对 Flutter 的一些看法
Flutter 发布的时候可谓很轰动,相对于 RN 或 PhoneGap 们,它给出了另外一种跨平台方案,更像是 APP 版的 Unity,而且使用现代的声明式 UI,据说能媲美原生性能。很吸引人,所以今天特地了解了一下。
Flutter 自己实现了布局和 2D 图形引擎,不依赖平台提供。实际体验来看,在安卓平台完全和原生性能相当,在 iOS 平台与原生相比还是稍稍能感受到一些不同,主要体现在滚动和动画方面。相信大家都听说过Flutter对应安卓开发意味着什么,网上有很多关于安卓的讨论。本文将以 iOS 开发者的视角来看待 Flutter。
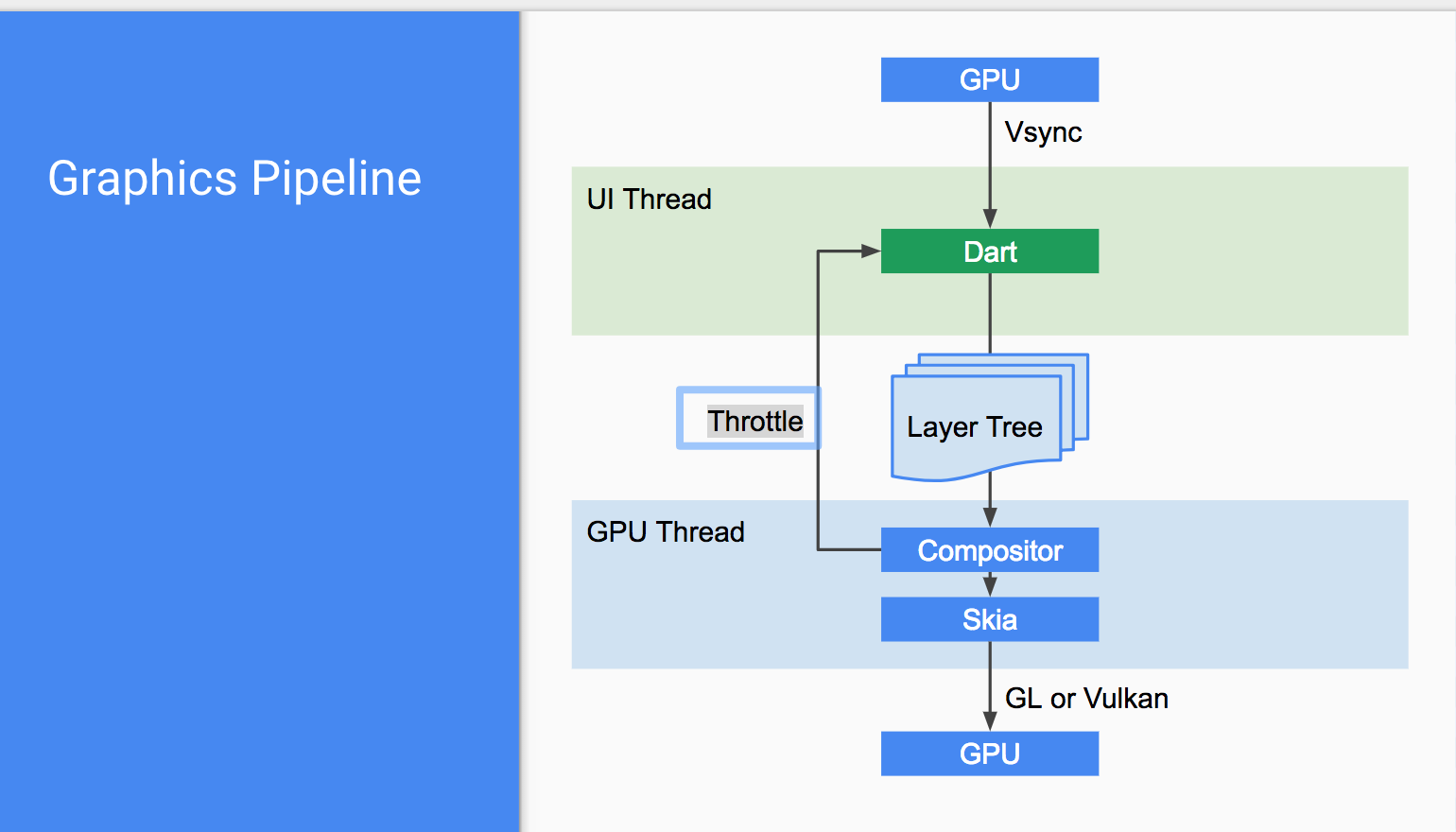
在 iOS 平台,利用高效的 CoreAnimation 和独立进程渲染服务来呈现内容,这是构建性能卓越的原生应用的软件基础。我比较关心性能,一个新技术的出现,如果使用户体验开了倒车,那这门新技术普及的可能就非常小了。所以我们先来看看 Flutter 是如何呈现内容的:


Flutter engine 提供了图形服务、文件 IO 以及事件等核心功能。
由上图可以看出绘制管线主要发生在 UI 任务运行器(UI Task Runner)和GPU任务运行器(GPU Task Runner)上,这2个运行器通常分别跑在各自的线程上。
