DOM节点的使用(常用方法+代码)
DOM节点的应用
学习总结
1. 什么是 DOM
DOM 是 Document Object Model 文档对象模型的缩写。根据 W3C DOM 规范,DOM 是一种与浏览器,平台,语言无关的接口,可动态地修改 XML 和 HTML。
D:文档 – HTML文档 或 XML 文档
O:对象 – document 对象的属性和方法
M:模型
2. HTMLDOM
1)DOM 是将 HTML 文档表达为树结构, 定义了访问和操作 HTML 文档的标准方法;
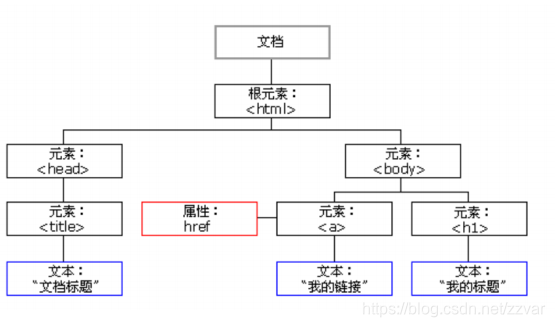
2)DOM 树:节点(node)的层次。文档节点(document)、元素节点、属性节点、文本节点;
3)DOM 把一个文档表示为一棵家谱树(父,子,兄弟)。

3. 元素获取
元素获取方式
通过元素 Id
getElementById,返回拥有指定 id 的第一个元素,如果不存在则返回 null;通过标签名字
getElementsByTagName,返回一个包括所有给定标签名称的元素集合,如果没有匹配的元素,返回一个空集;通过 class 名字
getElementsByClassName,返回一个包含所有指定class名称的元素集合,可以在任意元素上调用该方法;通过 name 属性
getElementsByName,返回一个包含所有指定 name 属性的元素集合,可以在任意元素上调用该方法。
元素节点的属性操作
- 操作标准属性
1)获取元素值
元素对象[“属性名”]
元素对象.属性名
元素对象.getAttribute(“属性名”);
2)设置属性值
元素对象[”属性名”] = 值
元素对象.属性名 = 值
元素对象.setAttribute(“属性名”, 值)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--页面加载完毕事件(当页面加载完毕以后,才执行函数体的代码)-->
<script type="text/javascript">
window.onload = function() {
// 获取 div 标签(根据标签中 id 属性)
// var p = document.getElementById("p1");
var divEle = document.getElementById("div1");
var divEle2 = document.getElementsByTagName("div");
var divEle3 = document.getElementsByName("div");
// 获取、设置属性的值
// 1、通过 元素对象.属性名
console.log(divEle.id);
divEle.id = "div";
// 通过点的方式如果属性是class,需要使用 className 名字
console.log(divEle.className);
divEle.className = "熊大";
// 如果属性中有短杠的符号组合,在调用的时候需要去掉短杠,然后使用驼峰命名的方式
console.log(divEle.style.backgroundColor);
divEle.style.backgroundColor="green";
// 2、通过 元素对象[“属性名”]
console.log(divEle["id"]);
divEle["id"] = "div";
// 如果属性是class,需要使用 className 名字
console.log(divEle['className']);
divEle['className'] = "bbb"
// 如果属性中有短杠的符号组合,这2中方式都可以
console.log(divEle['style']["backgroundColor"]);
divEle['style']["backgroundColor"] = "red";
console.log(divEle['style']["background-color"]);
divEle['style']["background-color"] = "red";
// 3、元素对象.getAttribute("属性名")
var idValue = divEle.getAttribute("id");
console.log(idValue);
divEle.setAttribute("id", 10);
// 通过这种方式获取class属性,可以直接获取
var classNameValue = divEle.getAttribute("class");
console.log(classNameValue);
divEle.setAttribute("class", "c2");
// 标签中属性中的属性不能用 getAttribute 和 setAttribute
// 例如 style 中的 background-color 属性,下面这2种方式取到的值都为 null
var styleValue = divEle.getAttribute("backgroundColor");
var styleValue2 = divEle.getAttribute("background-color");
// 自定义属性
// 获取和设置自定义属性值只能通过 getAttribute() 和 setAttribute()
console.log(divEle.getAttribute("studentNo"));
divEle.setAttribute("studentNo", "250");
// 属性名和属性值相同的属性
//属性名和属性值相同的属性,此时使用JS获取到的属性值是 true/false
// checked="checked"
// selected="seleted"
// readonly="readonly"
var cb = document.getElementById("cb");
console.log(cb.checked);
}
</script>
</head>
<body>
<!-- 元素 -->
<p id="p1">段落1</p>
<p id="p2">段落2</p>
<div id="div1" class="c1" style="background-color: yellow;">div1</div>
