Android程序设计-RecyclerView的使用
【定义】
看到这个标题,也许你会问什么是RecyclerView?其实开始的时候我也不知道- -,下面小编将带领大家领略RecyclerView的强大之处
【描述】
看完这个我想大家应该知道了吧,这个东西和ListView一样,只不过,这个…在设计的时候不需要考虑上述几个功能,即使要实现这几个功能,也是很简单的,仅仅需要几句话就可以搞定的
【使用】
使用的时候需要导入recyclerview-v7-21.0.0的jar包,然后在布局文件中添加这个控件
<android.support.v7.widget.RecyclerView/>
---------------------------------------------------------------我是一个帅帅的分割线-------------------------------------------------------
【案例】
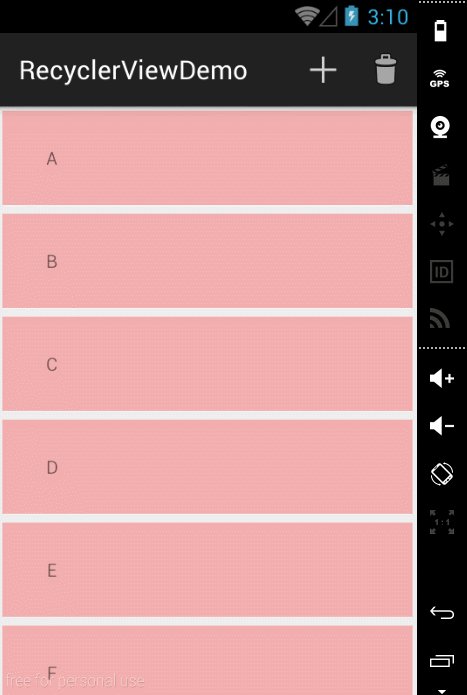
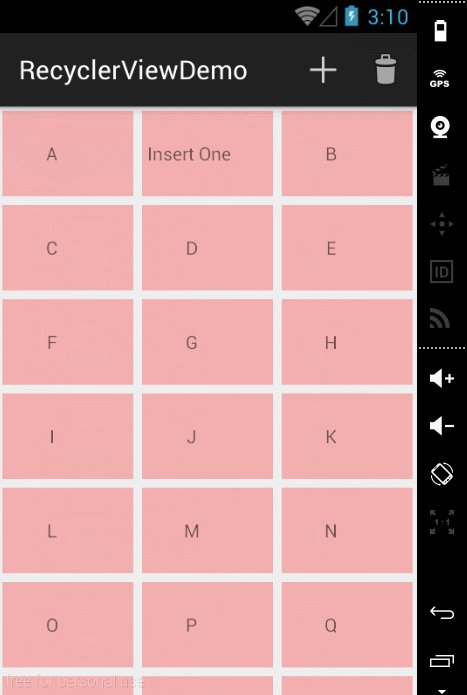
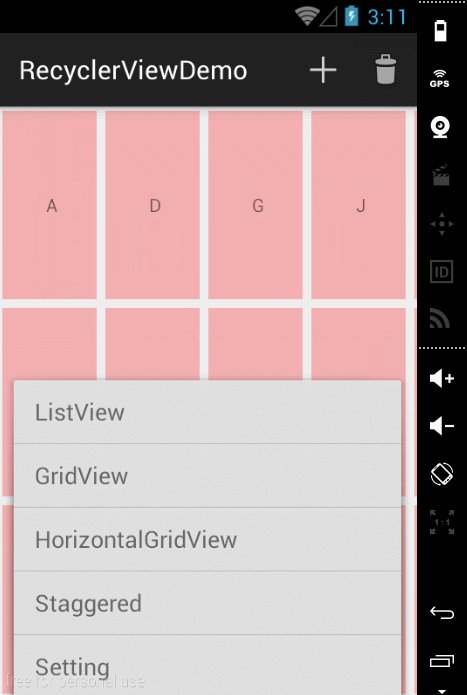
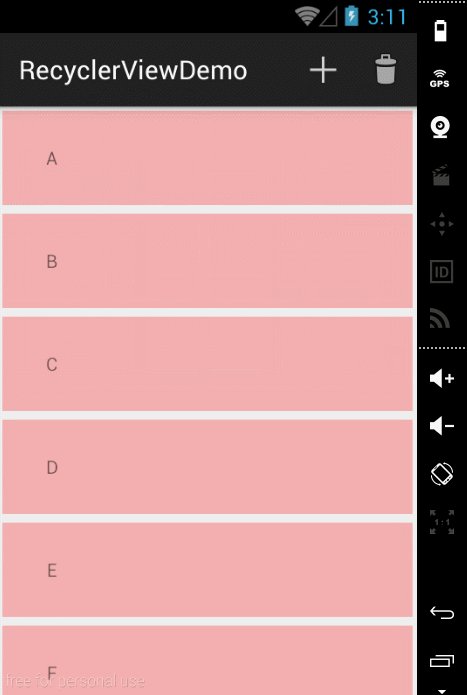
小编将通过一个案例实现RecyclerView的使用,下面请看这个案例的实现效果

【关键步骤】
1.在布局文件中添加了对用的控件后,我们需要书写代码,既然和ListView肯定需要适配器,下面我们来看下适配器
package org.monster.recyclerviewdemo; import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView; import java.util.List; /**
* Created by monster on 2015/7/9.
