Eclipse 搭建一个简单的SpringBoot+WebSocket环境
WebSocket是一种在单个TCP连接上进行全双工通信的协议。
WebSocket通信协议于2011年被IETF定为标准RFC 6455,并由RFC7936补充规范。
WebSocket API也被W3C定为标准。
WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。
在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
使用SpringBoot+WebSocket搭建一个多人聊天系统
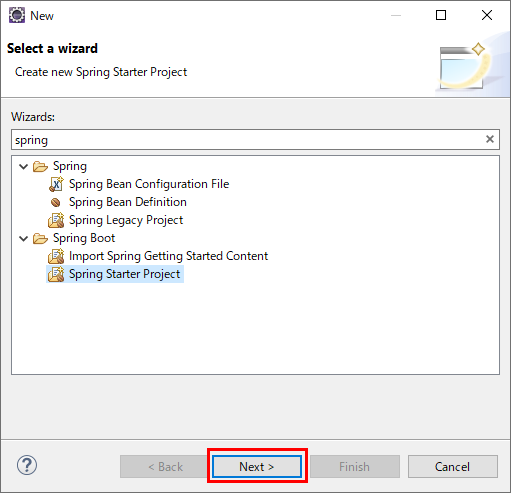
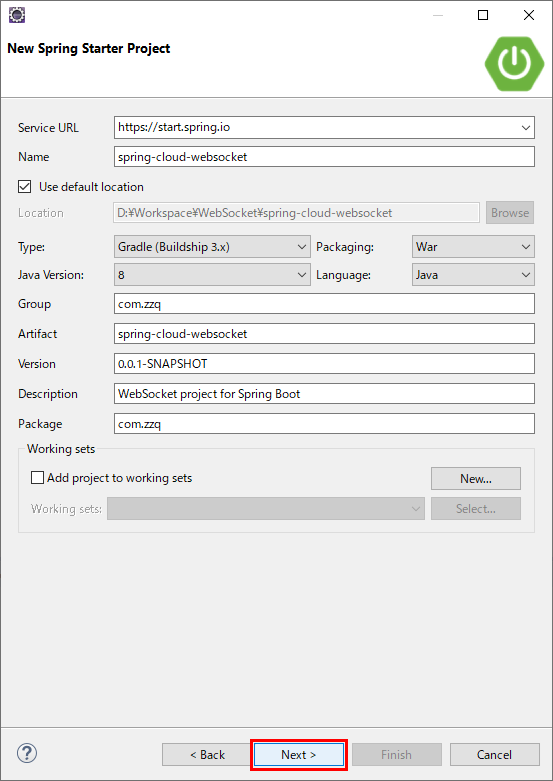
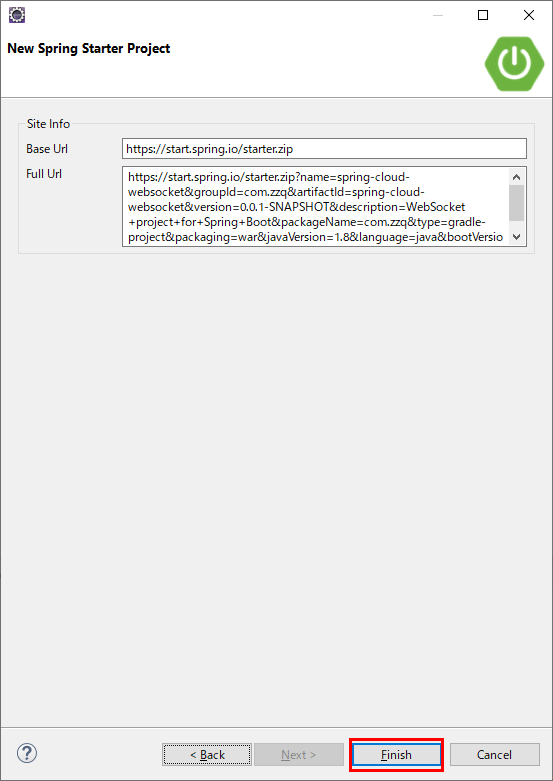
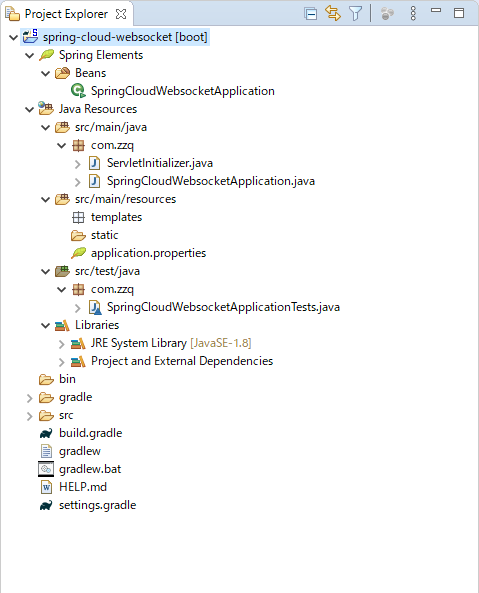
1、新建Spring Starter Project






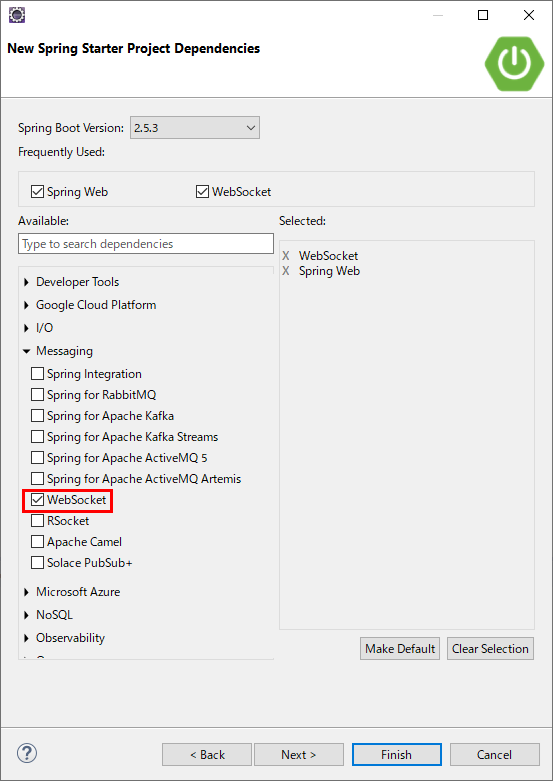
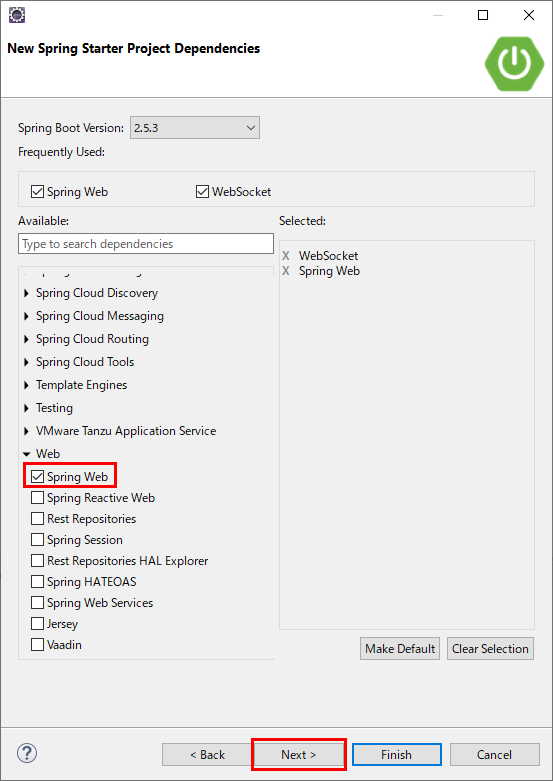
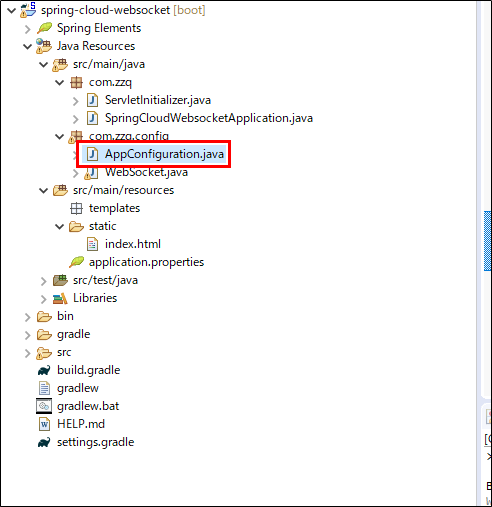
2、添加对WebSocket的支持
注入ServerEndpointExporter,这个bean会自动注册使用了@ServerEndpoint注解声明的Websocket endpoint。

1 package com.zzq.config;
2
3 import org.springframework.context.annotation.Bean;
4 import org.springframework.context.annotation.Configuration;
5 import org.springframework.web.socket.server.standard.ServerEndpointExporter;
6
7 /**
8 *
9 * @author ZZQ-PC
