Dynamics 365 CRM 弹窗 打开自定义页面 Xrm.Navigation.navigateTo Open Web Resource
在CRM中经常需要打开自定义的HTML界面,而且打开这个界面的时候需要模态窗体,阻止用户填写除了弹窗之外的东西,只能先填写窗体的内容;
这个时候很多人喜欢选择第三方的library去实现模态窗体,但是个人不建议使用第三方library的,毕竟,一旦系统升级,很可能功能就失效了,而且样式跟系统不一定匹配;特别是Online版本,一旦更新,功能失效可就麻烦大了!
现在已经可以使用官方支持的做法来实现
使用简短的几行代码即可,以下示例还包括了向窗体传递参数以及如何接收返回参数,觉得有用就点赞吧
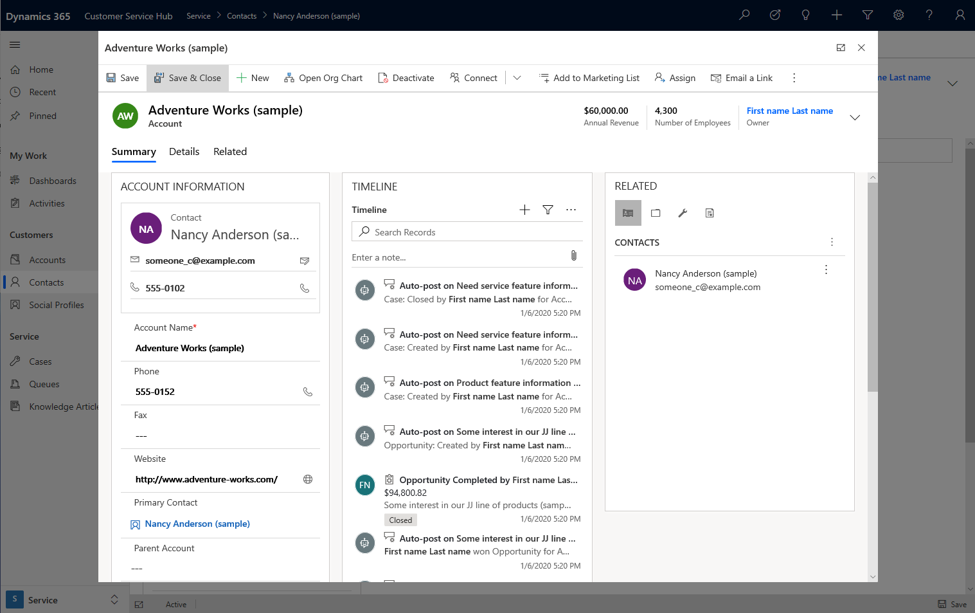
中间弹窗效果

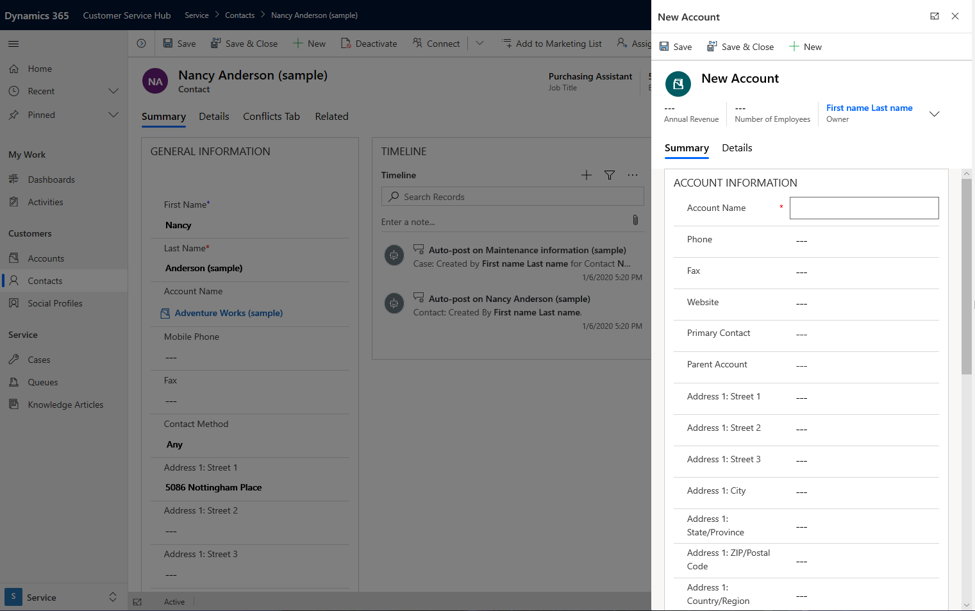
侧边栏显示效果

自定义WebResource代码示例
<!DOCTYPE html>
<html>
<!--
文件说明:
创建人:
创建时间:
-->
<head>
<meta charset="utf-8" />
<title></title>
</head> <body onload="onLoad()">
<select id="selectOptions"></select>
<button id='btnConfirm' onclick="onClose()"></button>
<script type="text/javascript">
// 获取查询参数
function getUrlParameters() {
var queryString = location.search.substring(1);
var params = {};
var queryStringParts = queryString.split("&");
for (var i = 0; i < queryStringParts.length; i++) {
var pieces = queryStringParts[i].split("=");
params[pieces[0].toLowerCase()] = pieces.length === 1 ? null : decodeURIComponent(pieces[1]);
}
return params;
}
// 获取DOM
function getEl(id) {
return document.getElementById(id);
}
// 确认按钮事件
function onClose() {
var selectControl = document.getElementById("selectOptions");
var selectedValue = selectControl.options[selectControl.selectedIndex].value;
window.returnValue = selectedValue;
window.close();
}
// 页面加载
function onLoad() {
console.log('select reason page on load...');
// 获取传递过来的参数
var params = getUrlParameters();
if (params != null) {
var parameters = JSON.parse(params.data);
appendOptions(parameters.options);
// 确认按钮翻译,sys是自己写的库
sys.getLocalizedMsg('confirm').then(function (res) {
getEl('btnConfirm').innerHTML = res;
});
}
} // 为下拉框增加选项
function appendOptions(options) {
var selectControl = document.getElementById("selectOptions");
options.forEach(element => {
var option = document.createElement('option')
option.value = element.value;
option.innerHTML = element.text;
selectControl.appendChild(option);
});
}
</script>
</body>
</html>
关于样式,你可以使用第三方库,如bootstrap去美化下
Dynamics 365 CRM 弹窗 打开自定义页面 Xrm.Navigation.navigateTo Open Web Resource的更多相关文章
- Dynamics 365 CRM 开发架构简介
Dynamics 365 CRM提供了多种编程模型,你可以灵活地按需选用最佳模式. 本文是对Dynamics 365 CRM编程模型的综述. 概览 下图表明了Dynamics 365 CRM的主要可编 ...
