Vue 学习之路(一)- 创建脚手架并创建项目
安装脚手架
命令 npm install -g @vue/cli
打开 cmd 窗口输入以上命令。当出现以下界面即表示安装完成。

查看已安装脚手架版本
命令 vue -V
在 cmd 窗口输入以上命令

可以看出当前版本为 5.0.4。
创建项目
命令 vue create 项目名称
在 cmd 窗口输入 vue create vue-demo

输入 y

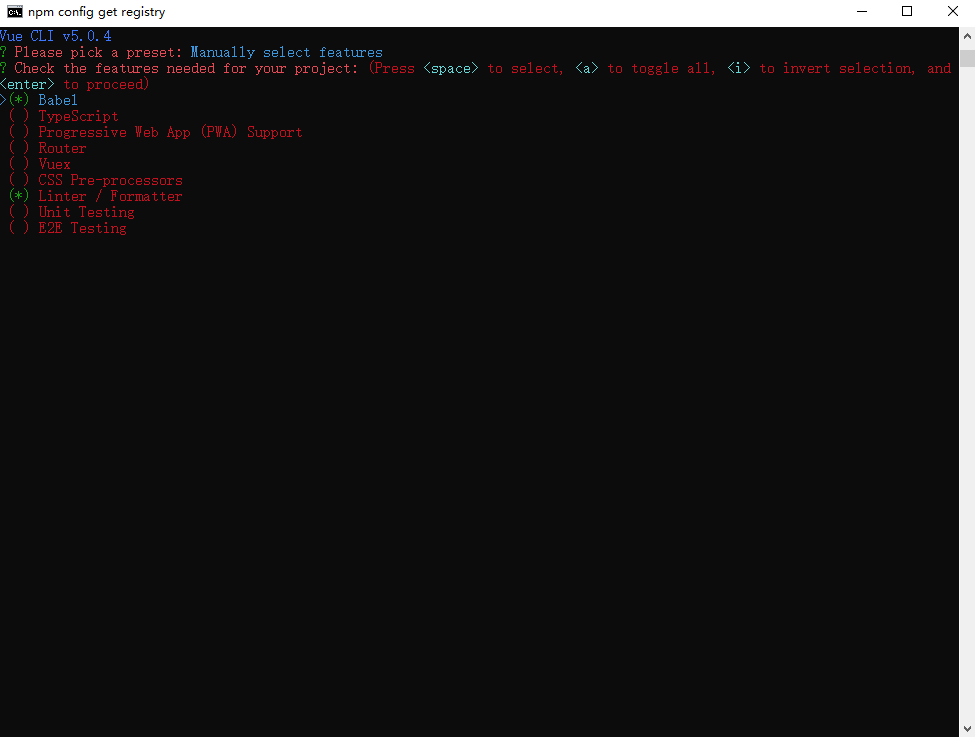
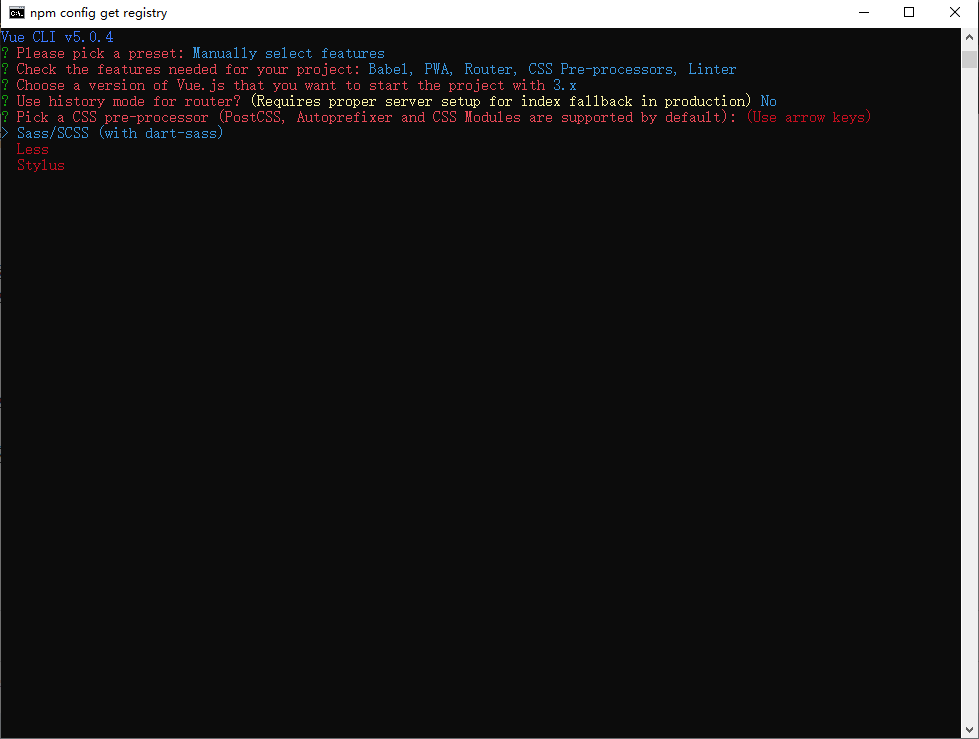
使用方向键上下选中选项 Manually select features (自由选择),回车