10 *
11 */
12 @Configuration
13 public class AppConfiguration {
14
15 @Bean
16 public ServerEndpointExporter serverEndpointExporter(){
17 return new ServerEndpointExporter();
18 }
19
20 }
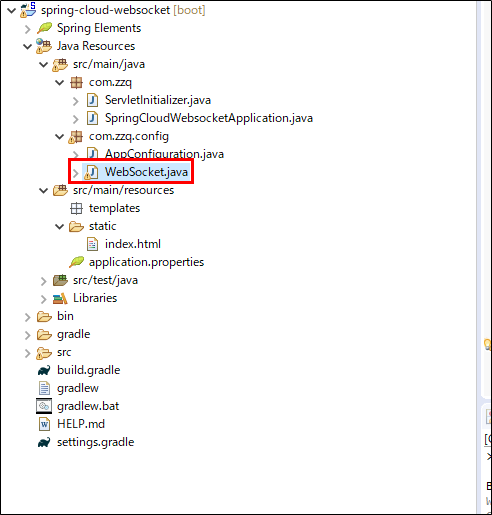
3、创建WebSocket的实现类
@ServerEndpoint("/webSocket/{page}")中的值就是需要访问的地址,和Controller中的@RequestMapping有点类似。然后实现@OnOpen(打开连接),@OnClose(关闭连接),@onMessage(收到消息),@Error(触发异常)。

1 package com.zzq.config;
2
3 import java.io.IOException;
4 import java.util.Map;
5 import java.util.Set;
6 import java.util.concurrent.ConcurrentHashMap;
7 import java.util.concurrent.CopyOnWriteArraySet;
8 import java.util.concurrent.atomic.AtomicInteger;
9
10 import javax.websocket.OnClose;
11 import javax.websocket.OnError;
12 import javax.websocket.OnMessage;
13 import javax.websocket.OnOpen;
14 import javax.websocket.Session;
15 import javax.websocket.server.PathParam;
16 import javax.websocket.server.ServerEndpoint;
17
18 import org.slf4j.Logger;