下面是官方文档的UI任务运行器解释:
- 根 Isolate 必须告诉引擎需要渲染帧。
- 引擎将询问平台应该在下一个 vsync 上通知它。
- 该平台等待下一个 vsync。
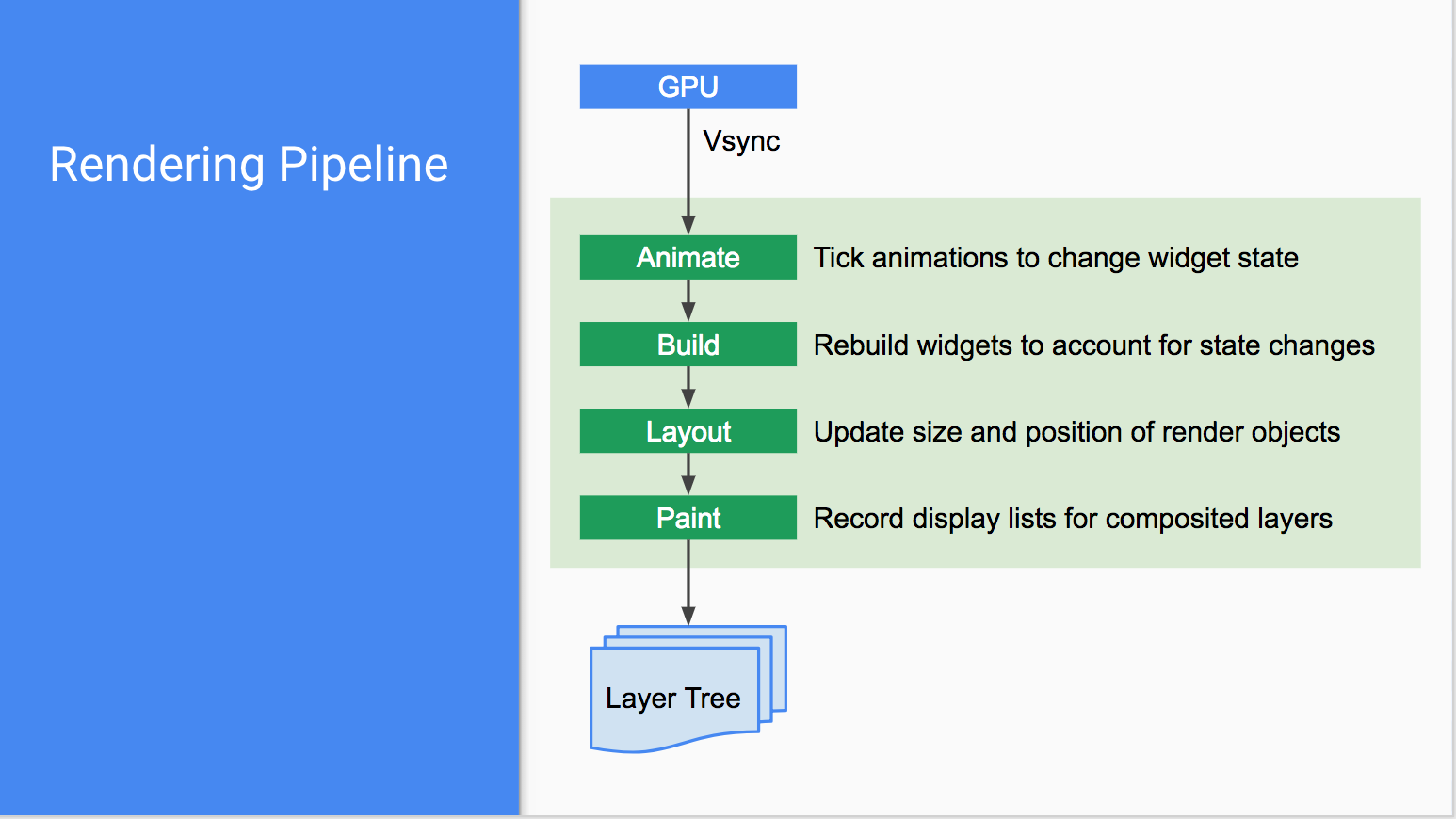
- 在 vsync 上,引擎将唤醒 Dart 代码并执行以下操作:
- 更新动画插值器。
- 在布局阶段重建应用程序中的 widgets。
- 布置新构造的 widgets 并将它们绘制成立即提交给引擎的图层树。这里没有任何实际的栅格化; 只有对需要绘制的内容的描述是作为绘制阶段的一部分构建的。
- 在屏幕上构造或更新包含有关 widgets 的语义信息的节点树。这用于更新平台特定的辅助功能组件。
UI任务运行器主要处理图层布局相关,调用 dramFrame 重建窗口图层树中的所有脏元素等,这里的过程和 CALayer 的 drawInContext 非常相似。
而 Skia 图形库和 TextLayout 等发生在 GPU 任务运行器里,GPU 任务运行器会负责一些 GPU 操作相关的工作,类似于 iOS 平台的独立渲染服务。
