三、jQuery--jQuery基础--jQuery基础课程--第6章 jQuery 事件与应用
1、页面加载时触发ready()事件
ready()事件类似于onLoad()事件,但前者只要页面的DOM结构加载后便触发,而后者必须在页面全部元素加载成功才触发,ready()可以写多个,按顺序执行。此外,下列写法是相等的:$(document).ready(function(){})等价于$(function(){});
例如,当触发页面的ready()事件时,在<div>元素中显示一句话。如下图所示:

在浏览器中显示的效果:

从图中可以看出,当页面的DOM框架完成加载后,便触发ready()事件,在该事件中,通过id号为“tip”的元素,调用html()方法在页面中显示一段字符。
2、使用bind()方法绑定元素的事件
bind()方法绑定元素的事件非常方便,绑定前,需要知道被绑定的元素名,绑定的事件名称,事件中执行的函数内容就可以,它的绑定格式如下:
$(selector).bind(event,[data] function)
参数event为事件名称,多个事件名称用空格隔开,function为事件执行的函数。
例如,绑定按钮的单击事件,单击按钮时,该按钮变为不可用。如下图所示:

在浏览器中显示的效果:

可以看出,由于使用bind()方法,绑定了按钮的单击事件,在该事件中将按钮本身的“disabled”属性值设为“true”,表示不可用,当点击时触该事件。
3、使用hover()方法切换事件
hover()方法的功能是当鼠标移到所选元素上时,执行方法中的第一个函数,鼠标移出时,执行方法中的第二个函数,实现事件的切实效果,调用格式如下:
$(selector).hover(over,out);
over参数为移到所选元素上触发的函数,out参数为移出元素时触发的函数。
例如,当鼠标移到<div>元素上时,元素中的字体变成金黄色,如下图所示:

在浏览器中显示的效果:

从图中可以看出,使用hover()方法执行两个函数,当鼠标移在元素上时调用addClass()方法增加一个样式,移出时,调用removeClass()方法移除该样式。
4、使用toggle()方法绑定多个函数
toggle()方法可以在元素的click事件中绑定两个或两个以上的函数,同时,它还可以实现元素的隐藏与显示的切换,绑定多个函数的调用格式如下:
$(selector).toggle(fun1(),fun2(),funN(),...)
其中,fun1,fun2就是多个函数的名称
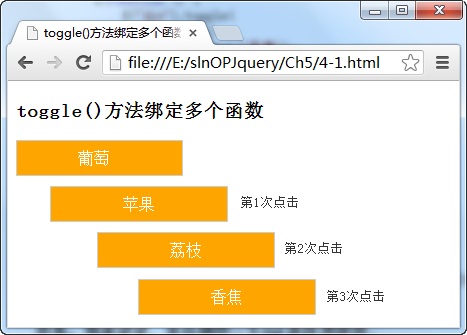
例如,使用toggle()方法,当每次点击<div>元素时,显示不同内容,如下图所示:

在浏览器中显示的效果:

从图中可以看出,每次点击<div>元素时,都依次执行toggle()方法绑定的函数,当执行到最后一个函数时,再次点击将又返回执行第一个函数。
注意:toggle()方法支持目前主流稳定的jQuery版本1.8.2,在1.9.0之后的版本是不支持的。
5、使用unbind()方法移除元素绑定的事件
unbind()方法可以移除元素已绑定的事件,它的调用格式如下:$(selector).unbind(event,fun)
其中参数event表示需要移除的事件名称,多个事件名用空格隔开,fun参数为事件执行时调用的函数名称。
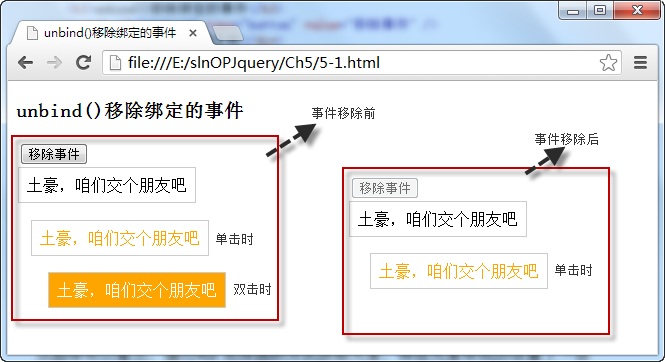
例如,点击按钮时,使用unbind()方法移除<div>元素中已绑定的“dblclick”事件,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当使用unbind()方法移除已绑定的“dblclick”事件时,再次双击<div>元素,样式和文字都没有任何变化,表明移除事件成功。
如果没有规定参数,unbind() 方法会删除指定元素的所有事件处理程序。
6、使用one()方法绑定元素的一次性事件
one()方法可以绑定元素任何有效的事件,但这种方法绑定的事件只会触发一次,它的调用格式如下:
$(selector).one(event,[data],fun)
参数event为事件名称,data为触发事件时携带的数据,fun为触发该事件时执行的函数。
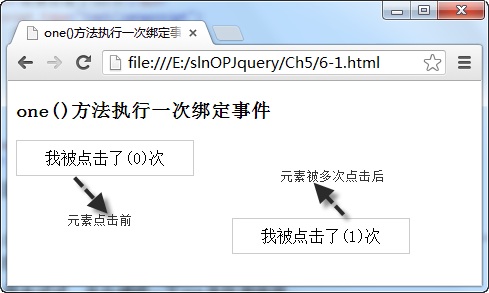
例如,使用one方法绑定<div>元素的单击事件,在事件执行的函数中,累计执行的次数,并将该次数显示在页面中,如下图所示:

