SignalR实时推送
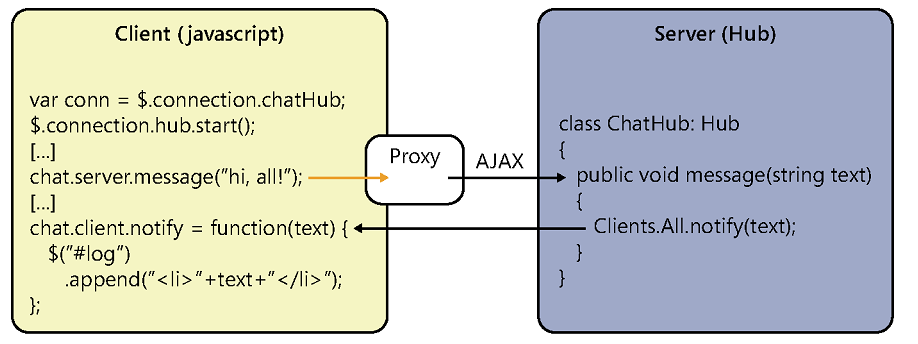
SignalR 的实现机制与 .NET WCF 或 Remoting 是相似的,都是使用远程代理来实现。在具体使用上,有两种不同目的的接口:PersistentConnection 和 Hubs,其中 PersistentConnection 是实现了长时间的 Javascript 轮询(类似于 Comet),Hub 是用来解决实时信息交换问题,它是利用 Javascript 动态载入执行方法实现的。SignalR 将整个连接,信息交换过程封装得非常漂亮,客户端与服务器端全部使用 JSON 来交换数据。
下面就 Hubs 接口的使用来讲讲整个流程:
1,在服务器端定义对应的 hub class;
2,在客户端定义 hub class 所对应的 proxy 类;
3,在客户端与服务器端建立连接(connection);
4,然后客户端就可以调用 proxy 对象的方法来调用服务器端的方法,也就是发送 request 给服务器端;
5,服务器端接收到 request 之后,可以针对某个/组客户端或所有客户端(广播)发送消息。
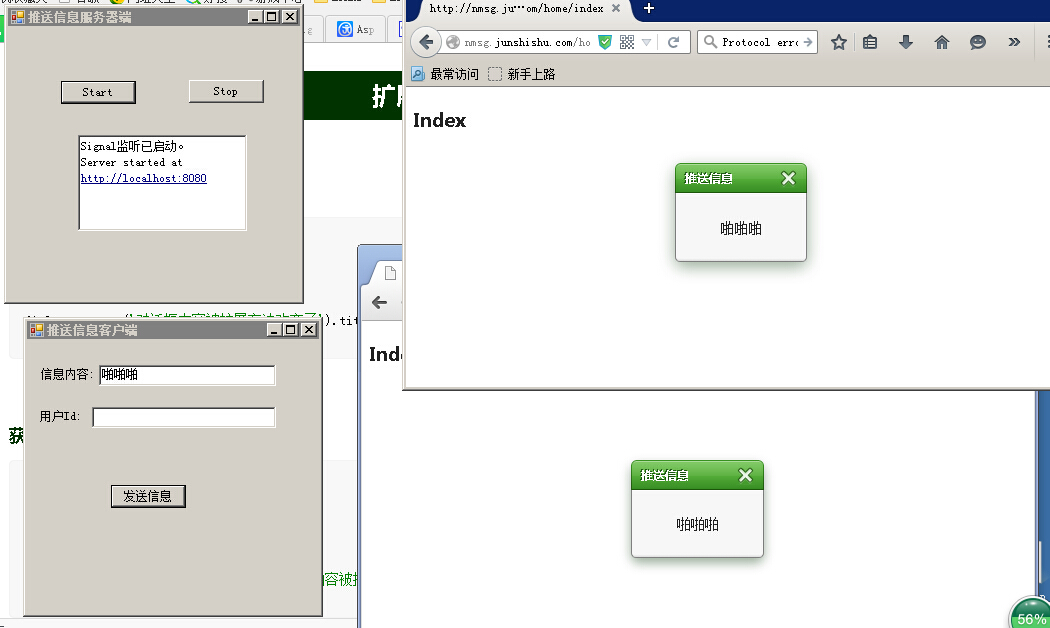
最后实现的效果图:

