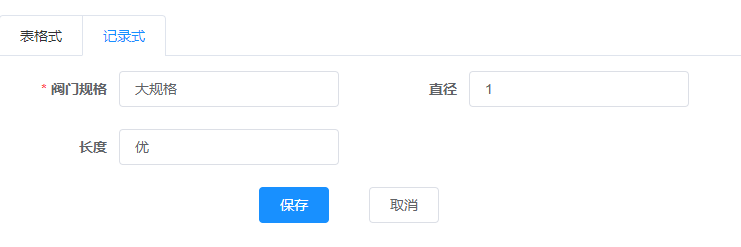
el-form 每行显示两列,底部按钮居中
需求:
el-form 每行显示两列,底部按钮居中
问题:
以前的解决办法是: el-col, el-row。但是这里只有一个 el-form-item 的 label 数据是已知的,其余项都是循环得到的,数量不固定,因此不能采用 el-col 方式。
尝试
尝试过 item 左浮动,flex,底部定位,都无法解决。
解决办法
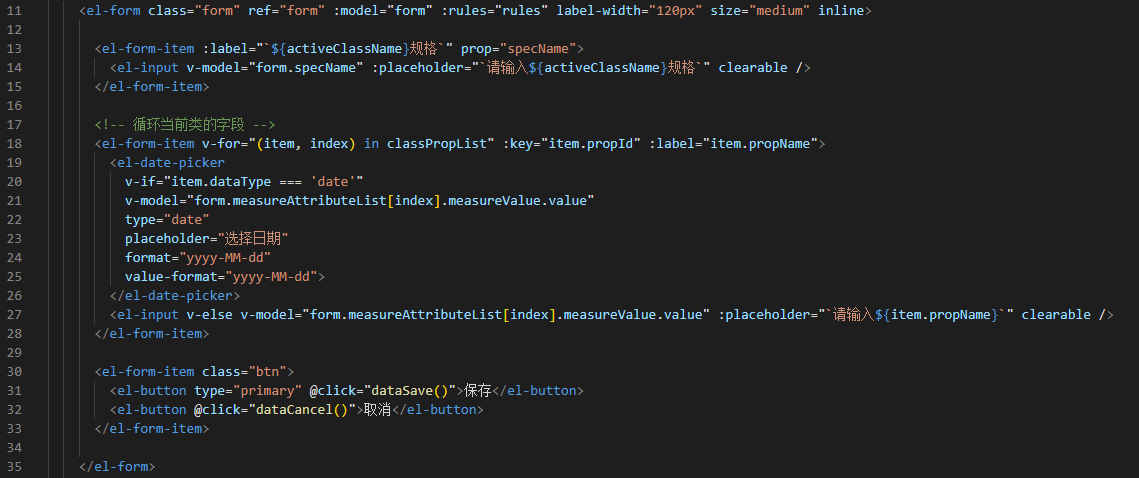
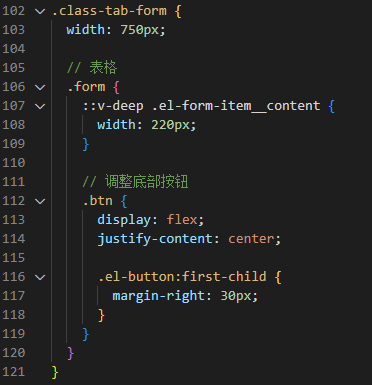
el-form 添加 inline 属性,给每个 item 设置宽度;给底部按钮 flex 布局。



参考链接
思考
- 说明 el-form 本身是
block块级元素; - 对
flex和 定位的详细内容不是很熟悉,比如flex:1
el-form 每行显示两列,底部按钮居中的更多相关文章
- Element UI Form 每行显示多列,即多个 el-form-item
Element UI Form组件使用问题. 每个 el-form-item 都会独占一行. 对于输入项很多的管理app, 能否在每个form中, 每行显示 2 个或者多个 el-form-item ...
- flex一行显示两列(CSS)
外层display: flex;flex-wrap: wrap; 里层 width:49%
- 微信小程序picker组件两列关联使用方式
在使用微信小程序picker组件时候,可以设置属性 mode = multiSelector 意为多列选择,关联选择,当第一列发生改变时侯,第二列甚至第三列发生相应的改变.但是官方文档上给的只 ...
