hasOwnProperty的作用、配合for in使用 、key in Object判读key
我们都知道,对象以 key|value的形式存在 它和数组一样可以遍历,对象可以通过for in 去遍历,拿到遍历对象的所有key
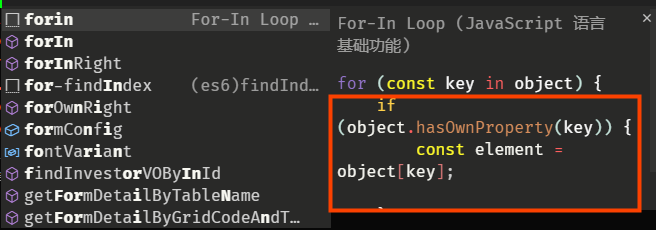
某些idea在使用for in 时,提示代码片段中就有出现以下这种情况! (下图)

- 我们可以看到,里面多了一句
Object.hasOwnProperty(key)的这个玩意,那么它的作用是什么?
Talk is cheap. Show me the code.
/* OK,我们先整一个对象 */
var people = {
name: '李四',
age: 18,
work: '码农'
};
/* 然后我们用for in 去读一遍 people 这个对象的key */
for(const i in people) {
console.log(i);
}
/*
log => name, age, work
嗯,输出符合预期,那么我们加一点点骚操作,在 people 对象的原型下挂多一个名为 homeAddress 的key,
然后输出一次 people
*/
people.__proto__.homeAddress = '北京东三环';
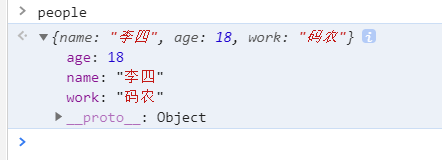
console.log(people)

- 可以发现,people 里面并没有 homeAddress 这个属性,那么我们能否访问(读取)得到它呢?
console.log(people.homeAddress);
/* log => 北京东三环 */
- 对的,我们发现它可读,但是直接打印 people 时候,它并不存在于 people 对象本身上,它被挂载于 people 对象的原型上,即
people.__proto__中 - 那么我们使用
for in去遍历对象的时候以及用key in Object去查找对象是否包含某个key的时候,都会去查找原型(__proto__)上是否包含这个key
for (const key in people) {
console.log(key)
};
/* log => name, age, work, homeAddress */
'homeAddress' in people;
/* log => true */
- 正常情况下其实我们比较少用到
Object.hasOwnProperty(key)这个方法,但是回去阅读框架源码,底层封装的童鞋们,就会经常在代码中看到这个方法,
它的主要作用就是把判断范围缩小至对象本身的key
people.hasOwnProperty('name'); //log => true
people.hasOwnProperty('age'); //log => true
people.hasOwnProperty('work'); //log => true
people.hasOwnProperty('homeAddress'); //log => false
hasOwnProperty的作用、配合for in使用 、key in Object判读key的更多相关文章
- vue中:key 和react 中key={} 的作用,以及ref的特性?
vue中:key 和react 中key={} 为了给 vue 或者react 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key 属性 一句话概括就是 ...
- vue的v-for循环渲染列表时,解决没有:key警告问题(:key的作用)
:key是为vue的响应式渲染提供方法,在列表中单条数据改变的情况下,可以进行单独渲染,减少页面资源消耗. 当前页面如果有列表渲染v-for,并且在v-for的循环标签中没有:key元素时,控制台会出 ...
- The property 'RowId' is part of the object's key information and cannot be modified.
2016-10-20 10:19:46,667 [12] ERROR ClientApp.FormDownload - ErrorSystem.InvalidOperationException: T ...
- 对于json对像,怎么遍历json对象的所有key,在使用json对象时,如果无法知道key,怎么通过key变量来获取值
对于json对像,怎么遍历json对象的所有key,在使用json对象时,如果无法知道key,怎么通过key变量来获取值?请参阅下面的关键代码: <html> <head> & ...
- pandas对象保存到mysql出错提示“BLOB/TEXT column used in key specification without a key length”解决办法
问题 将DataFrame数据保存到mysql中时,出现错误提示: BLOB/TEXT column used in key specification without a key length 原因 ...
