微信小程序&mpvue问题总结(1)
微信小程序进入到首页的时候,日志打印出“created”, “onlaunch”, “mounted”,具体代码如下:
那么,在小程序中 created() 和 mounted() 究竟什么时刻被调用
首页:
created () {
console.log('created')
},
mounted () {
console.log('mounted')
},
// 监听页面加载
onLoad () {
console.log('onlaunch')
}解释:
生命周期执行顺序是vue的 created() 函数 —> 小程序的 onLoad()函数 -> vue的mounted()函数,故,小程序开始运行直到第一页出现之前,所有的 vue 实例就已经被创建,也就是说所有的 created() 都被执行。针对每一个页面,onLoad()只会调用一次。
把微信小程序的生命周期勾子和mpvue的生命周期勾子一起使用常使人陷入混乱,所以mpvue官网有这样一句话:除特殊情况外,不建议使用小程序的生命周期钩子
mpvue不支持vue-router
页面跳转常使用 navigateTo 或者 redirectTo
两者区别:navigateTo 进行页面跳转后不会关闭当前页面,此时小程序左上角会出现一个“后退”按钮,可以点击进入到上一个页面。navigateTo 进行页面跳转后会关闭当前页面,故用户无法进行后退操作。
新增了page页面,使用微信开发者工具加载不出来
解决办法:重新 npm run dev
原因:webpack编译文件是由entery决定的,新增的页面没有加入到entery
使用微信开发者工具,点击input无法获取焦点(多发生在联想电脑上,mac电脑上比较少见)
解决办法:长按。如果长按也不行的话,就在该inpu输入框的上方或者周围点击,试图获取焦点
下面点击事件无效
// Button 是自定义组件
<Button :btns="resetBtn" @click="resetPwd"></Button>解决办法:
<div @click="resetPwd">
<Button :btns="resetBtn"></Button>
</div>原因:不能直接在组件上绑定点击事件
利用props传值却栽了个跟头,如下
创建了一个公共组件 MbInput ,调用该组件的时候需要通过 prop 传入 maxlength 值。但是在开发过程中没有传入,则默认解析结果为 maxlength=0,所以导致无法输入信息。原代码如下:
export default {
props: ['placeholder', 'list', 'maxlength']
}建议修改如下,设置该字段必须填写或者给出默认值
export default {
props: {
placeholder: { // 必须提供字段
required: true
},
list: { // 必须提供字段
required: true
},
maxlength: { // 可选字段,有默认值
default: 11
}
}
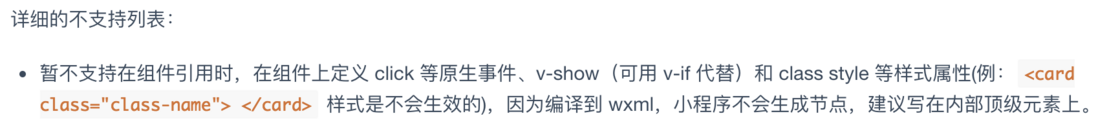
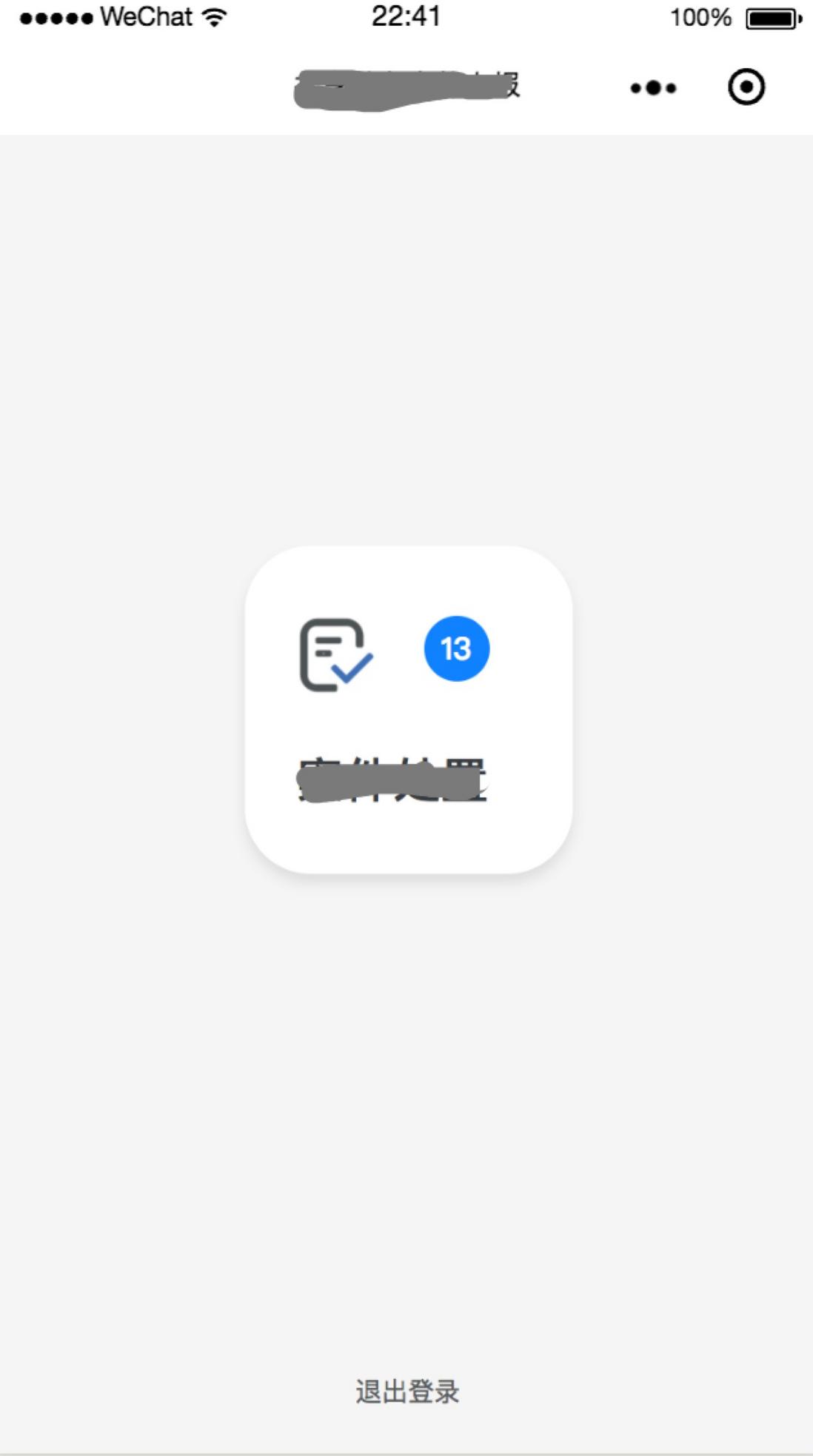
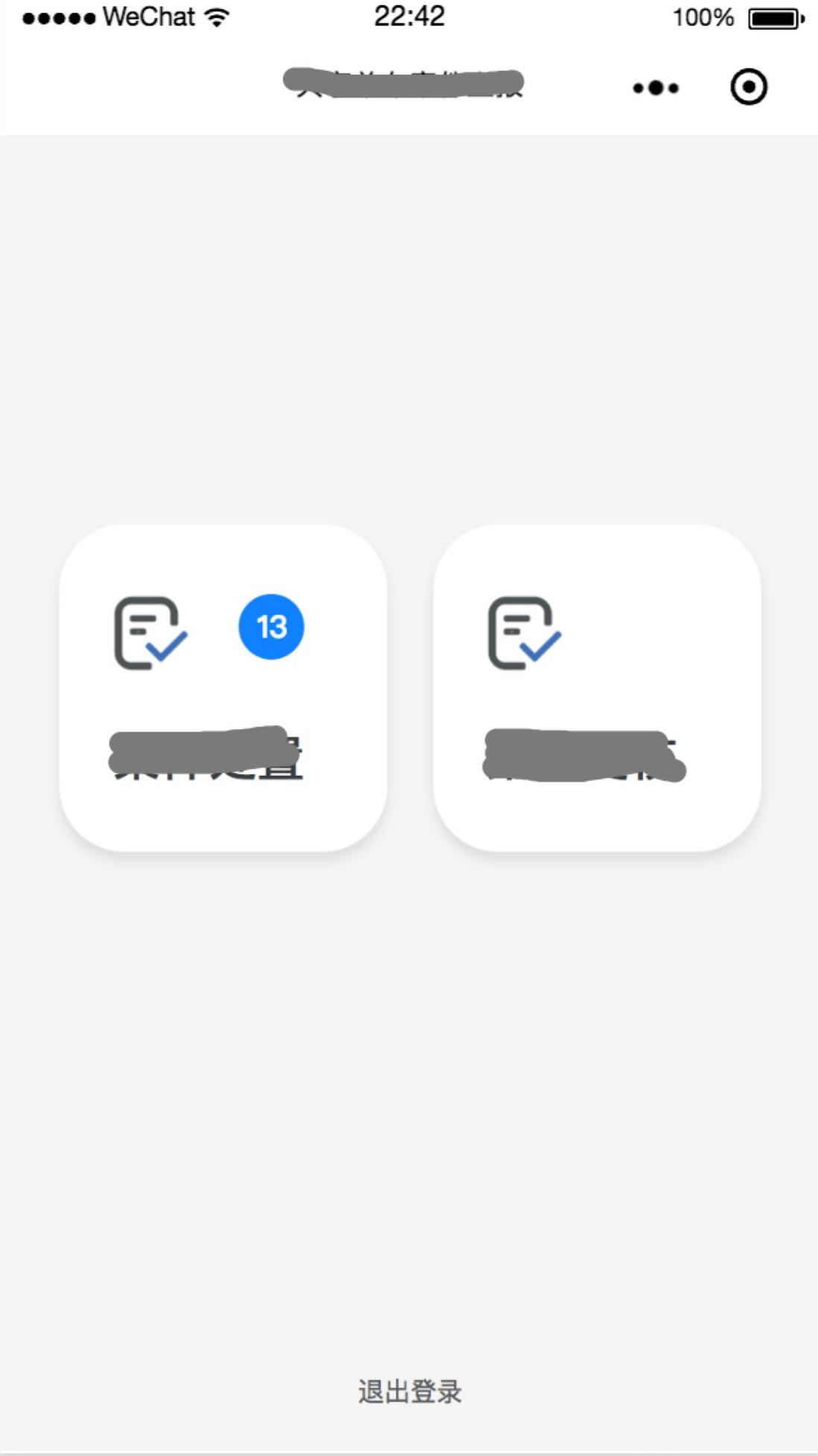
}设计给出这样一个需求,要求页面展示如下
要求:
页面中的项目格式是动态变化的,需要显示的项目一般在1-4个之间
只有一个的时候,上下左右居中显示
有两个的时候并排显示,上下居中
有三个的时候,如下图
布局方法:
(1)使用左浮动
(2)使用flex布局,justfy-content: space-around。一个项目的时候,左右居中显示;两个项目的时候,并排,空隙平均分配;三个项目的时候,第三个项目将在它所在的那一行左右居中,为了解决这个问题,动态的在第三个后面添加一个一样宽度的div,设置这个div透明,这样就能达到我们想要的排列效果
