Selenium 4 有哪些不一样?
转载请注明出处️
作者:测试蔡坨坨
原文链接:caituotuo.top/d59b986c.html
你好,我是测试蔡坨坨。
众所周知,Selenium在2021年10月13号发布了Selenium4,目前最新的版本应该是Selenium 4.4.0。
以前一直用的Selenium3,那么Selenium4相对Selenium3对我们做自动化测试来说有哪些需要注意的改进点或者变化呢?
今天,我们就来简单地聊一聊Selenium4的那些新变化。
通过阅读官方文档,总结了几个比较引人注目的变化点。
元素定位
在Selenium4中,不推荐把定位方式直接写在方法名中,比如一系列的find_element_by_xx方法find_element_by_id、find_element_by_name、find_element_by_class_name等都被整合成为了一个方法find_element,并且通过By.method来选择你的查找元素方法。
同理,多个元素定位推荐使用find_elements(By.method,"")。
注意:
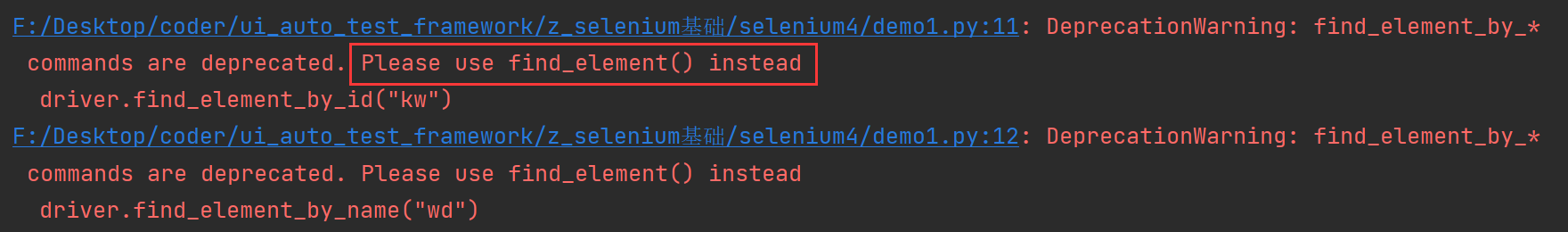
虽然find_element_by_id、find_element_by_name……这些方法目前仍然可以使用,但是运行时会有DeprecationWarning警告


find_element(By.method, "xxx")这种方法在3版本也有,但是并没有特别强调
这种方法的使用需要引入类By,from selenium.webdriver.common.by import By
# author: 测试蔡坨坨
# datetime: 2022/8/20 19:19
# function: 元素定位
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
# 不推荐
# driver.find_element_by_id("kw").send_keys("测试蔡坨坨")
# driver.find_element_by_id("su").click()
# 推荐
driver.find_element(By.ID, "kw").send_keys("测试蔡坨坨")
driver.find_element(By.ID, "su").click()
