Display HTML in WPF and CefSharp
https://www.codeproject.com/articles/881315/display-html-in-wpf-and-cefsharp-tutorial-part
Introduction
There are not too many choices when it comes to displaying HTML inside of a WPF application without mixing code with COM or other plugin technologies. And there are even less projects when it comes to open source and freedom of usage.
The CefSharp Version 3 project is a very interesting and stable project. Be sure to read the Wiki and FAQ section before getting started or reporting a problem [3].
What I am missing though, is a good tutorial that guides me from simple scenario into the complex world of WPF and MVVM. This series of articles is an attempt at contributing documentation to change this for good.
Prerequisites
This article series requires not much more than Visual Studio Express and in an Internet connection. So, lets start it up and lets create our first WPF solution name Sample1. Please be sure to set the minimum .Net version for the project to be at least .Net 4.5.2.
Lets go to: Visual Studio > File > New Project ... and enter the required parameters

to create the project.
Creating a WPF Solution with CefSharp Version 3
We are going to use the release version of CefSharp 3. This version can be found on NuGet:
https://github.com/cefsharp/CefSharp#nuget-packages
But it supports only x64 and x86 apllications. That means CefSharp 3 does not support the Any CPU setting or any other processor architecture. It is therefore, a good idea to copy the default solution settings from Any CPU into the x86 and x64 configurations and remove the Any CPU configuration (before referencing CefSharp 3):
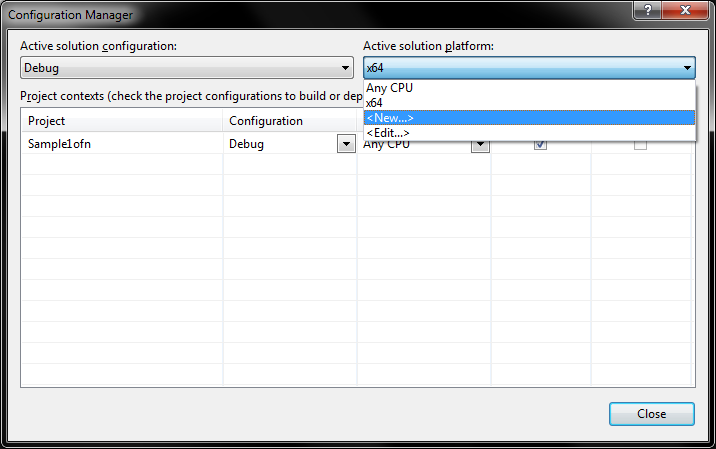
- Solution (Context Menu) > Configuration Manager
- Click Active solution platform > New... to create the x86 and x64 settings:



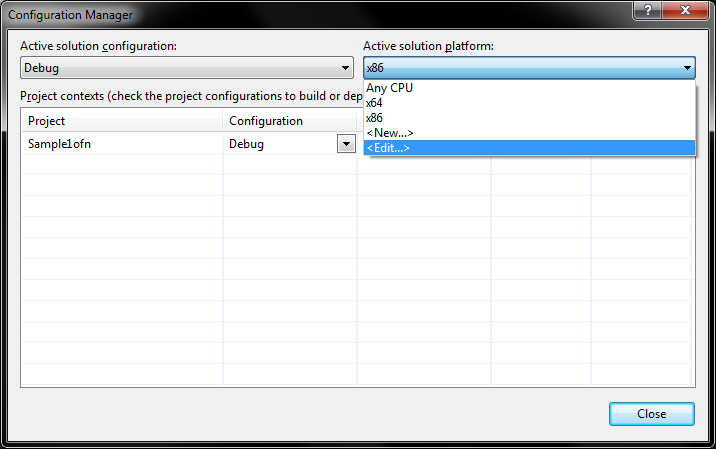
Click Active solution platform > Edit... to remove the Any CPU configuration (its not supported in CefSharp 3):


- Be sure to also align the Project Settings with the Solution

- Now lets add a reference to the solution via NuGet
Click Solution (Context Menu) > Enable NuGet Package Restore
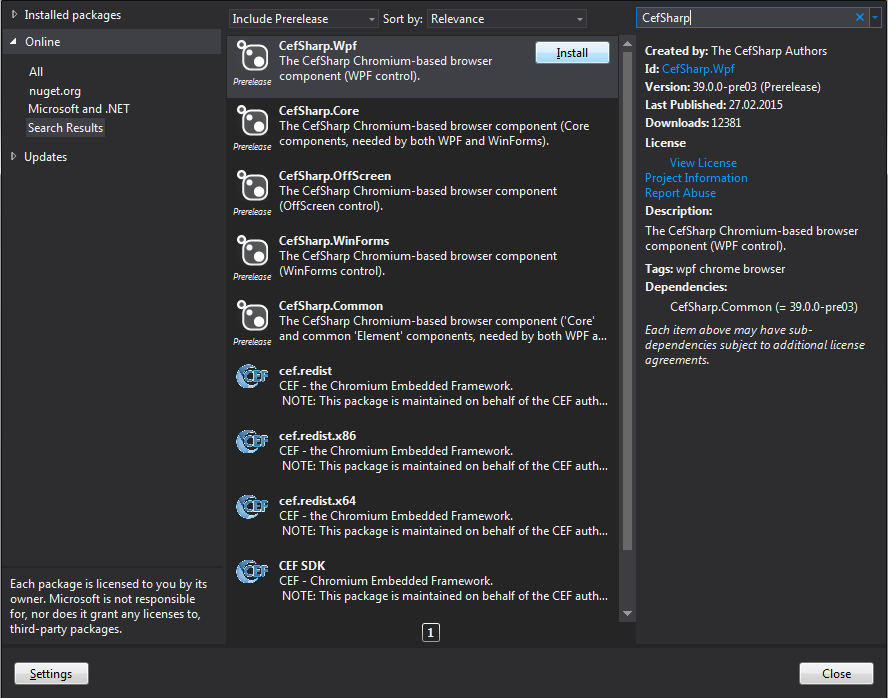
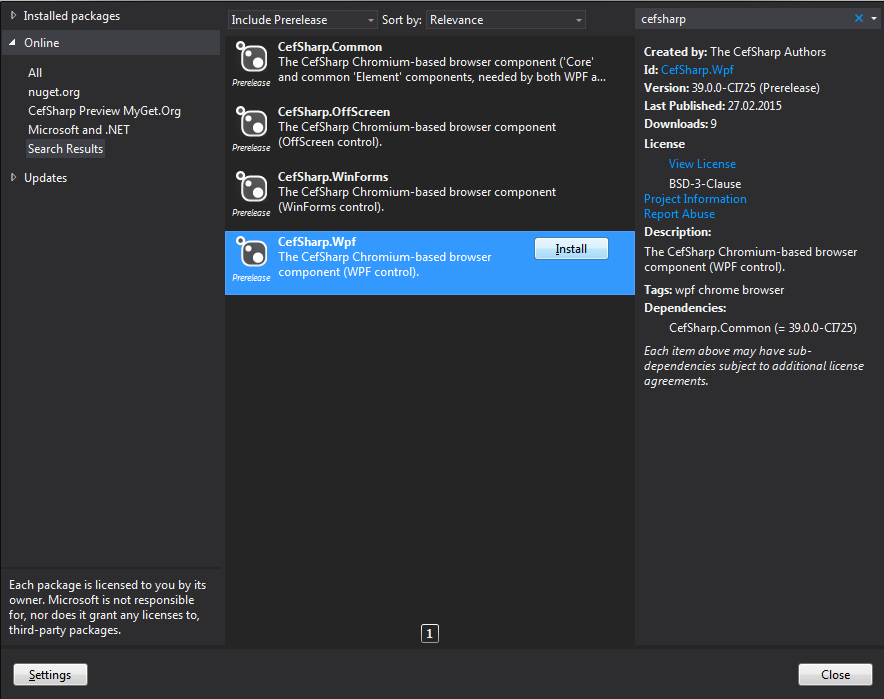
Click Solution (Context Menu) > Manage NuGet Packages for Solution
Add the CefSharp.WPF library into the solution - Save All edits and close Visual Studio. You really have to close it completely because the CefSharp reference will otherwise not show up correctly.
- Re-open the CefSharp 3 solution and click build.