一个是推送信息服务器端(之后我会把它搞成一个windows服务),一个推送信息客户端,一个WebClient;
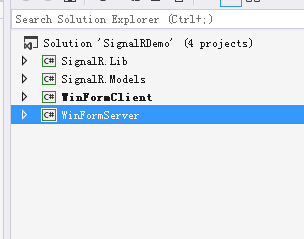
解决方案1和解决方案2?为什么要建两个解决方案,我怕有的同学搞混。
Solution 1:

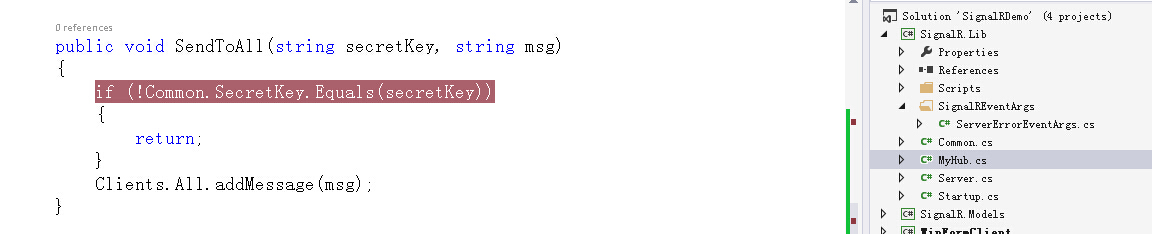
SignalR.Lib 放的是SignalR的一些类库(Client 和Server 都引用这个项目),至于目的——你懂得!需要安装什么样的DLL,用nuget去down
通过Nuget控制台
PM> Install-Package Microsoft.AspNet.SignalR.SelfHost
PM> Install-Package Microsoft.Owin.Cors
PM>Install-Package Microsoft.AspNet.SignalR.Client
注意:装的时候可能会遇见一个错误就是关于dll 和.net freamwork 间版本的问题
先把Server打开:
Task.Run(() => srv.Start(ServerURL))
myHub类需要继承Hub类

需要先执行异步连接这个方法:
- private async void ConnectAsync()
- {
- try
- {
- string url = "http://localhost:8080/signalr";
- HubConnection Connection = new HubConnection(url);
- HubProxy = Connection.CreateHubProxy("MyHub");
- await Connection.Start();
- }
- catch (Exception ex)
- {
- return;
- }
- }
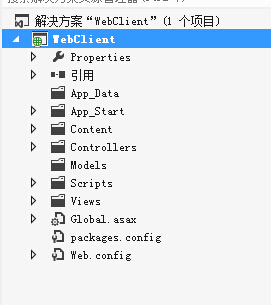
Solution 2:也就是你要推送的站点(记着host配起来)

mvc页面的js代码需要引用的js有
<script src="~/Scripts/jquery-1.7.1.min.js"></script>
<script src="~/Scripts/art.dialog4.1.6/artDialog.js?skin=green"></script>
<script src="~/Scripts/art.dialog4.1.6/plugins/iframeTools.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.0.min.js"></script>
<script src="http://localhost:8080/signalr/hubs"></script>
- <script type="text/javascript">
- $(function () {
- $.connection.hub.url = "http://localhost:8080/signalr";
- var chat = $.connection.myHub;
- chat.client.addMessage = function (text) {
- art.dialog({
- title: '推送信息',
- content: text
- });
- }
- $.connection.hub.start();
- //$.connection.hub.start().done(function () {
- // alert("end");
- //})
- })
- </script>
SignalR通信模型:(参考地址:http://www.cnblogs.com/wintersun/p/4148223.html)