19 import org.slf4j.LoggerFactory;
20 import org.springframework.stereotype.Component;
21
22 /**
23 *
24 * @author ZZQ-PC
25 *
26 */
27 @Component
28 @ServerEndpoint("/webSocket/{page}")
29 public class WebSocket {
30 private Logger log = LoggerFactory.getLogger(this.getClass());
31
32 /**
33 * 用来记录房间的人数
34 */
35 private static AtomicInteger onlinePersons = new AtomicInteger(0);
36
37 /**
38 * 用来记录房间及人数
39 */
40 private static Map<String,Set> roomMap = new ConcurrentHashMap(8);
41
42 @OnOpen
43 public void open(@PathParam("page") String page, Session session) throws IOException {
44 Set set = roomMap.get(page);
45 // 如果是新的房间,则创建一个映射,如果房间已存在,则把用户放进去
46 if(set == null){
47 set = new CopyOnWriteArraySet();
48 set.add(session);
49 roomMap.put(page,set);
50 }else{
51 set.add(session);
52 }
53 // 房间人数+1
54 onlinePersons.incrementAndGet();
55 log.info("新用户{}进入聊天,房间人数:{}",session.getId(),onlinePersons);
56 }
57
58 @OnClose
59 public void close(@PathParam("page") String page, Session session){
60 // 如果某个用户离开了,就移除相应的信息
61 if(roomMap.containsKey(page)){
62 roomMap.get(page).remove(session);
63 }
64 // 房间人数-1
65 onlinePersons.decrementAndGet();
66 log.info("用户{}退出聊天,房间人数:{}",session.getId(),onlinePersons);
67 }
68
69 @OnMessage
70 public void reveiveMessage(@PathParam("page") String page, Session session,String message) throws IOException {
71 log.info("接受到用户{}的数据:{}",session.getId(),message);
72 // 拼接一下用户信息
73 String msg = session.getId()+" : "+ message;
74 Set<Session> sessions = roomMap.get(page);
75 // 给房间内所有用户推送信息
76 for(Session s : sessions){
77 s.getBasicRemote().sendText(msg);
78 }
79 }
80
81 @OnError
82 public void error(Throwable throwable){
83 try {
84 throw throwable;
85 } catch (Throwable e) {
86 log.error("未知错误");
87 }
88 }
89 }
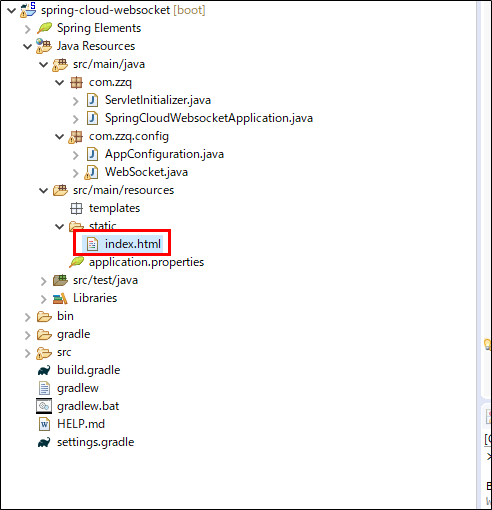
4、在src/main/resources/static文件夹下新建index.html。

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8"></meta>