我们和 UIKit 比较,Flutter 没有像 UILabel 那样无法在后台线程排版的问题,整体架构也是面向高性能 UI 而构建的,那么为什么还有很多性能差异呢。其实也不奇怪,抛开 VM 和原生机器码的性能差异,苹果在优化方面是精益求精的和有平台针对性的,CoreAnimation 的多进程架构植入 OS 享受着很高的调度特权,Flutter 可能永远也不会比 CoreAnimation 性能更好。但 Flutter 是为跨平台而生的,而且尚处于 Bate 阶段,运行时 VM 以及图形渲染和动画基础结构都有非常多的性能优化空间,如果开发者参与度高或者 Google 开挂扶持,相信改善会非常快。
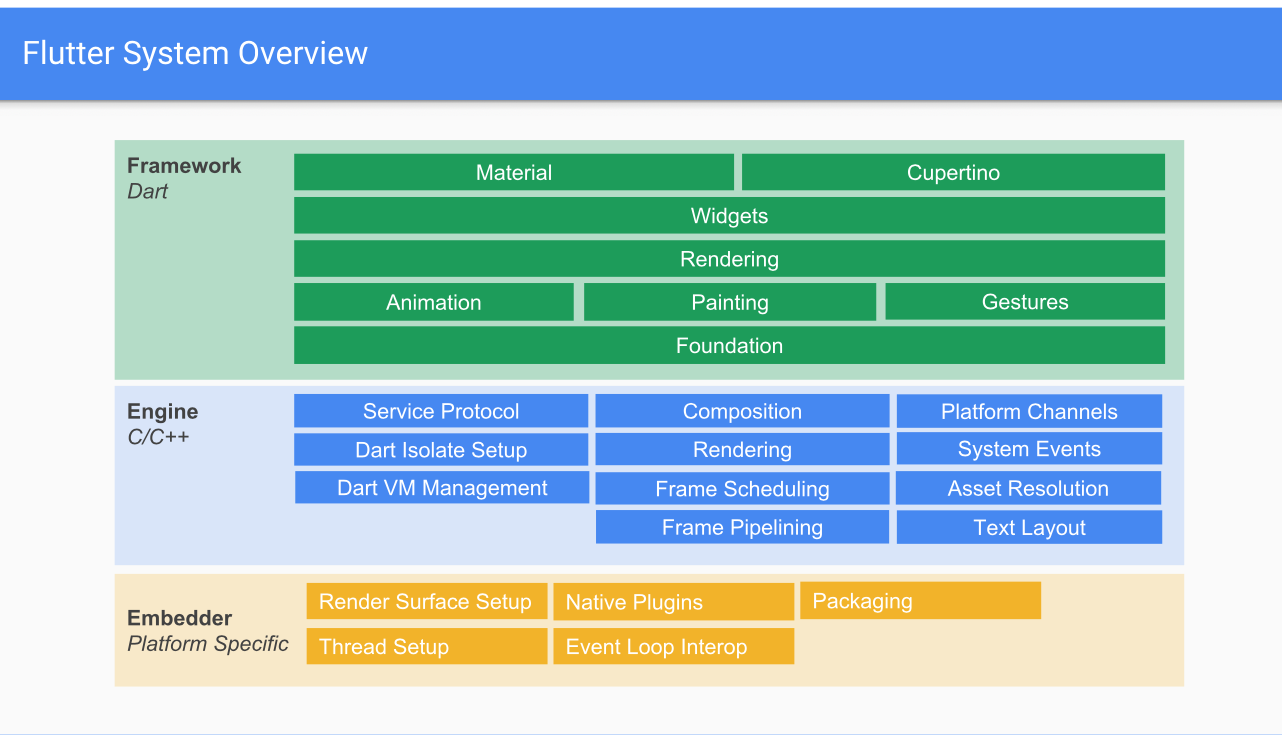
我们再来看看Flutter的整体架构:

主要分为 Dart 的 Framwork 层、C++ 的引擎层以及平台相关的嵌入层。可见理论上只要适配嵌入层就可以让 Flutter 在任何系统上运行,很期待未来 Flutter 在例如智能家居等嵌入式设备上的表现。
实际测试发现,在 iOS 平台实际启动时还是会先跑完整的原生应用冷启动过程,完了再去启动 Flutter 系统包括注册 Dart VM 等,还是比较耗时的,播放完开机画后会有一段时间的黑屏,我想应该可以通过原生壳来掩盖黑屏改善体验,当然也期待能优化后能让冷启动过程速度更快一些。
总结来看,还是相当看好的,开发体验做的真的很不错,对于一个全新的跨平台方案,性能问题(用户体验)解决后,其他都不是问题。(完)
