[转]去除inline-block元素间间距的N种方法
来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
一、现象描述
真正意义上的inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距,很简单的个例子:
<input /> <input type="submit" />
间距就来了~~
我们使用CSS更改非inline-block水平元素为inline-block水平,也会有该问题:
.space a {
display: inline-block;
padding: .5em 1em;
background-color: #cad5eb;
}
<div class="space">
<a href="##">惆怅</a>
<a href="##">淡定</a>
<a href="##">热血</a>
</div>

您可以狠狠地点击这里:inline-block元素间间距demo
这种表现是符合规范的应该有的表现(如果有人认为是bug就太()ay ()oy 了)。
不过,这类间距有时会对我们布局,或是兼容性处理产生影响,需要去掉它,该怎么办呢?以下展示N种方法(欢迎补充)!
二、方法之移除空格
元素间留白间距出现的原因就是标签段之间的空格,因此,去掉HTML中的空格,自然间距就木有了。考虑到代码可读性,显然连成一行的写法是不可取的,我们可以:
<div class="space">
<a href="##">
惆怅</a><a href="##">
淡定</a><a href="##">
热血</a>
</div>
或者是:
<div class="space">
<a href="##">惆怅</a
><a href="##">淡定</a
><a href="##">热血</a>
</div>
或者是借助HTML注释:
<div class="space">
<a href="##">惆怅</a><!--
--><a href="##">淡定</a><!--
--><a href="##">热血</a>
</div>
等。
三、使用margin负值
.space a {
display: inline-block;
margin-right: -3px;
}
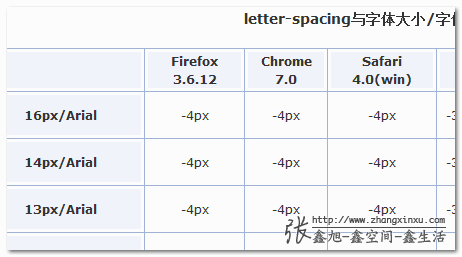
margin负值的大小与上下文的字体和文字大小相关,其中,间距对应大小值可以参见我之前“基于display:inline-block的列表布局”一文part 6的统计表格:
例如,对于12像素大小的上下文,Arial字体的margin负值为-3像素,Tahoma和Verdana就是-4像素,而Geneva为-6像素。
由于外部环境的不确定性,以及最后一个元素多出的父margin值等问题,这个方法不适合大规模使用。
四、让闭合标签吃胶囊
如下处理:
<div class="space">
<a href="##">惆怅
<a href="##">淡定
<a href="##">热血</a>
</div>
注意,为了向下兼容IE6/IE7等喝蒙牛长大的浏览器,最后一个列表的标签的结束(闭合)标签不能丢。
在HTML5中,我们直接:
<div class="space">
<a href="##">惆怅
<a href="##">淡定
<a href="##">热血
</div>
好吧,虽然感觉上有点怪怪的,但是,这是OK的。
您可以狠狠地点击这里:无闭合标签去除inline-block元素间距demo

五、使用font-size:0
类似下面的代码:
.space {
font-size: 0;
}
.space a {
font-size: 12px;
}
这个方法,基本上可以解决大部分浏览器下inline-block元素之间的间距(IE7等浏览器有时候会有1像素的间距)。不过有个浏览器,就是Chrome, 其默认有最小字体大小限制,因为,考虑到兼容性,我们还需要添加:
类似下面的代码:
.space {
font-size: 0;
-webkit-text-size-adjust:none;
}
您可以狠狠地点击这里(去年制作的一个简单demo):font-size:0清除换行符间隙demo
补充:根据小杜在评论中中的说法,目前Chrome浏览器已经取消了最小字体限制。因此,上面的-webkit-text-size-adjust:none;代码估计时日不多了。
六、使用letter-spacing
类似下面的代码:
.space {
letter-spacing: -3px;
}
.space a {
letter-spacing: 0;
}
根据我去年的测试,该方法可以搞定基本上所有浏览器,包括吃“东鞋”、“西毒(胶囊)”、“南地(沟油)”、“北钙(三鹿)”的IE6/IE7浏览器,不过Opera浏览器下有蛋疼的问题:最小间距1像素,然后,letter-spacing再小就还原了。
七、使用word-spacing
类似下面代码:
.space {
word-spacing: -6px;
}
.space a {
word-spacing: 0;
}
一个是字符间距(letter-spacing)一个是单词间距(word-spacing),大同小异。据我测试,word-spacing的负值只要大到一定程度,其兼容性上的差异就可以被忽略。因为,貌似,word-spacing即使负值很大,也不会发生重叠。
您可以狠狠地点击这里:word-spacing与元素间距去除demo
与上面demo一样的效果,这里就不截图展示了。如果您使用Chrome浏览器,可能看到的是间距依旧存在。确实是有该问题,原因我是不清楚,不过我知道,可以添加display: table;或display:inline-table;让Chrome浏览器也变得乖巧。
.space {
display: inline-table;
word-spacing: -6px;
}
八、其他成品方法
下面展示的是YUI 3 CSS Grids使用letter-spacing和word-spacing去除格栅单元见间隔方法(注意,其针对的是block水平的元素,因此对IE8-浏览器做了hack处理):
.yui3-g {
letter-spacing: -0.31em; /* webkit */
*letter-spacing: normal; /* IE < 8 重置 */
word-spacing: -0.43em; /* IE < 8 && gecko */
}
.yui3-u {
display: inline-block;
zoom: 1; *display: inline; /* IE < 8: 伪造 inline-block */
letter-spacing: normal;
word-spacing: normal;
vertical-align: top;
}
以下是一个名叫RayM的人提供的方法:
li {
display:inline-block;
background: orange;
padding:10px;
word-spacing:0;
}
ul {
width:100%;
display:table; /* 调教webkit*/
word-spacing:-1em;
}
.nav li { *display:inline;}
也就是上面一系列CSS方法的组组合合。
[转]去除inline-block元素间间距的N种方法的更多相关文章
- 去除inline-block元素间间距的N种方法-zhangxinxu
张鑫旭原文:点这里进入原文 另外附上大漠老师的如何解决inline-block元素的空白间距地址!!! 去除inline-block元素间间距的N种方法: 一.现象描述 真正意义上的inline-bl ...
