Canvas 非线性图形(一):文本
基础
画布除了绘制图形以外还可以绘制文本,画布中的文本可以设置字体大小、字体格式、对齐方式(横向和纵向对齐方式),并且还可以制作很炫酷的文本,比如渐变文字。
文本有以下三个属性,控制文本的字体大小、字体格式和对齐方式:
| 属性 | 描述 |
|---|---|
| font | 设置或返回文本内容的当前字体属性 |
| textAlign | 设置或返回文本内容的当前对齐方式 |
| textBaseline | 设置或返回在绘制文本时使用的当前文本基线 |
完成文本的绘制有 fillText 和 strokeText:
| 方法 | 描述 |
|---|---|
| fillText(text, x, y) | 在画布上绘制有填充文本 |
| strokeText(text, x, y) | 在画布上绘制无填充文本 |
| measureText(text) | 返回包含指定文本宽度对象 |
方法
fillText
fillText 用于绘制非镂空的文本,即文字是完全填充的:
ctx.beginPath();
ctx.font = '25px Georgia';
ctx.fillText('Hello World!', 150, 150);

strokeText
strokeText 用于绘制镂空的文本:
ctx.beginPath();
ctx.font = '25px Georgia';
ctx.strokeText('Hello World!', 150, 150);

属性
textAlign
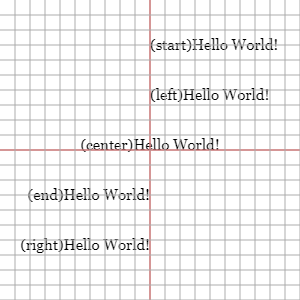
文本对于 Y 轴的对齐方式,用 textAlign 设置,有以下五个属性值:
| 属性值 | 描述 |
|---|---|
| left | 文字左对齐 |
| center | 文字中间对齐 |
| right | 文字右对齐 |
| start | 文字左对齐,与 left 等效 |
| end | 文字右对齐,与 right 等效 |
ctx.font = '15px Georgia';
ctx.beginPath()
ctx.textAlign = 'start'; // 文字左对齐,与 left 等效
ctx.fillText('(start)Hello World!', 150, 20);
ctx.beginPath()
ctx.textAlign = 'left'; // 文字左对齐,与 start 等效
ctx.fillText('(left)Hello World!', 150, 80);
ctx.beginPath()
ctx.textAlign = 'center'; // 文字句中对齐
ctx.fillText('(center)Hello World!', 150, 140);
ctx.beginPath()
ctx.textAlign = 'end'; // 文字右对齐,与 right 等效
ctx.fillText('(end)Hello World!', 150, 200);
ctx.beginPath()
ctx.textAlign = 'right'; // 文字右对齐,与 end 等效
ctx.fillText('(right)Hello World!', 150, 260);

textBaseline
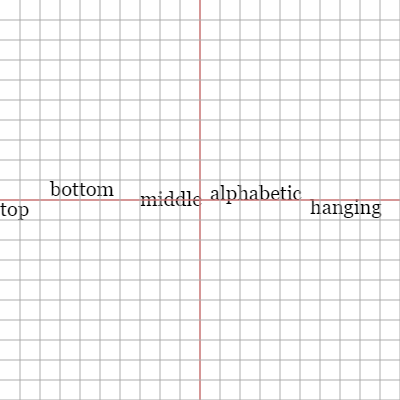
textAlign 代表文本以 Y 轴的对齐方式,textBaseline 就是文本以 X 轴的对齐方式,同样也有五个属性值,也有两个属性值互为等效:
| 属性值 | 描述 |
|---|---|
| top | 位于 Y 轴的下面,顶在 Y 轴 |
| bottom | 位于 Y 轴的上面,文本底部与 Y 轴贴合 |
| middle | 位于 Y 轴的中间,Y 轴穿过文本 |
| alphabetic | 与 bottom 等效 |
| hanging | 与 top 等效 |