<div id="div2" class="c2" style="background-color: beige;">div2</div>
<input type="checkbox" id="cb" checked="checked"/>
</body>
</html>
4. Node 对象的属性和方法
常用属性
firstChild
指向在子节点列表中的第一个节点;lastChild
指向在子节点列表中的最后一个节点;childNodes
所有子节点的列表;previousSibling
指向前一个兄弟节点,如果这个节点就是第一个,那么该值为null;nextSibling
指向后一个兄弟节点,如果这个节点就是最后一个,那么该值为null;parentNode
父节点;

常用方法
hasChildNodes()
是否包含子节点;appendChild(node)
将节点添加到子节点列表的末尾;removeChild(node)
从子节点中删除node;replaceChild(newNode,oldNode)
替换子节点;insertBefore(newNode,refNode)
在一个子节点前插入一个新的子节点,在refNode元素前插入newNode;
5. 事件处理
事件驱动编程
1)所谓事件驱动,简单地说就是你怎么触碰按钮(即产生什么事件),电脑执行什么操作(即调用什么函数).当然事件不仅限于用户的操作. 当对象处于某种状态时,可以发出一个消息通知,然后对这个消息感兴趣的程序就可以执行。
事件驱动编程的核心对象
- 事件源
谁发出事件通知,发出消息;也就是事件主体(通常指元素和标签); - 事件名称
发出什么样的通知的名称,比如鼠标到我头上了,我被别人点了一下; - 事件响应函数
谁对这个这个事件感兴趣,当这个事件发生时要执行什么样的操作; - 事件对象
一般来说,当事件发生时,会产生一个描述该事件的具体对象,包括具体的参数等一起发给响应函数,好让他们通过事件对象来了解事件更加详细的信息。
<!--p元素是事件源 click是事件名称 -->
<p style="color: red" id="p1" onclick="shout(event);">Hello world!</p>
<script> //响应函数
function shout(e){ //响应函数,监听函数
alert(e.clientX); //e事件对象
}
</script>
常用事件
鼠标事件
1)onclick:当用户点击某个对象时触发;
2)ondblclick: 当用户双击某个对象时触发;
3)onmousedown:鼠标按钮被按下;
4)onmouseleave:鼠标按钮被按下;
5)onmousemove:当鼠标指针移出元素时触发;
6)onmouseover:鼠标被移动;
7)onmouseout:鼠标从某元素移开;
8)onmouseup:鼠标按键被松开;键盘事件
1)onkeydown:某个键盘按键被按下;
2)onkeypress: 某个键盘按键被按下并松开;
3)onkeyup:某个键盘按键被松开;表单事件 form
1)onblur:元素失去焦点时触发;
2)onchange: 该事件在表单元素的内容改变时触发;
3)onfocus:元素获取焦点时触发;
4)onsubmit:表单提交时触发;
事件绑定的方式
概念
元素本身是不自带事件的, 如果需要给元素添加功能的时候, 需要先给其绑定上对应的事件, 然后用户触发元素对应的事件时,执行之前绑定好的响应函数;元素绑定事件的三种方式
1)在元素上使用onXxx属性绑定,xxx事件名称/类型.
<input type="button" value="点我" onclick="alert('点我干啥?');"/>
优缺点:这种方式特别简单,但是缺点是 HTML 和 JS 交错在一起,维护性差.
2)通过元素对象的事件属性绑定
<!--在该元素被加载完的时候没有绑定事件-->
<input type="button" value="点我啊" id="btn"/>
<script>
//使用JS代码为元素绑定事件
var btn = document.getElementById("btn"); btn.onclick = function(){
alert("点我干啥");
}
</script>
优缺点:这种方式,使得 HTML 和 JS 完全分离开来,便于后期维护,推荐使用。
注意: 使用这种方式为元素绑定事件,一定是要在元素被加载后,然后再执行上面的JS代码, 这样才能绑定成功。
- 绑定事件的 JS 代码编写的位置有2种
1)在元素后面编写js代码
<input type="button" value="点我啊" id="btn"/>
<script>
//在input元素被加载后再根据id获取这个元素,可行
var btn = document.getElementById("btn");
btn.onclick = function(){
alert("点我干啥");
}
</script>
2)使用文档加载事件, 在整个html文档加载完成之后再获取元素,绑定事件
<script>
window.onload = function(){
//这个函数中的代码会在整个文档加载完成之后再执行
//此时获取元素,可行
var btn = document.getElementById("btn");
btn.onclick = function(){
alert("点我干啥");
}
}
</script>
6. DOM小例题
例题一:JS实现列表移动(通过document操作select标签)
例题二:用 JS(JavaScript )实现增删改查
例题三:用 JS(JavaScript )实现多选框的全选、反选、多选
总结
以上就是对 DOM 节点的详细介绍了,代码仅供参考,欢迎讨论交流。
JavaScript的介绍请看我上一篇博客:JavaScript的使用(语法+代码)
DOM节点的使用(常用方法+代码)的更多相关文章
- 使用JavaScript操作DOM节点元素的常用方法(创建/删除/替换/复制等)
getElementById(id)这是通过id来访问某一元素,最常用的之一,例:<html><body><div id="myid">test ...