5 <title>springboot项目WebSocket测试demo</title>
6 </head>
7 <body>
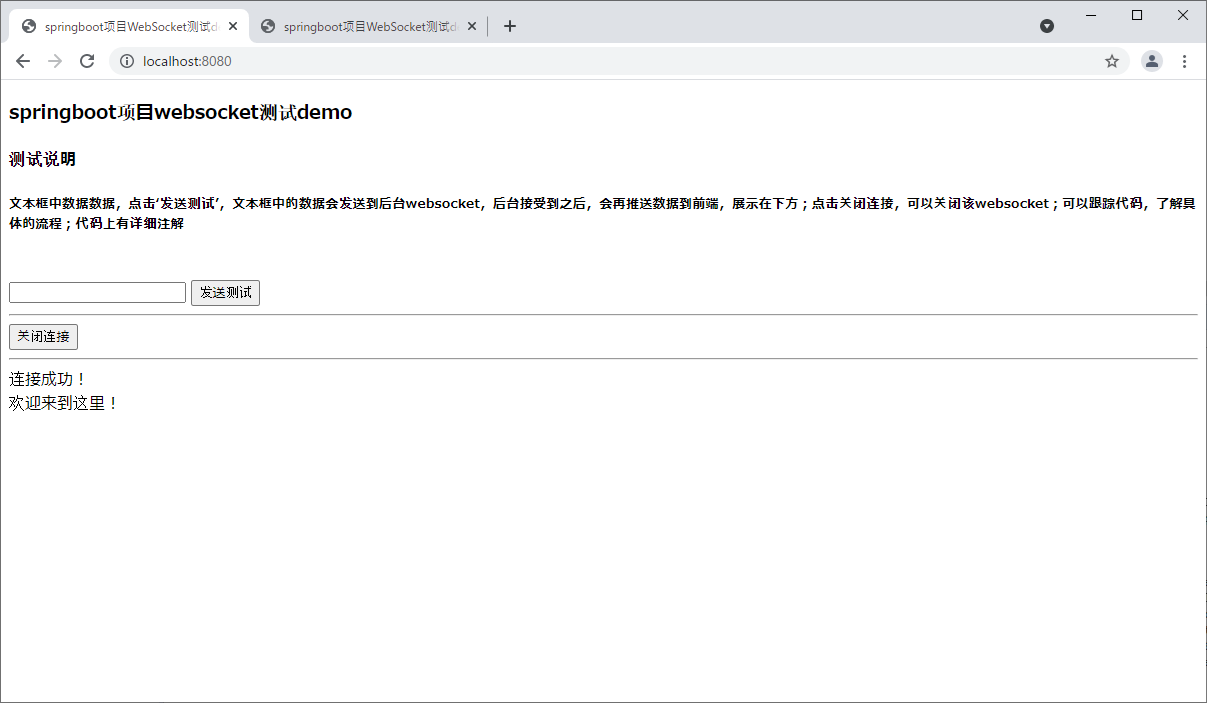
8 <h3>springboot项目websocket测试demo</h3>
9 <h4>测试说明</h4>
10 <h5>文本框中数据数据,点击‘发送测试’,文本框中的数据会发送到后台websocket,后台接受到之后,会再推送数据到前端,展示在下方;点击关闭连接,可以关闭该websocket;可以跟踪代码,了解具体的流程;代码上有详细注解</h5>
11 <br />
12 <input id="text" type="text" />
13 <button onclick="send()">发送测试</button>
14 <hr />
15 <button onclick="clos()">关闭连接</button>
16 <hr />
17 <div id="message"></div>
18 <script>
19 var websocket = null;
20 if('WebSocket' in window){
21 websocket = new WebSocket("ws://127.0.0.1:8080/webSocket/1");
22 }else{
23 alert("您的浏览器不支持websocket");
24 }
25 websocket.onerror = function(){
26 setMessageInHtml("send error!");
27 }
28 websocket.onopen = function(){
29 setMessageInHtml("连接成功!")
30 setTimeout(function(){setMessageInHtml("欢迎来到这里!")
31 },2000)
32 }
33 websocket.onmessage = e => setMessageInHtml(e.data)
34 websocket.onclose = function(){
35 setMessageInHtml("连接断开!")
36 }