使用方向键上下选择要安装的选项, 点击空格键用于勾选/取消要安装的内容选项。勾选的内容前面括号内会显示一个星号“*”。
选项说明
| 选项 | 说明 |
|---|---|
| Babel | |
| TypeScript | |
| Progressive Web App (PWA) Support | |
| Router | |
| Vuex | |
| CSS Pre-processors | |
| Linter / Formatter | 检查代码中定义的变量定义后是否被使用 |
| Unit Testing | |
| E2E Testing |
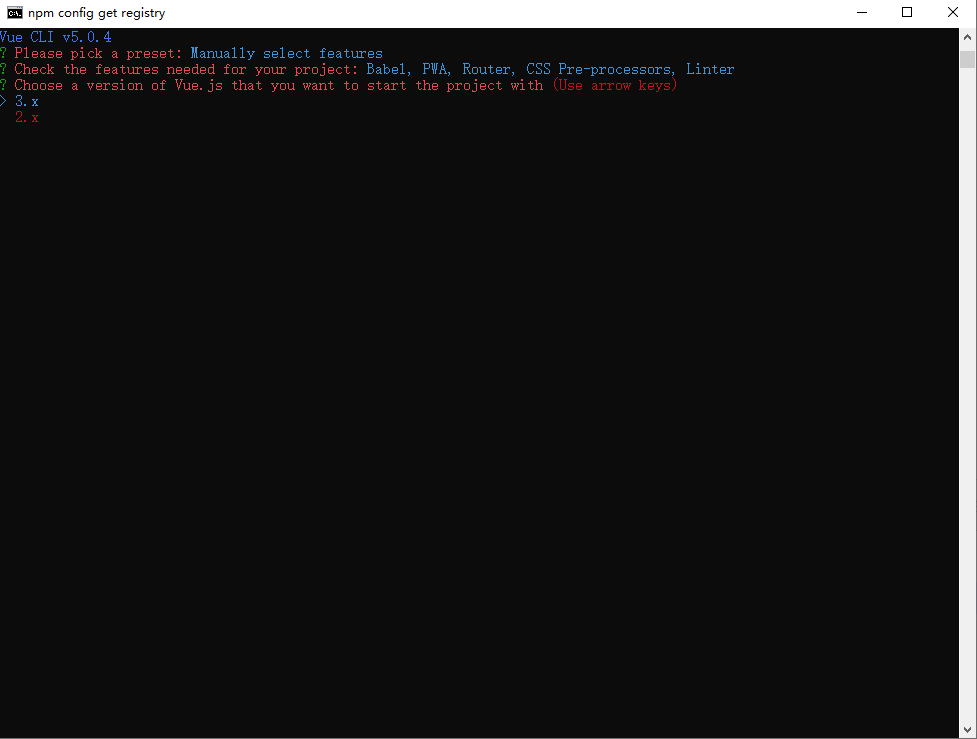
选择完成后,敲击回车键完成选择,并进入 vue 版本的选择

