MFC学习记录2
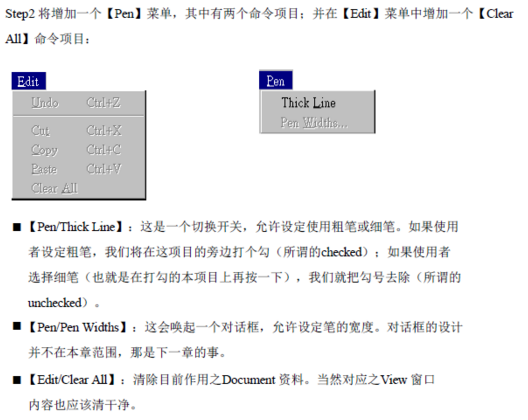
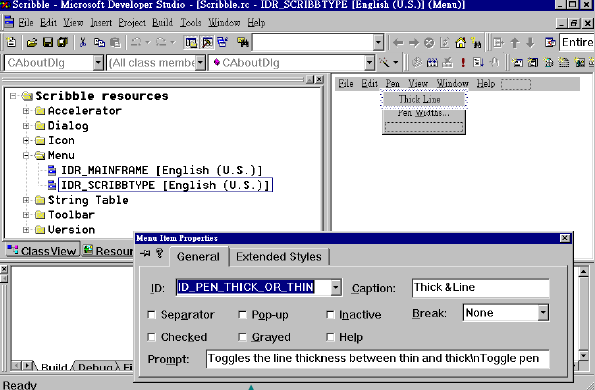
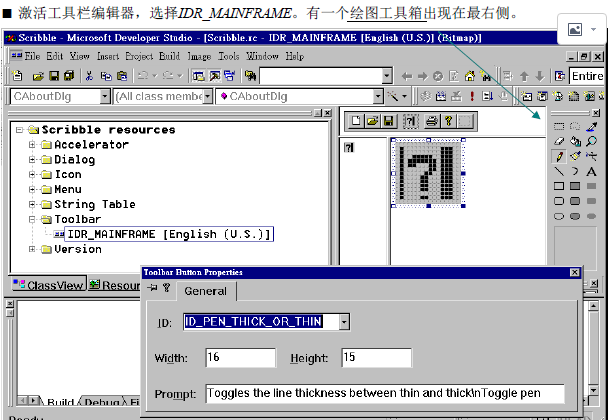
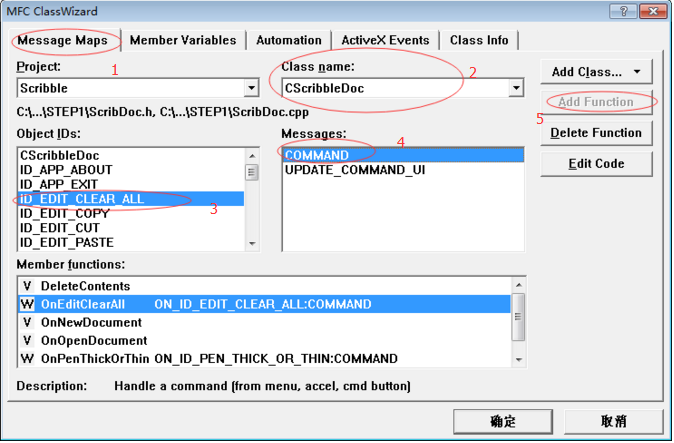
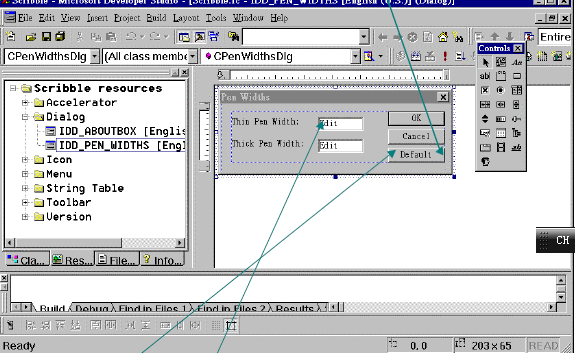
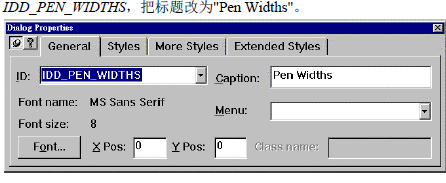
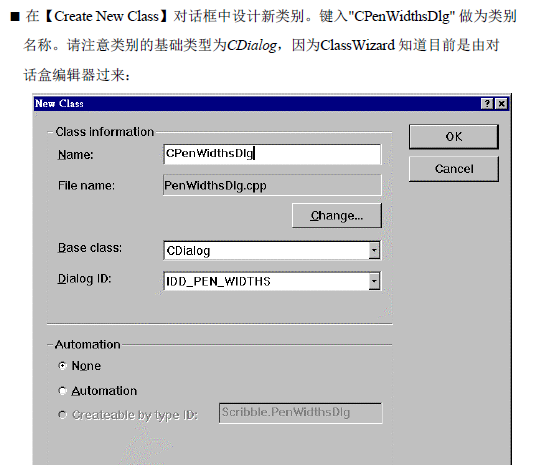
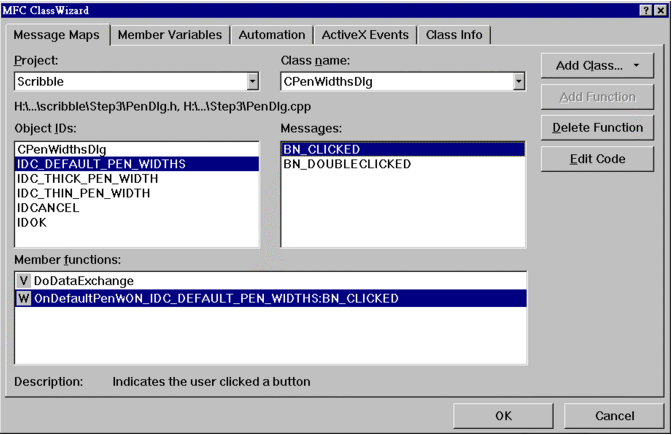
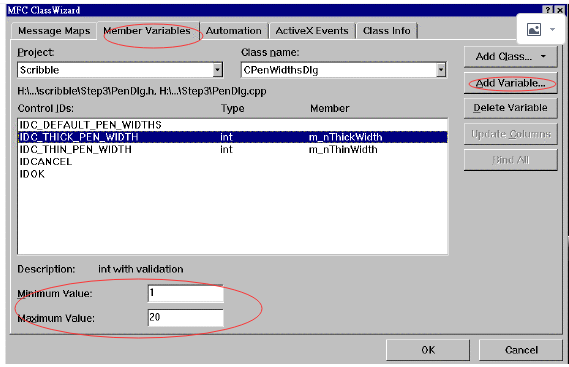
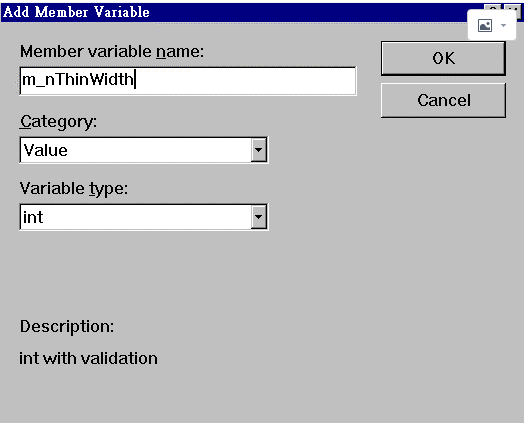
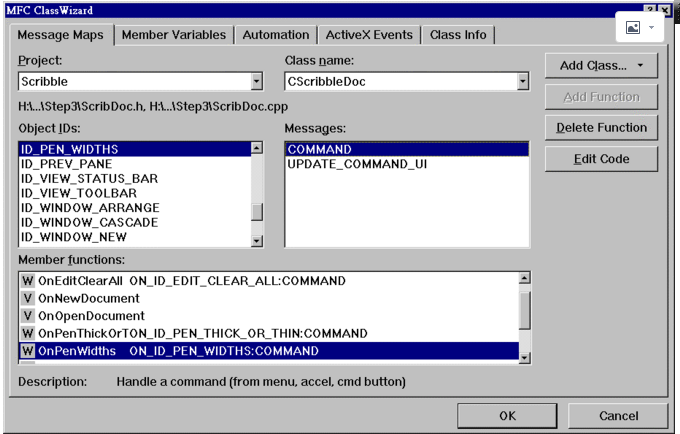
一、建立基于对话框工程,改变UI对象












MFC学习记录2的更多相关文章
- Quartz 学习记录1
原因 公司有一些批量定时任务可能需要在夜间执行,用的是quartz和spring batch两个框架.quartz是个定时任务框架,spring batch是个批处理框架. 虽然我自己的小玩意儿平时不 ...
- Java 静态内部类与非静态内部类 学习记录.
目的 为什么会有这篇文章呢,是因为我在学习各种框架的时候发现很多框架都用到了这些内部类的小技巧,虽然我平时写代码的时候基本不用,但是看别人代码的话至少要了解基本知识吧,另外到底内部类应该应用在哪些场合 ...
- Apache Shiro 学习记录4
今天看了教程的第三章...是关于授权的......和以前一样.....自己也研究了下....我觉得看那篇教程怎么说呢.....总体上是为数不多的精品教程了吧....但是有些地方确实是讲的太少了.... ...