- 去除inline-block元素间间距的N种方法
这篇文章发布于 2012年04月24日,星期二,22:38,归类于 css相关. 阅读 147771 次, 今日 52 次 by zhangxinxu from http://www.zhangxin ...
- 去除inline-block元素间间距的N种方法<转>
一.现象描述 真正意义上的inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距,很简单的个例子: <input /> <input type="su ...
- 去除inline-block元素间间距的N种方法(转)
一.现象描述 真正意义上的inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距,很简单的个例子: <input /> <input type="su ...
- 转载>>去除inline-block元素间间距的N种方法《重》
一.现象描述 真正意义上的inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距,很简单的个例子: <input /> <input type="su ...
- CSS3如何去除 inline block 元素之间多出的空格
display: inline-block 属性很好的避免了元素的浮动问题,但是会有点小问题,就是 inline-block 元素间的回车会被显示为一个空格.然而,我们写代码时,都是用回车来格式化的. ...
- 去掉inline-block元素默认间距的几种方法
方法1:使用负margin值一般是-3px,部分浏览器可能不同,不太推荐使用. 方法2:去掉多余空格将元素紧挨着写去掉多余空格,但降低了可读性. 方法3:使用font-size:0在外层父元素加上fo ...
- Jquery动态添加的元素绑定事件的3种方法
假设我们点击li标签,弹出他的文本,如果是动态添加的li,点击是没有效果的,压根弹不出来文本. 下面博主分享一下为动态添加的元素绑定事件的三种方法,网上一般都是两种,我在这里多增加了一种. 事件案例: ...
- Shell实现Unix进程间信息交换的几种方法
本文将介绍在SCO OpenServer5.0.5系统中使用shell语言来实现进程间信息交换的几种方法: 使用命名管道实现进程间信息交换 使用kill命令和trap语句实现进程间信息交换 使用点命令 ...
随机推荐
- SQL Server代理警报
使用SQL Server代理警报的前提条件1.创建操作员,接收消息的用户2.创建警报,满足某种条件触发警报,并作出响应(执行作业或/和通知操作员)3.配置数据库邮件,用于发送消息通知4.SQL Ser ...
- javascript中的真假值、数据类型判断以及+的特殊用法
一.javascript中的假值 jQuery中拥有一组数量奇大的假值,包括 0,NaN(非数),''(空字符串),false,null,undefined 这些值在if判断中全部等于假,但这些值彼此 ...
- Map的简单语法
package jaxpsax; import java.util.Collection; import java.util.HashMap; import java.util.Iterator; i ...
- LUA表克隆方法归纳
lua表克隆 将lua一个表, 克隆出一份为一个独立的另外一个表. 对于一个module, 如果在require之后,获得的表对象, 不能直接修改, 例如lua缓存此表, 但是多次逻辑执行, 都使用的 ...
- RDIFramework.NET ━ 9.14 数据库连接管理 ━ Web部分
RDIFramework.NET ━ .NET快速信息化系统开发框架 9.14 数据库连接管理 -Web部分 我们经常可以看到很多软件直接把数据库连接字符串放在软件执行目录下的配置文件中,这种直接把 ...
- DuiLib学习笔记5——标题栏不能正常隐藏问题
我之前代码都是照着官方那个Duilib入门文档.doc来学习的.但是遇到一个问题,虽然他隐藏了windows的自带标题栏,可以自己绘画一个标题栏了,但是在这个标题栏下方,用力乱戳,就可能把系统自带的, ...
- PHP读取XML文件数据
XML文件 <?xml version="1.0" encoding="UTF-8"?> <node> <student> ...
- [Zend]设置ZendStudio编辑器配色
首先,菜单栏–help–install new software… 接着,添加一个更新源,就是点击界面的add按钮,在新窗口的location位置输入http://eclipse-color-them ...
- 为什么要加 -moz- -webkit- -ms- -o- ?
没有别的,为了兼容早期版本,为了解决CSS3标准正式发布以前的遗留问题.
- MVC异常日志生产者消费者模式记录(异常过滤器)
生产者消费者模式 定义自己的异常过滤器并注册 namespace Eco.Web.App.Models { public class MyExceptionAttribute : HandleErro ...