此时选择 vue 3.x 敲击回车

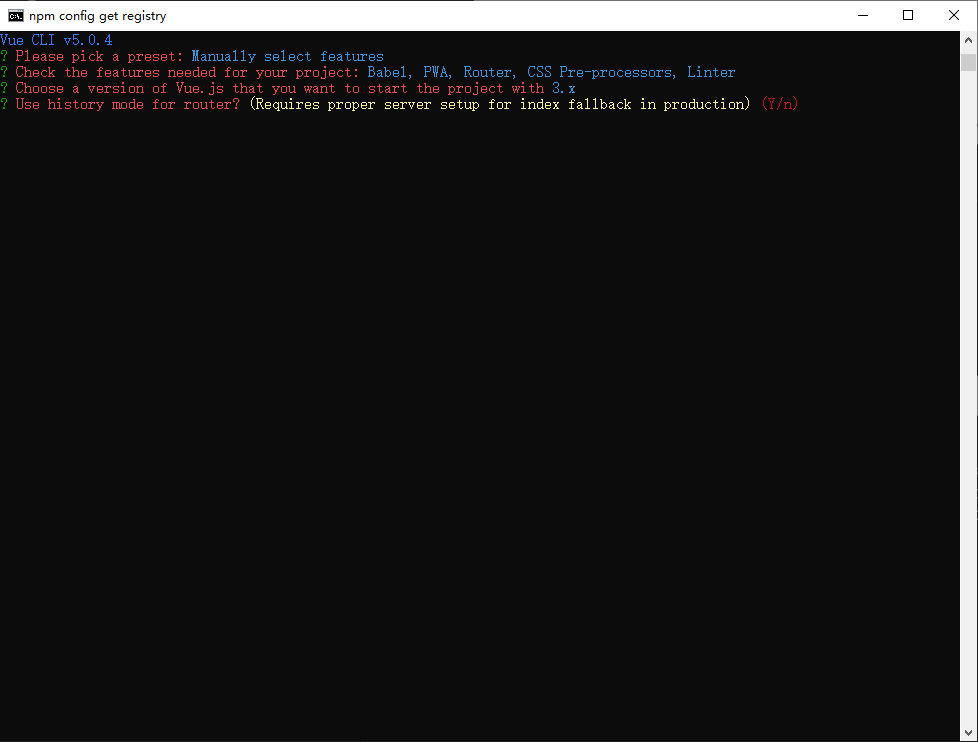
此时用于确认路由器是否使用历史模式?(需要为生产中的索引回退进行适当的服务器设置)。
输入 n 敲击回车


