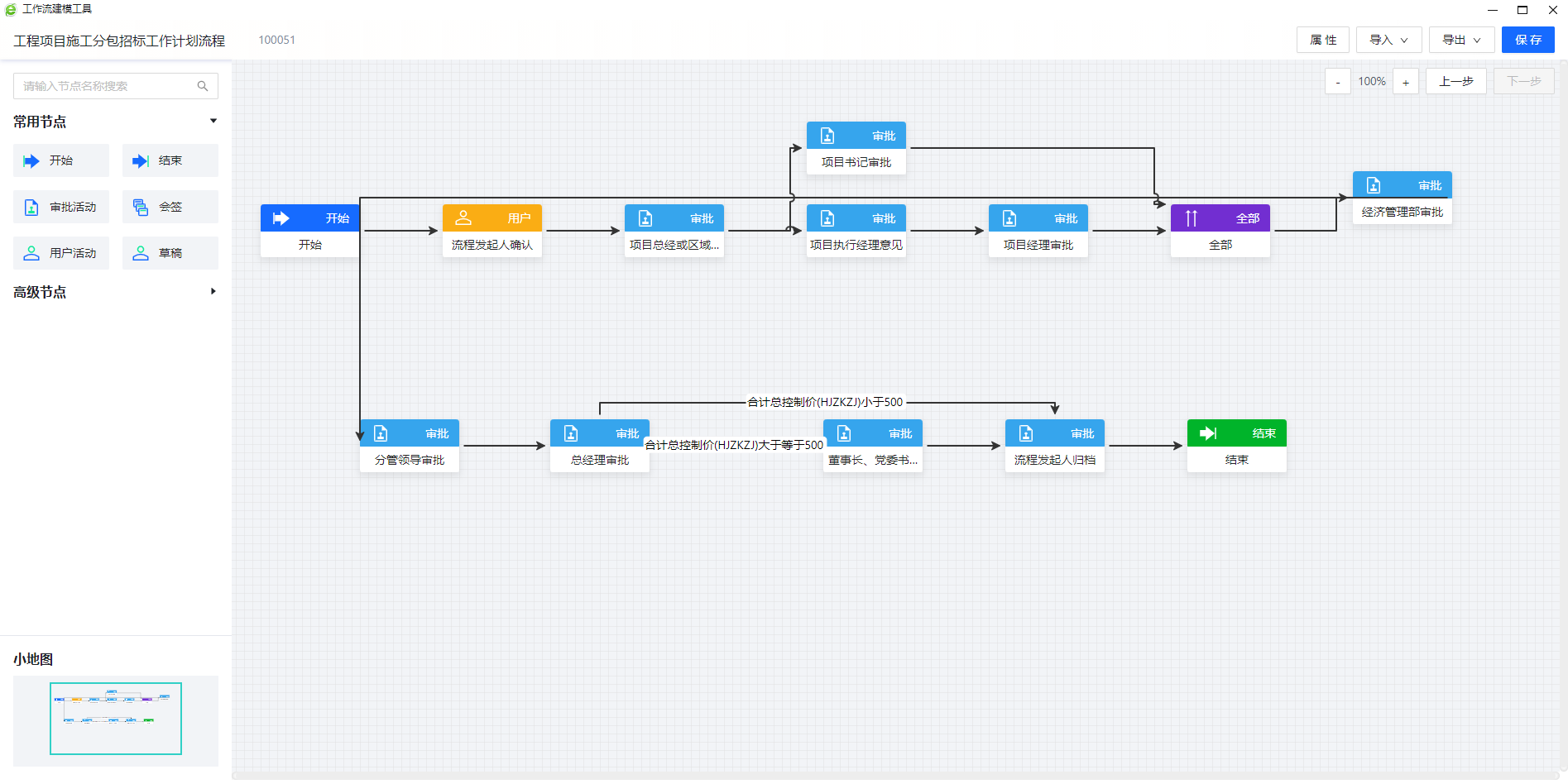
设计器产品展示

关于作者:本人从事BPM开发多年,欢迎有志同道合之友来扰!
Type Script 在流程设计器的落地实践的更多相关文章
- jsPlumb开发流程设计器
前言 jsPlumb是一款开源软件,但jsPlumb toolkit是收费的. 本文主要使用jsPlumb实现一些简单的流程设计功能. 基础学习 首先引入jsplumb.min.js. <scr ...
- YbSoftwareFactory 代码生成插件【十六】:Web 下灵活、强大的审批流程实现(含流程控制组件、流程设计器和表单设计器)
程序=数据结构+算法,而企业级的软件=数据+流程,流程往往千差万别,客户自身有时都搞不清楚,随时变化的情况更是家常便饭,抛开功能等不谈,需求变化很大程度上就是流程的变化,流程的变化会给开发工作造成很大 ...
