使用flex防止fit-content子元素冲出父元素宽度的方法
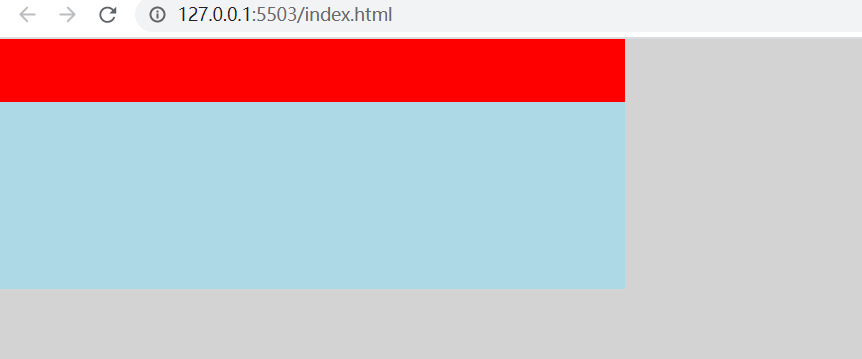
父元素设置了min-width:fit-content后,其宽度由子元素的宽度来决定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html, body {
padding: 0;
margin: 0;
height: 100%;
background: lightgray;
}
.container {
width: 400px;
height: 200px;
min-width: fit-content;
}
.header {
height: 50px;
background: red;
}
.body {
width: 500px;
height: 150px;
background: lightblue;
}
</style>
</head>
<body> <div class="container">
<div class="header"></div>
<div class="body"> </div> </div>
</body>
</html>

看到父元素的宽度被body元素顶开了。
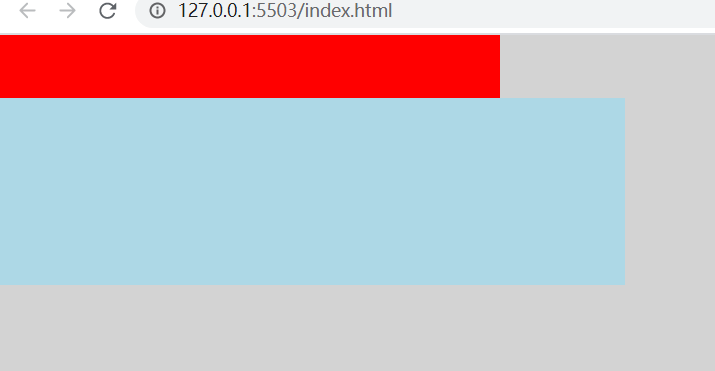
如果不想子元素顶开父元素宽度,而是将子元素的最大宽度设定为父元素的原始宽度,应该使用flex包裹子元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html, body {
padding: 0;
margin: 0;
height: 100%;
background: lightgray;
}
.container {
width: 400px;
height: 200px;
min-width: fit-content;
}
.header {
height: 50px;
background: red;
}
.body {
width: 500px;
height: 150px;
background: lightblue;
}
</style>
</head>
<body> <div class="container">
<div class="header"></div> <div style="display: flex;height: 100%;">
<div style="flex-grow: 1; width: 0">
<div class="body"> </div>
</div>
</div> </div>
</body>
</html>

使用flex防止fit-content子元素冲出父元素宽度的方法的更多相关文章
- 子div用了float浮动之后,如何撑开父元素,让父元素div自动适应高度的问题
方法一: html: <div id="all1"> <div id="left1">1</div> <div id= ...
- JS子元素oumouseover触发父元素onmouseout
原文:JS子元素oumouseover触发父元素onmouseout JavaScript中,父元素包含子元素: 当父级设置onmouseover及onmouseout时,鼠标从父级移入子级,则触发父 ...
- 子元素z-index高于父元素兄弟元素z-index被遮挡问题
问题:最近在写样式时,遇到一个这样的问题,子元素的z-index值大于父元素兄弟元素z-index值,结果子元素超出父元素部分被父元素兄弟元素遮挡解决:将父元素的z-index值设置为大于兄弟元素z- ...
- 二、vue学习--父元素如何获取子元素的值,子元素如何获取父元素的值
下图是父元素: 下图是子元素,获取父元素的值,使用props定义属性,这样就可以获取到父元素上传过来的set .place.type,拿到值就可以做一些自己的逻辑处理 二.子元素给父元素传值? 下 ...
