css预编译--sass进阶篇
基础篇中主要介绍了一些sass的基本特性,进阶篇中,主要是写一些我们常用的sass控制命令,函数和规则。
控制命令
可能看过基础篇的朋友会发现在有些代码中出现@if @else @each等,熟悉JS条件语句和循环的朋友会比较了解这些控制命令的功能所在,这些控制命令是 sass 的一个重要组成部分。
@if,@else
@if @else是一个简单的根据条件来处理样式块的SassScript,如果if的条件是true那么就调用if的样式块,否则就调用else的样式块,一个简单的代码示例
@mixin GOD($SHOW:true) {
@if $SHOW {
display: block;
}
@else {
display: none;
}
}
.block {
@include GOD;
}
.hidden{
@include GOD(false);
}上面的代码中因为.block调用没有传参if判断为true,调用if里面的代码块,.hidden调用GOD的时候传入了参数false,false覆盖原有默认参数,if判断就为false,调用else代码块里的代码。
@for循环
举一个栗子,我们可能会写到一个类似bootstrap的栅格网络,col-1 col-2 col-3这时候如果数目较多,可能写起来会比较麻烦,那么有了sass我们可以这样写:
@for $i from 1 through 5 { //生成到col-5
.col-#{$i} { width: 2rem * $i; }
}
@for $i from 1 to 5 { //生成到col-4
.col-#{$i} { width: 2rem * $i; }
}语法规则是 @for 变量 from 起始 to/through 结束,他有to和through两种方法来形容 到,他们的区别是1 to 5最后生成的只到.col-4而 1 through 5是生成到 col-5 的,to会比through少一个。
@while循环
while循环和JS中的循环类似,我们看一个上面@for循环作用一样的栗子
$number: 5;
$number-width: 20px;
@while $number > 0 {
.col-#{$number} {
width: $mumber-width * $number;
}
$number: $number - 1;
}@each循环
$list: adam john wynn mason kuroir;//$list 就是一个列表
@mixin author-images {
@each $author in $list {
.photo-#{$author} {
background: url("/images/avatars/#{$author}.png") no-repeat;
}
}
}
.author-bio {
@include author-images;
}sass的@规则
@import
Sass 扩展了 CSS 的 @import 规则,让它能够引入 SCSS 和 Sass 文件。 所有引入的 SCSS 和 Sass 文件都会被合并并输出一个单一的 CSS 文件。 另外,被导入的文件中所定义的变量或 mixins 都可以在主文件中使用。
@import "foo.css";
@import "foo" screen;
@import "http://foo.com/bar";
@import url(foo);@media
Sass 中的 @media 指令和 CSS 的使用规则一样的简单,但它有另外一个功能,可以嵌套在 CSS 规则中。有点类似 JS 的冒泡功能一样,如果在样式中使用 @media 指令,它将冒泡到外面。
.sidebar {
width: 300px;
@media screen and (orientation: landscape) {
width: 500px;
}
}@extend
Sass 中的 @extend 是用来扩展选择器或占位符。
.error {
border: 1px #f00;
background-color: #fdd;
}
.error.intrusion {
background-image: url("/image/hacked.png");
}
.seriousError {
@extend .error;
border-width: 3px;
}@at-root
@at-root 从字面上解释就是跳出根元素。当你选择器嵌套多层之后,想让某个选择器跳出,此时就可以使用 @at-root。
.a {
color: red;
.b {
color: orange;
.c {
color: yellow;
@at-root .d {
color: green;
}
}
}
}编译出来的结果:
.a {
color: red;
}
.a .b {
color: orange;
}
.a .b .c {
color: yellow;
}
.d {
color: green;
}@debug,@warn,@error
这三个命令 在 Sass 中是用来调试的,当你的在 Sass 的源码中使用了这些指令之后,Sass 代码在编译出错时,在命令终端会输出你设置的提示 Bug。
函数
sass的函数主要包括