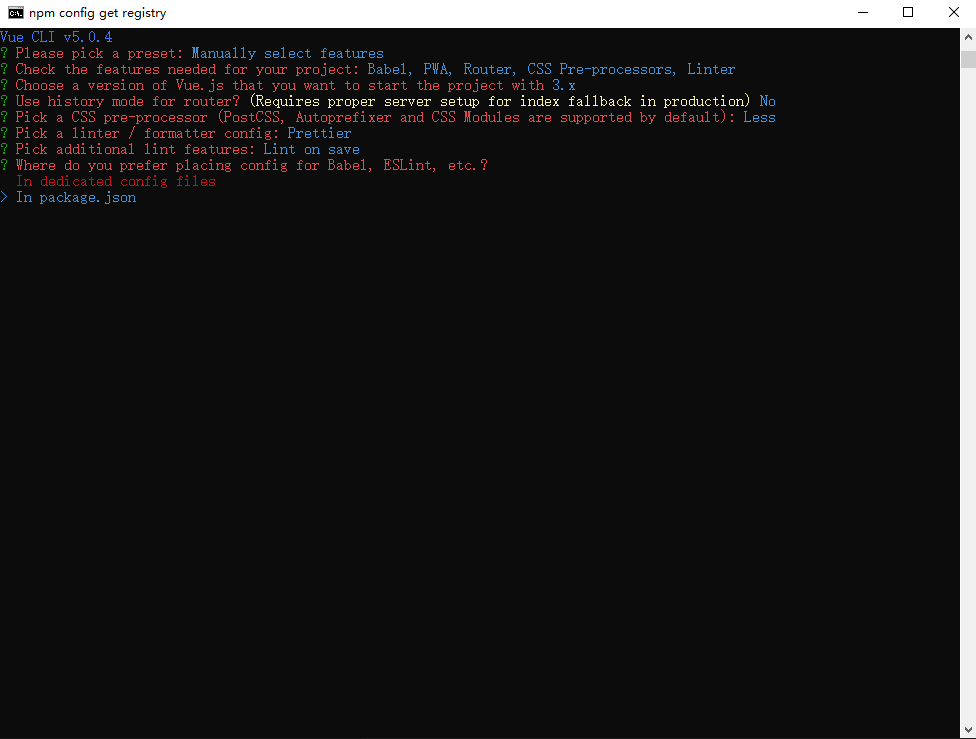
使用方向键上下选择 Less, 敲击回车

使用箭头键选择linter/formatter配置
选项说明
| 选项 | 说明 |
|---|---|
| ESLint + Airbnb config | 使用 ESLint 官网推荐的规则 + Airbnb 第三方的配置。只检测错误 |
| ESLint + Standard config | 使用 ESLint 官网推荐的规则 + Standard 第三方的配置。自带 linter 和 自动代码纠正,没有配置,自动格式化代码,可在编码早起发现规范问题和错误 |
| ESLint + Prettier | 使用 ESLint 官网推荐的规则 + Prettier 第三方的配置,Prettier 主要是做风格统一。代码格式化工具 |
选择 ESLint + Prettier, 敲击回车

设置格式化时间

| 选项 | 说明 |
|---|---|
| Lint on save | 保存时检测 |
| Lint and fix on commit | 用户提交文件到 git 时检测 |
选择 Lint on save, 敲击回车

你更喜欢把Babel、ESLint等的配置放在哪里。?

| 选项 | 说明 |
|---|---|
| In dedicated config files | 在专用配置文件中,即单独管理 |
| In package.json | 在package.json文件 |
选择 In package.json , 敲击回车
是否将此保存为未来项目的预设?(是/否)