time.sleep(3)
driver.quit()
不推荐:
driver.find_element_by_class_name("className")
driver.find_element_by_css_selector(".className")
driver.find_element_by_id("elementId")
driver.find_element_by_link_text("linkText")
driver.find_element_by_name("elementName")
driver.find_element_by_partial_link_text("partialText")
driver.find_element_by_tag_name("elementTagName")
driver.find_element_by_xpath("xpath")
推荐:
from selenium.webdriver.common.by import By
driver.find_element(By.CLASS_NAME,"xx")
driver.find_element(By.CSS_SELECTOR,"xx")
driver.find_element(By.ID,"xx")
driver.find_element(By.LINK_TEXT,"xx")
driver.find_element(By.NAME,"xx")
driver.find_element(By.PARITIAL_LINK_TEXT,"xx")
driver.find_element(By.TAG_NAME,"xx")
driver.find_element(By.XPATH,"xx")
相对位置定位
在Selenium4中带来了相对定位这个新功能,在以前的版本中被称之为“好友定位(Friendly Locators)”,它可以通过将某些元素作为参考来定位其附近的元素。
find_element方法支持with(By)新方法,可返回RelativeLocator相对定位对象。
举栗1:登录功能,密码输入框在用户名输入框的下方
from selenium.webdriver.support.relative_locator import locate_with
username = driver.find_element(By.ID, "username")
