Asp.Net - 7.AJAX
AJAX简介
没有AJAX会怎么样?普通的ASP.Net每次执行服务端方法的时候都要刷新当前页面,比如实现显示服务器的时间。每次都要刷新面的坏处:页面刷新打断用户操作、速度慢、增加服务器的流量压力。如果没有AJAX,在youku看视频的过程中如果点击了“顶、踩”、评论、评论翻页,页面就会刷新,视频就会被打断。
AJAX(Asynchronous JavaScript and XML,异步JavaScript和XML)是一种进行页面局部异步刷新的技术。用AJAX向服务器发送请求和获得服务器返回的数据并且更新到界面中,不是整个页面刷新,而是在HTML页面中使用JavaScript创建XMLHTTPRequest对象来向服务器发出请求以及获得返回的数据,就像JavaScript版的WebClient一样,在页面中由XMLHTTPRequest来发出Http请求和获得服务器的返回数据,这样页面就不会刷新了。 XMLHTTPRequest是AJAX的核心对象
XMLHttpRequest常用属性
|
属性 |
说明 |
|
onreadystatechange |
返回或设置异步请求的事件处理程序 |
|
readyState |
返回状态码:0:未初始化;1:打开; 2:发送;3:正在接收;4:已加载 |
|
responseText |
使用字符串返回HTTP响应 |
|
responseXML |
使用XML DOM对象返回HTTP响应 |
|
status |
返回HTTP状态码 |

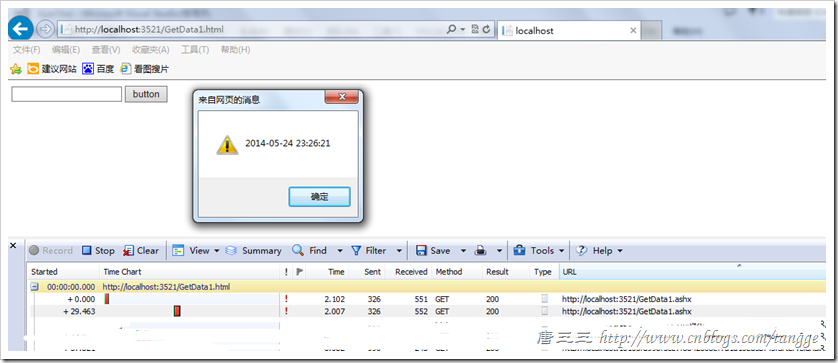
GetData1.html
GetData1.html <!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript">
window.onload = function () {
document.getElementById("Button1").onclick = function () {
//向服务器请求 时间
//1.创建异步对象(小浏览器)
var xhr = new XMLHttpRequest();
//2.设置参数
xhr.open("get", "GetData1.ashx", true); //3.让get不从浏览器获取缓存数据
xhr.setRequestHeader("If-modified-Since", "0"); //4.设置回调函数
xhr.onreadystatechange = function () {|
//readyState==4 指数据接收完成
if (xhr.readyState == 4 && xhr.status == 200) {
var res = xhr.responseText;
alert(res);
}
};
//5.发送异步请求
xhr.send(null);
}; }
</script>
</head>
<body>
<input id="Text1" type="text" />
<input id="Button1" type="button" value="button" /> </body>
</html>
GetData1.ashx
GetData1.ashx public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
System.Threading.Thread.Sleep(2000);
context.Response.Write(DateTime.Now.ToString());
}
7.1 异步请求基本步骤
使用XMLHttpRequest对象
按照下面模式,可以同步地XMLHttpRequest对象:
1.创建对象; - new (叫助手过来)
2.创建请求; - open (告诉他要去做的事情)
3.发送请求; - send (去吧)
7.2 创建XMLHttpRequest对象
先来创建XMLHttpRequest对象
•在IE、Firefox、safari和Opera中创建该对象的JavaScript代码为:
var xhr = new XMLHttpRequest();
•在IE5/6中代码为:
var xmlRequest = new ActiveXObject("Microsoft.XMLHTTP");
注意,JavaScript区分大小写。
7.3 设置异步对象参数并发送请求
1.GET方式:
1.1 设置参数
xhr.open("GET", "GetAreasByAjax.ashx?isAjax=1", true);
xhr.setRequestHeader("If-Modified-Since", "0");
1.3 发送:
xhr.send(null);//GET方式
2.POST方式:
1.1 设置参数:
xhr.open("post", "GetData1.ashx", true);
1.2 添加请求头:
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
1.3 发送:
xhr.send("isAjax=1&na=123");//POST方式
展开
折叠 <!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript">
window.onload = function () {
//1.get方式
document.getElementById("Button1").onclick = function () {
//向服务器请求 时间
//1.创建异步对象(小浏览器)
var xhr = new XMLHttpRequest();
//var xmlRequest = new ActiveXObject("Microsoft.XMLHTTP"); //适用于IE6.0
//2.设置参数
xhr.open("get", "GetData1.ashx?name=tangsansan", true); //3.让get不从浏览器获取缓存数据
xhr.setRequestHeader("If-modified-Since", "0"); //4.设置回调函数
xhr.onreadystatechange = function () {
//4.1.当完全接收完响应报文后(readyState==4)并且响应状态码为200的时候
if (xhr.readyState == 4 && xhr.status == 200) {
//4.2.获取响应报文体内容
var res = xhr.responseText;
alert(res);
}
};
//5.发送异步请求
xhr.send(null);
}; //2.post方式
document.getElementById("Button2").onclick = function () {
//向服务器请求 时间
//1.创建异步对象(小浏览器)
var xhr = new XMLHttpRequest();
//2.设置参数
xhr.open("post", "GetData1.ashx", true);
//3.添加请求头
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
//4.设置回调函数
xhr.onreadystatechange = function () {
//4.1.当完全接收完响应报文后(readyState==4)并且响应状态码为200的时候
if (xhr.readyState == 4 && xhr.status == 200) {
//4.2.获取响应报文体内容
var res = xhr.responseText;
alert(res);
}
};
//5.发送异步请求
xhr.send("name=tangsansan&age=27");
};
}
</script>
</head>
<body>
<input id="Text1" type="text" />
<input id="Button1" type="button" value="get" />
<input id="Button2" type="button" value="post" />
</body>
</html>
Asp.Net - 7.AJAX的更多相关文章
- ASP.NET jquery ajax传递参数
第一种:GET传递 前台 ajax GET 传递 :即在请求的地址后面加上参数,URL地址长度有显示,安全性低 后台接收:Request.QueryString[“参数名字”]! 例如: func ...