37 window.onbeforeunload = function(){
38 clos();
39 }
40 function setMessageInHtml(message){
41 document.getElementById('message').innerHTML += message+"</br>";
42 }
43 function clos(){
44 websocket.close(3000,"强制关闭");
45 }
46 function send(){
47 var msg = document.getElementById('text').value;
48 websocket.send(msg);
49 }
50 </script>
51 </body>
52 </html>
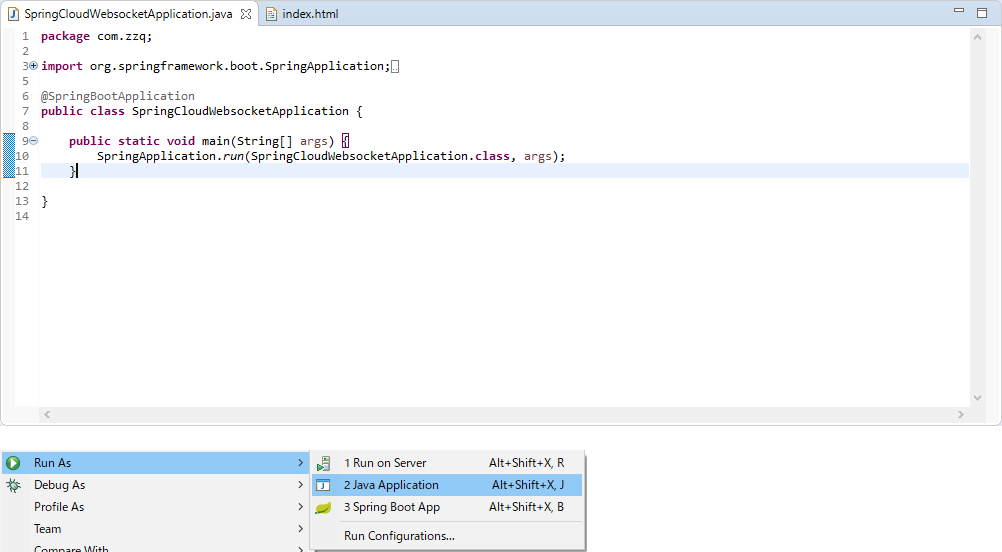
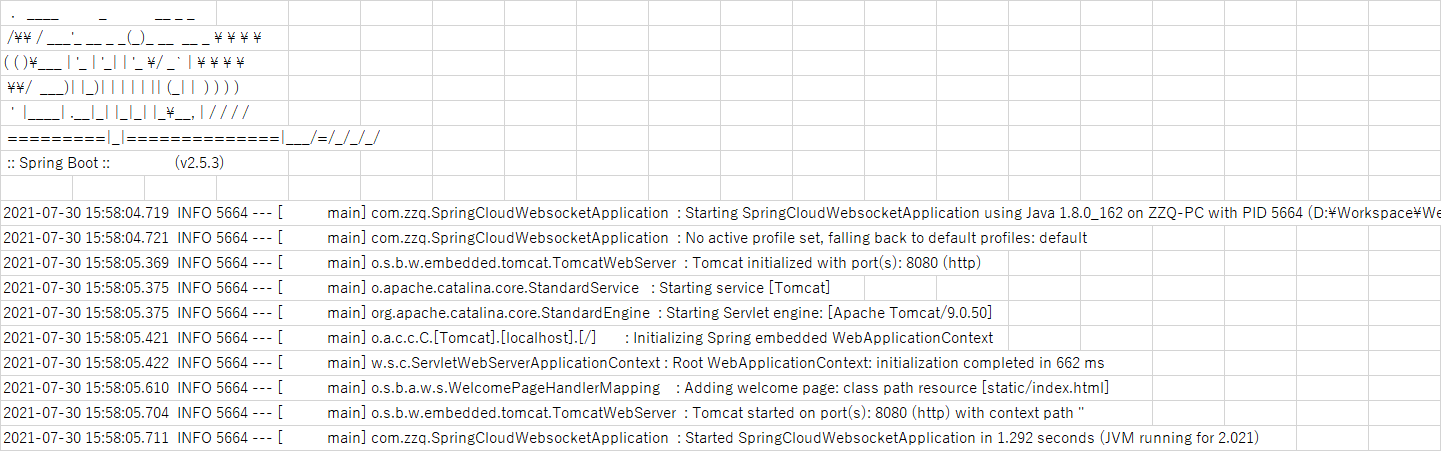
5、启动Spring boot工程



至此,一个简单的SpringBoot+WebSocket项目搭建完毕。
Eclipse 搭建一个简单的SpringBoot+WebSocket环境的更多相关文章
- 通过Jetty搭建一个简单的Servlet运行环境
最近在做一些简单的Servlet开发的时候,感觉每次调试的时候都要发布到tomcat上很麻烦,把程序共享给同事也很麻烦,需要帮他设置本地的tomcat环境. 在网上找了找其他的Servlet运行环境, ...
- 用 Eclipse 搭建一个简单的 Maven spring mybatis 项目(包含测试用例)
1: 先搭建一个Maven项目: 创建好后的目录: 2: 配置pom.xml文件: <project xmlns="http://maven.apache.org/POM/4.0.0& ...
- iBatis第二章:搭建一个简单的iBatis开发环境
使用 iBatis 框架开发的基本步骤如下:1.新建项目(iBatis是持久层框架,可以运用到java工程或者web工程都可以) 这里我们建立一个 web 工程测试. 2.导入相应的框架 jar 包 ...
