【nginx】使用 nginx 时,使用 sub_filter 注入 js 代码,例如 google analysis 等
在一项工作中,已经将内网的一个网站通过 二级域名 + nginx + frp 的方式映射到公网。网站并不属于我来管理,当我想了解有多少人使用了我提供的公网来访问网站,此时就想起了 Google Analysis (简称 GA)。
并且在之前搭建前端时使用的 Netlify 服务,就可以实现直接插入 js 代码而不需要修改前端代码,就想到肯定有一种方式可以注入代码。此时自然而然就想到了 nginx,通过搜索之后(见 Reference) 找到了对应的方式,但是方法为英文且是2015年,GA 代码有点旧,所以在重新生成 GA 代码的基础上,注入到前端网站上。
1. 创建 GA 1
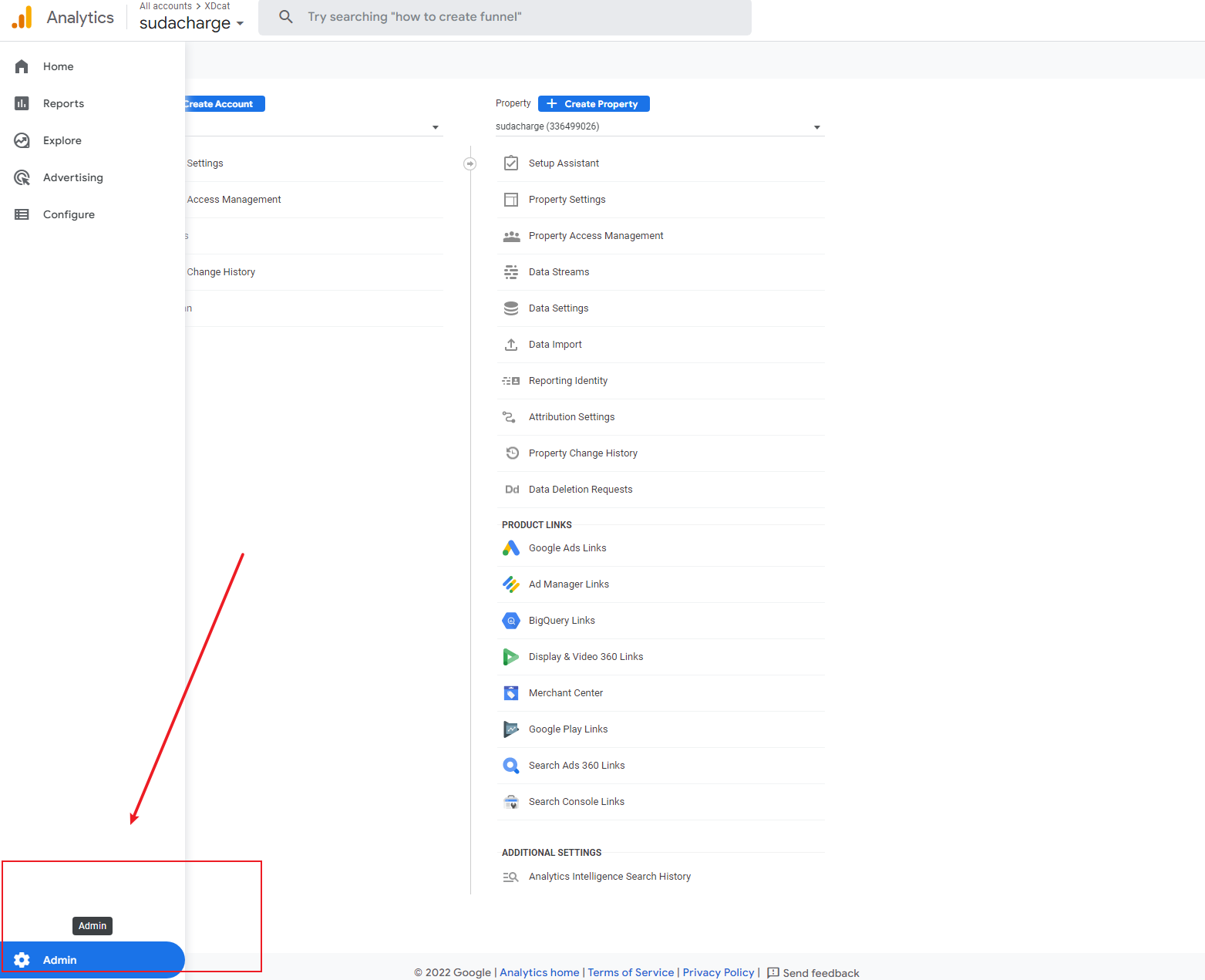
