第六十三篇:Vue的条件渲染与列表渲染
好家伙,
1.条件渲染v-if
1.1.v-if基本使用
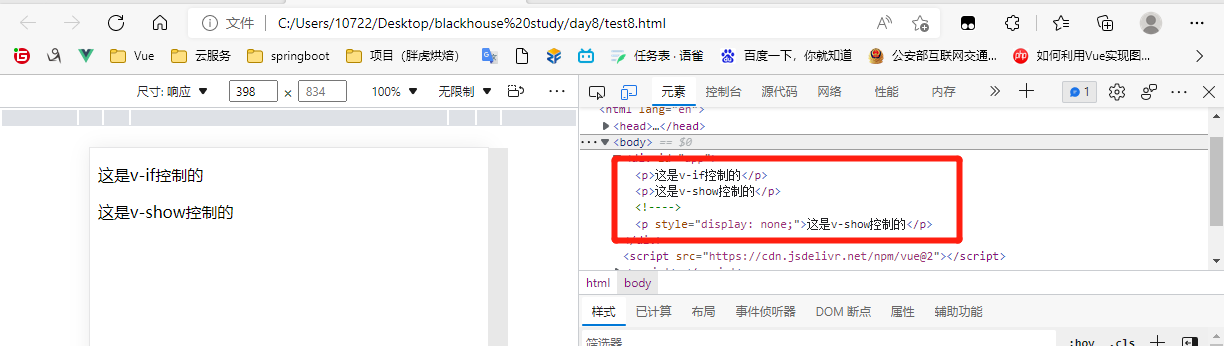
<body>
<div id="app">
<p v-if="flag">这是v-if控制的</p>
<p v-show="flag">这是v-show控制的</p>
<p v-if="false">这是v-if控制的</p>
<p v-show="false">这是v-show控制的</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
const vm = new Vue({
el:'#app',
data:{
flag:true,
false:false,
count:1,
},
})
</script>
</body>

1.2.(隐藏)实现原理

(1) v-show的原理是:动态为元素添加或移除 display:none 样式,来实现元素的显示和隐藏。
如果要频繁的切换元素的显示状态,用v-show 性能会更好
(2) v-if的原理是:每次动态创建或移除元素,实现元素的显示和隐藏
1.3.v-if的配套语句
有v-if那么肯定少不了v-else,
其必须要和v-if搭配使用,否则不会被识别
有了v-else,那么肯定少不了v-else-if,
其充当v-if的"else-if"块,可以连续使用
举例如下:
<div id="app">
<div v-if="type ==='A'">1111</div>
<div v-else-if="type ==='B'">2222</div>
<div v-else-if="type ==='C'">3333</div>
<div v-else>4444</div>
</div>
2.列表渲染
vue 提供了v—for列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。
v-for指令需要使用item in items 形式的特殊语法,其中:
items是待循环的数组,item是被循环的每一项
用法如下:
<body>
<div id="app">
<table>
<thead>
<th>索引</th>
<th>id</th>
<th>姓名</th>
</thead>
<tbody>
<tr v-for="item in list" >
<td>{{ item.id }}</td>
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
</tr>
</tbody>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
const vm = new Vue({
el:'#app',
data:{
list:[
{ id: 1,name: 'panghu'},
{ id: 2,name: 'fattiger'},
{ id: 3,name: '张三'},
]
},
methods:{
}
})
</script>
</body>
效果如下:

2.2.补充
v-for指令还支持一个可选的第二个参数,即当前项的索引,语法格式为{item,index} in items, //item,index都是形参,可改名
2.3.v-for的key值
当我们使用v-for时,我们需要为其声明一个key值,
key的作用:让每个item有一个唯一的识别身份
像是item的身份证,防止紊乱,且方便指向
key的注意事项:
①key的值只能是字符串或数字类型
②key的值必须具有唯一性(即:key的值不能重复)
③ 建议把数据项id属性的值作为key的值,一般情况如此(因为id属性的值具有唯一性)
④使用index的值当作key的值没有任何意义(因为index的值不具有唯一性)
⑤建议使用v-for指令时一定要指定key的值(既提升性能、又防止列表状态紊乱)
That's all
第六十三篇:Vue的条件渲染与列表渲染的更多相关文章
- 【Vue】Vue框架常用知识点 Vue的模板语法、计算属性与侦听器、条件渲染、列表渲染、Class与Style绑定介绍与基本的用法
Vue框架常用知识点 文章目录 Vue框架常用知识点 知识点解释 第一个vue应用 模板语法 计算属性与侦听器 条件渲染.列表渲染.Class与Style绑定 知识点解释 vue框架知识体系 [1]基 ...
- Vue学习计划基础笔记(三)-class与style绑定,条件渲染和列表渲染
Class与style绑定.条件渲染和列表渲染 目标: 熟练使用class与style绑定的多种方式 熟悉v-if与v-for的用法,以及v-if和v-for一起使用的注意事项 class与style ...
- react 入坑笔记(五) - 条件渲染和列表渲染
条件渲染和列表渲染 一.条件渲染 条件渲染较简单,使用 JavaScript 操作符 if 或条件运算符来创建表示当前状态的元素,然后让 React 根据它们来更新 UI. 贴一个小栗子: funct ...
- vue.js循环for(列表渲染)详解
vue.js循环for(列表渲染)详解 一.总结 一句话总结: v-for <ul id="example-1"> <li v-for="item in ...
- Vue.js学习 Item7 -- 条件渲染与列表渲染
v-if 在字符串模板中,如 Handlebars,我们得像这样写一个条件块: <!-- Handlebars 模板 --> {{#if ok}} <h1>Yes</h1 ...
- angular,vue,react的基本语法—双向数据绑定、条件渲染、列表渲染、angular小案例
基本语法: 1.双向数据绑定 vue 指令:v-model="msg" react constructor(){ this.state{ msg:"双向数据绑定" ...
- vue的条件渲染和列表渲染介绍
一.条件渲染 1.v-if语句 <div v-if="seen">hahahah</div> <!-- v-if插入或者删除元素的指令 --> ...
- vue 条件渲染与列表渲染
本文是对官方文档的整理 因为 v-if 是一个指令,所以必须将它添加到一个元素上.但是如果想切换多个元素呢?此时可以把一个 <template> 元素当做不可见的包裹元素,并在上面使用 v ...
- vue class与style绑定、条件渲染、列表渲染
列表渲染 根据我例子的需要,先来说下,列表渲染使用到的是v-for指令,需要使用 item in items 形式的特殊语法,items 是源数据数组并且 item 是数组元素迭代的别名,具体使用方法 ...
随机推荐
- 介绍一个好用的dao层与mybatis互跳的idea插件MyBatisCodeHelperPro
一次点击 File--> Settings --> Plugins -->搜索MyBatisCodeHelperPro,点击获取,重启idea即可 接下来看效果,点击小企鹅就可以相互 ...
- 基于Vite+React构建在线Excel
Vite是随着Vue3一起发布的一款新型前端构建工具,能够显著的提升前端开发体验,它主要由两部分组成: (1)一个开发服务器,它基于**原生ES模块提供了丰富的内建功能,如速度快到惊人的 模块热更新( ...
- SAP IDOC
物料主数据 供应商主数据 价格档案 采购订单 采购计划协议 srm发货单 物料凭证 发票校验 发票校验过账或删除信息返回 CALL FUNCTION 'BAPI_INCOMINGINVOICE_PAR ...
- ansible部署java及数据库环境
wget https://artifacts.elastic.co/downloads/elasticsearch/elasticsearch-6.3.1.rpm wget https://artif ...
- Oracle 用户密码中包括了“@”字符串的错误提示解决方法
Oracle 用户密码设置了带有"@"符号,正常登陆总是无法登陆,提示无法解析的连接字符串错误 解决办法:1:修改密码:修改密码使密码中不包括@符号:2:增加转义即可,在密码前后增 ...
- 异常注意事项_多异常的捕获处理和异常注意事项_finally有return语句
异常注意事项_多异常的捕获处理 多个异常使用捕获又该如何处理呢? 1. 多个异常分别处理 2. 多个异常一次捕获,多次处理 3. 多个异常一次捕获一次处理 public class Demo01Exc ...
- final关键字概念与四种用法和final关键字用于修饰类和成员方法
fifinal关键字 概述 学习了继承后,我们知道,子类可以在父类的基础上改写父类内容,比如,方法重写.那么我们能不能随意的继承 API中提供的类,改写其内容呢?显然这是不合适的.为了避免这种随意改写 ...
- Node.js精进(9)——性能监控(上)
市面上成熟的 Node.js 性能监控系统,监控的指标有很多. 以开源的 Easy-Monitor 为例,在系统监控一栏中,指标包括内存.CPU.GC.进程.磁盘等. 这些系统能全方位的监控着应用的一 ...
- Java编程作业
1.编程题 设计一个用户类User,类中的变量有用户名.密码和记录用户数量的变量,定义3个构造方法:无参的.为用户名赋值的.为用户名和密码赋值的,还有获取和设置密码的方法和返回类信息的方法. pack ...
- SQLZOO练习二--SELECT from Nobel Tutorial
We continue practicing simple SQL queries on a single table. This tutorial is concerned with a table ...