关于小程序的wx.setStorage等接口我们可以设置对本地缓存进行设置、获取和清理。本地缓存最大为10MB。那么本地缓存时间是多久?
这些缓存不清理会永久的缓存
该小程序配置session配置
使用 session 的意义:安全。当客户端和服务端建立起连接后,服务端生成JSESSIONID用户标识该用户身份,这个JSESSIONID将被客户端主动存储到cookie中,每次发起连接请求的时候,将cookie携带到header里一起发送。
不选择向客户端种cookie的原因:很多时候cookie在客户端(手机端)是被禁用的;由于cookie存放在客户端,容易被恶意窃取或修改。
配置流程下:
(1)建立连接后,服务端生成JSESSIONID发送给客户端
(2)客户端将该JSESSIONID存储到本地,每次发送请求的时候将其放入header里一起传送
header: {
'content-type': 'application/x-www-form-urlencoded',
cookie: `JSESSIONID=${(getApp().globalData.userInfo && getApp().globalData.userInfo.sessionId) || ''}`
}v-show不起作用
原因:v-show 无法用于 <template> 元素
解决办法:使用v-if
v-if通常会完整的创建/销毁组件,而v-show只是简单的进行css切换,所以v-if切换时开销更高,建议频繁切换的花使用v-show
created()里面的跳转无效
不要在created()函数里面进行页面跳转
连续点击后退会报错
小程序用navigate跳来跳去不刷新页面吗
微信小程序&mpvue问题总结(1)的更多相关文章
- 微信小程序mpvue项目使用WuxWeapp前端UI组件
前言:这是一篇简单粗暴的使用指南 在最近的小程序项目里前端UI框架最后选择使用WuxWeapp,这篇文章记录一下如何在小程序mpvue项目中使用该UI组件. 步骤一:下载源码 (地址在这里)主要是里面 ...