- 是否是有效的dom节点--轮子代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title> ...
- DOM节点的属性和方法
DOM DOM 是 JavaScript 操作网页的接口,全称为“文档对象模型”(Document Object Model).它的作用是将网页转为一个 JavaScript 对象,从而可以用脚本进行 ...
- DOM节点详解
@ 目录 学习总结 1. 什么是 DOM 2. HTMLDOM 3. 元素获取 元素获取方式: 元素节点的属性操作 4. Node 对象的属性和方法 常用属性 常用方法 5. 事件处理 事件驱动编程 ...
- 深入理解DOM节点操作
× 目录 [1]创建节点 [2]插入节点 [3]移除节点[4]替换节点[5]复制节点 前面的话 一般地,提起操作会想到“增删改查”这四个字,而DOM节点操作也类似地对应于此,接下来将详细介绍DOM的节 ...
- 深入理解DOM节点类型第六篇——特性节点Attribute
× 目录 [1]特征 [2]属性 [3]方法 前面的话 元素的特性在DOM中以Attr类型表示,从技术角度讲,特性是存在于元素的attributes属性中的节点.尽管特性是节点,但却不是DOM节点树的 ...
- DOM 节点的克隆与删除
无奈的开头 关于DOM节点操作,如果仅仅是根据标准API来操作,那是最简单不过的了.但是现实中却哪有这么容易的问题让我们解决,其实不仅仅是节点的克隆与删除,节点的添加也是如此,而且添加节点需要考虑的情 ...
- DOM节点属性
节点属性 在文档对象模型 (DOM) 中,每个节点都是一个对象.DOM 节点有三个重要的属性 : 1. nodeName : 节点的名称 2. nodeValue :节点的值 3. nodeType ...
- 第6章 DOM节点操作
一.创建节点 为了使页面更加智能化,有时我们想动态的在 html 结构页面添加一个元素标签,那么 在插入之前首先要做的动作就是:创建节点. varbox=$('<div id="box ...
随机推荐
- java上传图片时压缩图片
/** * 函数:调整图片尺寸或生成缩略图 v 1.1 * @param $Image 需要调整的图片(含路径) * @param $Dw 调整时最大宽度;缩略图时的绝对宽度 * @param $Dh ...
- Redis常用命令代码实例集合
//连接本地的 Redis 服务 $redis = new Redis(); $redis->connect('127.0.0.1', 6379); $redis->auth('12345 ...
- 『现学现忘』Docker常用命令 — 21、容器常用命令(三)
目录 13.进入正在运行的容器并以命令行交互 (1)方式一 (2)方式二 (3)attach和exec的区别 14.从容器内拷贝文件到主机上 15.Docker常用命令小结 (1)容器生命周期管理 ( ...
- 1. 查看NGINX是否在运行.
1. 查看NGINX是否在运行. ps aux | grep nginx [root@bogon /]# ps aux | grep nginx root 2318 0.0 0.0 56816 127 ...
- Net中事件的用法之一
1.事件与委托的关系 委托是一种类型 事件是委托的一个实例 事件中涉及两种角色--事件发布者和事件订阅者. 事件发布者: 触发事件的对象称为事件发布者. 事件订阅者: 捕获事件并对其做出处理的对象称为 ...
- Golang 基础之基础语法梳理 (三)
大家好,今天将梳理出的 Go语言基础语法内容,分享给大家. 请多多指教,谢谢. 本次<Go语言基础语法内容>共分为三个章节,本文为第三章节 Golang 基础之基础语法梳理 (一) Gol ...
- 关于BFS
嗨,又是躺平的一天呢 下文有很多未经版权允许而私自转载,不喜勿喷 今天我来整理亿下关于 BFS 这个"高级"的东西: 首先,我不得不提亿句 关于队列 是个啥 队列(queue)是一 ...
- 活用Windows Server 2008系统的几种安全功能
与传统操作系统相比,Win2008系统的安全防范功能更加强大,安全防护能力自然也是高人一等,我们只要在平时善于使用该系统新增的各项安全防范功能,完全可以实现更高级别的安全保护目的.现在,本文就为大家贡 ...
- 通过webgoat-xxe、jwt学习Java代码审计
WebGoat-JWT JWT Tokens 01 概念 本课程将介绍如何使用JSON Web Token(JWT)进行身份验证,以及在使用JWT时需要注意的常见陷阱. 目标 教授如何安全地实现令牌的 ...
- OpenCV开发笔记(七十四):OpenCV3.4.1+ffmpeg3.4.8交叉编译移植到海思平台Hi35xx平台
前言 移植opencv到海思平台,opencv支持对视频进行解码,需要对应的ffmpeg支持. Ffmpeg的移植 Ffmpeg的移植请参考之前的文章:<FFmpeg开发笔记(十): ...
