bootstrap-10
实现原理:
通过定义容器大小,平分12份(也有分为24份或32份,但12份是最常见的),在调整内外边距,最后结合媒体查询,就制作除了强大的响应式网格系统。
工作原理:
1.数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)
2.在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数,比如12
3.具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素
4.通过设置内距(padding)从而创建列与列之间的间距,然后通过伪第一列和最后一列设置负值的外剧(margin)来抵消内距(padding)的影响

对图进行简单解释:
1.最外边框,带有一大片白色区域,就是相当于浏览器的可视区域。在bootstrap框架的网格系统中带有响应式效果,其带有四种类型的浏览器(超小屏、小屏、中屏和大屏)
2.第二个边框(1)相当于容器(.container)。针对不同的浏览器分辨率,其宽度也不一样:自动、750px、970px、1170px。
3.2号横条阐述的是,将容器的行(.row)平分为12等份,也就是列。每个列都有一个padding-left:15px和一个padding-right:15px
4.3号横条就是行容器(.row),其定义了margin-left和margin-right值为-15px,用来抵消第一个列的左内距和最后一个列的右内距。
5.将行与列组合在一起就能看到横条4的效果,也就是我们期望看到的效果,第一列和最后一列与容器(.container)之间没有间距
横条5只是想向大家展示,你可以根据需要,任意组合列与列,只要他们的组合之和不要超过总列数。
基本用法:

1.列组合:col-md-4 col-md-8(原则:列总和不能超过12)
列偏移:
需要在列元素上添加类名"col-md-offset-"(其中星号代表要偏移量的列组合数),那么具有这个类名的列就向右偏移.
注意:使用col-md-oddset-*对列进行向右偏移时,要保证列与偏移量的总数不超过12,不然会导致列断行显示
<div class="row">
<div class="col-md-3">.col-md-3</div>
<div class="col-md-3 col-md-offset-3">col-md-offset-3</div>
<div class="col-md-4">col-md-4</div>
</div>
列排序:
列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的间距,在bootstrap框架的网格系统中是通过添加类名col-md-push-*和col-md-pull-*
以下是简单的例子:
<div class="container">
<div class="row">
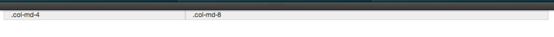
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">.col-md-8</div>
</div>
</div>
默认情况下,上面代码展示如下:

col-md-4”居左,“col-md-8”居右,如果要互换位置,需要将“col-md-4”向右移动8个列的距离,也就是8个offset ,也就是在“<div class=“col-md-4”>”添加类名“col-md-push-8”,调用其样式。

也要将“col-md-8”向左移动4个列的距离,也就是4个offset,在“<div class=”col-md-8”>”上添加类名“col-md-pull-4”:

列的嵌套:
Bootstrap框架的网格系统还支持列的嵌套。你可以在一个列中添加一个或者多个行(row)容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。但在列容器中的行容器(row),宽度为100%时,就是当前外部列的宽度。来看一个简单示例:
<div class="container">
<div class="row">
<div class="col-md-8">
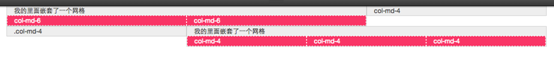
我的里面嵌套了一个网格
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">
我的里面嵌套了一个网格
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
</div>
</div>

