CEF3开发者系列之JS与C++交互之一
JS与Native交互是相对于比较困难的技术,在学习这门技术之前,我们先了解下浏览器内核中的JS引擎与chromium内核的V8引擎相关知识。在浏览器应用中,JS与本地代码互相调用,得益于浏览器内核对JS的支持。每一个浏览器内核都有JS引擎,当我们在浏览器上操作时,浏览器把侦听到的事件进行分发,如果与JS相关,浏览器事件触发线程会为我们把指定的事件处理程序添加到js引擎当中。各大浏览器的JS引擎如下:
主要的网页浏览器JavaScript引擎:
1) Mozilla
- SpiderMonkey,第一款JavaScript引擎,由Brendan Eich在Netscape Communications时编写,用于Mozilla Firefox 1.0~3.0版本。
- JägerMonkey,(JägerMonkey,也有人拼写成JagerMonkey)德文Jäger原意为猎人,结合追踪 和组合码技术大幅提高效能,部分技术借鉴了V8、JavaScriptCore,用于Mozilla Firefox 4.0以上版本。
2)Google
- V8,开放源代码,由Google丹麦开发,是Google Chrome的一部分。
3)微软
- Chakra,中文译名为查克拉,用于Internet Explorer 9。
- JScript是由微软公司开发的活动脚本语言,是微软对ECMAScript规范的实现.IE 3.0-IE8.0使用的JS引擎
4)其它
- KJS,KDE的 ECMAScript/JavaScript引擎,最初由Harri Porten开发,用于KDE项目的
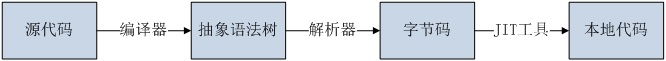
JavaScript本身是一个解释性脚本语言,其在本地执行需要解释器进行处理。一般的JS解释器就是将源代码转变成抽象语法树,然后将抽象语法树转成中间表示(也就是字节码),然后通过JIT技术转成本地代码。
所以一个JavaScript引擎不外乎包括以下部分:
第一,编译器。主要工作是将源代码编译成抽象语法树,然后在某些引擎中还包含将抽象语法树转换成字节码。
第二,解释器。在某些引擎中,解释器主要是接受字节码,解释执行这个字节码,然后也依赖来及回收机制等。
第三,JIT工具。一个能够能够JIT的工具,将字节码或者抽象语法树转换成本地代码,当然它也需要依赖牢记
第四,垃圾回收器和分析工具(profiler)。它们负责垃圾回收和收集引擎中的信息,帮助改善引擎的性能和功效。

CEF3是基于chromium内核,其所使用的JS引擎是V8。谷歌为了性能,直接省去了转换字节码这一步,它甚至采用直接将JavaScript编译成本地代码的方式。v8 API不仅提供了编译和运行JavaScript代码的功能,还提供了其他与C++交互的功能,包括函数和数据结构的注册,错误处理,安全检查等。C++应用程序可以将v8当作一个普通类库使用,只需引用v8.h即可。
v8的上下文(Context)是独立的JavaScript执行环境,通过使用上下文允许JavaScript应用程序跑在不同的v8实例上。执行一段JavaScript代码必须显示指定上下文。这是因为JavaScript提供了一系列内置辅助函数和全局对象,它们可以被JavaScript代码调用和修改。如果两段不相关的JavaScript代码同时修改全局对象,可能会导致用户不希望看到的结果。根据v8的规范,执行JavaScript函数必须在Context之内,所以调用ExecuteFunction的前我们必须进入Context,执行完毕后必须退出Context。 这个功能是由CefV8Context提供的,最重要的成员有Enter、Exist、Eval等。
下边两篇我将分别介绍CEF3和Trident内核应用中,JS与本地C++如何进行交互。其中CEF3中JS与C++交互主要是翻译一篇CEF3的wiki。
参考资料:
理解WebKit和Chromium: JavaScript引擎简介
http://blog.csdn.net/milado_nju/article/details/22101681
Chromium/content v8::Extension
https://github.com/fanfeilong/cefutil/blob/master/doc/content_register_v8_extension.md
CEF3开发者系列之JS与C++交互之一的更多相关文章
- CEF3开发者系列之JS与C++交互之二
本文翻译自JavaScriptIntegration (https://bitbucket.org/chromiumembedded/cef/wiki/JavaScriptIntegration).本 ...
