例子1
先是HTML页面
<link rel="stylesheet" type="text/css" href="css/main.css"> |
<script data-main="scripts/main-built" src="scripts/require.js"></script> |
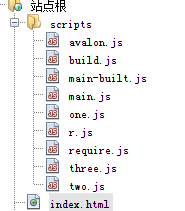
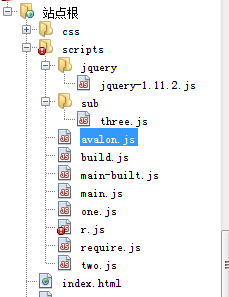
js都放在scripts目录下,换言之 html与scripts是平级。此目录下有r.js, require.js, one.js, two.js, three.js, main.js
上面HTML提到的main-built.js是一会儿动态生成的。
r.js 可以在这里找到https://github.com/jrburke/r.js/blob/master/dist/r.js,总共7MB,非常疯狂!听说把各种情况都hold住了, 比spm强大多了!
接着是几个JS的内容:
one.js
two.js
three.js
main.js
require(["one", "two", "three"], function (one, two, three) { |
好了,我们再看一下build.js如何写
定位到此目的,执行node r.js -o build.js
最后生成main-built.js文件,我格式化它一下,里面内容如下:
define("one",[],function(){return 1}), |
define("two",[],function(){return 2}), |
define("three",[],function(){return 3}), |
require(["one","two","three"],function(e,t,n){alert(e+t+n)}),define("main",function(){}); |
最后运行服务器,发现真的能alert出6!
可以点击这里看看
例子2
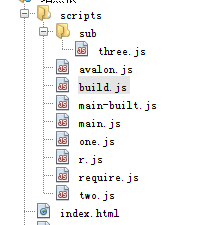
就是在上面的例子里面改一下
其他变化如下:
three.js放到sub目录下,内容改成:
define(["./two"], function(a){ |
one.js
define(["./two"], function(a){ |
main.js改成
require(["one","sub/three"], function (one, three) { |
执行r.js,生成main-built.js为:
define("two", [], function() { |
}), define("one", ["./two"], function(e) { |
}), define("sub/three", [], function() { |
}), require(["one", "sub/three"], function(e, t) { |
}), define("main", function() { |
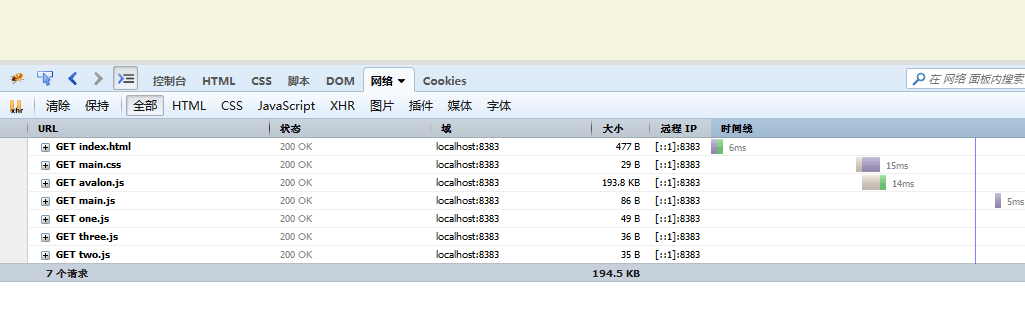
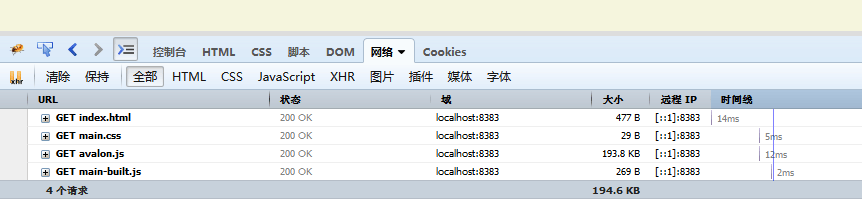
下面合并前后的请求数比较
例子3, paths配置项的使用
目录结构改成这样,jquery自行到官网下载
main.js改成这样
jquery: "jquery/jquery-1.11.2" |
require(["one", "sub/three","jquery"], function(one, three, $) { |
main.js改成这样
jquery: "jquery/jquery-1.11.2" |
然后执行node r.js -o build.js打包命令,生成的文件就可以用了。并且发现r.js有个非常智能的地方,如果把main.js中的require语句的依赖项中的jquery去掉,再执行打包,它会将jquery源码从main-built.js中去掉。
可以点击这里看看
例子4, 让生产环境用的脚本放在另一个文件中
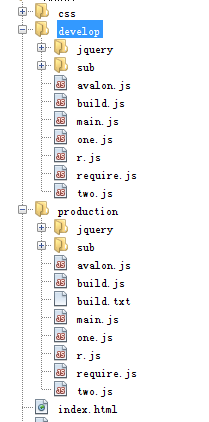
我们通常把我们自己工作的环境叫做发展环境, 上线的环境叫生产坏境,将它们分开是非常有好处的。我们把上面的目录复制一下,改一名字:
相对而言, 页面也改一下
<link rel="stylesheet" type="text/css" href="css/main.css"> |
<script data-main="develop/main-built" src="develop/avalon.js"></script> |
<!-- <script data-main="develop/main" src="develop/avalon.js"></script>--> |
<!-- <script data-main="develop/main-built" src="develop/require.js"></script>--> |
打包的脚本build.js变成这样,
jquery: "jquery/jquery-1.11.2" |
对比一下,有了dir,就不能使用out配置项了,你在编译时它有非常明确的提示。执行node r.js -o build.js打包命令,你的项目变成这样了
既然目录变了,我们有两个办法,1自己修改或通过脚本修改index.html引用脚本的路径,2后端配置一下,对请求进行重定向,我们通常是使用后面一种。
可以点击这里看看
例子5, shim配置项的使用
在例子4里面jquery目录添加一个jquery.aaa.js,内容如下:
jQuery.fn.aaa = function(){ |
main.js改成
jquery: "jquery/jquery-1.11.2", |
require(["one", "sub/three", "aaa"], function(one, three, $) { |
build.js也跟着改成
jquery: "jquery/jquery-1.11.2", |
require(["one", "sub/three", "aaa"], function(one, three, $) { |
然后执行node r.js -o build.js打包命令,生成的文件就可以用了。
可以点击这里看看
如果大家还有更好的打包方式, 可以https://github.com/avalonjs/avalonjs.github.io/tree/master/zh/engineering,添加到这里,pull request给我
转载来源:http://www.cnblogs.com/rubylouvre/p/4262569.html
- requirejs 使用实例r.js打包
在这里,请先看基础文章与相关技术文档: 安装: npm init npm install requirejs --save npm install jquery@1.11.1 --save 创建基本目 ...