Expectation: The project should build without an error and the References section in the sample project should show the CefSharp.WPF reference. - Lets open the MainWindow.xaml and lets add a CefSharp browser control into it:
<Window x:Class="Sample1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:cefSharp="clr-namespace:CefSharp.Wpf;assembly=CefSharp.Wpf"
Title="MainWindow" Height="550" Width="625">
<Grid>
<cefSharp:ChromiumWebBrowser Grid.Row="0"
Address="https://github.com/cefsharp/CefSharp/wiki/Frequently-asked-questions" />
</Grid>
</Window>
- That is, we have to add the CefSharp name space reference:
xmlns:cefSharp="clr-namespace:CefSharp.Wpf;assembly=CefSharp.Wpf" - ...and the control itself:
<cefSharp:ChromiumWebBrowser Grid.Row="0"<br> Address="https://github.com/cefsharp/CefSharp/wiki/Frequently-asked-questions" /> - This code instantiates the ChromiomBrowser and points it at the Internet address indicated by the bindable
Addressproperty. - Now build and execute and enjoy. You should see the following window and be able to browse around in it. Be patience on starting it up though - this depends on you Internet speed and whether you use the debug version:

Congratulation :-) You just completed the first steps in series of articles towards building complex browsers into a MVVM compliant WPF architecture.
Using a Preview Version of CefSharp 3
There is also a preview version at MyGet.org for those who are running into problems using the current release version. You can use this preview version to check whether your problem has been reported before and may have already been fixed in the meantime. To do this, open:
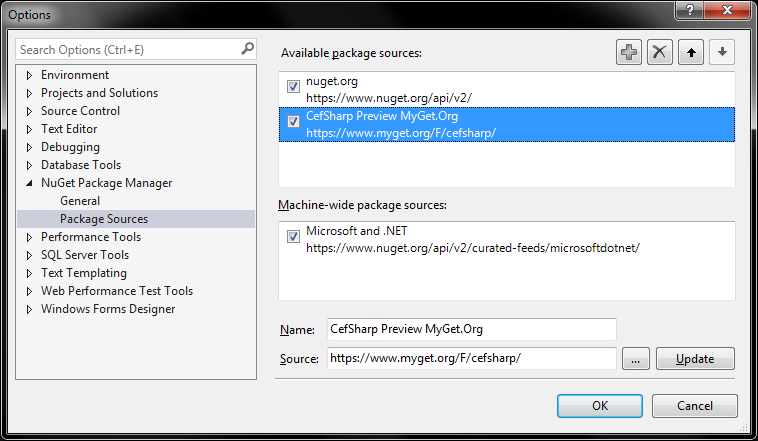
- Tools > NuGet Package Manager > Package Manager Settings
to setup a new NuGet source:https://www.myget.org/F/cefsharp/
- Go into the NuGet Package Manager and install the package from MyGet.org
Now go back into the solution and add a reference to the MyGet package:

- Whether your problem still exists or whether its been solved, your feedback here or at the Google Groups forum is probably always welcome: https://groups.google.com/forum/#!forum/cefsharp
A Web-browser control can naturally be used to display content retrieved from a web server. But the strength of this control is not limited to displaying content from a web server. It is actually designed to retrieve and display content from virtually any local or remote source. One way of implementing this is shown in the next article of this series: http://www.codeproject.com/Articles/887148/Display-HTML-in-WPF-and-CefSharp-Tutorial-Part.
References
[1] Embedding Chrome in a WPF VB.NET Application using CEFSharp
http://www.codeproject.com/Tips/648678/Embedding-Chrome-in-a-WPF-VB-NET-Application-using
[2] CefSharp repository on GitHub
https://github.com/cefsharp/CefSharp
[3] CefSharp FAQ
https://github.com/cefsharp/CefSharp/wiki/Frequently-asked-questions
CefSharp Wiki
https://github.com/cefsharp/CefSharp/wiki
License
This article, along with any associated source code and files, is licensed under The Code Project Open License (CPOL)
Display HTML in WPF and CefSharp的更多相关文章
- WPF使用CefSharp嵌入网页
1.点击项目应用下的管理NuGet程序包 2.在浏览中输入cefsharp-->查找 CefSharp.Wpf-->点击安装,等待安装完成 3.如果遇到一下问题将解决方案和项目都改成64位 ...
- WPF使用cefsharp
最近在公司项目上会用到cefsharp.wpf,不知道为什么按照网上的配置一直无法运行成功,怎么配置可以参考以下这篇博文: http://www.cnblogs.com/TianFang/p/4573 ...
- WPF使用cefsharp 下载地址
源码下载: https://github.com/cefsharp/CefSharp dll类库包下载nuget: https://www.nuget.org/packages/CefSharp.Wp ...
