【HTML5】标记文字
1.用基本的文字元素标记内容
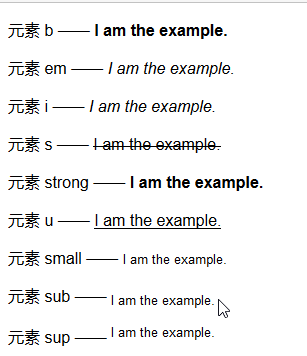
先看显示效果:

对应HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Learn4Font</title>
</head>
<body>
<p> 元素 b —— <b> I am the example.</b></p>
<p> 元素 em —— <em> I am the example.</em></p>
<p> 元素 i —— <i> I am the example.</i></p>
<p> 元素 s —— <s> I am the example.</s></p>
<p> 元素 strong —— <strong> I am the example.</strong></p>
<p> 元素 u —— <u> I am the example.</u></p>
<p> 元素 small —— <small> I am the example.</small></p>
<p> 元素 sub —— <sub> I am the example.</sub></p>
<p> 元素 sup —— <sup> I am the example.</sup></p>
</body>
</html>
对应元素习惯样式:
*一般表示关键词和产品名称*
b{font-weight: bolder;} *一般表示加以强调*
em {font-style: italic;} *一般表示外文词语或科技术语*
i {font-style: italic;} *一般表示不准确或校正*
s {text-decoration: line-through;} *一般表示重要文字*
strong {font-weight: bolder;} *一般表示为文字添加下划线*
u {text-decoration: underline;} *一般表示为添加小号字体内容*
small {font-size: small;} *一般表示添加上标和下标*
sup {vertical-align: sub; font-size: smaller;}
sub {vertical-align: super; font-size:smaller;}
2.使用语言元素
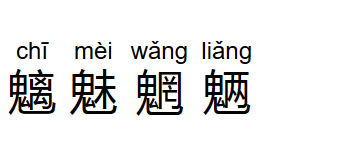
ruby、rt 和 rp 元素,先看效果:

对应代码:
<p style=" font-size: 3em;">
<ruby>魑<rp>(</rp><rt>chī</rt><rp>)</rp></ruby>
<ruby>魅<rp>(</rp><rt>mèi</rt><rp>)</rp></ruby>
<ruby>魍<rp>(</rp><rt>wǎng</rt><rp>)</rp></ruby>
<ruby>魉<rp>(</rp><rt>liǎng</rt><rp>)</rp></ruby>
</p>
3.使用预先编排好格式的内容
pre 元素可以改变浏览器处理内容的方式,阻止合并空白字符,让源文档中的格式得以保留。

<pre>
<code>
var fruits = ["apples","oranges","mangoes","cherries"];
for(var i= 0; i < fruits.length; i++){
document.writeln("I like " + fruits[i]);
}
</code>
</pre>
【HTML5】标记文字的更多相关文章
- html5权威指南:标记文字
html5权威指南-第八章-用基本的文字元素标记内容 :http://www.cnblogs.com/yc-755909659/archive/2016/10/02/5928122.html html ...
- html5权威指南:标记文字、组织内容、文档分节
HTML5新增及删除标签:http://www.cnblogs.com/starof/archive/2015/06/23/4581850.html 第八章:标记文字 ...
- HTML5火焰文字特效DEMO演示
效果展示:http://hovertree.com/texiao/html5/26/ 效果图: 扫描二维码查看效果:
- HTML5火焰文字特效DEMO演示---转载
只有google支持 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> &l ...
- HTML5:标记文字
文本层面的元素(简称文本元素).把这些元素加入文本其中,也就引入了结构和含义. HTML5规范明白指出:使用元素应该全然从元素的语义出发.但这类元素中有些元素的含义很明白,有些则比較含糊. 在元素的使 ...
- [读码]HTML5像素文字爆炸重组
[边读码,边学习,技术也好,思路也罢] [一款基于HTML5技术的文字像素爆炸重组动画特效,我们可以在输入框中指定任意文字,点击确定按钮后,就会将原先的文字爆炸散去,新的文字以像素点的形式组合起来,看 ...
- [HeadFirst-HTMLCSS学习笔记][第十二章HTML5标记]
考虑HTML结构 HTML5即是把原来<div>换成一些更特定的元素.能够更明确指示包含什么内容. (页眉,导航,页脚,文章) article nav 导航 header footer t ...
- 基于HTML5自定义文字背景生成QQ签名档
分享一款利用HTML5实现的自定义文字背景应用,首先我们可以输入需要显示的文字,并且为该文字选择一张背景图片,背景图片就像蒙版一样覆盖在文字上.点击生成QQ签名档即可将文字背景融为一体生成另外一张图片 ...
- 【HTML 元素】标记文字
1.用基本的文字元素标记内容 先看显示效果: 对应HTML代码: <!DOCTYPE html> <html lang="en"> <head> ...
随机推荐
- MySQL之MySQL5.7中文乱码
自己的MySQL服务器不能添加中文,于是自己使用 show variables like 'character%'; 查看了当前的编码格式 我又通过以下方法将其设置为utf-8 SETcharacte ...
- 通过gulp为requireJs引入的模块添加版本号
由于项目用到requireJs,并且通过gulp来对项目进行统一的管理,为了防止浏览器对文件进行缓存,所以通过gulp为项目中的文件添加版本号. 1.分别安装gulp-rev.gulp-rev-col ...
- [Android]AndroidBucket增加碎片SubLayout功能及AISubLayout的注解支持
以下内容为原创,转载请注明: 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/3709957.html 之前写过一篇博客,是使用Fragment来实现T ...
- 微信小程序管理后台介绍
微信小程序的管理后台,每次进入都需要扫码,还是特别不爽,现在微信小程序还没正式发布,很多人都还没看到管理后台,这里抢先发布出来 ------------------------------------ ...
- 如何处理 android 方法总数超过 65536 . the number of method references in a .dex file exceed 64k
一:问题描述: 应用中的Dex 文件方法数超过了最大值65536的上限,简单来说,应用爆棚了. 二.解决方案: 方案1:使用插件化框架 比如: https://github.com ...
- 对URL编码
url支持26个英文字母.数字和少数几个特殊字符,因此,对于url中包含非标准url的字符时,就需要对其进行编码.iOS中提供了函数stringByAddingPercentEscapesUsingE ...
- iOS 跳转到App Store下载或评论
//跳转到app在AppStore页面 [[UIApplication sharedApplication] openURL:[NSURL URLWithString:[NSString string ...
- 安装和使用cocoapods
第一步:查看自己电脑的Ruby环境:gem sources -l 1.如果已经是taobao镜像了[https://ruby.taobao.org/],此时不需要环境的修改了,直接进入第二步 2.(1 ...
- 【原+转】用CMake代替makefile进行跨平台交叉编译
在开始介绍如何使用CMake编译跨平台的静态库之前,先讲讲我在没有使用CMake之前所趟过的坑.因为很多开源的程序,比如png,都是自带编译脚本的.我们可以使用下列脚本来进行编译: ./configu ...
- iOS 学习 - 10下载(3) NSURLSession 音乐 篇
使用 NSURLSession 下载,需要注意的是文件下载文件之后会自动保存到一个临时目录,需要开发人员自己将此文件重新放到其他指定的目录中 // // ViewController.m // Web ...