* 继承RecyclerView,实现ListView的效果
* RecyclerView中google强烈要求使用ViewHolder
*/
public class SimpleAdapter extends RecyclerView.Adapter<MyViewHolder>{
private List<String> mData;
private Context context;
private LayoutInflater mInflater; /**
* 声明一个接口,用于实现点击事件
*/
public interface OnItemClickListener{
void OnItemClick(int position,View view);
void OnItemLongClick(int position,View view);
} private OnItemClickListener mOnItemClickListener; public void setOnItemClickListener(OnItemClickListener listener){
this.mOnItemClickListener=listener;
} /**构造方法的实现**/ public SimpleAdapter(List<String> mData,Context context){
this.mData=mData;
this.context=context;
mInflater=LayoutInflater.from(context);
} /**
* 创建ViewHolder
* @param parent
* @param viewType
* @return
*/
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view=mInflater.inflate(R.layout.recycler_item,parent,false);
MyViewHolder viewHolder=new MyViewHolder(view);
return viewHolder;
} /**
* 绑定ViewHolder类,即给控件赋值
* @param holder
* @param position
*/
@Override
public void onBindViewHolder(final MyViewHolder holder, final int position) {
holder.tv.setText(mData.get(position));
if (mOnItemClickListener!=null){ holder.itemView.setOnClickListener(new View.OnClickListener() { @Override
public void onClick(View v) {
int LayoutPosition=holder.getLayoutPosition(); //得到布局的position
mOnItemClickListener.OnItemClick(LayoutPosition,holder.itemView); }
}); //longclickListener
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
int LayoutPosition=holder.getLayoutPosition(); //得到布局的position
mOnItemClickListener.OnItemLongClick(LayoutPosition,holder.itemView);
return false;
}
});
} } @Override
public int getItemCount() {
return mData.size();
} public void addData(int position){
mData.add(position,"Insert One");
notifyItemInserted(position);
} public void deleteData(int position){
mData.remove(position);
notifyItemRemoved(position);
}
} /**
* ViewHolder类,这个类的作用主要用于实例化控件
*/
class MyViewHolder extends RecyclerView.ViewHolder{
TextView tv; //声明控件
public MyViewHolder(View itemView) {
super(itemView);
/**初始化控件**/
tv= (TextView) itemView.findViewById(R.id.tv);
}
}
ps:
代码中我们可以看到我们继承了RecyclerView.Adapter<MyViewHolder>,实现了未实现的方法,但是一定要注意,google在这里要求必须实现ViewHolder这个类,我们通过代码知道,通过设计了ViewHolder使我们的类更加的简洁了,更重要的是我们的代码更加的实用了。
2.我们来看下MainActivity中的代码:
package org.monster.recyclerviewdemo; import android.content.Intent;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Switch;
import android.widget.Toast; import java.util.ArrayList;
import java.util.List; public class MainActivity extends ActionBarActivity {
private RecyclerView recyclerView;
private List<String> mDatas;
private SimpleAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); initDatas(); initView(); adapter=new SimpleAdapter(mDatas,this);
recyclerView.setAdapter(adapter); //设置RecyclerView的布局管理
LinearLayoutManager layoutManager=new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false);
recyclerView.setLayoutManager(layoutManager); //设置RecyclerView的item间的分割线
// recyclerView.addItemDecoration(new DividerItemDecoration(this,DividerItemDecoration.VERTICAL_LIST)); //设置RecyclerView的动画
recyclerView.setItemAnimator(new DefaultItemAnimator()); //设置监听事件
adapter.setOnItemClickListener(new SimpleAdapter.OnItemClickListener() {
@Override
public void OnItemClick(int position, View view) {
Toast.makeText(MainActivity.this,"Click: "+position,Toast.LENGTH_SHORT).show();
} @Override
public void OnItemLongClick(int position, View view) {
Toast.makeText(MainActivity.this,"Long click: "+position,Toast.LENGTH_SHORT).show();
}
});
} private void initView() {
recyclerView= (RecyclerView) findViewById(R.id.RecyclerView); } /**
* 加载数据源
*/
private void initDatas() {
mDatas=new ArrayList<String>();
for(int i='A';i<'z';i++){
mDatas.add(" "+(char)i);
}
} @Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
} @Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId(); switch (id){
case R.id.action_add:
adapter.addData(1);
break; case R.id.action_delete:
adapter.deleteData(1);
break;
case R.id.action_listview:
recyclerView.setLayoutManager(new LinearLayoutManager(this));
break;
case R.id.action_gridview:
recyclerView.setLayoutManager(new GridLayoutManager(this,3));
break;
case R.id.action_hor_gridview:
recyclerView.setLayoutManager(new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.HORIZONTAL));
break;
case R.id.action_staggered:
Intent i=new Intent(this,StaggerActivity.class);
startActivity(i);
break; } return super.onOptionsItemSelected(item);
}
}
PS:
适配器的使用和ListView的使用一样,但是这时候当我们运行程序会发现没有分割线,整个页面成一个了,所以我们需要使用addItemDecoration添加分割线
设置RecyclerView的item间的分割线
recyclerView.addItemDecoration(new DividerItemDecoration(this,DividerItemDecoration.VERTICAL_LIST));
Comic Sans MS在分割线的部分我们需要引入github中的一个分割线文件:
package org.monster.recyclerviewdemo; /*
* Copyright (C) 2014 The Android Open Source Project
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/ import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import android.view.View; /**
* This class is from the v7 samples of the Android SDK. It's not by me!