Canvas 非线性图形(一):文本的更多相关文章
- Canvas 线性图形(一):路径
路径的概念 路径是从起始点到结束点之间的连线.个人认为,二维画布中分为线性图形和非线性图形,线性图形包括矩形.直线.曲线.圆形等各种几何图形:非线性图形包括图象.文本.像素.线性图形中又分为路径和非路 ...
- HTML5 Canvas核心技术—图形、动画与游戏开发.pdf2
事件处理: HTML5应用程序是以事件来驱动的,可以在canvas中增加一个事件监听器,当事件发生时,浏览器就会调用这个监听器 //方法一canvas.onmousedown=function(e){ ...
- canvas 绘制图形
canvas 绘制图形: 注意: canvas 的宽高设置在行内,否则会使画布(canvas)产生扭曲,绘图变形: <!DOCTYPE html> <html lang=" ...
- HTML5 Canvas核心技术图形动画与游戏开发 ((美)David Geary) 中文PDF扫描版
<html5 canvas核心技术:图形.动画与游戏开发>是html5 canvas领域的标杆之作,也是迄今为止该领域内容最为全面和深入的著作之一,是公认的权威经典.amazon五星级超级 ...
- HTML5 Canvas核心技术:图形、动画与游戏开发 PDF扫描版
HTML5 Canvas核心技术:图形.动画与游戏开发 内容简介: <HTML5 Canvas核心技术:图形.动画与游戏开发>中,畅销书作家David Geary(基瑞)先生以实用的范例程 ...
- html5 Canvas绘制图形入门详解
html5,这个应该就不需要多作介绍了,只要是开发人员应该都不会陌生.html5是「新兴」的网页技术标准,目前,除IE8及其以下版本的IE浏览器之外,几乎所有主流浏览器(FireFox.Chrome. ...
- HTML5—canvas绘制图形(1)
1.canvas基础知识 canvas元素是HTML5中新增的一个重要的元素,专门用来绘制图形,不过canvas本身不具备画图的能力,在页面中放置了canvas元素,就相当于在页面中放置了一块矩形的“ ...
- canvas基础—图形变换
1.canvas转换方法 1.1canvas转换方法 二.canvas实现图形的中心点旋转 step1:获取canva元素并指定canvas的绘图环境 var canvas=document.getE ...
- canvas给图形添加颜色
canvas给图形添加颜色 合法属性 ctx.fillStyle = 'orange'; ctx.fillStyle = '#FFA500'; ctx.fillStyle = 'rgb(255, 16 ...
随机推荐
- 关于mybatis的应用
导入依赖 <dependencies> <dependency> <groupId>org.mybatis</groupId> <artifact ...
- uniapp小程序webSocket封装使用
目录 1,前言 2,代码实现 3,使用 3.1,初始化 3.2,发送消息 3.3,接收消息 1,前言 最近在做IOT的项目,里面有个小程序要用到webSocket,借这个机会,封装了一个uniapp小 ...
- es6.4.2api
这是讲数据库的数据导入到es里 所有用到了mysql! 1.依赖 <?xml version="1.0" encoding="UTF-8"?> & ...
- 解决maven依赖冲突,这篇就够了!
一.前言 什么是依赖冲突 依赖冲突是指项目依赖的某一个jar包,有多个不同的版本,因而造成了包版本冲突. 依赖冲突的原因 我们在maven项目的pom中 一般会引用许许多多的dependency.例如 ...
- [pwn基础]动态链接原理
目录 [pwn基础]动态链接原理 动态链接概念 动态链接调用so例子 GOT(全局偏移表) got表劫持小实验 PLT(延迟绑定) PLT概念 延迟绑定(PLT表) 实战学习 [pwn基础]动态链接原 ...
- C语言学习之我见-strncpy()字符串复制函数(可控制范围)
strncpy()函数,用于两个字符串值的复制. (1)函数原型 char *strncpy(char * _Dest,const char * _Source,size_t _Count); (2) ...
- ShardingSphere-proxy-5.0.0分布式雪花ID生成(三)
一.目的 保证在分库分表中每条数据具有唯一性 二.修改配置文件config-sharding.yaml,并重启服务 # # Licensed to the Apache Software Founda ...
- 关于vue项目中axios跨域的解决方法(开发环境)
1.在config文件中修改index.js proxyTable: { "/api":{ target: 'https://www.baidu.com/muc/',//你需要跨域 ...
- SAP 维护视图隐藏字段
PBO: MODULE reset_index. 其中ZDT_BPC002_T02 为视图名称. MODULE reset_index OUTPUT. FIELD-SYMBOLS:<fs ...
- ngRoute 配置路径不能跳转问题
1.原因:AngularJS 版本更新至1.6后对地址做了特别处理.如:<a hret="#/someurl"> 在浏览器中被解析为"#!%2Fsomeurl ...