- 进入 Admin

- 创建新的工作空间

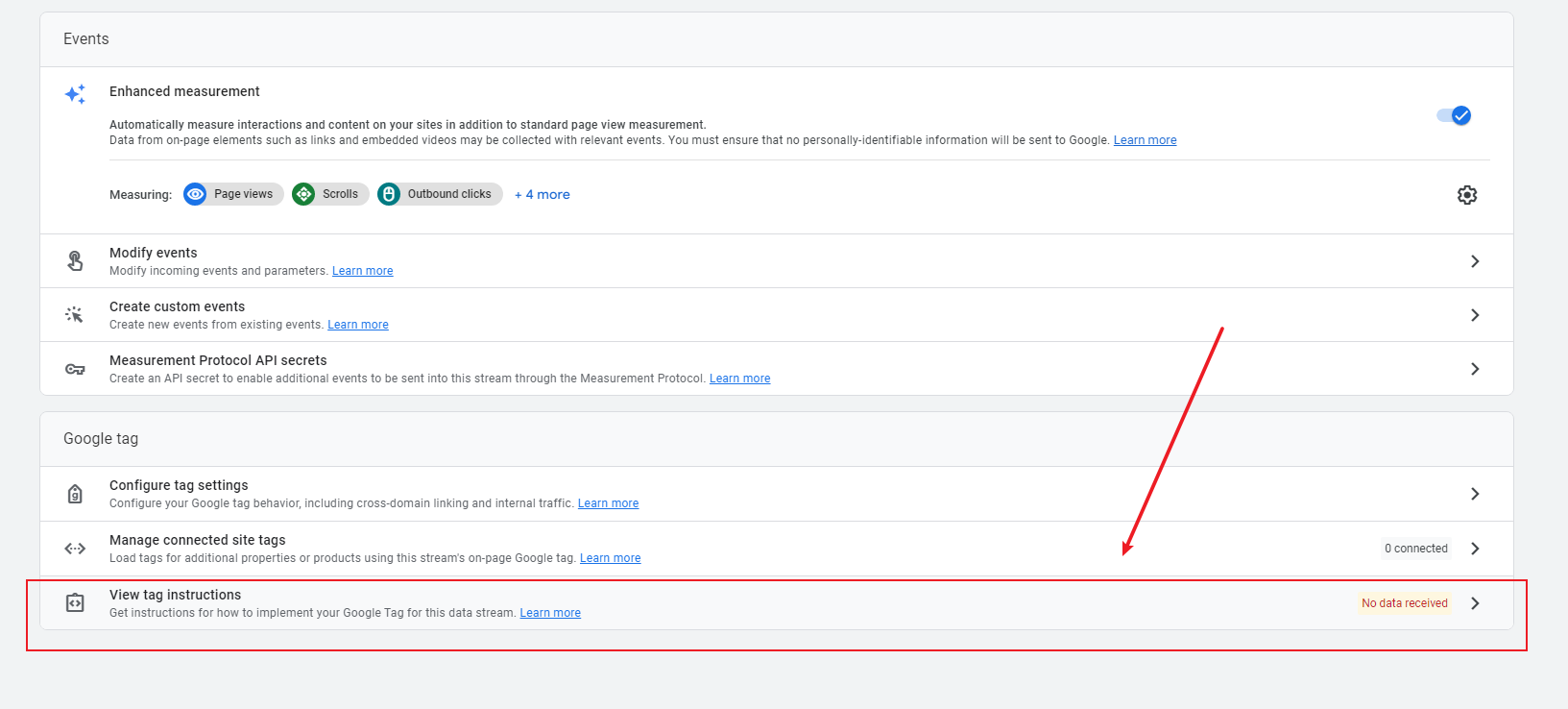
- 进入 Data stream

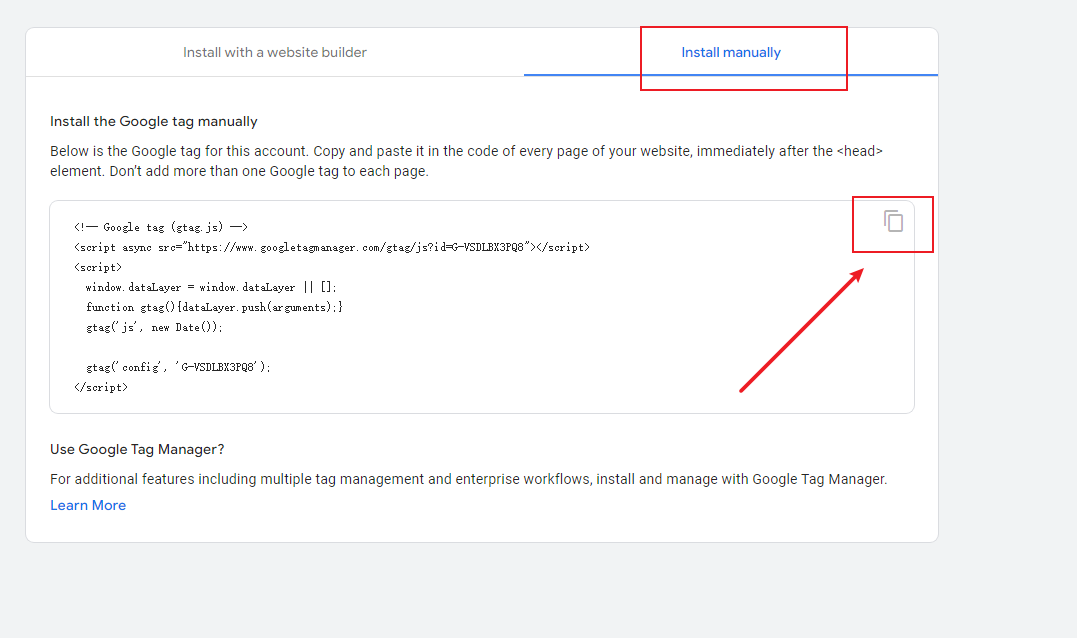
- 找到自动生成的代码,且点击 copy 按钮
注意:必须点击 copy 按钮,得到单行的代码方便之后使用,不要选中用复制!