- 微信小程序 mpvue vant
Mpvue中使用Vant Weapp组件库 https://segmentfault.com/a/1190000016228410?utm_source=tag-newest 小程序采坑记 mpvue ...
- 微信小程序(mpvue)—解决视频播放bug的一种方式
// 第一页 <div @click="play(video.src, video.width, video.height)"></div> methods ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- 使用mpvue开发微信小程序
更多内容请查看 我的新博客 地址 : 前言 16年小程序刚出来的时候,就准备花点时间去学学.无奈现实中手上项目太多,一个接着一个,而且也没有开发小程序的需求,所以就一拖再拖. 直到上周,终于有一个小程 ...
- mpvue学习笔记-之微信小程序数据请求封装
简介 美团出品的mpvue已经开源出来很久了,一直说要进行一次实践,这不最近一次个人小程序开发就用上了它. 看了微信官方的数据请求模块--request,对比了下get和post请求的代码,发现如果在 ...
- 微信小程序----没有 DOM 对象,一切基于组件化 ---- mpvue
封装好用的 类库 和 组件,复用且灵活度高 抽取相同的部分放在函数内部(组件内部) 抽取不同的部分放在形参(组件 props 传参,或者插槽) new Promise 运行时 初始化实例对象的状态为 ...
- mpvue微信小程序多列选择器用法:实现省份城市选择
前言 微信小程序默认给我们提供了一个省市区的picker选择器,只需将mode设置为region即可 <picker mode="region" bindchange=&qu ...
- mpvue体验微信小程序开发
微信小程序 https://developers.weixin.qq.com/miniprogram/introduction/index.html?t=18082114 微信小程序是一种全新的连接用 ...
随机推荐
- 进程&线程(一)——multiprocessing,threading
本节内容为①进程线程的基础知识:②在Python的实现方法: 学习总结自: 一文看懂Python多进程与多线程编程(工作学习面试必读) - 知乎 multiprocessing 官方文档 1.进程线程 ...
- 资源管理模式:Evictor模式
Evictor模式描述了何时以及如何释放资源以优化资源管理.这个模式让我们可以配置不同的策略来自动决定哪些资源应该释放,以及应该在什么时候释放. 实例 考虑一个网络管理系统--管理多个网络元素.这些网 ...
- XML序列化反序列化
using System; using System.Collections.Generic; using System.IO; using System.Xml.Serialization; nam ...
- vue electron 运行时报错Cannot find module 'fs/promises'的解决方法
项目已经上线半年了,全省多地使用,突然出现的问题,最后发现是因为使用的 electron-updater 因为版本号没有锁定,突然之间就报了上面的错误,不管我怎么升级node都没用(哈哈,node本身 ...
- JZ-039-平衡二叉树
平衡二叉树 题目描述 输入一棵二叉树,判断该二叉树是否是平衡二叉树. 在这里,我们只需要考虑其平衡性,不需要考虑其是不是排序二叉树 题目链接: 平衡二叉树 代码 /** * 标题:平衡二叉树 * 题目 ...
- LeetCode-049-字母异位词分组
字母异位词分组 题目描述:给定一个字符串数组,将字母异位词组合在一起.字母异位词指字母相同,但排列不同的字符串. 示例说明请见LeetCode官网. 来源:力扣(LeetCode) 链接:https: ...
- XML序列化与反序列化接口对接实战,看这篇就够了
关键字:c# .NET XML 序列化 反序列化 本文为接口对接实践经验分享,不对具体的XML概念定义进行阐述:涉及工具类及处理方法已在生产环境使用多年,可放心使用.当然如果你发现问题,或有不同想法, ...
- Flutter ChartSpace:通过跨端 Canvas 实现图表库
基于Flutter 的图形语法库,通过跨端 Canvas ,将基于 Javascript 的图形语法库 ChartSpace 扩展至 Flutter 端 作者:字节跳动终端技术--胡珀 背景 数据平台 ...
- ARP攻击的发现、攻击原理、攻击方式、防护,竟然这么简单?!
ARP协议概述 ARP协议(address resolution protocol)地址解析协议. 一台主机和另一台主机通信,要知道目标的IP地址,但是在局域网中传输数据的网卡却不能直接识别IP地址, ...
- LGP5044口胡
套路题. 对于这一类与 \(\max\) 有关的题,优先考虑笛卡尔树. 建出笛卡尔树,考虑处理以某个点 \(u\) 举办会议时,参加会议的成本. 这里考虑询问区间为 \([1,n]\). 明显 \(u ...