- IntelliJ IDEA搭建一个简单的springboot项目
一.IDEA 安装包 百度网盘链接:https://pan.baidu.com/s/1MYgZaBVWXgy64KxnoeJSyg 提取码:7dh2 IDEA注册码获取:http://idea.lan ...
- idea搭建一个简单的springboot项目
1.file->new->project 2.选中Spring Initializr 3.填写项目信息: 4.选中Web -> Spring Web
- 尝试自己搭一个简单的typescript运行环境
开发typescript项目有一些现成的脚手架,比如:typescript-library-starter,它的配置齐全,更适合用在实际项目开发上.其实在学习阶段可以自己搭建一个简单的typescri ...
- springboot搭建一个简单的websocket的实时推送应用
说一下实用springboot搭建一个简单的websocket 的实时推送应用 websocket是什么 WebSocket是一种在单个TCP连接上进行全双工通信的协议 我们以前用的http协议只能单 ...
- 超详细,新手都能看懂 !使用SpringBoot+Dubbo 搭建一个简单的分布式服务
来自:JavaGuide Github 地址:https://github.com/Snailclimb/springboot-integration-examples 目录: 使用 SpringBo ...
- 使用 SpringBoot+Dubbo 搭建一个简单分布式服务
实战之前,先来看几个重要的概念 开始实战之前,我们先来简单的了解一下这样几个概念:Dubbo.RPC.分布式.由于本文的目的是带大家使用SpringBoot+Dubbo 搭建一个简单的分布式服务,所以 ...
- 手把手制作一个简单的IDEA插件(环境搭建Demo篇)
新建IDEA插件File --> new --> Project--> Intellij PlatForm Plugin-->Next-->填好项目名OK 编写插件新建工 ...
随机推荐
- 小白之Python-基础中的基础03
序列,目前看来很基础,东西比较多,难度开始加大...加油吧,骚年 Python之序列 1.数据结构:序列.容器(序列:索引.映射:键).集合2.列表.元组.字符串.Unicode字符串.buffer对 ...
- wamp下载使用
下载 搜索wamp进官网下载就行,FQ更快 下好打开,闪几个黑框后右下角有图标,右击图标->language->Chinese,即可切换中文模式 配置php环境变量 这个路径复制到path ...
- (python)正则表达式
# -*- coding: utf-8 -*- import re def test_dot(): """ . => 表示匹配任意字符 ""&q ...
- 本地部署一套k8s集群
我这里准备三台本地vmware虚拟机,版本号centos7.9,一台master节点,一台node1,一台node2 kubeadm方式部署.Kubeadm 是一个 K8s 部署工具,提供 kubea ...
- @JsonFormat
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss",timezone = "GMT+8" 不管是前端传后台,还是后台传前端, ...
- linux中的环境变量/etc/profile /etc/bashrc ~/.bash_profile ~/.bashrc
来源:https://blog.csdn.net/zzhongcy/article/details/108663751 /etc/profile ============ 此文件为系统的每个用户设置环 ...
- Cesium 结合Echarts绘制航线图
<template> <div id="cesiumContainer"></div> </template> <script ...
- (转载)Overlay网络
1. Overlay 网络1.1 Overlay 技术概述 Overlay 在网络技术领域,指的是一种网络架构上叠加的虚拟化技术模式,其大体框架是对基础网络不进行大规模修改的条件下,实现应用在网 ...
- C盘满了
今天电脑提示说C盘磁盘满了,于是开始做磁盘清理 右击C盘,点管理. 点击磁盘清理,勾选中临时文件.下载.回收站.缩略图,然后点击清理系统文件. 再去查看C盘仍然没有多大变化,于是挨个翻看C盘到底哪 ...
- 《基于CNN和SVM的人脸识别系统的设计与实现》论文笔记十六
一.基本信息 标题:基于CNN和SVM的人脸识别系统的设计与实现 时间:2021 来源:计算机与数字工程 关键词: 人脸识别;卷积神经网络;支持向量机;深度学习; 二.研究内容 问题定义: 针对人脸识 ...