- Dynamics 365 CRM Free up storage 清理Dynamics 365 CRM的空间
Dynamics 365 CRM 的空间是要买的. 但是很多情况下用户可以去清理CRM从而达到给空间减重的方法 两大使用DB空间大的功能 1. Audit log 审计记录 审计记录是用来记录各个fi ...
- Dynamics 365 CRM 添加自定义按钮
在添加自定义按钮之前,我们需要下载这个工具 RibbonWorkbench, 它是专门针对自定义命令栏和Ribbon区域. 下载之后是一个zip压缩包. 怎样安装RibbonWorkbench: Se ...
- Dynamics 365 CRM large instance copy
使用CRM 大家想必都做过copy. 从一个instance 复制到另外一个instance. 如果你是Dynamics 365 CRM 用户, 并且你的instance超过500GB,甚至1TB+的 ...
- 为Dynamics 365 USD设置打开调试面板的自定义快捷键
我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面 ...
- Dynamics 365 CRM 部署 Connected Field Service
微软 Connected Field Service 是一个提供Azure IoT 和 Dynamics 365 连接的这样一个框架 有两种方式部署CFS, 一种是用IoT Hub PaaS, 一种是 ...
- 创建一个dynamics 365 CRM online plugin (九) - Context.Depth
让我们来看看官方文档是怎么讲的 https://docs.microsoft.com/en-us/previous-versions/dynamicscrm-2016/developers-guide ...
- Dynamics 365 CRM On premise Unable to Load plug-in assembly
背景介绍: 本地部署Microsoft Dynamics CRM 9.0正常可用,后打补丁到9.0.16.7,打开系统quote报 “ Unable to Load plug-in assembly” ...
- 创建一个dynamics 365 CRM online plugin (七) - plugin当中的Impersonation角色
我们之前创建的plugin都是使用default的 run in User's Context. 理解就是使用正在登陆的security context用户信息 那有个问题,如果当前用户的securi ...
- Dynamics 365 CRM 在 Connected Field Service 中部署 IoT Central (一)- 配置 IoT Central和IoT alert
今天这个系列给大家带来怎样在connected field service中部署IoT Central 并且做连接. 首先, 这里提供微软官方的tutorial的链接https://docs.micr ...
随机推荐
- yile接口
后台接口: ---------------------------更改订单状态接口(需要主站长账号权限,主站要有接口权限)更改订单状态(可批量更新),如需退款/退单请用订单退款退单接口,如需更新订单数 ...
- Django models.py 表的参数选择
from django.db import models # Create your models here. class Department(models.Model): # 以后可以新增, ...
- go 程序设计语言 命令行参数
最近打算读一读 go程序设计语言这本书, 读语言类的书是一件十分头疼的事情, 因为读一本书就意味着,看着一堆钳子 锥子工具的图片, 概念背了一大堆,仍然不知道怎么用,还是要通过实践. 还是习惯任务驱动 ...
- 【剑指Offer】【树】【双向链表】二叉搜索树与双向链表
题目:输入一棵二叉搜索树,将该二叉搜索树转换成一个排序的双向链表.要求不能创建任何新的结点,只能调整树中结点指针的指向. A:二叉树中每个节点都有一个left指针指向左节点,一个right指针指向右节 ...
- 在windows服务中托管asp.net.core
参考:https://docs.microsoft.com/zh-cn/aspnet/core/host-and-deploy/windows-service?view=aspnetcore-3.1& ...
- reset slave
reset slave 所有中继日志文件都被删除,即使它们还没有被复制 SQL 线程完全执行. reset slave all 所有中继日志文件都被删除,它会清除连接参数(需要重新change mas ...
- Window 连接linux系统上的Redis
windows 设置连接linux redis 一.查看linux 6379端口是否开发 firewall-cmd --query-port=6379/tcp 如果返回no则端口没有开启 fire ...
- redis sentinel 部署
redis sentinel 部署 服务器说明 192.168.2.200 master redis-server redis-sentinel 192.168.2.201 slave1 redis- ...
- JetCache源码整理
- CCPC2021 广州 K. Magus Night
CCPC2021 广州 K. Magus Night 题意 给定整数区间 \([1,m]\) ,从中可重复的选择 \(n\) 个数,形成一个数列 \(\{a_n\}\) .问:所有满足 \(\gcd( ...