例如
<!-- Google tag (gtag.js) --> <script async src="https://www.googletagmanager.com/gtag/js?id=G-******"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-******'); </script>
2. 注入代码2
- 格式化 copy 代码为
sub_filter </head> '{copy code}';,要求如下:- 含义:替换 为后半部分
- 代码必须为一行
- 使用 sub_filter 语句替换
- GA 生成的代码中混用了
'和",需要统一为" - 不要忘记分号
例如
sub_filter </head> '<!-- Google tag (gtag.js) --> <script async src="https://www.googletagmanager.com/gtag/js?id=G-******"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag("js", new Date()); gtag("config", "G-******"); </script>'
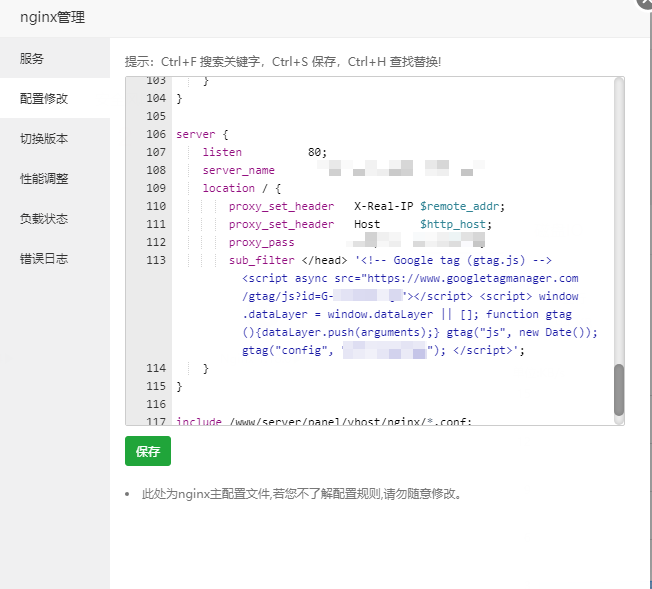
- 添加进 nginx 中的 location,然后重启
注意: 似乎需要开启 sub_filter 功能有单独的指令,我是用的是宝塔提供的 nginx,重启后直接可以使用。
注意: 是否只能插入 location 还待商议。

结果
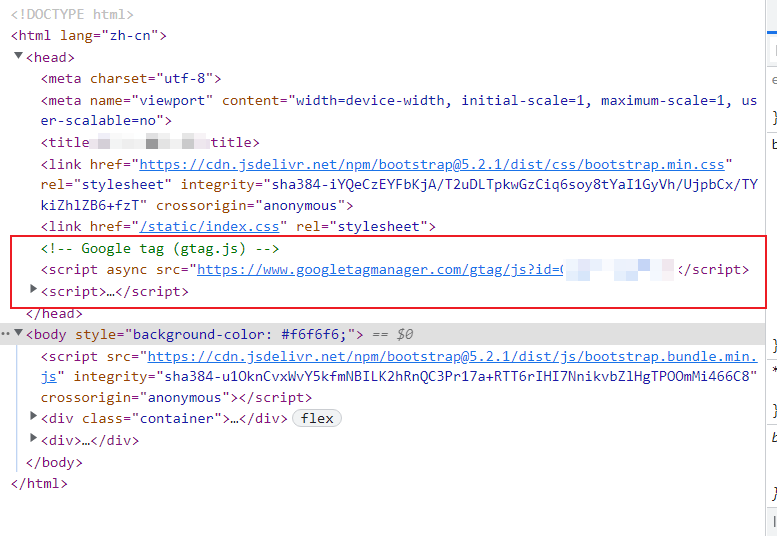
网站 F12

GA 控制台
Reference
- https://support.google.com/analytics/answer/9304153?hl=en#zippy=%2Cweb%2Cfind-your-g--id-for-any-platform-that-accepts-a-g--id%2Cadd-your-tag-using-google-tag-manager%2Cadd-the-google-tag-directly-to-your-web-pages
- https://gist.github.com/jirutka/5279057
【nginx】使用 nginx 时,使用 sub_filter 注入 js 代码,例如 google analysis 等的更多相关文章
- c#: WebBrowser控件注入js代码的三种方案
聊做备忘. 假设js代码为: string jsCode = @"function showAlert(s) {{ alert('hello, world! ' + s);}}; showA ...
- HTML编码的用户输入------阻止向Controller的方法传入参数时用链接注入javascript代码或者HTML标记
- 图片攻击-BMP图片中注入恶意JS代码 <转载>
昨天看到一篇文章<hacking throung images>,里面介绍了如何在BMP格式的图片里注入JS代码,使得BMP图片既可以正常显示, 也可以运行其中的JS代码,觉得相当有趣. ...
- 如何在 js 代码中使用 jsp 标签或 Java 代码
JSP 标签还是很方便的,比如 Struts.Spring 等提供给我们的 JSP 标签,可以用它们来获取变量或进行一些计算.比如 struts2 的 <s:url value="/a ...