password = driver.find_element(locate_with(By.ID, "password").below(username))
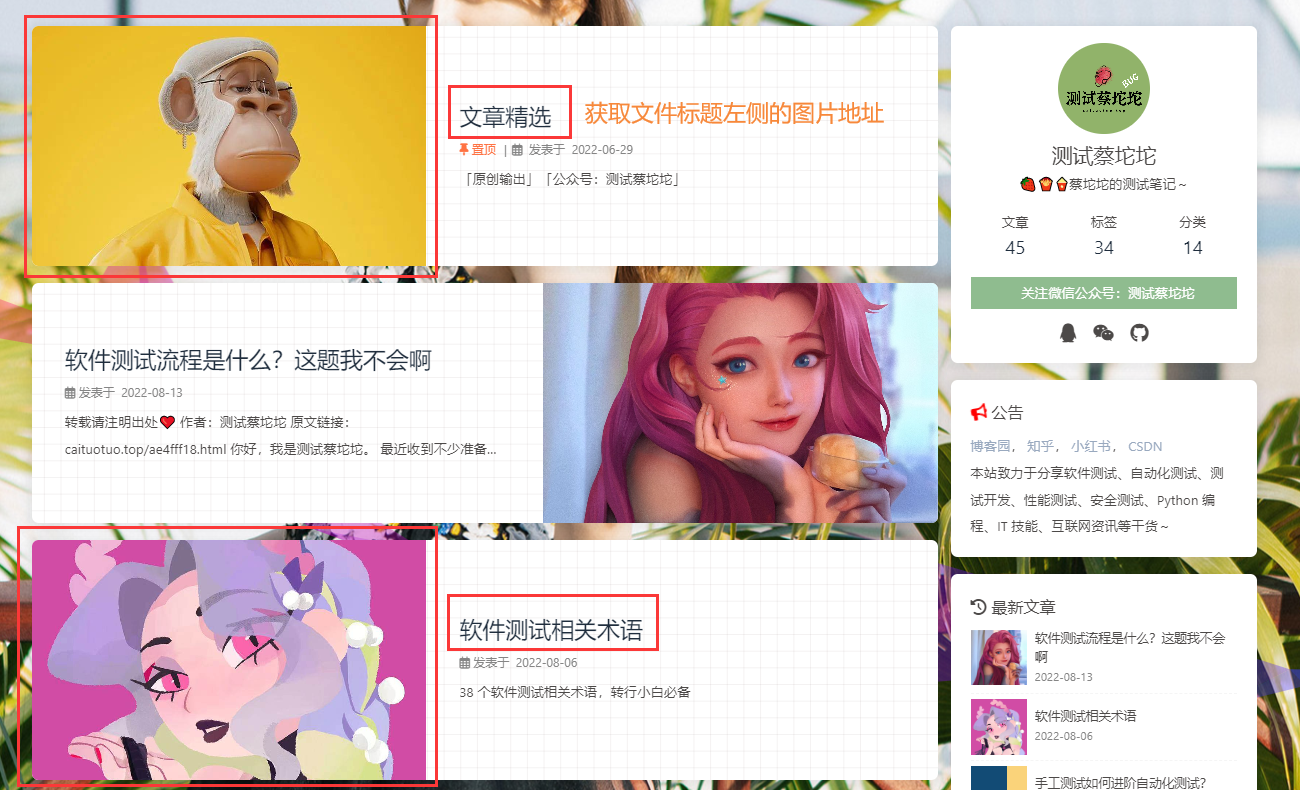
举栗2:要获取下图所示所有文章标题左侧的图片地址

操作步骤:
- 获取文章标题的位置作为锚点
- 通过with_tag_name查找元素的标签,要找的是图片标签就是with_tag_name('img')
- 在文章标题的左侧就是to_left_of(其他位置关系如:to_right_of、below、above、near、to_dict)
代码实现:
# author: 测试蔡坨坨
# datetime: 2022/8/20 19:19
# function: 相对位置定位
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.relative_locator import with_tag_name
driver = webdriver.Chrome()
driver.get("https://www.caituotuo.top/")
driver.find_element(By.XPATH, '//*[@id="scroll-down"]/i').click()
time.sleep(2)
# 文章标题
article_title = driver.find_element(By.CLASS_NAME, "article-title")
# 获取文章标题左侧的图片
elements = driver.find_elements(with_tag_name('img').to_left_of(article_title))
for e in elements:
print(e.get_attribute('src'))
driver.quit()
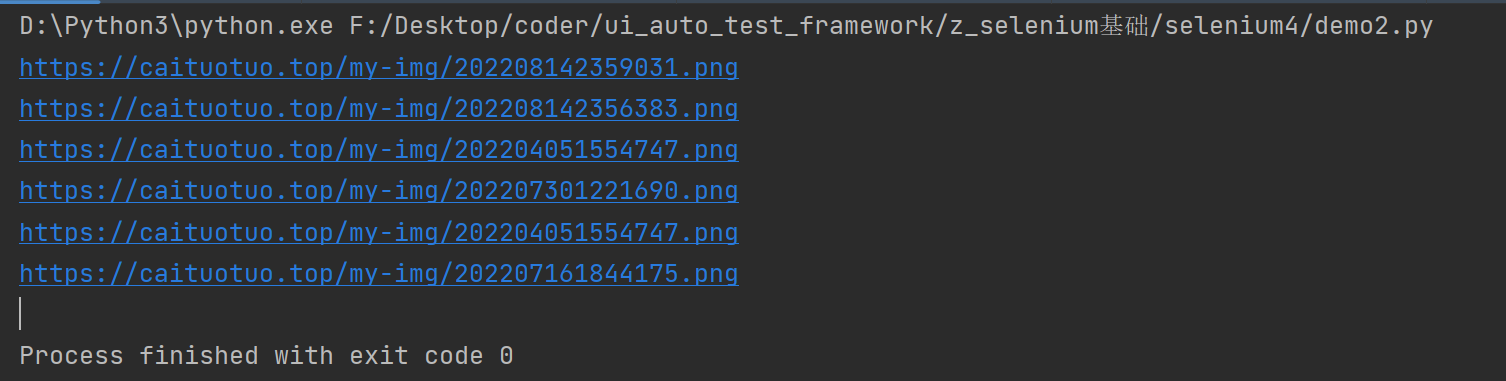
运行结果:

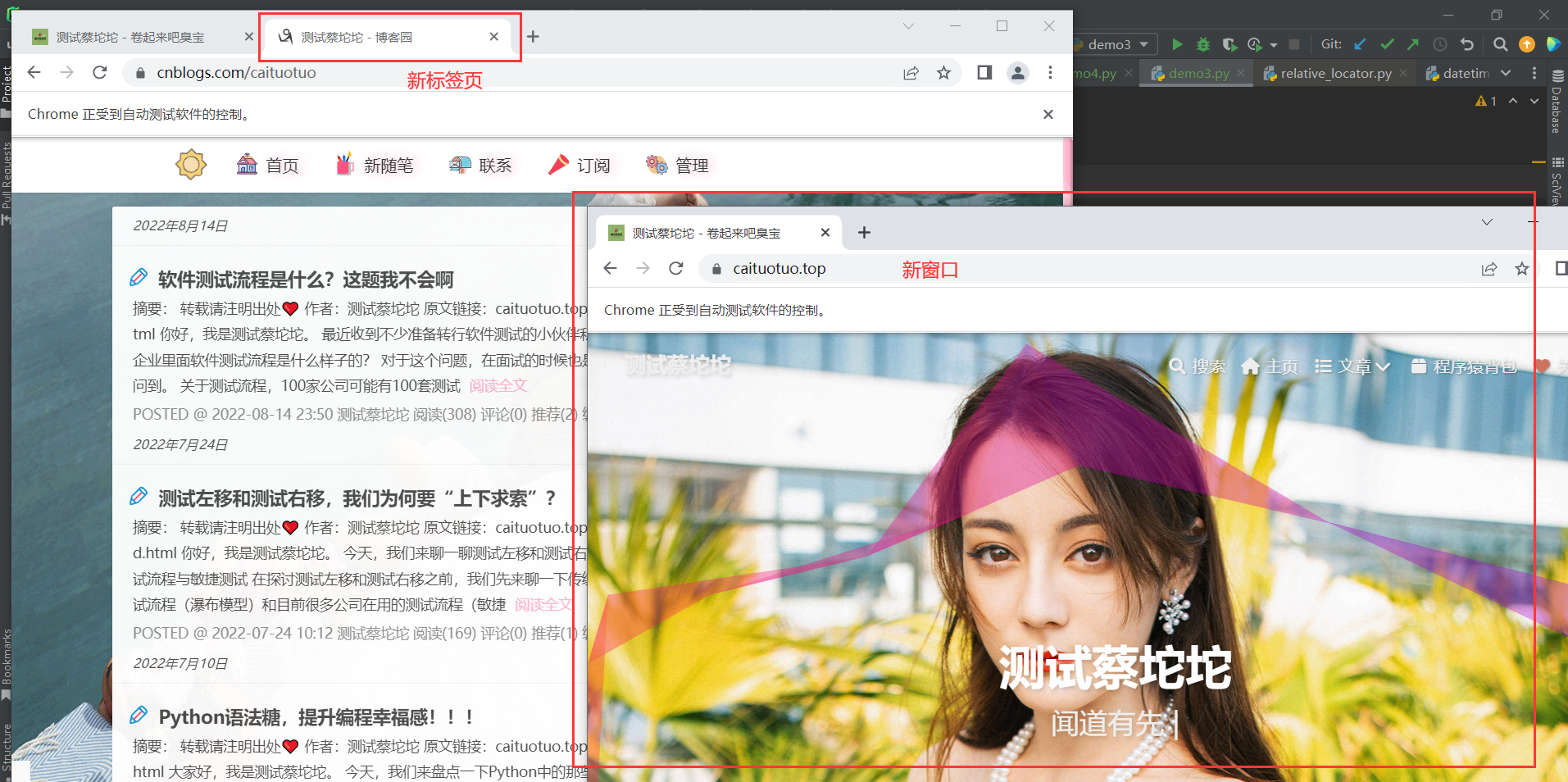
打开新的标签页或窗口
当我们需要测试打开几个页面或浏览器的场景时,在Selenium3中的操作步骤:
- 创建新的Web Driver实例
- 再使用Windowhandle方法中的Switch来执行操作
