react 吸顶实现
今天获取到一个需求,其实就是吸顶的需求,页面下滑,某一块dom隐藏时发生吸顶现象。这种特效其实老生常谈了,但是在这次做的时候,突发奇想,能否将其做成一个 hook ,从而实现出传递ref即可使得 dom 产生吸顶。原理其实很简单,但移动至隐藏时,设置接收的 dom 元素或者 ref ,使其 style 附上 fixed 定位。在做的过程中,遇到了许多问题,接下来一一道来
首先先讨论下,一般大家常用的吸顶方法
由于本章主要针对于react的开发,因此若是使用别的框架,就当看个热闹吧
网上还有其他的,纯操作原生js实现吸顶特效,在此就不赘述这些原生的了
解法一:css解决
css解决吸顶,大家自然而然想到的是粘性定位:sticky
由于我页面的复杂程度较高,未能用 sticky 实现吸顶。但也去查了查 粘性定位的使用,发现限制不仅多,而且兼容性有待商榷。当然移动端不考虑这些,可以通过css实现的,自然是最好的,性能自然也是最好的。
position: sticky;
top: 0; /*top/right/bottom/left 任一有效值*/
使用 sticky 的时候,应当注意,别忘记 top (即吸顶的时候距离顶部距离为0) 等有效值设置
当你使用粘性定位失效的可能性如下:
一、只在 可滚动父元素内有效
用一个 div 把 div.sticky 包裹起来,发现 Sticky 效果失效,当使用 Sticky 时,其实需要确保包含Sticky 的父元素有可滑动的高度。
sticky的规则是:当页面滚动,父元素开始脱离视口时(即部分不可见),只要与sticky元素的距离达到生效门槛,relative定位自动切换为fixed定位;等到父元素完全脱离视口时(即完全不可见),fixed定位自动切换回relative定位。
当div.sticky移动至父元素顶部时,就会触发吸顶的效果。
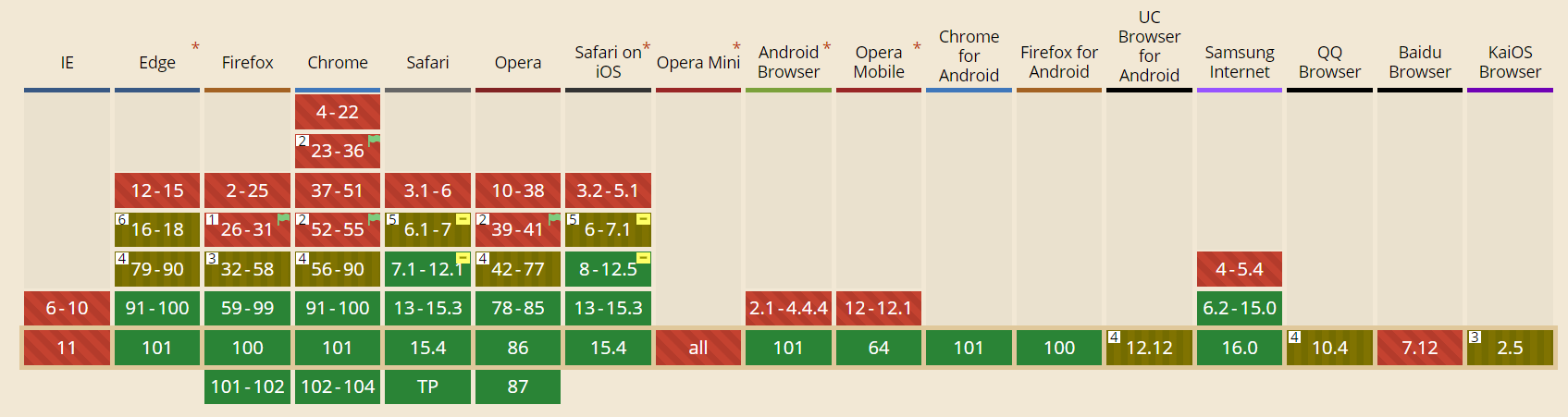
二、兼容性问题
直接上图,最为方便

解法二:react 配合ahook使用
此法仅在react框架中使用,且需安装ahook依赖
我们使用ahook中的useScroll监听页面的滚动,在页面滚动的过程中,判断需吸顶的元素是否处于可视区域,若不处于可视区域,则直接吸顶
const [searchHidden, setSearchHidden] = useState<boolean>(false); // 设置是否吸顶的标识
const [height, setHeight] = useState<number>(0);// 获取吸顶元素距离顶部的高度
const searchRef = useRef(null);// 吸顶ref
const scroll = useScroll(document);
useEffect(() => {
setTimeout(() => {
setHeight(searchRef?.current?.getBoundingClientRect().top)// 设置元素距离顶部的高度
}, 0);
}, [])
useEffect(() => {
// 监听滚动,超出高度则吸顶
if (scroll.top <= height) {
if (searchHidden && searchRef.current) {
searchRef.current.style = '{}'
setSearchHidden(false)
}
} else {
if (!searchHidden && searchRef.current) {
setSearchHidden(true)
searchRef.current.style.position = 'fixed';
searchRef.current.style.top = '0';
searchRef.current.style.zIndex = '999';
}
}
}, [JSON.stringify(scroll)])
此处代码应当注意以下几点
useScroll 是ahook的函数,需安装ahook依赖
使用定时器设置元素距离顶部的高度,是为了使得该渲染完的dom渲染完之后,获取真实的高度
解法三:react-sticky
position: sticky 可以替代 react-sticky,但是它(position: sticky)的浏览器兼容不是很好,尤其是不支持 IE11 和 table 元素的一些 bug,在使用 react-sticky 之前,检查一下如果浏览器支持和限制阻止你使用 position: sticky,因为 CSS 总是比 JS 更快和耐用<StickyContainer>
<Sticky>{({ style }) => <h1 style={style}>Sticky element</h1>}</Sticky>
</StickyContainer>
需要使用StickyContainer对需要吸顶的元素进行包裹,后续有时间,想试着阅读下rsticky 的源码,将此进行包裹就可实现吸顶,但是对于UI较为复杂的页面来说,js 的代码控制最为方便。
react 吸顶实现的更多相关文章
- React制作吸顶功能总结
总结一下最近用react写项目时,遇到的一些坑,恩,真的还蛮坑的,主要是设置状态的时候特别不好控制,下面我们一起来看下,这里自己做了几个demo,分别看下, 主页面代码如下: class Head e ...