- 如何将文章列表用<li>分两列显示
我们平时用ul或ol标签来罗列文章列表时默认是一列,为了美观起见,想把它们两列显示要如何操作呢?怎么用css定义它们? 其实相对比较简单,用几行css样式定义一下就够了,可以用div + css来控制 ...
- Html+Css+Js_之table每隔3行显示不同的两种颜色
<html> <head> <script type="text/javascript"> /** 最近因项目的需求,有这样的一个问题: 一个t ...
- ul和li实现分两列(多列)布局显示
简单语句实现DIV+CSS分两列(多列)布局显示 <style type="text/css"> .my ul { width: 210px; } .my li { w ...
- SQL两列数据,行转列
SQL中只有两列数据(字段1,字段2),将其相同字段1的行转列 转换前: 转换后: --测试数据 if not object_id(N'Tempdb..#T') is null drop table ...
- 代码: 两列图片瀑布流(一次后台取数据,图片懒加载。下拉后分批显示图片。图片高度未知,当图片onload后才显示容器)
代码: 两列图片瀑布流(一次后台取数据,无ajax,图片懒加载.下拉后分批显示图片.图片高度未知,当图片onload后才显示容器) [思路]: 图片瀑布流,网上代码有多种实现方式,也有各类插件.没找到 ...
- 【面试总结-编程】多行两列数据,实现同key的value求和并输出
一个文件,两列,多行. 第一列是字母,第二列是数字,同列数据之间通过空格分割. 统计首列字母相同的第二列之和. 样例输入: A 5 B 6 OO 7 A 6 A 2 OO 2 输出: A:13 B:6 ...
随机推荐
- OpenStack平台镜像优化
在使用打快照方式制作镜像后,镜像的大小会变得非常大,比如一个基础的CentOS镜像大小为400M左右,但是使用打快照方式制作的镜像大小会有1个G左右,具体的大小还要根据安装的东西来实际情况实际分析. ...
- 新作!分布式系统韧性架构压舱石OpenChaos
摘要:本文首先以现今分布式系统的复杂性和稳定性的需求引出混沌工程概念,并阐述了OpenChaos在传统混沌工程上的优化与创新. 背景 随着Serverless,微服务(含服务网格)与越来越多的容器化架 ...
- 使用VLL技术实现多家合作伙伴复用同一条链路做两端数据全透传
公司A当前租用一条10G跨市运营商光缆,自身业务只用到一半流量,为节省成本,寻求多家合作伙伴共用链路以达到财务需求 合作伙伴需求接入链路全透传,即光缆两端接入点端口逻辑直连 当前有三种方案可以实现上述 ...
- c# DateTime 格式化输出字符串
DateTime 输出字符串 带 T,结尾 +08:00 $"{DateTime.Now:O}"; // 2020-12-20T16:11:18.2353338+08:00 $&q ...
- Nginx禁止使用IP访问
在nginx的访问日志中,会出现只显示IP,而不出现域名的情况,在经过尝试之后,是因为没有设置禁止IP访问导致的. 下面就是在配置文件中设置禁止IP访问,来实现日志文件中$host显示域名. vim ...
- linux篇-centos7安装DHCP服务器
1检查防火墙和selinux(关闭) 关闭防火墙和selinux,这边不多说 2检查DHCP状态 3安装DHCP软件包 4把系统默认的样例复制 5修改配置文件 option domain-name & ...
- 面试突击54:MySQL 常用引擎有哪些?
MySQL 有很多存储引擎(也叫数据引擎),所谓的存储引擎是指用于存储.处理和保护数据的核心服务.也就是存储引擎是数据库的底层软件组织.在 MySQL 中可以使用"show engines& ...
- Linux文件拷贝脚本
在工作中,我们经常遇到要从Linux服务器拷贝日志至本地或者定期清理日志的需求,在服务器上,大型系统的日志是按模块存储的,这就导致日志的文件目录较多且层级不统一.我们从众多的目录手工筛选要下载或者删除 ...
- 技术分享 | App常见bug解析
原文链接 功能Bug 内容显示错误 前端页面展示的内容有误. 这种错误的产生有两种可能 1.前端代码写的文案错误 2.接口返回值错误 功能错误 功能错误是在测试过程中最常见的类型之一,也就是产品的功能 ...
- Vmware 10~16激活码/序列号 汇总
Vmware 16 ZF3R0-FHED2-M80TY-8QYGC-NPKYF YF390-0HF8P-M81RQ-2DXQE-M2UT6 ZF71R-DMX85-08DQY-8YMNC-PPHV8 ...