- CEF3开发者系列之外篇——IE中JS与C++交互
使用IE内核开发客户端产品,系统和前端页面之间的交互,通常给开发和维护带来很大的便利性.但操作系统和前端之间的交互却是比较复杂的.具体来说就是脚本语言和编译语言的交互.在IE内核中html和css虽然 ...
- CEF3开发者系列之进程间消息传递
在使用CEF3作为框架开发过程中,实现WebSockets.XMLHttpRequest.JS与本地客户端交互等功能时,需要在渲染(Render)进程和浏览(Browser)进程中传递消息.CEF3在 ...
- CEF3开发者系列之进程和线程
CEF3是一个多进程架构框架,如果有了解过chromium的进程架构的,那么就很容易了解CEF3的多进程了.打开CEF3源代码中发布的cefclient实例,如果打开的页面带有flash或者其他插件. ...
- CEF3开发者系列之CEF3入门
CEF全称Chromium Embedded Framework,是一个基于Google Chromium 的开源项目.Google Chromium项目主要是为Google Chrome应用开发的, ...
- CEF3开发者系列之类和接口
CEF3基本的框架包含C/C++程 序接口,通过本地库的接口来实现,而这个库则会隔离宿主程序和 Chromium&Webkit的操作细节.它在浏览器控件和宿主程序之间提供紧密的整合,它支持用户 ...
- CEF3开发者系列之工程和代码结构
CEF支持一系列的编程语言和操作系统,并且能很容易地整合到新的或已有的工程中去.它的设计思想就是易用且兼顾性能. CEF3支持一系列的编程语言和操作系统,并且能很容易地整合到新的或已有的工程中去.它的 ...
- CEF3开发者系列之Cookies管理和共享
涉及网页登录相关的技术,Cookies肯定是忽略不了的.由于项目的需要,要做一个双核的产品.双核间切换会涉及到登录状态的问题,共享Cookies是一个很好的方案.既然涉及到共享cookies,那么读取 ...
- CEF3开发者系列之CefEnableHighDPISupport详解
在CEF3中,CefEnableHighDPISupport()这个接口函数在使用时一般不为人所注意,但是如果稍有不慎,会造成打开的网页不能填满窗口的问题.如果是需要flash插件才能运行的游戏.则会 ...
随机推荐
- 解决label点击事件触发两次问题
问题描述: 通常,为了用户体验,我们点击单选框或者复选框后面文字,即可选中当前项.代码如下: <label> <input type="radio" name=& ...
- 说说C#的async和await(转)
一个简单的例子: public class MyClass { public MyClass() { DisplayValue(); //这里不会阻塞 System.Diagnostics.Debug ...
- thinkphp的url地址区分大小写?
在默认情况下: 在访问url地址的时候, 其中的 Action类名 即: 模块名称 是区分大小写的. (只有模块名, 即控制器名称) 可以根据设置 'URL_CASE_INSENSITIVE' =&g ...
- 性能:15个JavaScript本地存储技术的函数库和工具
当构建更复杂的JavaScript应用程序运行在用户的浏览器是非常有用的,它可以在浏览器中存储信息,这样的信息可以被共享在不同的页面,浏览会话. 在最近的过去,这将有可能只被cookies文本文件保存 ...
- Java 中浮点数---------BigDecimal和double(初探)
为什么要使用 bigdecimal? 借用<Effactive Java>这本书中的话,float和double类型的主要设计目标是为了科学计算和工程计算.他们执行二进制浮点运算,这是为了 ...
- JS替换函数
var id= id.replace(/\,/g, "','"); 记一下,
- 2013长沙赛区现场赛 J - Josephina and RPG
J - Josephina and RPG Time Limit:2000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I6 ...
- Hadoop之Storm安装
nimbus:主节点,负责分发代码,分配任务(只能有一个)supervisor:从节点,负责执行任务(可以有多个) jdkzookeeper(192.168.1.170/171/172)建议在zook ...
- Memcached和Redis对比和适用场景
关于memcached和redis的使用场景,根据大神们的讨论和我在网上查到的资料,总结一下: 两者对比: redis提供数据持久化功能,memcached无持久化: redis的数据结构比memca ...
- jQuery常用操作方法及常用函数总结
一篇 jQuery 常用方法及函数的文章留存备忘. jQuery 常见操作实现方式 $("标签名") //取html元素 document.getElementsByTagName ...