- react.js中实现tab吸顶效果问题
在react项目开发中有一个需求是,页面滚动到tab所在位置时,tab要固定在顶部. 实现的思路其实很简单,就是判断当滚动距离scrollTop大于tab距离页面顶部距离offsetTop时,将tab ...
- [RN] React Native 中使用 stickyHeaderIndices 实现 ScrollView 的吸顶效果
React Native中,ScrollView组件可以使用 stickyHeaderIndices 轻松实现 sticky 效果. 例如下面代码中: <ScrollView showsVert ...
- [RN] React Native 头部 滑动吸顶效果的实现
React Native 头部 滑动吸顶效果的实现 效果如下图所示: 实现方法: 一.吸顶组件封装 StickyHeader .js import * as React from 'react'; i ...
- 吸顶大法 -- UWP中的工具栏吸顶的实现方式之一
如果一个页面中有很长的列表/内容,很多应用都会在用户向下滚动时隐藏页面的头,给用户留出更多的阅读空间,同时提供一个方便的吸顶工具栏,比如淘宝中的店铺页面. 下面是一个比较简单的实现,如果有同学有更好的 ...
- status bar、navigationBar、tableView吸顶view设置
1. 隐藏navigationBar self.navigationController.navigationBar.hidden = YES; 2. status bar设置 -(void)view ...
- collectionview cell吸顶效果
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 14.0px "Hiragino Sans GB"; color: #cf8724 } ...
- 原生js实现吸顶导航和回到顶部特效
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- ECSTORE导航吸顶功能
ecstore导航吸顶功能,在导航父元素中加入id,如: <div id="mainNav1"></div> 在footer.html中添加以下js代码: ...
随机推荐
- HTTP.sys远程执行代码漏洞检测
1.漏洞描述:HTTP 协议栈 (HTTP.sys) 中存在一个远程执行代码漏洞,这是 HTTP.sys 不正确地分析特制 HTTP 请求时导致的.成功利用此漏洞的攻击者可以在系统帐户的上下文中执行任 ...
- HDFS High Availability(HA)高可用配置
高可用性(英语:high availability,缩写为 HA) IT术语,指系统无中断地执行其功能的能力,代表系统的可用性程度.是进行系统设计时的准则之一. 高可用性系统意味着系统服务可以更长时间 ...
- DingtalkChatbot简单使用
DingtalkChatbot 前言:该项目配合钉钉机器人 ,手机用户可以通过面对面建群创建单人群聊然后在电脑端 ···->智能群助手->添加机器人->自定义-> 然后添加机器 ...
- Java 15 新特性:隐藏类
什么是隐藏类 隐藏类,是一种不能被其他类直接使用的类.引入隐藏类的主要目的是给框架来使用,使得框架可以在运行时生成类,并通过反射间接使用它们.可能有点抽象,不要紧,下面我们通过一个例子来直观的认识它! ...
- CoaXPress 是如何只用一条线缆实现双向传输和供电的
这是个很有意思的事情,CoaXPress的全双工双向数据传输.且供电只需要一条同轴线缆,这个原理对其它串行接口的设计是非常有参考价值的,尤其是对线缆长度.数量有严格要求的场合,一条同轴线缆走天下,不要 ...
- POJ1821 Fence 题解报告
传送门 1 题目描述 A team of $k (1 <= K <= 100) $workers should paint a fence which contains \(N (1 &l ...
- 关于python导入数据库excel数据时出现102, b"Incorrect syntax near '.15562'.DB-Lib error message 20018, severity 1的问题总结
1.对于在使用python导入sqlsever时,出现102, b"Incorrect syntax near '.15562'.DB-Lib error message 20018, se ...
- 1. Docker的中央仓库安装设置及镜像的操作
具体也可参考:https://developer.aliyun.com/mirror/docker-ce?spm=a2c6h.13651102.0.0.3e221b11G7cfhr https://d ...
- (持续更新)虚树,KD-Tree,长链剖分,后缀数组,后缀自动机
真的就是讲课两天,吸收一个月呢! \(1.\)虚树 \(2.\)KD-Tree \(3.\)长链剖分 \(4.\)后缀数组 后缀数组 \(5.\)后缀自动机 后缀自动机
- 重学ES系列之变量的作用范围
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