* <p/>
* See the license above for details.
*/
public class DividerItemDecoration extends RecyclerView.ItemDecoration
{ private static final int[] ATTRS = new int[] { android.R.attr.listDivider }; public static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL; public static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL; private Drawable mDivider; private int mOrientation; public DividerItemDecoration(Context context, int orientation)
{
final TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
a.recycle();
setOrientation(orientation);
} public void setOrientation(int orientation)
{
if (orientation != HORIZONTAL_LIST && orientation != VERTICAL_LIST)
{
throw new IllegalArgumentException("invalid orientation");
}
mOrientation = orientation;
} @Override
public void onDraw(Canvas c, RecyclerView parent)
{
if (mOrientation == VERTICAL_LIST) {
drawVertical(c, parent);
} else {
drawHorizontal(c, parent);
}
} public void drawVertical(Canvas c, RecyclerView parent)
{
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight(); final int childCount = parent.getChildCount(); for (int i = 0; i < childCount; i++)
{
final View child = parent.getChildAt(i);
RecyclerView v = new RecyclerView(
parent.getContext());
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
} public void drawHorizontal(Canvas c, RecyclerView parent)
{
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom(); final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++)
{
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
} @Override
public void getItemOffsets(Rect outRect, int itemPosition,
RecyclerView parent)
{
if (mOrientation == VERTICAL_LIST)
{
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else
{
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
}
}
}
如何在RecyleView中设计布局管理?这个布局管理可以让你的页面实现ListView和GridView的自由切换
//设置RecyclerView的布局管理
LinearLayoutManager layoutManager=new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false);
recyclerView.setLayoutManager(layoutManager);
如何咋RecyclerView中增加添加item和删除item的动画?
(附录动画效果的Github链接:https://github.com/gabrielemariotti/RecyclerViewItemAnimators)
//设置RecyclerView的动画
recyclerView.setItemAnimator(new DefaultItemAnimator());
如何在对Recycler中的item设置监听事件?这个监听事件系统不提供,需要我们手动编写
--->我们需要在适配器添加一个接口:
/**
* 声明一个接口,用于实现点击事件
*/
public interface OnItemClickListener{
void OnItemClick(int position,View view);
void OnItemLongClick(int position,View view);
} private OnItemClickListener mOnItemClickListener; public void setOnItemClickListener(OnItemClickListener listener){
this.mOnItemClickListener=listener;
} /**构造方法的实现**/ public SimpleAdapter(List<String> mData,Context context){
this.mData=mData;
this.context=context;
mInflater=LayoutInflater.from(context);
}--->在onBindViewHolder中设置监听事件的方法
/**
* 绑定ViewHolder类,即给控件赋值
* @param holder
* @param position
*/
@Override
public void onBindViewHolder(final MyViewHolder holder, final int position) {
holder.tv.setText(mData.get(position));
if (mOnItemClickListener!=null){ holder.itemView.setOnClickListener(new View.OnClickListener() { @Override
public void onClick(View v) {
int LayoutPosition=holder.getLayoutPosition(); //得到布局的position
mOnItemClickListener.OnItemClick(LayoutPosition,holder.itemView); }
}); //longclickListener
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
int LayoutPosition=holder.getLayoutPosition(); //得到布局的position
mOnItemClickListener.OnItemLongClick(LayoutPosition,holder.itemView);
return false;
}
});
} }--->>在MainActivity中调用如
//设置监听事件
adapter.setOnItemClickListener(new SimpleAdapter.OnItemClickListener() {
@Override
public void OnItemClick(int position, View view) {
Toast.makeText(MainActivity.this,"Click: "+position,Toast.LENGTH_SHORT).show();
} @Override
public void OnItemLongClick(int position, View view) {
Toast.makeText(MainActivity.this,"Long click: "+position,Toast.LENGTH_SHORT).show();
}
});
上述即为RecyclerView的简单实用,程序中的其他样式敬请参考【源码】
【视频】
【源码】
Android程序设计-RecyclerView的使用的更多相关文章
- [Android]使用RecyclerView替代ListView(三)
以下内容为原创,转载请注明: 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/4268097.html 这次来使用RecyclerView实现Pinn ...