- js进阶 11-8 jquery如何获取元素相对于父元素的位置
js进阶 11-8 jquery如何获取元素相对于父元素的位置 一.总结 一句话总结:用jquery的position方法,但是使用这个方法的前提是父元素相对定位,子元素绝对定位,否则和offset ...
- ie6下子元素撑大父元素
今天遇到了一个问题.在给a元素定义hover并且增大尺寸时,IE6下该元素会把父元素撑大,而非IE浏览器则是表现为溢出效果不会撑大父元素(我想要的效果).解决IE6的这个问题是采用了一个定位+负边距的 ...
- parent([expr]) 取得一个包含着所有匹配元素的唯一父元素的元素集合。
parent([expr]) 概述 取得一个包含着所有匹配元素的唯一父元素的元素集合.大理石构件 你可以使用可选的表达式来筛选. 参数 exprStringV1.0 用来筛选的表达式 示例 描述: 查 ...
- 关于子元素的margin-top溢出和元素浮动对父元素高度影响解决方案
以下是个人学习笔记,仅供学习参考. 1.关于子元素的margin-top作用在无margin-top-border的父元素上导致子元素的margin-top溢出问题. 在给没有margin-top-b ...
- 【css】子元素浮动到了父元素外,父元素没有随子元素自适应高度,如何解决?
正常情况 如果子元素没有设置浮动(float),父元素的高度会随着子元素高度的改变而改变的. 设置浮动以后 父元素的高度不会随着子元素的高度而变化. 例如:在一个ul中定义若干个li,并设置float ...
随机推荐
- VMware虚拟机中安装Linux操作系统(ubuntu)
一.准备工作: 1.下载VMware虚拟机 下载地址:https://www.vmware.com/cn/products/workstation-pro/workstation-pro-evalua ...
- Blazor和Vue对比学习(基础1.9):表单输入绑定和验证,VeeValidate和EditFrom
这是基础部分的最后一章,内容比较简单,算是为基础部分来个HappyEnding.我们分三个部分来学习: 表单输入绑定 Vue的表单验证:VeeValidate Blazor的表单验证:EditForm ...
- 学习Java的第十七天——大数字运算
学习内容:大数字运算 代码实现: package 数字处理类; import java.math.BigInteger; public class BigIntegerDemo { public st ...
- 基于Proxmox平台搭建3D云教室
背景 本文介绍了在 Proxmox VE 虚拟化平台上使用NVIDIA A16 GPU,开启vGPU特性,利用DoraCloud 搭建3D云教室的方案. Proxmox virtualization ...
- 2.26NK周赛
这场打的很烂,说明我对组合数学的掌握(二项式定理,以及递推式的思考方向)都不太好.而且,我做题的思路也很有问题.就是完全凭借灵感,自己没有脑子一样思路就被题目带跑了,根本跳不出来,看到题目也不会分析, ...
- ShardingSphere-proxy-5.0.0部署之分表实现(一)
一.说明 环境准备:JDK8+ mysql 5.x 官网:https://shardingsphere.apache.org/ 下载地址:https://archive.apache.org/ ...
- Android multiple back stacks导航的几种实现
Android multiple back stacks导航 谈谈android中多栈导航的几种实现. 什么是multiple stacks 当用户在app里切换页面时, 会需要向后回退到上一个页面, ...
- 分享自己平时使用的socket多客户端通信的代码技术点和软件使用
前言 说到linux下多进程通信,有好几种,之前也在喵哥的公众号回复过,这里再拿出来,重新写一遍:多进程通信有管道,而管道分为匿名和命名管道 ,后者比前者优势在于可以进行无亲缘进程通信:此外信号也是进 ...
- WPF第三方控件,只能输入数字型数据
话不多说,根据最近项目需求,为了减少输入验证等相关代码量,需要此控件 先上效果图 默认样式是这样,自己可以根据需求修改外形,但我更喜欢它自带的简洁版 有人可能会问怎么实现的呢?其实很简单,我们设置它的 ...
- Windows 2008R2 IIS环境配置(靶机)
一.Windows 2008 R2系统安装 VMware Workstation 15安装包 链接:https://pan.baidu.com/s/11sYcZTYPqIV-pyvzo7pWLQ 提取 ...