- UWP学习记录12-应用到应用的通信
UWP学习记录12-应用到应用的通信 1.应用间通信 “共享”合约是用户可以在应用之间快速交换数据的一种方式. 例如,用户可能希望使用社交网络应用与其好友共享网页,或者将链接保存在笔记应用中以供日后参 ...
- UWP学习记录11-设计和UI
UWP学习记录11-设计和UI 1.输入和设备 通用 Windows 平台 (UWP) 中的用户交互组合了输入和输出源(例如鼠标.键盘.笔.触摸.触摸板.语音.Cortana.控制器.手势.注视等)以 ...
- UWP学习记录10-设计和UI之控件和模式7
UWP学习记录10-设计和UI之控件和模式7 1.导航控件 Hub,中心控件,利用它你可以将应用内容整理到不同但又相关的区域或类别中. 中心的各个区域可按首选顺序遍历,并且可用作更具体体验的起始点. ...
- UWP学习记录9-设计和UI之控件和模式6
UWP学习记录9-设计和UI之控件和模式6 1.图形和墨迹 InkCanvas是接收和显示墨迹笔划的控件,是新增的比较复杂的控件,这里先不深入. 而形状(Shape)则是可以显示的各种保留模式图形对象 ...
- UWP学习记录8-设计和UI之控件和模式5
UWP学习记录8-设计和UI之控件和模式5 1.日历.日期和时间控件 日期和时间控件提供了标准的本地化方法,可供用户在应用中查看并设置日期和时间值. 有四个日期和时间控件可供选择,选择的依据如下: 日 ...
- UWP学习记录7-设计和UI之控件和模式4
UWP学习记录7-设计和UI之控件和模式4 1.翻转视图 使用翻转视图浏览集合中的图像或其他项目(例如相册中的照片或产品详细信息页中的项目),一次显示一个项目. 对于触摸设备,轻扫某个项将在整个集合中 ...
- UWP学习记录6-设计和UI之控件和模式3
UWP学习记录6-设计和UI之控件和模式3 1.按钮 按钮,响应用户输入和引发 Click 事件的控件. 使用<Button>就能创建一个按钮控件了.按钮是 ContentControl, ...
随机推荐
- ES5中对象的继承
1.继承的类型 在oo语言中,继承有两种方式,借口继承和实现继承,因为ECMAScript不支持方法签名,所以ECMAScript只支持实现继承. 2.原型链继承的实现 2.1.原型链 ES5继承可以 ...
- postgresql 学习链接
1.菜鸟教程:https://www.runoob.com/postgresql/postgresql-operators.html 2.易百教程:https://www.yiibai.com/pos ...
- pycharm、pyqt5、pyuic、anaconda配置界面
转载一篇很棒的文档,讲解的是如何在pycharm里面使用QT desiger勾画界面并且将相应的界面转化成py文件 https://www.jianshu.com/p/8b992e47a0e4 个人 ...
- 小白之Python-基础中的基础05
Python-基础中的基础05 --之元组 #元组:不可变更1. 创建元组:元组必须用,表示,只加()是不行的 print 42 print (42) print 43, #这个地方会把下一行的内容打 ...
- 解决 VSCode git commit 时 No such file or directory 报错问题
在git 进行 commit 时出现了 Git: .git/hooks/pre-commit: line 2: ./node_modules/pre-commit/hook: No such file ...
- XMind8破解,详细版(亲测)
废话不多说,直接上料: 一.资源 百度网盘XMind8: 链接:https://pan.baidu.com/s/1h2DXkni4-POEpHyBqLxjwA 提取码:kqgy 破解补丁: 链接:ht ...
- 使用Android studio配置软件签名,并在车机安装
系统级APP,可在Androidmanifest.xml中配置属性,并使用系统级签名. 1. 签名方式 1.1 bulid.gradle(:app)中添加签名信息 1.2 使用Android stud ...
- 基于MIPI的高性能成像系统
硬件组件Digilent Genesys ZU × 1 (FPGA平台) Digilent PCAM5 × 1 (MIPI摄像头) 软件组件AMD-Xilinx Vivado 设计套件 介绍从简单的嵌 ...
- 【Java学习Day02】基本的Dos命令
基本的Dos命令学习 打开CMD的方式 Windows+S,输入cmd打开命令控制台 鼠标右键单击windows图标,再单击windows终端(管理员)即可以管理员的身份打开PowerShell/CM ...
- 【笔记】GTK的bind函数的参数
自打用了cinnamon之后 无比想念gnome的扩展 虽然都是基于gjs的东西 但是gnome的插件在cinnamon上没有就很痛苦 这次修改了个插件 recents 记录历史打开的文件 想添加个功 ...