- onunload对应的js代码为什么不能执行?和onbeforeunload的区别?
为什么onunload对应的js代码不能执行? 为什么onbeforeunload才可以在离开页面时执行相应的js代码? 1.onunload和onbeforeunload都是在离开页面或者刷新页面的 ...
- Nginx+Tomcat发布时不间断服务的提供
原理 1.使用Nginx反向代理事项负载均衡,至少两个Tomcat(tomcatA+TomcatB)同时提供服务. 2.发布时配置Nginx的nginx.conf,只让其中的TomcatA临时提供所有 ...
- nginx实现动态分离,解决css和js等图片加载问题
改帖专门为使用nginx,通过nginx把请求转发到web服务器再返回客户端的时候,解决css和js和图片加载不出来的问题. 如果没安装nginx,请访问一下地址进行安装 http://www.cnb ...
- nginx反向代理时配置访问密码
在有些情况下,我们需要对服务器上的某些资源进行限流或者禁止陌生人访问,我们可以通过nginx配置来对url添加访问密码. 效果如下 nginx 开启访问验证在 nginx 下,提供了 ngx_http ...
- nginx 反向代理时丢失端口的解决方案
今天,配置nginx反向代理时遇到一个问题,当设置nginx监听80端口时转发请求没有问题.但一旦设置为监听其他端口,就一直跳转不正常:如,访问欢迎页面时应该是重定向到登录页面,在这个重定向的 ...
随机推荐
- C#异步延迟Task.Delay
一. 1.Task.Delay实质是创建一个任务,再任务中开启一个定时间,然后延时指定的时间2.Task.Delay不和await一起使用情况,当代码遇到Task.Delay一句时,创建了了一个新的任 ...
- Eplan创建符号详细解说
如何创建新的符号库以及在项目里面导入这个新的符号库 这个就不详细的赘述了 网上很多教程 和我一样的萌新可以参考 https://wenku.baidu.com/view/18c16641e45c3b3 ...
- Hammersley采样类定义和测试
原理参照书籍 类声明: #pragma once #ifndef __HAMMERSLEY_HEADER__ #define __HAMMERSLEY_HEADER__ #include " ...
- Python带我起飞——入门、进阶、商业实战_ 入门版电子书籍分享,
Python带我起飞--入门.进阶.商业实战_ 免费下载地址 内容简介 · · · · · · <Python带我起飞--入门.进阶.商业实战>针对Python 3.5 以上版本,采用&q ...
- Luogu4408 [NOI2003]逃学的小孩 (树的直径)
一边一定是直径,另一边从两端点走取最小值的最大值 #include <iostream> #include <cstdio> #include <cstring> ...
- Spring源码 06 IOC refresh方法1
参考源 https://www.bilibili.com/video/BV1tR4y1F75R?spm_id_from=333.337.search-card.all.click https://ww ...
- Excel 统计函数(二):COUNTIF 和 COUNTIFS
COUNTIF [语法]COUNTIF(range, criteria) [作用]range 为统计的范围,criteria 是统计的条件. [题目]统计 A1 到 A10 范围内,出现"你 ...
- 基于Go语言的xmind读写库,我主要用来把有道云笔记思维导图转为xmind
项目地址 xmind 基于go语言的xmind接口 使用方法参考: example 本库主要加载xmind文件为json结构,保存文件时也用的json结构而不是xml结构 本库只做了最基本的主题添加功 ...
- C++ 运行单个实例,防止程序多次启动
利用内核对象 封装的类,使用运行单个实例,防止多次启动Demo 例子下载地址:http://pan.baidu.com/share/link?shareid=3202369154&uk=303 ...
- 一次客户需求引发的K8S网络探究
前言 在本次案例中,我们的中台技术工程师遇到了来自客户提出的打破k8s产品功能限制的特殊需求,面对这个极具挑战的任务,攻城狮最终是否克服了重重困难,帮助客户完美实现了需求?且看本期K8S技术案例分享! ...
