vue后台管理系统——订单管理模块
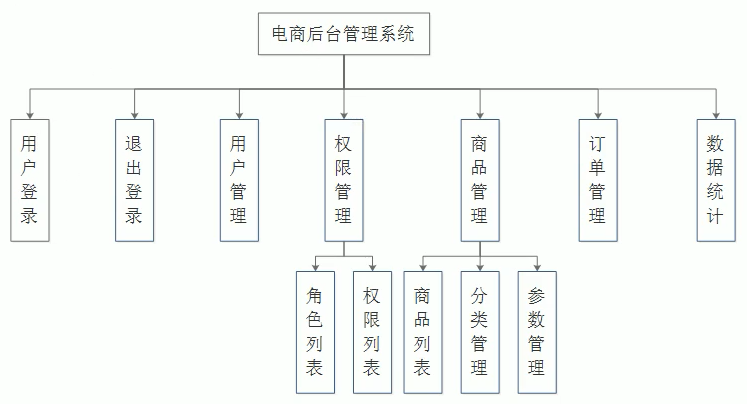
电商后台管理系统的功能——订单管理模块

1. 订单管理概述
订单管理模块用于维护商品的订单信息, 可以查看订单的商品信息、物流信息,并且可以根据实际的运营情况对订单做适当的调整。

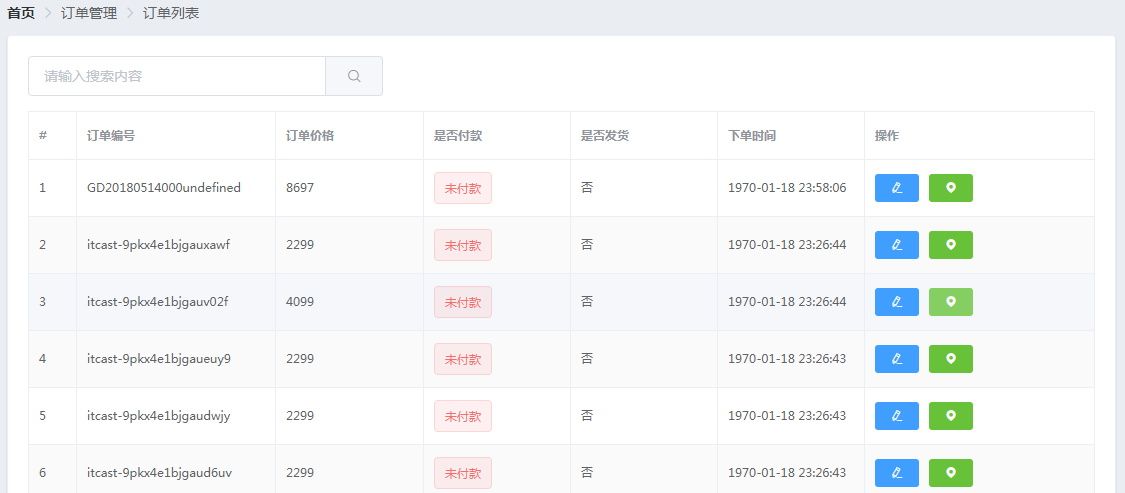
2. 订单列表
在components文件夹下创建一个order文件夹,然后再创建一个Order.vue组件
① 订单列表展示
- 订单数据加载
- 订单列表布局
const { data: res } = await this.$http.get('orders', { params: this.queryInfo })
if (res.meta.status !== 200) {
return this.$message.error('获取订单列表失败! ')
}
this.orderList = res.data.goods
this.total = res.data.total
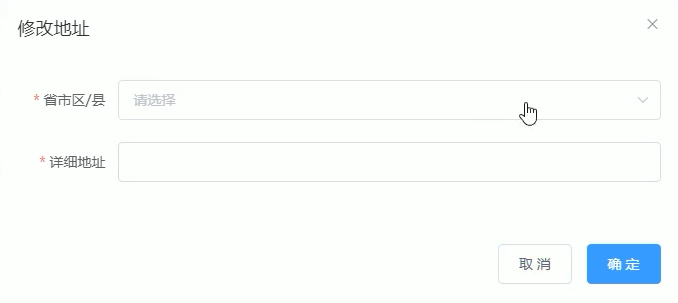
② 查看订单地址信息
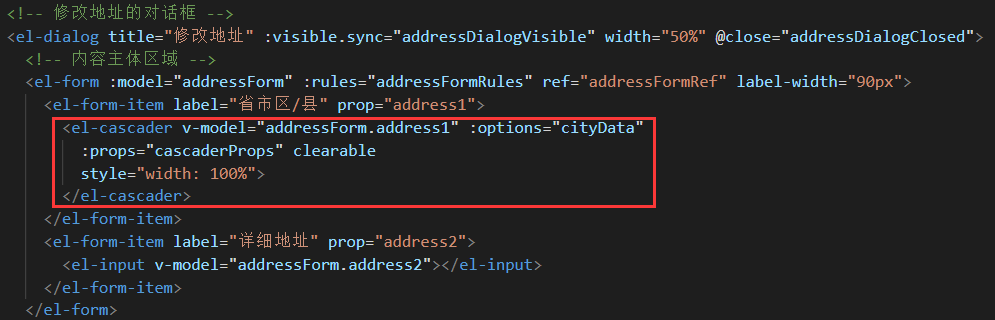
点击编辑按钮,实现省市联动的效果:

这个对话框我们并不会真正的去实现它的业务逻辑,而是在弹出对话框里实现省市联动的效果即可。
- 省市区三级联动效果
- 省市区数据格式分析
<el-cascader
:options="cityOptions"
v-model="selectedArea"
@change="changeProvince"
change-on-select
style="width: 100%;">
</el-cascader>


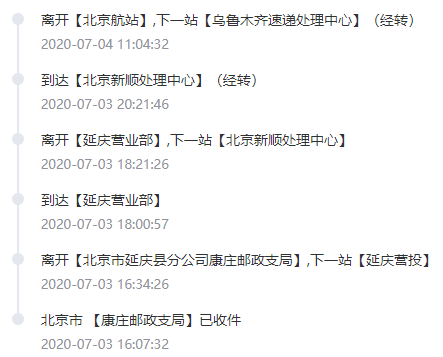
③ 查看订单物流信息
- 调用接口获取物流数据
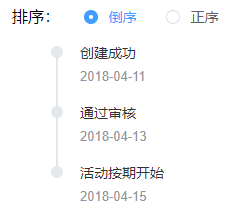
- 实现物流信息列表效果
需要使用Timeline时间线组件:

注意,timeline组件在2.6.0版本之前是没有的,发布时间是2019-3-1,而项目中vue-cli-plugin-element插件发布时间是1月,我们用到的一些element组件都是基于该插件提供的,所以在我们的项目中并没有提供时间线组件。

那如何使用timeline组件呢?

导入timeline两个组件:


使用方法还是和官网上的API是一样的

const { data: res } = await this.$http.get('/kuaidi/110121212622')
if (res.meta.status !== 200) {
return this.$message.error('获取物流进度失败! ')
}
this.wlList = res.data