- 字符串函数
- 数字函数
- 列表函数
- 颜色函数
- Introspection 函数
- 三元函数
- 自定义函数
下面主要介绍一下这些函数的方法。
字符串函数
unquote()函数主要是用来删除一个字符串中的引号,如果这个字符串没有带有引号,将返回原始的字符串。quote()函数刚好与unquote()函数功能相反,主要用来给字符串添加引号。如果字符串,自身带有引号会统一换成双引号""。To-upper-case()函数将字符串小写字母转换成大写字母。To-lower-case()函数 与To-upper-case()刚好相反,将字符串转换成小写字母
.test1 {
content: unquote('Hello Sass!') ;//结果->content: Hello Sass!;
}
.test2 {
content: quote(Hello Sass!);//结果->content: "Hello Sass!";
}
.test3 {
content: to-upper-case("Hello Sass!");//结果->content: "HELLO SASS!" ;
}
.test4 {
content: to-lower-case("'Hello Sass!'");//结果->content: "hello sass!";
}数字函数
percentage($value):将一个不带单位的数转换成百分比值round($value):将数值四舍五入,转换成一个最接近的整数ceil($value):将大于自己的小数转换成下一位整数floor($value):将一个数去除他的小数部分abs($value):返回一个数的绝对值min($numbers…):找出几个数值之间的最小值max($numbers…):找出几个数值之间的最大值random(): 获取随机数
.div1{
width : percentage(5px / 10px) //20%
}
.div2{
width : round(5.4px) //5px
}
.div3{
width : ceil(7.1px) //8px
}
.div4{
width : floor(9.9px) //9px
}
.div5{
width : abs(-10px) //10px
}
.div6{
width : min(5px ,10px) //5px
}
.div7{
width : max(5px , 10px) //10px
}
.div8{
width : random()px //鬼才知道的随机数
}列表函数
length($list):返回一个列表的长度值;nth($list, $n):返回一个列表中指定的某个标签join($list1, $list2, [$separator]):将两个列给连接在一起,变成一个列表append($list1, $val, [$separator]):将某个值放在列表的最后zip($lists…):将几个列表结合成一个多维的列表index($list, $value):返回一个值在列表中的位置值。
length(10px) //1
length(10px 20px (border 1px solid) 2em) //4
length(border 1px solid) //3
nth(10px 20px 30px,1) //10px
nth((Helvetica,Arial,sans-serif),2) //"Arial"
nth((1px solid red) border-top green,1) //(1px "solid" #ff0000)
join(10px 20px, 30px 40px) //(10px 20px 30px 40px)
join((blue,red),(#abc,#def)) //(#0000ff, #ff0000, #aabbcc, #ddeeff)
join((blue red), join((#abc #def),(#dee #eff))) //(#0000ff #ff0000 #aabbcc #ddeeff #ddeeee #eeffff)
append(10px 20px ,30px) //(10px 20px 30px)
zip(1px 2px 3px,solid dashed dotted,green blue red) //((1px "solid" #008000), (2px "dashed" #0000ff), (3px "dotted" #ff0000))
index(1px solid red, solid) //2需要注意的是
join()只能将两个列表连接成一个列表,如果直接连接两个以上的列表将会报错,但很多时候不只碰到两个列表连接成一个列表,这个时候就需要将多个join()函数合并在一起使用。在使用zip()函数时,每个单一的列表个数值必须是相同的。
Introspection函数
Introspection 函数包括了几个判断型函数:
type-of($value):返回一个值的类型unit($number):返回一个值的单位unitless($number):判断一个值是否带有单位comparable($number-1, $number-2):判断两个值是否可以做加、减和合并