输入 n , 敲击回车


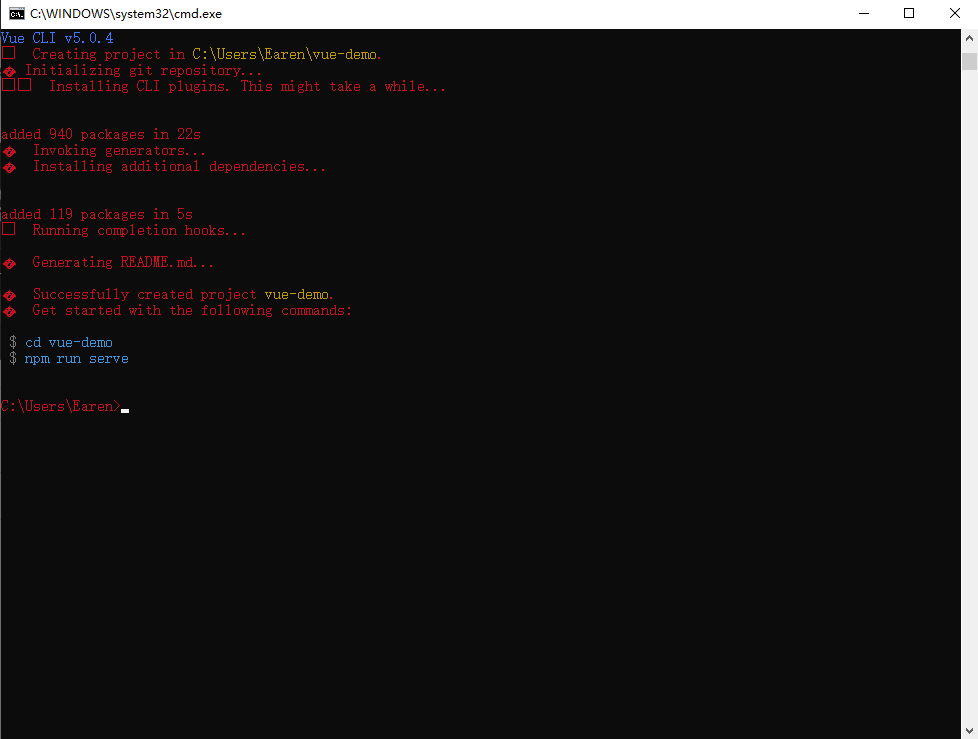
等待安装完成。
当出现以下界面内容时,即表示项目创建完成。

项目文件被放置在 C:\Users\Earen\vue-demo 目录中。
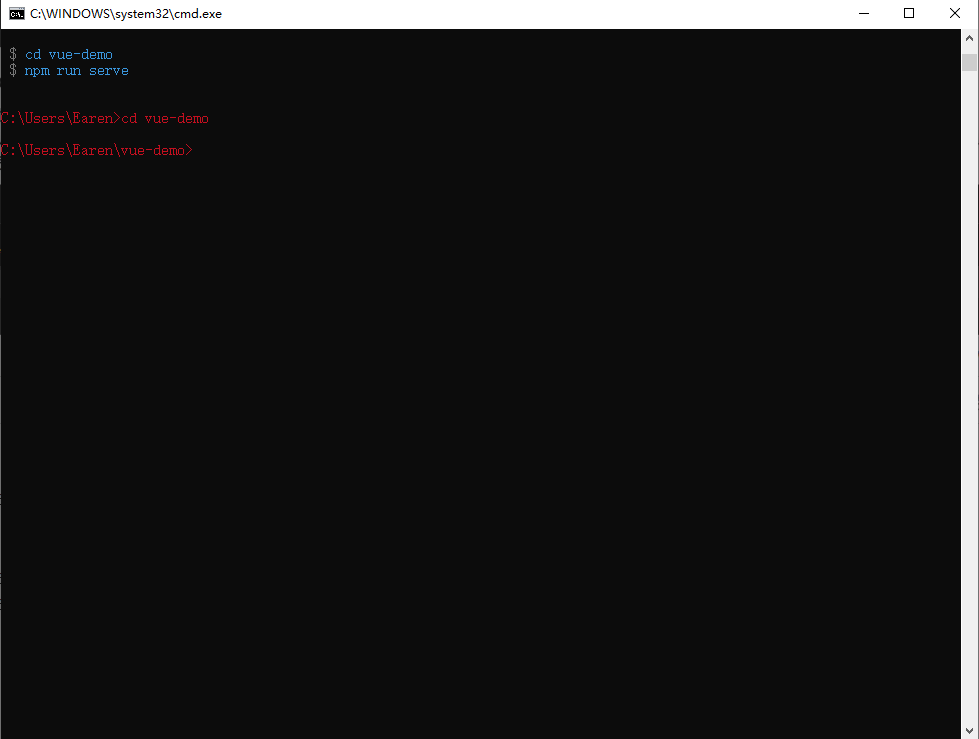
此时可以输入命令 cd vue-demo 进入 vue-demo 目录中。