对 Flutter 的一些看法的更多相关文章
- 前端架构师亲述:前端工程师成长之路的 N 问 及 回答
问题回答者:黄轶,目前就职于 Zoom 公司担任前端架构师,曾就职于滴滴和百度. 1. 前端开发 问题 大佬,能分享下学习路径么,感觉天天忙着开发业务,但是能力好像没有太大提升,不知道该怎么充实自己 ...
- 谈谈我对 Flutter 未来发展 和 “嵌套地狱” 的浅显看法
Flutter 未来发展 提到 Flutter 就不得不提到 Fuchsia 系统,这是一个尚未正式发布的操作的系统,引用 Android 和 Chrome 的高级副总裁 Hiroshi Lockhe ...
- Google 以 Flutter 作为原生突破口,移动端即将统一了
Android 的前生今世 Android 系统 Android系统作为全球第一大系统,基于 Java 开发的移动端有着诸多的性能优势. 2018年前 H5 的性能瓶颈和 RN 的停更 导致业界对跨平 ...
- Flutter 布局详解
本文主要介绍了Flutter布局相关的内容,对相关知识点进行了梳理,并从实际例子触发,进一步讲解该如何去进行布局. 1. 简介 在介绍Flutter布局之前,我们得先了解Flutter中的一些布局相关 ...