在Selenium4中有一个新的API,new_window,这意味着不需要再自己创建新的Web Driver实例
# author: 测试蔡坨坨
# datetime: 2022/8/20 23:37:32
# function: 打开新的标签页或窗口
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.caituotuo.top/")
# 打开新的标签页,并切换进入
driver.switch_to.new_window("tab")
driver.get("https://www.cnblogs.com/caituotuo")
print(driver.title)
# 打开新的窗口,并切换进入
driver.switch_to.new_window("window")
driver.get("https://www.caituotuo.top/")
print(driver.title)
time.sleep(3)
driver.quit()

模拟移动设备
作用:将浏览器调成移动端模式,用于测试移动端H5页面。
# author: 测试蔡坨坨
# datetime: 2022/8/20 21:11
# function: 模拟移动设备
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.execute_cdp_cmd(
"Emulation.setDeviceMetricsOverride",
{
"width": 400,
"height": 650,
"mobile": True,
"deviceScaleFactor": 100
}
)
driver.get("https://www.caituotuo.top/")
driver.find_element(By.XPATH, '//*[@id="scroll-down"]/i').click()
time.sleep(3)
driver.quit()

Selenium 4 有哪些不一样?的更多相关文章
- Python爬虫小白入门(四)PhatomJS+Selenium第一篇
一.前言 在上一篇博文中,我们的爬虫面临着一个问题,在爬取Unsplash网站的时候,由于网站是下拉刷新,并没有分页.所以不能够通过页码获取页面的url来分别发送网络请求.我也尝试了其他方式,比如下拉 ...