输入命令 npm run serve 启动项目
 ·
·
Vue 学习之路(一)- 创建脚手架并创建项目的更多相关文章
- vue学习之路 - 4.基本操作(下)
vue学习之路 - 4.基本操作(下) 简述:本章节主要介绍 vue 的一些其他常用指令. Vue 指令 这里将 vue 的指令分为系统内部指令(vue 自带指令)和用户自定义指令两种. 系统内部指令 ...
- Vue学习之路之登录注册实例代码
Vue学习之路之登录注册实例代码:https://www.jb51.net/article/118003.htm vue项目中路由验证和相应拦截的使用:https://blog.csdn.net/wa ...
- Vue学习之路第二十篇:Vue生命周期函数-组件创建期间的4个钩子函数
1.每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时在这个过程中也会运行一些叫做生命周期钩子的函数 ...
- 后端开发者的Vue学习之路(四)
目录 上节内容回顾: npm 介绍 安装 常用命令: 补充: 基于npm的Hello World 项目结构分析 用法迁移 小提醒 ES6语法 知识补充 单文件组件 使用注意: 路由 开启路由 定义路由 ...
- 后端开发者的Vue学习之路(一)
目录 前言: iview组件库示例 element组件库示例 Vue的介绍 兼容性: 学习Vue需要的前置知识: MVVM模型 补充: 安装/导入 导入Vue 安装 两种方式的区别: HelloWor ...
- Vue学习笔记-nodejs+vue-cli4+webpack按装配置+项目创建
一 使用环境: windows 7 64位操作系统 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nodejs的官网下载 https: ...
- Vue学习之路---No.4(分享心得,欢迎批评指正)
这里说声抱歉,周末因为有其他事,没有更新博客,那么我们今天继续上周5的说. 老规矩,先回顾一下上一次的重点: 1.利用V-if和v-else来提到show()和hide(),同时要记住,v-else一 ...
- Vue学习之路第一篇(学习准备)
1.开发工具的选择 这个和个人的开发习惯有关,并不做强求,厉害的话用记事本也可以.但是我还是建议用人气比较高的编辑工具,毕竟功能比较全面,开发起来效率比较高. 我之前写前端一直用的是sublimete ...
- vue学习之路之需要了解的知识汇总
一.vue是什么? 相关网页: https://vuejs.bootcss.com/v2/guide/ 及菜鸟教程 https://www.runoob.com/vue2/v ...
随机推荐
- Linux 下命令有哪几种可使用的通配符?分别代表什么含义?
"?"可替代单个字符. "*"可替代任意多个字符. 方括号"[charset]"可替代 charset 集中的任何单个字符,如[a-z],[ ...
- Ajax是什么?包含什么技术?有什么作用?
Ajax 是 Asynchronous JavaScript and XML(以及 DHTML 等)的缩写. Ajax 尝试建立桌面应用程序的功能和交互性,与不断更新的 Web 应用程序之间的桥梁.不 ...
- Linux用户身份与文件权限学习笔记
用户身份 管理员UID为0:系统的管理员用户 系统用户UID为1~999:服务程序会有独立的系统用户负责运行:防止被黑客入侵进行提权,并有效控制被破坏的范围 普通用户UID从1000开始:是由管理员创 ...
- 如何创建spring web 工程
在项目资源管理器右键,New-Spring Starter Proje 设置一些参数 点击Next,然后勾选两个选项
- NetCore微服务实现事务一致性masstransit之saga使用
demo如下,一个订单处理的小例子: 首先看看结果很简单: 核心代码如下: using MassTransit; using Microsoft.Extensions.DependencyInject ...
- 数据结构:DHUOJ 删除链表的顺数及倒数第N个节点
删除链表的顺数及倒数第N个节点 作者: turbo时间限制: 1S章节: DS:数组和链表 题目描述: 可使用以下代码,完成其中的removeNth函数,其中形参head指向无头结点单链表,n为要删除 ...
- 阿里云场景化阿里云企业数字化转型售前方法PSA
阿里云场景化阿里云企业数字化转型售前方法PSA 目录 01 课程收获 理解企业数字化转型的概念.内涵.本质 了解企业数字化转型的要点.目标和切入点 掌握数字化转型项目售前阶段实践方法 场景化方案 阿里 ...
- 纯JS实现KeyboardNav(学习笔记)二
纯JS实现KeyboardNav(学习笔记)二 这篇博客只是自己的学习笔记,供日后复习所用,没有经过精心排版,也没有按逻辑编写 这篇主要是添加css,优化js编写逻辑和代码排版 GitHub项目源码 ...
- java重载时自动转换咋回事?举例说明
当一个重载的方法被调用时,Java在调用方法的参数和方法的自变量之间寻找匹配. 但是,这种匹配并不总是精确的.只有在找不到精确匹配时,Java的自动转换才会起作用. (如果定义了test(int ...
- Java 请求转发和重定向的区别以及JavaWeb三大作用域
三大作用域以及转发和重定向 学习总结 1. 转发和重定向 转发 重定向 转发和重定向的区别: 什么时候用转发什么时候用重定向 三大作用域 作用域类型 作用域方法 如何选择作用域 总结 学习总结 1. ...