实时推送的好处就不说了,比之前频刷数据库的方式要好不止一点两点!因为想把它做成一个给在线用户推送,某些特殊用户推送,这只算一个雏形吧,需要Demo的小伙伴可以给我发站内信!
今天一天尽然没洗脸没刷牙!看了一部电影、写了一个signalR的Demo!这样很不好,明天去爬香山!
SignalR实时推送的更多相关文章
- SignalR 实时推送消息
业务场景 以前做过一个东西,就是当数据库有数据更新的时候,能够自动更新到前台,那时候signalr还没出现的时候,需要自己实现轮询读库,对于数据库和程序都是比较郁闷的事情.现在利用SignalR解决数 ...
- .Net Core SignalR 实时推送信息
以前一直没用成功过SignalR(.net asp),最近几天又参考了对应的文档,最终调成功啦. 开始之前,应该注意: 一定要.Net Core 2.1.0以上的SDK. VS2017 15.6以上的 ...
- 使用SignalR ASP.NET Core来简单实现一个后台实时推送数据给Echarts展示图表的功能
什么是 SignalR ASP.NET Core ASP.NET Core SignalR 是一种开放源代码库,可简化将实时 web 功能添加到应用程序的功能. 实时 web 功能使服务器端代码可以立 ...
- MVC 中使用 SignalR 实现推送功能
MVC 中使用 SignalR 实现推送功能 一,简介 Signal 是微软支持的一个运行在 Dot NET 平台上的 html websocket 框架.它出现的主要目的是实现服务器主动推送(Pus ...
- WinForm中 Asp.Net Signalr消息推送测试实例
p{ text-align:center; } blockquote > p > span{ text-align:center; font-size: 18px; color: #ff0 ...
- 在 Asp.NET MVC 中使用 SignalR 实现推送功能 [转]
在 Asp.NET MVC 中使用 SignalR 实现推送功能 罗朝辉 ( http://blog.csdn.net/kesalin ) CC许可,转载请注明出处 一,简介 Signal 是微软支持 ...
- 史上最全面的SignalR系列教程-3、SignalR 实现推送功能-集线器类实现方式
1.概述 通过前两篇 史上最全面的SignalR系列教程-1.认识SignalR 史上最全面的SignalR系列教程-2.SignalR 实现推送功能-永久连接类实现方式 文章对SignalR的介绍, ...
- Asp.net MVC企业级开发(04)---SignalR消息推送
Asp.net SignalR是微软为实现实时通信而开发的一个类库.可以适用于以下场景: 聊天室,如在线客服系统,IM系统等 股票价格实时更新 消息的推送服务 游戏中人物位置的实时推送 SignalR ...
- Asp.NET MVC 使用 SignalR 实现推送功能二(Hubs 在线聊天室 获取保存用户信息)
简单介绍 关于SignalR的简单实用 请参考 Asp.NET MVC 使用 SignalR 实现推送功能一(Hubs 在线聊天室) 在上一篇中,我们只是介绍了简单的消息推送,今天我们来修改一下,实现 ...
随机推荐
- locale的设定及其LANG、LC_ALL、LANGUAGE环境变量的区别
locale这个单词中文翻译成地区或者地域,其实这个单词包含的意义要宽泛很多.Locale是根据计算机用户所使用的语言,所在国家或者地区,以及当地的文化传统所定义的一个软件运行时的语言环境. [ora ...
- hbases索引技术:Lily HBase Indexer介绍
Lily HBase Indexer 为hbase提供快速查询,他允许不写代码,快速容易的把hbase行索引到solr.Lily HBase Indexer drives HBase indexing ...
- CoreJava知识点1
一.基础 1.Java最大特点:开源open 2.J2EE由表示层.业务层.数据层组成 3.环境变量:javahome:JDK的安装路径 path:%javahome%\bin ——虚拟机 执行命令 ...
- C#常用方法集合
public class Utility:Page { #region 数据转换 /// <summary> /// 返回对象obj的String值,obj为null时返回空值. /// ...
- 人工智能 --test
http://zhidao.baidu.com/link?url=9qp_SbSRfzMezkD25FZiWyNDsMxgcK6lecYYt0SW1ESsqkRaV5LYQ-0ysk3F2e35ajA ...
- OpenCV 3.0 CvMat and cv::Mat Conversion
After OpenCV 3.0, CvMat cannot be directly converted to cv::Mat, we need to use function cvarrToMat( ...
- PS教程1000例
http://www.missyuan.com/thread-446934-1-1.html Photoshop绘制逼真头发发丝效果http://www.missyuan.com/thread-446 ...
- Oracle手工建库
环境准备 手工建库的前提是ORACLE软件已经正确安装到操作系统中,只是需要我们利用ORACLE软件提供的一些工具和脚本来创建一个数据库,创建这个数据库可以运行DBCA工具图形化创建,也可以使用CRE ...
- $.getJSON JSONP的新坑
神坑1:返回的内容必须是正规的json数据.如 { "firstName": "Bill", "lastName": "Gates ...
- Color Space: Ycc
在进行图像扫描时,有一种重要的扫描输入设备PhotoCd,由于PhotoCd在存储图像的时候要经过一种模式压缩,所以PhotoCd采用了Ycc颜色空间,此空间将亮度作由它的主要组件,具有两个单独的颜色 ...