- WPF 开发 WebBrowser
WebBrowser WebBrowser 报错如何屏蔽 CEF(Chromium Embedded Framework) 参考 WPF, Chrome Embedded and WebA ...
- 【WPF】使用CefSharp嵌入HTML网页
需求:WPF项目中要做用户的商铺主页,由于考虑到每个商家的主页布局各不相同,不能用XAML写死布局.最好的办法是WPF这边XAML写好一个容器,用户使用HTML可视化编辑器(比如这个)来准备好网页,输 ...
- wpf中使用cefsharp加载本地html网页并实现cs和js的交互,并且cefsharp支持any cpu
废话少说,直接上代码: 第一步: 第二步: 第三步: 第四步: App.xaml.cs对应的代码: using CefSharp; using CefSharp.Wpf; using System; ...
- wpf CefSharp 与 js交互
原文:wpf CefSharp 与 js交互 通过 NuGet 获取 CefSharp.WpF 组件. xmlns:cefSharp="clr-namespace:CefSharp.Wpf ...
- WPF中使用cefsharp
原文:WPF中使用cefsharp 新入职一家公司,由写服务端接口变成了软硬件通信.服务器.客户端.C/S.B/S乱七八糟各种打杂.首先接收一个WPF项目,因为不熟WPF,再加上前端我也不熟,我打算使 ...
- CefSharp For WPF基本使用
原文:CefSharp For WPF基本使用 Nuget引用 CefSharp.Wpf CefSharp.Common cef.redist.x64 cef.redist.x86 直接搜索安装Cef ...
随机推荐
- cocoapods遇到的问题 (pod: command not found的问题)
在使用CocoaPod为项目添加第三方类库时,出现了-bash: pod: command not found的问题: 在网上看到了一位哥的方法:确实有效:
- php 操作mysql 分表的一种方法
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAARUAAAHXCAIAAAAdrFkKAAAgAElEQVR4nOyd61sTx9//+4fcj+6H95
- 深入理解Nginx之调试优化技巧
在开发过程中,我们经常会碰到段错误等异常,这时我们需要有相应的机制来进行调试,特别是服务提供在线上时,面对大量的日志信息,合理的调试处理机制对于开发来说是一件非常重要的事情,幸好Nginx本身提供了很 ...
- ZooKeeper日志与快照文件简单分析
有用过Zookeeper的都知道zoo.cfg配置文件中有dataDir配置项用于存储数据,不过可能有些人不太清楚这个目录具体存储的是那些数据,默认情况下这个目录是用于存储Log(事务日志)与Snap ...
- 烂泥:openvpn双网卡客户端与内网机器通信
本文由ilanniweb提供友情赞助,首发于烂泥行天下 想要获得更多的文章,可以关注我的微信ilanniweb. 前段时间写了一篇有关openvpn搭建与内网机器通信的文章,那篇文章是基于服务器单网卡 ...
- 烂泥:学习Nagios(三): NRPE安装及配置
本文由秀依林枫提供友情赞助,首发于烂泥行天下 在前两篇文章中,我们介绍了有关nagios的安装与配置,文章为<烂泥:学习Nagios(一):Nagios安装>.<烂泥:学习Nagio ...
- 烂泥:nginx同时支持asp.net与php
本文由秀依林枫提供友情赞助,首发于烂泥行天下. 经过两天的实验,终于让nginx同时支持asp.net与php了.下面就把具体的配置过程记录如下. 注意:本次实验OS:centos6 64bit. 尽 ...
- 三、Android学习第三天——Activity的布局初步介绍(转)
(转自:http://wenku.baidu.com/view/af39b3164431b90d6c85c72f.html) 三.Android学习第三天——Activity的布局初步介绍 今天总结下 ...
- SQL变量、运算符、分支、循环语句
变量: SQL语言也跟其他编程语言一样,拥有变量.分支.循环等控制语句. 在SQL语言里面把变量分为局部变量和全局变量,全局变量又称系统变量. 局部变量: 使用declare关键字给变量声明,语法非常 ...
- for循环与for循环嵌套
今天温习了下分支语句跟for循环,主要讲解了for循环嵌套,这里开始有点迷糊了,整理下思路在做练习 for循环嵌套用我自己的大白话来说就是一个外圈的for程序里面一个套着一个小的for程序,如果在范围 ...