此时并没有样式,需要导入timeline的样式表


3. 将订单管理功能上传到码云
- 使用git checkout -b order创建一个新分支并切换到该分支上
- 使用git branch查看当前所处的分支,所有代码的修改也一起被切换到了order子分支中
- 使用git status命令检查当前分支的代码状态
- 使用git add .命令统一增加到暂存区
- 使用git commit -m "完成订单管理功能的开发"命令把order分支提交到本地仓库中
本地order的代码就是最新的了
使用git push -u origin order命令把本地的order分支推送到云端中
master是主分支,但是它的代码还是旧的,应该立即把所有的代码合并到主分支上
- 使用git checkout master命令切换到主分支
- 使用git merge order命令从主分支上把order分支上的代码合并过来
- 使用git push命令将本地的master分支的代码推送到云端,这样master分支上的代码也是最新的了
代码地址:https://github.com/Emily-zcy/Backstage-Management-System-Based-on-vue
vue后台管理系统——订单管理模块的更多相关文章
- React后台管理系统-订单管理
1.订单管理页面和商品管理页面类似,都是一个搜索组件+列表组件 2.搜索框search组件 import React from 'react'; class ListSearch extends ...
- vue后台管理系统权限处理
vue后台管理系统权限 1.权限问题:用户和管理员进入管理系统看到的模块是不一样的,管理员看的的要比用户看到的多.需要用到动态加载路由,router.addRouters()来动态的挂载路由 // 1 ...
- VUE 后台管理系统权限控制
谈一谈VUE 后台管理系统权限控制 前端权限从本质上来讲, 就是控制视图层的展示,比如说是某个页面或者某个按钮,后端权限可以控制某个用户是否能够查询数据, 是否能够修改数据等操作,后端权限大部分是基于 ...
- vue 后台管理系统菜单权限管理
来自:https://www.cnblogs.com/fqh123/p/11094296.html 侵删 login登录方法 login() { if (!this.username) { retur ...
- springboot学习笔记:11.springboot+shiro+mysql+mybatis(通用mapper)+freemarker+ztree+layui实现通用的java后台管理系统(权限管理+用户管理+菜单管理)
一.前言 经过前10篇文章,我们已经可以快速搭建一个springboot的web项目: 今天,我们在上一节基础上继续集成shiro框架,实现一个可以通用的后台管理系统:包括用户管理,角色管理,菜单管理 ...
- Yii2后台管理系统常规单据模块最佳实践
后台管理系统的常规单据通常包括数据,页面,功能:其中数据,页面,功能又可以细分如下: 分类 二级分类 主要内容 注意事项 例如 数据 数据库迁移脚本 用于数据表生成及转态回滚 1.是否需要增 ...
- 原生tab切换(适用于购物商城中订单管理模块,例如:待付款/待发货/待收货等订单状态)
<!-- 头部tab栏切换 html部分--> <ul class="title-bar"> <li @click="changeStatu ...
- 完整开发vue后台管理系统小结
最近业余帮朋友做两个vue项目,一个是面向用户纯展示系列的(后统称A项目),一个是后端管理系统类的(后统称B项目).两者在技术上都没难度,这里对开发过程遇到的问题.取舍等做一个小节. 关于项目搭建 目 ...
- 029 SSM综合练习05--数据后台管理系统--订单分页查询
1.PageHelper介绍 PageHelper是国内非常优秀的一款开源的mybatis分页插件,它支持基本主流与常用的数据库,例如mysql.oracle.mariaDB.DB2.SQLite.H ...
- vue后台管理系统遇到的注意事项以及总结
地址栏加#号问题:Vue-router 中有hash模式和history模式,vue的路由默认是hash模式,一般开发的单页应用的URL都会带有#号的hash模式第一步在router/index.js ...
随机推荐
- iOS系统自带的扫码功能(二维码+条形码+识别本地图片)
扫码采用类库:AVFoundation 1.相关权限 1).需要在info.plist中添加以下权限:Privacy - Camera Usage Description(使用摄像机的权限说明) 2) ...
- Mac连接交换机
接上免驱动的绿联,可以看到有一个usb串口设备: ls /dev/tty.* /dev/tty.Bluetooth-Incoming-Port /dev/tty.usbserial-AB0LU5PY ...
- (0720) 【 表示 n'b0; 】
注意 花括号: (n+1)'b1 小括号:
- 解决不了ERROR: org.apache.hadoop.hbase.PleaseHoldException: Master is initializing啊
我今天真的好难受,在我结束hbase的配置的后,又是成功运行了shell命令,我以为万事大吉,结果下午再用shell命令时,给我报了这个错,我按着网上说的删了点东西,还是解决不了,难受啊. 我现在时决 ...
- ASPNETCORE托管/部署到WindowService的问题[服务显示正在启动]
上述代码是asp.net core web api 3.1,使用Topshelf框架构建windows服务. 安装服务后,服务功能运行正常,但服务状态一直处于"正在启动",不能接收 ...
- ts的接口和泛型的基本语法
一.接口 1.接口定义 接口是一种规范的定义,它定义行为和规范,在程序设计中接口起到限制和规范的作用. 2.接口的声明与使用 //声明对象类型接口 interface Person { name: ...
- 1168 Prime Day(20)
The above picture is from Sina Weibo, showing May 23rd, 2019 as a very cool "Prime Day". T ...
- UI动画 - CATransaction
前言 1 - CAAnimation 并不是一个单纯的实现动画的框架,它原本叫 Layer Kit.管理着树状结构的图层数据,并快速组合这些图层,最终构成了一切可视化的基础 2 - 在构建可视化,也就 ...
- echarts学习
一.安装与引入 1.安装npm install echarts --save 2.引入import * as echarts from 'echarts';(main.js里全局引入) 二.详细概念 ...
- java中post推送json格式字符串
最近项目中遇到post推送json格式字符串,之前写过推送json数据,调用失败,才发现是直接推送字符串,只不过字符串是json的格式. 在postman中调用如下: Java中代码如下: /** * ...