- Flutter与Xamarin跨平台移动开发相比
在过去十年中,移动行业经历了巨大的增长,特别是在应用程序开发方面.据Statista报告称,全球智能手机用户超过20亿,预计到2022年底这一数字将增加到50亿以上.在这些智能手机中,近100%在三个 ...
- Flutter跨平台框架的使用-iOS最新版
科技引领我们前行 [前言] 1:先简单的介绍下Flutter,它是一款跨平台应用SDK,高性能跨平台实现方案(暂时讨论iOS和Android), 它不同于RN,少了像RN的JS中间桥接层,所以它的性能 ...
- Flutter的盒子约束
由Expanded widget引发的思考 设计稿如下 布局widget分解 很常见的一种布局方式:Column的子widget中包含ListView @override Widget build(B ...
- 【Flutter实战】移动技术发展史
老孟导读:大家好,这是[Flutter实战]系列文章的第一篇,这并不是一篇Flutter技术文章,而是介绍智能手机操作系统.跨平台技术的演进以及我对各种跨平台技术看法的文章. 智能手机操作系统 塞班( ...
- Flutter开发初探
目前跨端开发比较热门的就是 React Native 和 Flutter 了,到底该选哪门技术似乎也快成了大前端圈的一个热门话题.对于web前端来说,基于web生态的 React Native 应该是 ...
- 使用Flutter完成10个商业项目后的经验教训
作者:Łukasz Kosman 和 Jakub Wojtczak 原文:https://medium.com/swlh/lessons-learned-after-making-the-first- ...
随机推荐
- 编写FailServlet和SuccessServlet类
@WebServlet("/successServlet") public class SuccessServlet extends HttpServlet { protected ...
- 注释、input()、运算符、组织结构(顺序、选择、循环)
注释 单行注释 # 多行注释 将三对引号之间的为多行注释 ''' ''' 中文编码的声明注释 #coding:gbk input()函数 接受来自用户的输入 返回值是str 值的存储 使用=对输入的值 ...
- Spring Boot整合Redis-CRUD
Springboot整合redis spring Data Redis 操作Redis 1.pom.xml <?xml version="1.0" encoding=&quo ...
- SX【2020.01.09】NOIP提高组模拟赛(day1)
[2020.01.09]NOIP提高组模拟赛(day1) 这次考得不理想,只做了前两题,后两题没时间做,说明做题速度偏慢. source : 100 + 20 + 0 + 0 = 120 rank7 ...
- JZOJ 5354. 【NOIP2017提高A组模拟9.9】导弹拦截
题目 如题 分析 第一问很简单, \(dp\) 即可(得先排序) 第二问很经典,最小路径覆盖问题,最大流解决 \(n-Maxflow\) \(Code\) #include<cstdio> ...
- python Gui编程工具详解:beeware
各个gui开发工具对比 Flexx: 可以使用Flexx创建桌面应用程序和web应用程序,同时可以将程序导出到独立的HTML文档中,GitHub推荐 Kivy&BeeWare: 只需编写一套代 ...
- php .inc 文件
inc 文件顾名思义是include file的意思.即PHP的包含文件,这里用后缀来表示文件的作用, inc文件一般加载一些设置 举个例子 <? php//这里是数据库连接的配置信息db. ...
- LeetCode 39. 组合总和 40.组合总和II 131.分割回文串
欢迎关注个人公众号:爱喝可可牛奶 LeetCode 39. 组合总和 40.组合总和II 131.分割回文串 LeetCode 39. 组合总和 分析 回溯可看成对二叉树节点进行组合枚举,分为横向和纵 ...
- godis实战
- 深度学习框架Pytorch学习笔记
由于工作原因,需要使用到深度学习pytorch框架,所以,跟随视频学习了深度学习框架的使用方法,视频链接如下: PyTorch深度学习快速入门教程(绝对通俗易懂!)[小土堆]_哔哩哔哩_bilibil ...