- asp.net的ajax以及json
asp.net的ajax以及json 来现在这家公司以前,从未接触过webform,以前在学校做的项目是php,java以及asp.net mvc的,当时asp.net mvc用的是razor引擎,所 ...
- asp 按钮 调用ajax时 会出现返回错误,尽量使用html按钮进行调用
asp 按钮 调用ajax时 会出现返回错误,尽量使用html按钮进行调用
- ASP.NET 5 - $.ajax post JSON.stringify(para) is null
JavaScript 代码: var para = {}; para.id = $("#ad-text-id").val(); para.title = $("#ad-t ...
- ASP.NET中Ajax的用法
在ASP.NET中应用Ajax的格式如下: 前台代码(用JQuery库) $.ajax({ type: "POST", async: true, url: "../Aja ...
- ASP.NET MVC Ajax.ActionLink 简单用法
ASP.NET MVC 项目中,如何使用类似于 iframe 的效果呢?或者说 Ajax 局部刷新,比如下面操作: 我们想要的效果是,点击 About 链接,页面不刷新(地址栏不变),然后下面的内容进 ...
- asp.net WebService+Ajax调用
default.aspx 代码如下: <%@ Page Language="C#" AutoEventWireup="true" CodeFile=&qu ...
- asp.net mvc ajax 异步刷新例子
这几天在asp.net中使用ajax来做异步刷新,这里整理一下 1.首先看前台页面点击的时候调用函数 function shuxin() { $.ajax( { url: "GetValue ...
- ASP.NET 使用Ajax
转载: http://www.cnblogs.com/dolphinX/p/3242408.html $.ajax向普通页面发送get请求 这是最简单的一种方式了,先简单了解jQuery ajax的语 ...
- asp.net接收ajax请求参数时为空的现象
如题,如果使用ajax请求asp.net后台时,如果使用jquery时,默认是添加了请求头,使后台能识别,并能通过Request对象进行获取. 但是如果你使用的是window.XMLHttpReque ...
随机推荐
- 下载老版本的Xcode
1.苹果开发者中心,找到Xcode 2.点击下载 3,找到Support 4.找到所需的版本,点击"+"下载 5.安装Xcode,愉快的开发.
- jquery版瀑布流
一个月前用jquery实现了瀑布流效果,看着当时的代码有点难过……今天抽时间稍微修改了一下.额,现在看起来不是那么难受了,就来和大家分享一下.废话不多说,开始正题~ 一.演示效果 二.html代码 & ...
- Laravel 5.1 文档攻略 —— Eloquent:模型对象序列化
在写api的时候,数据一般是以json格式进行传输的,没有对象可以直接使用.这个时候,对数据的序列化转换就很重要,Eloquent提供了很方便的方法和约定,不仅可以转换,还可以控制里面的键值. 基本用 ...
- CCF 模拟C 找最大矩形+输入输出外挂
http://115.28.138.223:81/view.page?opid=3 统计出连续的最长乘以当前高度,找最大即可 #include<iostream> #include< ...
- spring + myBatis 常见错误:注解事务不回滚
最近项目在用springMVC+spring+myBatis框架,在配置事务的时候发现一个事务不能回滚的问题. 刚开始配置如下:springMVC.xml配置内容: spring.xml配置内容 从上 ...
- Tomcat服务器绑定域名的配置
前面写到过Linux下tomcat服务器的部署,实际上只要域名正常解析到了服务器,那么不用绑定域名也是可以正常访问的,比如默认情况下访问xxx.net:8080与www.xxx.net:8080都可以 ...
- Log4perl 的使用
Perl 使用Log4perl 首先下载log4 module : http://search.cpan.org/CPAN/authors/id/M/MS/MSCHILLI/Log-Log4perl- ...
- 调试WebService
1.运行WebService的调用程序 2.浏览器中运行asmx,这一步是为了让w3wp.exe出现在下一步的列表中 3.“工具”或“调试”菜单-->附加到进程 (MS为什么把同一功能放在不同的 ...
- glib-2.49.4 static build step in windows XP
export LIBFFI_CFLAGS=" -I/usr/local/lib/libffi-3.2.1/include " \ export LIBFFI_LIBS=" ...
- ada 图形编辑器 - GNAT GPL
The GNAT GPL and SPARK GPL Editions are made available to the free software developers by AdaCore. T ...