- [Android]使用RecyclerView替代ListView(二)
以下内容为原创,转载请注明: 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/4242541.html 以前写过一篇“[Android]使用Adapte ...
- [Android]使用RecyclerView替代ListView(一)
以下内容为原创,欢迎转载,转载请注明 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/4232560.html RecyclerView是一个比List ...
- Android程序设计-简单手机通讯录
在微信中,手机QQ中你会发现软件读取手机通讯录这个功能,这个功能使得软件更好的与手机联系人绑定,从而达到分享,拨打电话,读取用户信息等操作.下面我们将通过一个demo实现这个功能 首先我们看一下效果图 ...
- [Android]使用RecyclerView替代ListView(四:SeizeRecyclerView)
以下内容为原创,欢迎转载,转载请注明 来自天天博客:<> [Android]使用RecyclerView替代ListView(四:SeizeRecyclerView) 在RecyclerV ...
- 20155212 实验四 《Android程序设计》 实验报告
20155212 实验四 <Android程序设计> 实验报告 (一)Android Stuidio的安装测试 参考<Java和Android开发学习指南(第二版)(EPUBIT,J ...
- 20162330 实验四 《Android程序设计》 实验报告
2016-2017-2 实验报告目录: 1 2 3 4 5 20162330 实验四 <Android程序设计> 实验报告 课程名称:<程序设计与数据结构> 学生班级:1623 ...
- 实验四 Android程序设计 实验报告
实验四 Android程序设计 实验报告 目录 代码托管地址 Android程序设计-1 Android程序设计-2 Android程序设计-3 Android程序设计-4 Android程序设计-5 ...
- 20162302 实验四《Android程序设计》实验报告
实 验 报 告 课程:程序设计与数据结构 姓名:杨京典 班级:1623 学号:20162302 实验名称:Android程序设计 实验器材:装有Android Studio的联想拯救者80RQ 实验目 ...
随机推荐
- 批量去除Teleport Pro整站下载文件冗余代码
teleport pro tppabs标签批量删除 teleport pro tppabs标签批量删除 使 用Teleport Pro下载的网页代码中包含了很多垃圾代码,比如下载的html网页代码中会 ...
- UOJ #150 【NOIP2015】 运输计划
题目描述 公元 \(2044\) 年,人类进入了宇宙纪元. \(L\) 国有 \(n\) 个星球,还有 \(n-1\) 条双向航道,每条航道建立在两个星球之间,这 \(n-1\) 条航道连通了 \(L ...
- Razor 模板自己渲染出结果 string
using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc.ModelBinding; using Microsoft.AspNet ...
- swift UIImage加载远程图片和圆角矩形
UIImage这个对象是swift中的图像类,可以使用UIImageView加载显示到View上. 以下是UIImage的构造函数: init(named name: String!) -> U ...
- QT 常用控件一
QWidget 创建窗口 如果widget未使用腹肌进行创建,则在显示时视为窗口或顶层widget. 由于顶层widget没有父级对象类来确保在其不再使用时删除,所以需要开发人员在应用程序中对其进程跟 ...
- 项目规范性检测工具Lint
项目规范性检测工具lint.bat 一.Lint基本概念介绍 Android Lint是SDK Tools 16 (ADT 16)之后才引入的工具,通过它对Android工程源代码进行扫描和检查,可发 ...
- iostat命令详解
iostat iostat用于输出CPU和磁盘I/O相关的统计信息. 命令格式: iostat [ -c | -d ] [ -k | -m ] [ -t ] [ -V ] [ -x ] [ devic ...
- 没有jquery的时候,你看看这个
vjs var br = (function() { var ua = navigator.userAgent.toLowerCase(); browser = { iPhone: /iphone/. ...
- foreach 和 for 循环的区别
foreach 依赖 IEnumerable. 第一次 var a in GetList() 时 调用 GetEnumerator 返回第一个对象 并 赋给a, 以后每次再执行 var a in Ge ...
- java list随机打乱
java list随机打乱package arrlist; import java.util.ArrayList; import java.util.Collections; import java. ...