- Selenium的PO模式(Page Object Model)[python版]
Page Object Model 简称POM 普通的测试用例代码: .... #测试用例 def test_login_mail(self): driver = self.driver driv ...
- selenium元素定位篇
Selenium webdriver是完全模拟用户在对浏览器进行操作,所有用户都是在页面进行的单击.双击.输入.滚动等操作,而webdriver也是一样,所以需要我们指定元素让webdriver进行单 ...
- selenium自动化基础知识
什么是自动化测试? 自动化测试分为:功能自动化和性能自动化 功能自动化即使用计算机通过编码的方式来替代手工测试,完成一些重复性比较高的测试,解放测试人员的测试压力.同时,如果系统有不份模块更改后,只要 ...
- 幼儿园的 selenium
from selenium import webdriver *固定开头 b=webdriver.Firefox() *打开火狐浏览器 browser. ...
- 使用selenium编写脚本常见问题(一)
前提:我用selenium IDE录制脚本,我用java写的脚本,如果大家想看的清楚明白推荐java/Junit4/Webdriver 我用的是java/TestNG/remote control 1 ...
- 关于selenium RC的脚本开发
第一.需要录制脚本,找个我也不说了.就是在firefox下下载一个selenium-IDE并且安装. 第二.在工具里找到selenium-IDE点击运行. 第三.默认是红色按钮点击状态的,接下来随便你 ...
- 基于python的selenium自动化测试环境安装
1. Python2安装 官方网站:https://www.python.org/downloads/ (python3或新版本已经默认集成了pip包和path,安装的时候打勾就行,可以直接跳过下面第 ...
- Selenium+python 配置
1. 安装python, www.python.org. 下载最新的python,应该是32位的.注意配置环境变量. 2. 安装PIP(pip是一个以Python计算机程序语言写成的软件包管理系统). ...
- selenium 使用action进行鼠标,键盘操作
<!--test.html--> <html> <head> <title>Set Timeout</title> <script&g ...
随机推荐
- android系统中有哪些日志
日志目录 android系统中还有很多常用的日志目录.我们可以通过adb命令把这些日志信息提取出来. data/system/dropbox data/system/usagestats data/s ...
- 深度学习与CV教程(13) | 目标检测 (SSD,YOLO系列)
作者:韩信子@ShowMeAI 教程地址:http://www.showmeai.tech/tutorials/37 本文地址:http://www.showmeai.tech/article-det ...
- pytorch初学
(pytorch_gpu) D:\pytorch-text>pythonPython 3.7.9 (default, Aug 31 2020, 17:10:11) [MSC v.1916 64 ...
- Windows-VS2017创建.NET项目
首先新建->项目 选择如下, 注意要选择.NET Framework4.x 选择对应的项目类型 建议选上Web窗体(如果是用于实验的话) 完成后进行测试 如果出现 HTTP Error 403. ...
- React关于constructor与super(props)之间的相爱相杀
我们先把菜鸟教程的一段代码拿过来分析一下.下面这段代码是用了将生命周期方法添加到类中实现时钟效果. // 将生命周期方法添加到类中 class Clock extends React.Componen ...
- 关于使用 koa路由与mysql模块, ctx.body获取不到值的问题
var Koa = require('koa');var Router = require('koa-router' );var bodyParser = require('koa-bodyparse ...
- grafana整合zabbix
1. 安装grafana wget https://dl.grafana.com/oss/release/grafana-7.5.7-1.x86_64.rpm rpm -i --nodeps graf ...
- 几百行代码实现一个 JSON 解析器
前言 之前在写 gscript时我就在想有没有利用编译原理实现一个更实际工具?毕竟真写一个语言的难度不低,并且也很难真的应用起来. 一次无意间看到有人提起 JSON 解析器,这类工具充斥着我们的日常开 ...
- VScode运行总是显示running状态
一.每次点击运行都显示code is already running,而且键盘也没有办法输入 二.解决办法 注意:记得重新启动VScode
- Codeforces Round #783 (Div. 2)
A. Direction Change 题意 从(1,1)点出发到(n,m),每次可以向上下左右四个方向移动,但是不能与上次移动方向相同 最少要移动多少不,如果不能到达输出 -1 思路 假设n< ...