注意:嵌套的列的总数不能超过12列。
bootstrap-10的更多相关文章
- Bootstrap(10) 进度条媒体对象和 Well 组件
一.Well 组件这个组件可以实现简单的嵌入效果. <!-- //嵌入效果 --> <div class="well">Bootstrap</div& ...
- 转载:JProfiler远程监控LINUX上的Tomcat过程细讲
来源于xuwanbest的博客 所谓"工欲善其事,必先利其器",好的工具确能起到事半工倍的作用.我用到的最多的就两个JConsole 和JProfiler .JConsole监 ...
- FW: Chef集中管理工具实践之 (1) 环境部署
本文转载:http://heylinux.com/archives/2208.html Chef集中管理工具实践之 (1) 环境部署 目录结构Chef集中管理工具实践之 (0) 什么是ChefChef ...
- jprofiler安装和配置
转:http://www.cnblogs.com/adolfmc/archive/2013/06/09/3129358.html 注意:安装前先用rpm -q jprofiler查询linux上是否已 ...
- (转载)JProfiler试用手记
JProfiler是一款Java的性能监控工具.可以查看当前应用的对象.对象引用.内存.CPU使用情况.线程.线程运行情况(阻塞.等待等),同时可以查找应用内存使用得热点,这里提供有几篇文章供参考:获 ...
- SpringCloud学习笔记(5)——Config
参考Spring Cloud官方文档第4~10章 官网文档中所有示例中的配置都在git上 https://github.com/spring-cloud-samples/config-repo Par ...
- Android学习——移植tr069程序到Android平台
原创作品,转载请注明出处,严禁非法转载.如有错误,请留言! email:40879506@qq.com 声明:本系列涉及的开源程序代码学习和研究,严禁用于商业目的. 如有任何问题,欢迎和我交流.(企鹅 ...
- MariaDB Galera Cluster部署实践
原理 官方地址:http://galeracluster.com/documentation-webpages/index.html Galera Cluster与传统的复制方式不同,不通过I/O_t ...
- 前端组件库 - 搭建web app常用的样式/组件等收集列表(移动优先)
0. 前端自动化(Workflow) 前端构建工具 Webpack - module bundler Yeoman - a set of tools for automating developmen ...
- jconsole监控远程linux tomcat运行情况的配置 (转)
来自:http://zhumeng8337797.blog.163.com/blog/static/100768914201242494649455/ 步骤如下: 1.编辑tomcat/bin/cat ...
随机推荐
- 关于jQuery源码分析
http://www.w3ctech.com/topic/256 jQuery源码剖析(一)——概览&工具方法
- 根据多年经验整理的《互联网MySQL开发规范》
一.基础规范 使用 INNODB 存储引擎 表字符集使用 UTF8 所有表都需要添加注释 单表数据量建议控制在 5000W 以内 不在数据库中存储图⽚.文件等大数据 禁止在线上做数据库压力测试 禁⽌ ...
- docker部署tomcat
一.环境简介 宿主机版本:ubuntu-14.04.3-server-amd64.iso JDK版本:jdk-7u76-linux-x64.tar.gz TOMCAT版本:apache-tomcat- ...
- dll文件是什么
dll实际上是动态链接库的缩写,从windows1.0开始,动态链接库就是整个操作系统的基础,那么这有什么作用呢?在dos时代,程序员是通过编写程序来达到预期的目的的,每实现一个目的就需要编写一个程序 ...
- 由两点坐标如何画出直线 matlab
由两点坐标如何画出直线 方法1:利用直线方程 斜率加截距 方法2:数据拟合 %由两点坐标得数据拟合直线与画线 x = [,]; y = [,]; k = ((-)/(-));% 由两点坐标得到直线斜 ...
- Hbase写入hdfs源码分析
版权声明:本文由熊训德原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/258 来源:腾云阁 https://www.qclo ...
- 通过一行代码学习javascript
[].forEach.call($$("*"), function (a){ a.style.outline = "1px solid #"+(~~(Math. ...
- 回车键转tab键解决方案一
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- F2工作流引擎之 概述(一)
简介 工作流应该算是基础框架软件,主要用于流程的重组和优化,它有广阔的应用领域.在java下有很多优秀的开源工作流可以选择比如activit5.jpbm4等,在.net下却几乎找不到令人满意的工作流引 ...
- Java 并发和多线程(三) 多线程的代价 [转]
原文链接:http://tutorials.jenkov.com/java-concurrency/costs.html 作者:Jakob Jenkov 翻译:古圣昌 校对:欧振 ...