- 流程设计器jQuery + svg/vml(Demo6 - 增加结点属性及切换)
到目前流程设计器流程结点的拖拽操作已基本完成,接下来就到结点的属性开发了.前面已经开发过流程模板的属性了,结点属性跟模板属性类似,从属性模板定义copy一份,然后按各结点类型进行调整就ok. 1.先来 ...
- .NET 开源工作流: Slickflow流程引擎高级开发(十) -- BpmnJS流程设计器集成
前言: 在Slickflow产品开发过程中,前端流程设计器经历了几个不同的版本(jsPlumb, mxGraph等),目的是为了在设计流程时的用户体验更加良好,得到客户的好评和认可.BpmnJS流程设 ...
- activiti工作流的web流程设计器整合视频教程 SSM和独立部署
本视频为activiti工作流的web流程设计器整合视频教程 整合Acitiviti在线流程设计器(Activiti-Modeler 5.21.0 官方流程设计器) 本视频共讲了两种整合方式 1. 流 ...
- activiti工作流的web流程设计器整合视频教程 SSM 和 独立部署
本视频为activiti工作流的web流程设计器整合视频教程 整合Acitiviti在线流程设计器(Activiti-Modeler 5.21.0 官方流程设计器) 本视频共讲了两种整合方式 1. 流 ...
- silverlight 流程设计器,流程引擎
(图一流程设计器包含元素) (图一流程设计器实现功能) (流程引擎工作原理) (流程数据库设计) (流程数据库设计) (流程数据库设计) (工作流程设计器实现效果图) (代码结构图) 无法上传附件,需 ...
- F2工作流引擎之-纯JS Web在线可拖拽的流程设计器(八)
Web纯JS流程设计器无需编程,完全是通过鼠标拖.拉.拽的方式来完成,支持串行.并行.分支.异或分支.M取N路分支.会签.聚合.多重聚合.退回.传阅.转交,都可以非常方便快捷地实现,管理员 ...
- activiti工作流的web流程设计器整合视频教程
本视频为activiti工作流的web流程设计器整合视频教程 整合Acitiviti在线流程设计器(Activiti-Modeler 5.21.0 官方流程设计器) 本视频共讲了两种整合方式 1. 流 ...
- 纯JS Web在线可拖拽的流程设计器
F2工作流引擎之-纯JS Web在线可拖拽的流程设计器 Web纯JS流程设计器无需编程,完全是通过鼠标拖.拉.拽的方式来完成,支持串行.并行.分支.异或分支.M取N路分支.会签.聚合.多重聚合.退回. ...
随机推荐
- (一)JPA的快速入门
JPA简介 JPA是什么 JPA 是Java Persistence API的缩写,是一套由Java官方制定的ORM标准.当制定这套标准以后,市场上就出现很多JPA框架.如:OpenJPA(apach ...
- SpringSecurity基本使用
SpringSecurity web 安全管理框架 需要依赖多 shiro 轻量 SSM+Shiro SpringBoot/SpringCloud+SpringSecurity 配置用户名密码 配置文 ...
- 13. Fluentd输出插件:in_forward用法详解
in_forward插件通常用于从其他节点接收日志事件,这些节点包括其他Fluentd实例.fluent-cat命令行或者Fluentd客户端程序.这是目前效率最高的日志事件接收方法. in_forw ...
- 使用DBeaver Enterprise连接redis集群的一些操作记录
要点总结: 使用DBeaver Enterprise连接redis集群可以通过SQL语句查看key对应的value,但是没法查看key. 使用RedisDesktopManager连接redis集群可 ...
- #Lua:Lua调用C++生成的DLL库
Lua调用C++生成的DLL库 本文参考了某大佬的博客,写得十分详细,推荐!!! 需求: 在之前的求解器中添加了Lua库,使得程序可以在Lua脚本中实现自定义函数功能,考虑到未来可能需要与第三方程序库 ...
- 2_爬豆瓣电影_ajax动态加载
爬豆瓣 什么是 AJAX ? AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. AJAX = Asynchronous JavaScript and XML(AJAX = 异步 ...
- 【前端必会】webpack 插件,前进路绕不过的障碍
背景 webpack的使用中我们会遇到各种各样的插件.loader. webpack的功力主要体现在能理解各个插件.loader的数量上.理解的越多功力越深 开始 https://webpack.do ...
- Apollo 中配置String、Map和List和默认值
摘要:在Apollo 中,配置String.Map和List等类型的信息,同时设置默认值. 综述 随着业务需求的变更,需要在Apollo中配置一个Map<String, List>类型 ...
- Linux Subsystem For Android 11!适用于Debian GNU/Linux的Android子系统,完美兼容ARM安卓软件!
本文将讲述如何在Debian Stable 系统安装一个Android 11子系统,并且这个子系统带有Houdini可以兼容专为移动设备开发的ARM软件.在root权限下,编辑/etc/apt/sou ...
- Allure的简单使用
Allure的简单使用 1.Allure简介 简单的理解下,可以把Allure当成一个用于生成美观测试报告的开源工具,配合Pytest测试框架使用更佳. 也就是说,Allure是在Pytest执行测试 ...