- r.js打包注意事项 r.js打包 这个是配合require.js打包的
这个./代表的是当前文件的父目录....打包的资源一定要在这个父目录中下面才行,,,,一定一定,要放在这个目录一下才能被正确找到. 不然只是copy了一份一模一样的文件夹和文件过去,并不会处理压缩啥的 ...
- r.js打包
久闻r.js的大名,但实际没有用它做过任何东西.今天用它时,发现网上许多教程都不对.研究一下,把我的实际经验分享给大家. 例子1 先是HTML页面 <!DOCTYPE html> < ...
- requirejs r.js 打包报错paths fallback not supported in optimizer please provide a build config path override for jquery
错误原因: 改为:
- requirejs原理深究以及r.js和gulp的打包【转】
转自:http://blog.csdn.net/why_fly/article/details/75088378 requirejs原理 requirejs的用法和原理分析:https://githu ...
- requirejs 多页面,多js 打包代码,requirejs多对多打包【收藏】
这段代码来自 http://stackoverflow.com/questions/20583812/grunt-requirejs-optimizer-for-a-multi-app-project ...
- requirejs 多页面,多js 打包代码,requirejs多对多打包
这段代码来自 http://stackoverflow.com/questions/20583812/grunt-requirejs-optimizer-for-a-multi-app-project ...
- requireJS的优化工具 ---- r.js
requireJS是javascript的模块加载器,是基于AMD规范实现的. r.js是其提供的对模块进行打包和构建的一个工具 下载 r.js 创建r.js 的配置文件 build.js build ...
- JavaScript模块化-require.js,r.js和打包发布
在JavaScript模块化和闭包和JavaScript-Module-Pattern-In-Depth这两篇文章中,提到了模块化的基本思想,但是在实际项目中模块化和项目人员的分工,组建化开发,打包发 ...
随机推荐
- NMON中的各项参数指标
一.NMON中的各项参数指标: SYS_SUMM:显示当前服务器的总体性能情况 Total System I/OStatistics:Avg tps during an interval:显示采集间隔 ...
- 数据结构和算法 – 7.散列和 Hashtable 类
7.1.散列函数 散列是一种常见的存储数据的技术,按照这种方式可以非常迅速地插入和取回数据.散列所采用的数据结构被称为是散列表.尽管散列表提供了快速地插入.删除.以及取回数据的操作,但是诸如查找最大值 ...
- Delphi 的知识体系
第一部分 快速开发的基础 第1章 Delphi 5下的Windows编程 1 1.1 Delphi产品家族 1 1.2 Delphi是什么 3 1.2.1 可视化开 ...
- SQLAlchemy增删改查基本操作,及SQL基本技能样码(join,group)
练了一天,基本的东东应该有感觉了. #coding=utf-8 from datetime import datetime from sqlalchemy import (MetaData, Tabl ...
- AOP常用术语
1.连接点(Joinpoint) 程序执行的某个特定位置:如类开始初始化前,类初始化后,类某个方法调用前,调用后,方法跑出异常后.一个类或一段程序代码拥有一些具有边界性质的特定点.这些代码中的特定点就 ...
- php判断访问的当前设备是手机还是电脑
<?php function isMobile(){ $useragent=isset($_SERVER['HTTP_USER_AGENT']) ? $_SERVER['HTTP_USER_AG ...
- hdu 4045 2011北京赛区网络赛F 组合数+斯特林数 ***
插板法基础知识 斯特林数见百科 #include<iostream> #include<cmath> #include<cstdio> #include<cs ...
- Poisson Image Editing
说起泊松,可以顺便提及一下泊松同学的老师,拉普拉斯.学图像或是信号的,一定对拉普拉斯算子和拉普拉斯卷积很熟悉.在泊松图像融合出现之前,也有一种叫Laplacian pyramid blending的融 ...
- 剑指offer系列——二维数组中,每行从左到右递增,每列从上到下递增,设计算法找其中的一个数
题目:二维数组中,每行从左到右递增,每列从上到下递增,设计一个算法,找其中的一个数 分析: 二维数组这里把它看作一个矩形结构,如图所示: 1 2 8 2 4 9 12 4 7 10 13 6 8 11 ...
- HashMap合并相同key的value
Map<String, String> map1 = new HashMap<>(); map1.put("x", "y"); map1 ...