type-of(100) //"number"
type-of(100px) //"number"
type-of("asdf") //"string"
type-of(asdf) //"string"
type-of(true) //"bool"
type-of(#fff) //"color"
unit(100) //""
unit(100px) //"px"
unit(20%) //"%"
unit(10px * 3em) //"em*px"
unit(10px * 2em / 3cm / 1rem) //"em/rem"
unitless(100) //true
unitless(100px) //false
unitless(100em) //false
unitless(1 /2 + 2 ) //true
unitless(1px /2 + 2 ) //false
comparable(2px,1%) //false
comparable(2px,1em) //false
comparable(2px,1cm) //true但加、减碰到不同单位时,
unit()函数将会报错,除px与cm、mm运算之外,unitless()有单位时返回false。
Miscellaneous函数
在这里把 Miscellaneous 函数称为三元条件函数,主要因为他和 JavaScript 中的三元判断非常的相似。他有两个值,当条件成立返回一种值,当条件不成立时返回另一种值:
if(true,1px,2px) //1px
if(false,1px,2px) //2pxSass Maps的函数
Sass 的 map 常常被称为数据地图,也有人称其为数组,因为他总是以 key:value 成对的出现,但其更像是一个 JSON 数据。
{
"employees": [
{ "firstName":"John" , "lastName":"Doe" },
{ "firstName":"Anna" , "lastName":"Smith" },
{ "firstName":"Peter" , "lastName":"Jones" }
]
}要在 Sass 中获取变量,或者对 map 做更多有意义的操作,我们必须借助于 map 的函数功能。在 Sass 中 map 自身带了七个函数:
map-get($map,$key):根据给定的key值,返回map中相关的值。map-merge($map1,$map2):将两个map合并成一个新的map。map-remove($map,$key):从map中删除一个key,返回一个新map。map-keys($map):返回map中所有的key。map-values($map):返回map中所有的value。map-has-key($map,$key):根据给定的key值判断map是否有对应的value值,如果有返回true,否则返回false。keywords($args):返回一个函数的参数,这个参数可以动态的设置key和value。
RGB颜色函数-RGB()颜色函数
在 Sass 的官方文档中,列出了 Sass 的颜色函数清单,从大的方面主要分为 RGB , HSL 和 Opacity 三大函数,当然其还包括一些其他的颜色函数,比如说 adjust-color 和 change-color 等。
RGB 颜色只是颜色中的一种表达式,其中 R 是 red 表示红色,G 是 green 表示绿色而 B 是 blue 表示蓝色。在 Sass 中为 RGB 颜色提供六种函数:
rgb($red,$green,$blue):根据红、绿、蓝三个值创建一个颜色;rgba($red,$green,$blue,$alpha):根据红、绿、蓝和透明度值创建一个颜色;red($color):从一个颜色中获取其中红色值;green($color):从一个颜色中获取其中绿色值;blue($color):从一个颜色中获取其中蓝色值;mix($color-1,$color-2,[$weight]):把两种颜色混合在一起。
HSL函数简介
在 Sass 中提供了一系列有关于 HSL 的颜色函数,以供大家使用,其中常用的有 saturation、lightness、adjust-hue、lighten、darken 等等。
hsl($hue,$saturation,$lightness):通过色相(hue)、饱和度(saturation)和亮度(lightness)的值创建一个颜色;hsla($hue,$saturation,$lightness,$alpha):通过色相(hue)、饱和度(saturation)、亮度(lightness)和透明(alpha)的值创建一个颜色;hue($color):从一个颜色中获取色相(hue)值;saturation($color):从一个颜色中获取饱和度(saturation)值;lightness($color):从一个颜色中获取亮度(lightness)值;adjust-hue($color,$degrees):通过改变一个颜色的色相值,创建一个新的颜色;lighten($color,$amount):通过改变颜色的亮度值,让颜色变亮,创建一个新的颜色;darken($color,$amount):通过改变颜色的亮度值,让颜色变暗,创建一个新的颜色;saturate($color,$amount):通过改变颜色的饱和度值,让颜色更饱和,从而创建一个新的颜色desaturate($color,$amount):通过改变颜色的饱和度值,让颜色更少的饱和,从而创建出一个新的颜色;grayscale($color):将一个颜色变成灰色,相当于desaturate($color,100%);complement($color):返回一个补充色,相当于adjust-hue($color,180deg);invert($color):反回一个反相色,红、绿、蓝色值倒过来,而透明度不变。