在浏览器中显示的效果:

从图中可以看出,由于使用了one()方法绑定<div>元素的单击事件,因为事件函数只能执行一次,执行完成后,无论如何单击,都不再触发。
7、调用trigger()方法手动触发指定的事件
trigger()方法可以直接手动触发元素指定的事件,这些事件可以是元素自带事件,也可以是自定义的事件,总之,该事件必须能执行,它的调用格式为:
$(selector).trigger(event)
其中event参数为需要手动触发的事件名称。
例如,当页面加载时,手动触发文本输入框的“select”事件,使文本框的默认值处于全部被选中的状态,如下图所示:

在浏览器中显示的效果:

从图中可以看出,由于文本输入框调用trigger()方法触发了“select”事件,因此,当页面加载完成后,文本框中的默认值处于全部被选中的状态。
8、文本框的focus和blur事件
focus事件在元素获取焦点时触发,如点击文本框时,触发该事件;而blur事件则在元素丢失焦点时触发,如点击除文本框的任何元素,都会触发该事件。
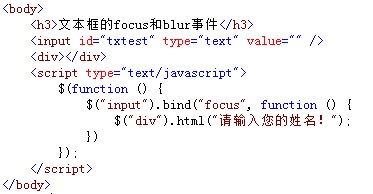
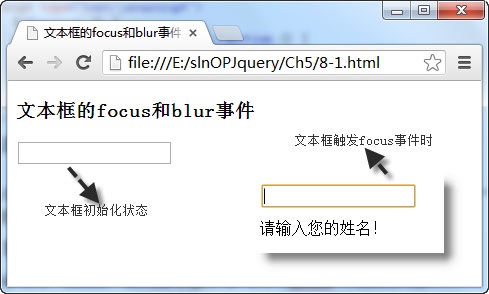
例如,在触发文本框的“focus”事件时,<div>元素显示提示内容,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当点击文本框时,触发文本框的“focus”事件,在该事件中,页面中的<div>元素显示提示信息。
9、下拉列表框的change事件
当一个元素的值发生变化时,将会触发change事件,例如在选择下拉列表框中的选项时,就会触change事件。
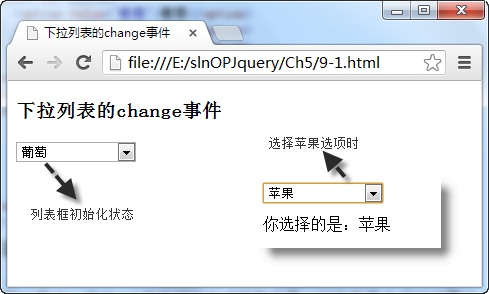
例如,当在页面选择下拉列表框中的选项时,将在<div>元素中显示所选择的选项内容,如下图所示:

在浏览器中显示的效果:

从图中可以看出,由于使用bind()方法绑定了下拉列表的“change”事件,因此,当选择列表中的选项时,在<div>元素中显示所选择的选项内容。
10、调用live()方法绑定元素的事件
与bind()方法相同,live()方法与可以绑定元素的可执行事件,除此相同功能之外,live()方法还可以绑定动态元素,即使用代码添加的元素事件,格式如下:
$(selector).live(event,[data],fun)
参数event为事件名称,data为触发事件时携带的数据,fun为触发该事件时执行的函数。
例如,使用live()方法绑定,页面中按钮元素的单击事件,而这个按钮是通过追加的方式添加至页面的。如下图所示:

在浏览器中显示的效果:

从图中可以看出,虽然按钮元素是在事件绑定声明之后,并且是通过追加的方式添加至页面的,但由于使用的是live()方法绑定元素的事件,因此,仍然生效。
注意:从 jQuery 1.7 开始,不再建议使用 .live() 方法。1.9不支持.live(),本节代码编辑器里的js引用版本改为了1.8。
三、jQuery--jQuery基础--jQuery基础课程--第6章 jQuery 事件与应用的更多相关文章
- 三、jQuery--jQuery基础--jQuery基础课程--第7章 jQuery 动画特效
1.调用show()和hide()方法显示和隐藏元素 show()和hide()方法用于显示或隐藏页面中的元素,它的调用格式分别为:$(selector).hide(speed,[callback]) ...
- 三、jQuery--jQuery基础--jQuery基础课程--第12章 jQuery在线聊天室
在线聊天室案例 一.功能简介: 1.用户需要登录后才能进入聊天室交流 2.已无刷新的方式,动态展示交流后的内容和在线人员的基本信息 3.登录后的用户可以提交文字和表情图标 技术重点:利用ajax的无刷 ...
- 三、jQuery--jQuery基础--jQuery基础课程--第10章 jQuery UI型插件
1.拖曳插件——draggable 拖曳插件draggable的功能是拖动被绑定的元素,当这个jQuery UI插件与元素绑定后,可以通过调用draggable()方法,实现各种拖曳元素的效果,调用格 ...
- 三、jQuery--jQuery基础--jQuery基础课程--第2章 jQuery 基础选择器
1.#id选择器 jquery能使用CSS选择器来操作网页中的标签元素.如果你想要通过一个id号去查找一个元素,就可以使用如下格式的选择器:$("#my_id") 其中#my_id ...
- 三、jQuery--jQuery基础--jQuery基础课程--第11章 jQuery 工具类函数
1.获取浏览器的名称与版本信息 在jQuery中,通过$.browser对象可以获取浏览器的名称和版本信息,如$.browser.chrome为true,表示当前为Chrome浏览器,$.browse ...
- 三、jQuery--jQuery基础--jQuery基础课程--第9章 jQuery 常用插件
1.表单验证插件——validate 该插件自带包含必填.数字.URL在内容的验证规则,即时显示异常信息,此外,还允许自定义验证规则,插件调用方法如下:$(form).validate({option ...
- 三、jQuery--jQuery基础--jQuery基础课程--第8章 jQuery 实现Ajax应用
1.使用load()方法异步请求数据 使用load()方法通过Ajax请求加载服务器中的数据,并把返回的数据放置到指定的元素中,它的调用格式为:load(url,[data],[callback]) ...
- 三、jQuery--jQuery基础--jQuery基础课程--第3章 jQuery过滤性选择器
1.:first过滤选择器 本章我们介绍过滤选择器,该类型的选择器是根据某过滤规则进行元素的匹配,书写时以“:”号开头,通常用于查找集合元素中的某一位置的单个元素. 在jQuery中,如果想得到一组相 ...
- 三、jQuery--jQuery基础--jQuery基础课程--第4章 jQuery表单选择器
1.:input表单选择器 如何获取表单全部元素?:input表单选择器可以实现,它的功能是返回全部的表单元素,不仅包括所有<input>标记的表单元素,而且还包括<textarea ...
随机推荐
- HDU 1085 Holding Bin-Laden Captive!(DP)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1085 解题报告:有1,2,5三种面值的硬币,这三种硬币的数量分别是num_1,num_2,num_5, ...
- All Kind Of Conference(随时更新...)
收集一些前端开发的各种会议,里面有视频或者PPT,随时查看都还是很有收获的.还有要向这些演讲的前辈看齐- AC 2015:http://ac.alloyteam.com/2015/ AC 2016:h ...
- Laravel5.1-错误和日志
简介 这一章也是属于文档写得比较混乱的一章,所以我决定重新组织一下内容结构: 配置 debug配置 我们都知道,开发环境应该把debug打开,生产环境应该把debug关闭:这个设置在config/ap ...
- OpenCV成长之路(4):图像直方图
一.图像直方图的概念 图像直方图是反映一个图像像素分布的统计表,其实横坐标代表了图像像素的种类,可以是灰度的,也可以是彩色的.纵坐标代表了每一种颜色值在图像中的像素总数或者占所有像素个数的百分比. 图 ...
- log4j 配置
给java项目添加log4j日志: 1.下载log4j jar包,放入lib目录, 导入项目中 2.创建log4j.properties 文件 目录 Src 3.在需要使用输出的类中使用 priva ...
- ZUI前段框架简介
一.说明 基于Bootstrap定制 ZUI继承了Bootstrap 3中的大部分基础内容,但出于与Bootstrap不同的目的,一些组件都进行了定制和修改.这些变化包括: 移除了部分插件的限制,增加 ...
- Python自动化之select、greenlet和gevent和事件驱动模型初探
进程.线程和协程的区别 进程拥有自己独立的堆和栈,既不共享堆,亦不共享栈,进程由操作系统调度. 线程拥有自己独立的栈和共享的堆,共享堆,不共享栈,线程亦由操作系统调度(标准线程是的). 协程和线程一样 ...
- PyQt4软件打包成exe文件
使用py2exe进行打包 例: from distutils.core import setupimport py2exeimport sys sys.argv.append('py2exe') py ...
- 4. 如何解释dalvik字节码
如何解释dalvik字节码 文档: 在Android系统源码目录dalvik\docs有相关指令文档 dalvik-bytecode.html 实战: 来直接实战模拟来理解枯燥的理论 用IDA打开一个 ...
- [转]Aptana Studio 3配置Python开发环境图文教程
转载URL:http://www.cr173.com/html/49260_1.html 一.安装Aptana Studio 3 安装完运行时建议将相关默认工作目录设定在英文的某个目录下.避免可能出现 ...