- JavaScript系列-----对象基于哈希存储(<Key,Value>之Key篇) (1)
1.Hash表的结构 首先,允许我们花一点时间来简单介绍hash表. 1.什么是hash表 hash表是一种二维结构,管理着一对对<Key,Value>这样的键值对,Hash表的结构如下图 ...
- 小程序wx:for Do not set same key \"NaN\" in wx:key.
在使用wx:for的时候出现了Do not set same key \"NaN\" in wx:key. 去网上查看资料,说是使用wx:key 试了一下,没用 字面意思是不要设置 ...
- SQLServer 中有五种约束, Primary Key 约束、 Foreign Key 约束、 Unique 约束、 Default 约束和 Check 约束
一直在关注软件设计方面,数据库方面就忽略了很多,最近在设计数据库时遇到了一些小麻烦,主要是数据库中约束和性能调优方面的应用,以前在学习 Sql Server 2000,还有后来的 Sql Server ...
- 1170 - BLOB/TEXT column 'CustomerName' used in key specification without a key length
[DTF] Data Transfer 企管宝_2_CRM start[DTF] Getting tables[DTF] Analyzing table: `CustomerInfo`[DTF] Ge ...
- Xshell配置密钥公钥(Public key)与私钥(Private Key)登录
ssh登录提供两种认证方式:口令(密码)认证方式和密钥认证方式.其中口令(密码)认证方式是我们最常用的一种,这里介绍密钥认证方式登录到linux/unix的方法. 使用密钥登录分为3步:1.生成密钥( ...
随机推荐
- mmdetection RPNHead--_init_()函数
RPNHead类包含的函数: (1)_init_():初始化函数 (2)_init_layers():设置Head中的卷积层 (3)forward_single():单尺度特征图的前向传播 (4)lo ...
- 动态生成frame时需要对frame类进行注册,否则会出现找不到frame类的错误。
procedure TMainForm.openFram(Caption, FormClassName, imgIdx: string); var i: integer; sheet: TUniTab ...
- Python内置函数:index
index用于返回指定值在序列的第一个位置 序列.index(值,开始索引,结束索引) 开始索引默认为0,可不传 结束索引默认为序列长度,可不传 >>> str = 'abc' &g ...
- [RoarCTF 2019]Easy Calc 1
进入主页面是一个计算器,可以计算 右键源代码发现提示信息,javascript脚本,其中还有calc.php文件 注释说明了这里引入了waf 尝试访问calc.php 是一道命令执行,尝试输入phpi ...
- CentOS /RHEL 系统更新安全补丁的方法
在 Linux 系统上,其中一个最重要的需求就是保持定期更新最新的安全补丁,或者为相应的 Linux 版本更新可用的安全补丁.在这篇文章中,我们将分享如何在 CentOS/RHEL 7/6 版本中设置 ...
- 一个.Net Core开源缓存中间件,让你更加简单、方便使用缓存
上次给大家推荐过一个缓存中间件<一个C#开发的非常实用的缓存中间件>,今天再给大家推荐一个缓存中间件,两者功能差不多,都是提供统一接口.多级缓存.分布式缓存.支持多种Provider等. ...
- 从零开始学Java系列之如何使用记事本编写java程序
前言 在上一篇文章中,壹哥给大家介绍了Java中的标识符及其命名规则.规范,Java里的关键字和保留字,以及Java中的编码规范. 我们在之前编写案例时,使用的开发工具都是windows自带的txt记 ...
- golang pprof 监控系列(1) —— go trace 统计原理与使用
golang pprof 监控系列(1) -- go trace 统计原理与使用 服务监控系列文章 服务监控系列视频 关于go tool trace的使用,网上有相当多的资料,但拿我之前初学golan ...
- 【牛客小白月赛69】题解与分析A-F【蛋挞】【玩具】【开题顺序】【旅游】【等腰三角形(easy)】【等腰三角形(hard)】
比赛传送门:https://ac.nowcoder.com/acm/contest/52441 感觉整体难度有点偏大. 作者:Eriktse 简介:19岁,211计算机在读,现役ACM银牌选手力争以通 ...
- Let和Const区别,详细版本
let:声明的是变量1.不存在变量提升 // var 的情况 console.log(foo); // 输出undefined var foo = 2; // let 的情况 console.log( ...