hsl(200,30%,60%) //通过h200,s30%,l60%创建一个颜色 #7aa3b8
hsla(200,30%,60%,.8)//通过h200,s30%,l60%,a80%创建一个颜色 rgba(122, 163, 184, 0.8)
hue(#7ab)//得到#7ab颜色的色相值 195deg
saturation(#7ab)//得到#7ab颜色的饱和度值 33.33333%
lightness(#7ab)//得到#7ab颜色的亮度值 60%
adjust-hue(#f36,150deg) //改变#f36颜色的色相值为150deg #33ff66
lighten(#f36,50%) //把#f36颜色亮度提高50% #ffffff
darken(#f36,50%) //把#f36颜色亮度降低50% #33000d
saturate(#f36,50%) //把#f36颜色饱和度提高50% #ff3366
desaturate(#f36,50%) //把#f36颜色饱和度降低50% #cc667f
grayscale(#f36) //把#f36颜色变成灰色 #999999
complement(#f36) //#33ffcc
invert(#f36) //#00cc99Opacity函数简介
在 CSS 中除了可以使用 rgba、hsla 和 transform 来控制颜色透明度之外,还可以使用 opacity 来控制,只不过前两者只是针对颜色上的透明通道做处理,而后者是控制整个元素的透明度。
在 Sass 中,也提供了系列透明函数,只不过这系列的透明函数主要用来处理颜色透明度:
alpha($color)/opacity($color):获取颜色透明度值;rgba($color, $alpha):改变颜色的透明度值;opacify($color, $amount)/fade-in($color, $amount):使颜色更不透明;transparentize($color, $amount)/fade-out($color, $amount):使颜色更加透明。
自定义函数简介
上面的一些函数可以说比较鸡肋或者话说在平时可能我们用不到,那么除了使用 @mixin 来进行一些操作以外,自定义函数是一个很好的选择,并且在做插件时是十分有用的。
$oneWidth: 10px;
$twoWidth: 40px;
@function widthFn($n) {
@return $n * $twoWidth + ($n - 1) * $oneWidth;
}
.leng {
width: widthFn(5);
} sass库
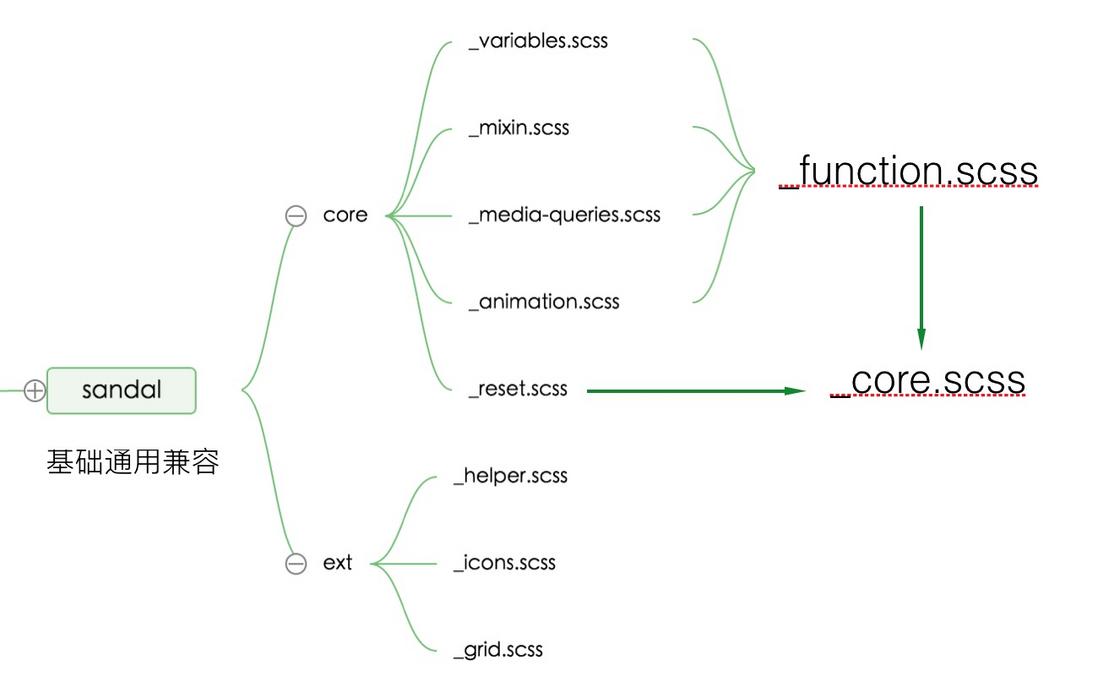
其实市场上有一些比较好的sass库。这里推荐一下一个sass基础库Sandal以及基于Sandal(基础sass库)扩展的移动端UI库sheral。
sandal取其“檀香”之意,针对移动端站点为前端人员提供了一些基础的重置,常用的mixin,如flex布局,等分,水平垂直居中,常用图标等,基于它你可以扩展出更多你需要的UI组件,sheral就是基于sandal的移动端UI库。
_function.scss集成了所有的基础功能,并且不输出任何样式,而_core.scss则在function的基础上加入了重置样式,ext文件夹则包含了四个扩展文件,可根据个人需要自由导入,具体介绍及使用请参考sandal文档。
如何使用
sandal,分核心文件和扩展文件两种。其中核心文件包括重置样式,@mixin,%等方便调用;而扩展文件则提供基础原子类class,图标,网格系统。
核心文件提供两个集合文件以供调用,分别为_function.scss, _core.scss。两者的区别为function仅提供功能,而core除了提供function的功能,还会会生成一份重置样式
扩展文件有四个,分别为_icons.scss,_helper.scss,_grid.scss,_page-slide.scss可根据需要调用。
css预编译--sass进阶篇的更多相关文章
- Css预编译(Sass&&Less)
目录 Less与Sass是css的预处理技术 而CoffeeScript.TypeScript则是javascript的预处理技术. Less与Sass是css的预处理技术 而CoffeeScript ...
- CSS预编译与PostCSS以及Webpack构建CSS综合方案
CSS全称Cascading Style Sheets(层叠样式表),用来为HTML添加样式,本质上是一种标记类语言.CSS前期发展非常迅速,1994年哈肯·维姆·莱首次提出CSS,1996年12月W ...
- css预处理器sass学习
SASS 叫做css预处理器,他的基本思想是用一门专门的编程语言来进行页面样式的设计,然后在编译成正常的css文件. Sass的用法 安装 sass是用ruby语言写的,所以我们在安装sass之前要先 ...
- sublime中如何用less实现css预编译
实现css预编译的方式有很多,听说glup很流行而且功能也很强大,但是就目前的工作而言,仅要css预编译和YUIcompress就够了,接下来切入正题 Less 是一门 CSS 预处理语言,它扩展了 ...
- sublime中用less实现css预编译
实现css预编译的方式有很多,听说glup很流行而且功能也很强大,但是就目前的工作而言,仅要css预编译和YUIcompress就够了,接下来切入正题 Less 是一门 CSS 预处理语言,它扩展了 ...
- CSS预处理器Sass、LESS 和 Stylus
CSS 预处理器技术已经非常的成熟,而且也涌现出了越来越多的 CSS 的预处理器框架.本文向你介绍使用最为普遍的三款 CSS 预处理器框架,分别是 Sass.Less CSS.Stylus. 首先我们 ...
- laravel 中CSS 预编译语言 Sass 快速入门教程
CSS 预编译语言概述 CSS 作为一门样式语言,语法简单,易于上手,但是由于不具备常规编程语言提供的变量.函数.继承等机制,因此很容易写出大量没有逻辑.难以复用和扩展的代码,在日常开发使用中,如果没 ...
- 前端CSS预处理器Sass
前面的话 "CSS预处理器"(css preprocessor)的基本思想是,用一种专门的编程语言,进行网页样式设计,然后再编译成正常的CSS文件.SASS是一种CSS的开发工 ...
- css预处理器sass使用教程(多图预警)
css预处理器赋予了css动态语言的特性,如变量.函数.运算.继承.嵌套等,有助于更好地组织管理样式文件,以及更高效地开发项目.css预处理器可以更方便的维护和管理css代码,让整个网页变得更加灵活可 ...
随机推荐
- [炼丹术]DeepLabv3+训练模型学习总结
DeepLabv3+训练模型学习总结 一.DeepLabs3+介绍 DeepLabv3是一种语义分割架构,它在DeepLabv2的基础上进行了一些修改.为了处理在多个尺度上分割对象的问题,设计了在级联 ...
- [python][nginx][https] Nginx 服务器 SSL 证书安装部署
目录 前言 1 申请证书 2 Nginx 服务器 SSL 证书安装部署 2.1.准备 Nginx 环境 2.2 证书部署 2.3 Nginx 配置 3 最后 参考链接 前言 博主博客中的图片,使用的是 ...
- c# 反射实现模型深拷贝
1.支持属性,不支持字段,支持复杂类型属性 2.泛型集合类支持List<T>与Dictionary<TKey,TValue> 3.如果发现有什么问题,希望大家可以多多指教 // ...
- unittest简介01
前言 熟悉java的应该都清楚常见的单元测试框架Junit和TestNG,python里面也有单元测试框架-unittest,相当于是一个python版的junit. 一.unittest简介 1.先 ...
- python库安装中Microsoft Visual C++ is required解决方法
在用pycharm过程中,用pip去安装一些第三方包的时候会出现如下错误,缺少C++编译器,因为有些程序需要使用,没有C++接口会报错,查阅相关资料及自己的解决方案 error: Microsoft ...
- ASP.NET Core 6框架揭秘实例演示[21]:如何承载你的后台服务
借助 .NET提供的服务承载(Hosting)系统,我们可以将一个或者多个长时间运行的后台服务寄宿或者承载我们创建的应用中.任何需要在后台长时间运行的操作都可以定义成标准化的服务并利用该系统来承载,A ...
- django主要文件介绍及django请求生命流程图
-mysite文件夹 --mysite文件夹 --setting.py 配置文件 --urls.py 路由和视图函数对应关系(路由层) --wsgi.py wsgiref模块 --manage.py ...
- C#中值类型与引用类型
值类型 A,像int, float, char , double,bool等都是值类型 B,string, 自定义类等都是引用类型 它们的区别:源于复制策略的不同, 值类型直接包含值,换言之,变量引用 ...
- turtle海龟库
•turtle的使用 #设置窗体大小 startx,starty非必需,默认在屏幕中间 turtle.setup(width,height,startx,starty) #海龟到(x,y)坐标 tur ...
- Java基础——自动装箱与拆箱
装箱:把基本数据类型转换为对应的包装类类型 //装箱Integer i=Integer.ValuesOf(100);//自动装箱integer i1=100;//能够直接赋值成功的称为自动装箱,也调用 ...