json日期格式问题的办法
//json日期转换 格式(2015-01-01)
<input class="easyui-datebox" name="sbdj_txtShebaoka_LingquDate" style=" width:180px;height:25px " id="sbdj_txtShebaoka_LingquDate" data-options="required:true,formatter:myformatter,parser:myparser"></input>
function myformatter(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
var d = date.getDate();
return y + '-' + (m < 10 ? ('0' + m) : m) + '-' + (d < 10 ? ('0' + d) : d);
}
function myparser(s) {
if (!s) return new Date();
var ss = (s.split('-'));
var y = parseInt(ss[0], 10);
var m = parseInt(ss[1], 10);
var d = parseInt(ss[2], 10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d)) {
return new Date(y, m - 1, d);
} else {
return new Date();
}
}
获取值时还得转换
把取得的值ChangeDateFormat一下 OK 了
var Jianyuan_BeginDate = ChangeDateFormat(result.Jianyuan_BeginDate);
function ChangeDateFormat(jsondate) {
jsondate = jsondate.replace("/Date(", "").replace(")/", "");
if (jsondate.indexOf("+") > 0) {
jsondate = jsondate.substring(0, jsondate.indexOf("+"));
} else if (jsondate.indexOf("-") > 0) {
jsondate = jsondate.substring(0, jsondate.indexOf("-"));
}
var date = new Date(parseInt(jsondate, 10));
var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;
var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
return date.getFullYear() + "-" + month + "-" + currentDate + " " + date.getHours() + ":" + date.getMinutes() + ":" + date.getSeconds();
}
//json日期转换 格式(2015-01获取月份的)
<input class="easyui-datebox" name="txtNext_Pay_Month" style=" width:180px;height:25px " id="txtNext_Pay_Month" data-options="required:true,formatter:myformattermonth,parser:myparsermonth" missingMessage="请输入时间"></input>
function myformattermonth(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
return y + '-' + (m < 10 ? ('0' + m) : m);
}
function myparsermonth(s) {
if (!s) return new Date();
var ss = (s.split('-'));
var y = parseInt(ss[0], 10);
var m = parseInt(ss[1], 10);
if (!isNaN(y) && !isNaN(m)) {
return new Date(y, m - 1);
} else {
return new Date();
}
}
function ChangeDateFormatMonth(jsondate) {
jsondate = jsondate.replace("/Date(", "").replace(")/", "");
if (jsondate.indexOf("+") > 0) {
jsondate = jsondate.substring(0, jsondate.indexOf("+"));
} else if (jsondate.indexOf("-") > 0) {
jsondate = jsondate.substring(0, jsondate.indexOf("-"));
}
var date = new Date(parseInt(jsondate, 10));
var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;
var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
return date.getFullYear() + "-" + month;
}
开发中有时候需要从服务器端返回json格式的数据,在后台代码中如果有DateTime类型的数据使用系统自带的工具类序列化后将得到一个很长的数字表示日期数据,如下所示:

- //设置服务器响应的结果为纯文本格式
- context.Response.ContentType = "text/plain";
- //学生对象集合
- List<Student> students = new List<Student>
- {
- new Student(){Name ="Tom",
- Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
- new Student(){Name ="Rose",
- Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
- new Student(){Name ="Mark",
- Birthday =Convert.ToDateTime("2014-01-09 10:12:12")}
- };
- //javascript序列化器
- JavaScriptSerializer jss=new JavaScriptSerializer();
- //序列化学生集合对象得到json字符
- string studentsJson=jss.Serialize(students);
- //将字符串响应到客户端
- context.Response.Write(studentsJson);
- context.Response.End();

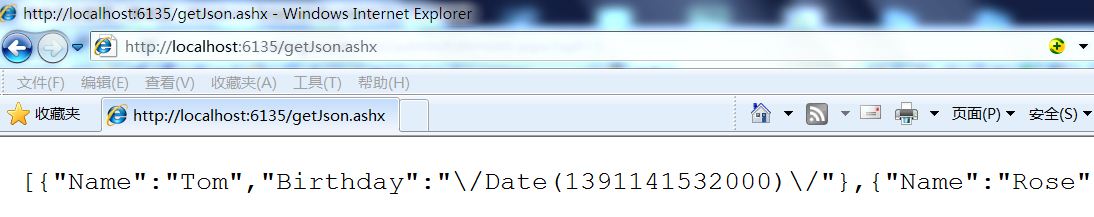
运行结果是:

其中Tom所对应生日“2014-01-31”变成了1391141532000,这其实是1970 年 1 月 1 日至今的毫秒数;1391141532000/1000/60/60/24/365=44.11年,44+1970=2014年,按这种方法可以得出年月日时分秒和毫秒。这种格式是一种可行的表示形式但不是普通人可以看懂的友好格式,怎么让这个格式变化?
解决办法:
方法1:在服务器端将日期格式使用Select方法或LINQ表达式转换后发到客户端:

- using System;
- using System.Collections.Generic;
- using System.Web;
- using System.Web.Script.Serialization;
- namespace JsonDate1
- {
- using System.Linq;
- /// <summary>
- /// 学生类,测试用
- /// </summary>
- public class Student
- {
- /// <summary>
- /// 姓名
- /// </summary>
- public String Name { get; set; }
- /// <summary>
- /// 生日
- /// </summary>
- public DateTime Birthday { get; set; }
- }
- /// <summary>
- /// 返回学生集合的json字符
- /// </summary>
- public class GetJson : IHttpHandler
- {
- public void ProcessRequest(HttpContext context)
- {
- //设置服务器响应的结果为纯文本格式
- context.Response.ContentType = "text/plain";
- //学生对象集合
- List<Student> students = new List<Student>
- {
- new Student(){Name ="Tom",Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
- new Student(){Name ="Rose",Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
- new Student(){Name ="Mark",Birthday =Convert.ToDateTime("2014-01-09 10:12:12")}
- };
- //使用Select方法重新投影对象集合将Birthday属性转换成一个新的属性
- //注意属性变化后要重新命名,并立即执行
- var studentSet =
- students.Select
- (
- p => new { p.Name, Birthday = p.Birthday.ToString("yyyy-mm-dd") }
- ).ToList();
- //javascript序列化器
- JavaScriptSerializer jss = new JavaScriptSerializer();
- //序列化学生集合对象得到json字符
- string studentsJson = jss.Serialize(studentSet);
- //将字符串响应到客户端
- context.Response.Write(studentsJson);
- context.Response.End();
- }
- public bool IsReusable
- {
- get
- {
- return false;
- }
- }
- }
- }

Select方法重新投影对象集合将Birthday属性转换成一个新的属性,注意属性变化后要重新命名,属性名可以相同;这里可以使用select方法也可以使用LINQ查询表达式,也可以选择别的方式达到相同的目的;这种办法可以将集合中客户端不用的属性剔除,达到简单优化性能的目的。
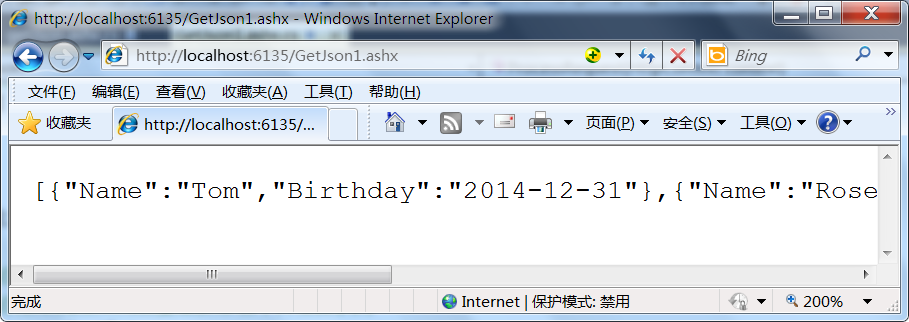
运行结果:
这时候的日期格式就已经变成友好格式了,不过在javascript中这只是一个字符串。
方法二:
在javascript中将"Birthday":"\/Date(1391141532000)\/"中的字符串转换成javascript中的日期对象,可以将Birthday这个Key所对应的Value中的非数字字符以替换的方式删除,到到一个数字1391141532000,然后实例化一个Date对象,将1391141532000毫秒作为参数,得到一个javascript中的日期对象,代码如下:

- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title>json日期格式处理</title>
- <script src="Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
- <script type="text/javascript">
- $(function() {
- $.getJSON("getJson.ashx", function (students) {
- $.each(students, function (index, obj) {
- $("<li/>").html(obj.Name).appendTo("#ulStudents");
- //使用正则表达式将生日属性中的非数字(\D)删除
- //并把得到的毫秒数转换成数字类型
- var birthdayMilliseconds = parseInt(obj.Birthday.replace(/\D/igm, ""));
- //实例化一个新的日期格式,使用1970 年 1 月 1 日至今的毫秒数为参数
- var birthday = new Date(birthdayMilliseconds);
- $("<li/>").html(birthday.toLocaleString()).appendTo("#ulStudents"); ;
- });
- });
- });
- </script>
- </head>
- <body>
- <h2>json日期格式处理</h2>
- <ul id="ulStudents">
- </ul>
- </body>
- </html>

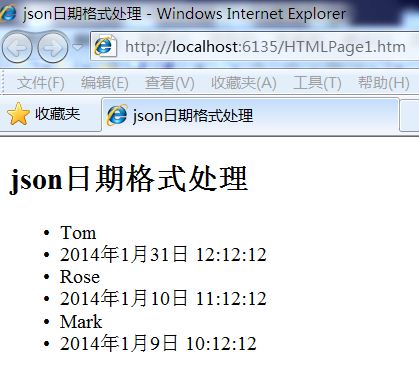
运行结果:

上的使用正则/\D/igm达到替换所有非数字的目的,\D表示非数字,igm是参数,分别表示忽视(ignore)大小写;多次、全局(global)替换;多行替换(multi-line);有一些时候还会出现+86的情况,只需要变换正则同样可以达到目的。另外如果项目中反复出现这种需要处理日期格式的问题,可以扩展一个javascript方法,代码如下:

- $(function () {
- $.getJSON("getJson.ashx", function (students) {
- $.each(students, function (index, obj) {
- $("<li/>").html(obj.Name).appendTo("#ulStudents");
- //使用正则表达式将生日属性中的非数字(\D)删除
- //并把得到的毫秒数转换成数字类型
- var birthdayMilliseconds = parseInt(obj.Birthday.replace(/\D/igm, ""));
- //实例化一个新的日期格式,使用1970 年 1 月 1 日至今的毫秒数为参数
- var birthday = new Date(birthdayMilliseconds);
- $("<li/>").html(birthday.toLocaleString()).appendTo("#ulStudents");
- $("<li/>").html(obj.Birthday.toDate()).appendTo("#ulStudents");
- });
- });
- });
- //在String对象中扩展一个toDate方法,可以根据要求完善
- String.prototype.toDate = function () {
- var dateMilliseconds;
- if (isNaN(this)) {
- //使用正则表达式将日期属性中的非数字(\D)删除
- dateMilliseconds =this.replace(/\D/igm, "");
- } else {
- dateMilliseconds=this;
- }
- //实例化一个新的日期格式,使用1970 年 1 月 1 日至今的毫秒数为参数
- return new Date(parseInt(dateMilliseconds));
- };

上面扩展的方法toDate不一定合理,也不够强大,可以根据需要修改。
方法三:
可以选择一些第三方的json工具类,其中不乏有一些已经对日期格式问题已处理好了的,常见的json序列化与反序列化工具库有:
1.fastJSON.
2.JSON_checker.
3.Jayrock.
4.Json.NET - LINQ to JSON.
5.LitJSON.
6.JSON for .NET.
7.JsonFx.
8.JSONSharp.
9.JsonExSerializer.
10.fluent-json
11.Manatee Json
这里以litjson为序列化与反序列化json的工具类作示例,代码如下:

- using System;
- using System.Collections.Generic;
- using System.Web;
- using LitJson;
- namespace JsonDate2
- {
- using System.Linq;
- /// <summary>
- /// 学生类,测试用
- /// </summary>
- public class Student
- {
- /// <summary>
- /// 姓名
- /// </summary>
- public String Name { get; set; }
- /// <summary>
- /// 生日
- /// </summary>
- public DateTime Birthday { get; set; }
- }
- /// <summary>
- /// 返回学生集合的json字符
- /// </summary>
- public class GetJson : IHttpHandler
- {
- public void ProcessRequest(HttpContext context)
- {
- //设置服务器响应的结果为纯文本格式
- context.Response.ContentType = "text/plain";
- //学生对象集合
- List<Student> students = new List<Student>
- {
- new Student(){Name ="Tom",Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
- new Student(){Name ="Rose",Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
- new Student(){Name ="Mark",Birthday =Convert.ToDateTime("2014-01-09 10:12:12")}
- };
- //序列化学生集合对象得到json字符
- string studentsJson = JsonMapper.ToJson(students);
- //将字符串响应到客户端
- context.Response.Write(studentsJson);
- context.Response.End();
- }
- public bool IsReusable
- {
- get
- {
- return false;
- }
- }
- }
- }

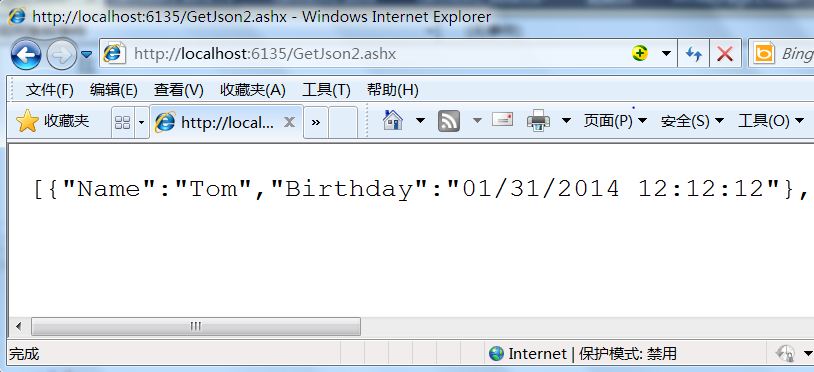
运行结果如下:

这时候的日期格式就基本正确了,只要在javascript中直接实例化日期就好了,
var date = new Date("01/31/2014 12:12:12");
alert(date.toLocaleString());
客户端的代码如下:

- $(function () {
- $.getJSON("GetJson2.ashx", function (students) {
- $.each(students, function (index, obj) {
- $("<li/>").html(obj.Name).appendTo("#ulStudents");
- var birthday = new Date(obj.Birthday);
- $("<li/>").html(birthday.toLocaleString()).appendTo("#ulStudents");
- });
- });
- });
- var date = new Date("01/31/2014 12:12:12");
- alert(date.toLocaleString());

方法四:
这点文字发到博客上有网友提出了他们宝贵的意见,我并没有考虑在MVC中的情况,其实MVC中也可以使用handler,所以区别不是很大了,但MVC中有专门针对服务器响应为JSON的Action,代码如下:

- using System;
- using System.Web.Mvc;
- namespace JSONDateMVC.Controllers
- {
- public class HomeController : Controller
- {
- public JsonResult GetJson1()
- {
- //序列化当前日期与时间对象,并允许客户端Get请求
- return Json(DateTime.Now, JsonRequestBehavior.AllowGet);
- }
- }
- }

运行结果:
下载一个内容为Application/json的文件,文件名为GetJson1,内容是"\/Date(1391418272884)\/"
从上面的情况看来MVC中序列化时并未对日期格式特别处理,我们可以反编译看源码:
Return调用的Json方法:
- protected internal JsonResult Json(object data, JsonRequestBehavior behavior)
- {
- return this.Json(data, null, null, behavior);
- }
this.Json方法
- protected internal virtual JsonResult Json(object data, string contentType, Encoding contentEncoding, JsonRequestBehavior behavior)
- {
- return new JsonResult { Data = data, ContentType = contentType, ContentEncoding = contentEncoding, JsonRequestBehavior = behavior };
- }
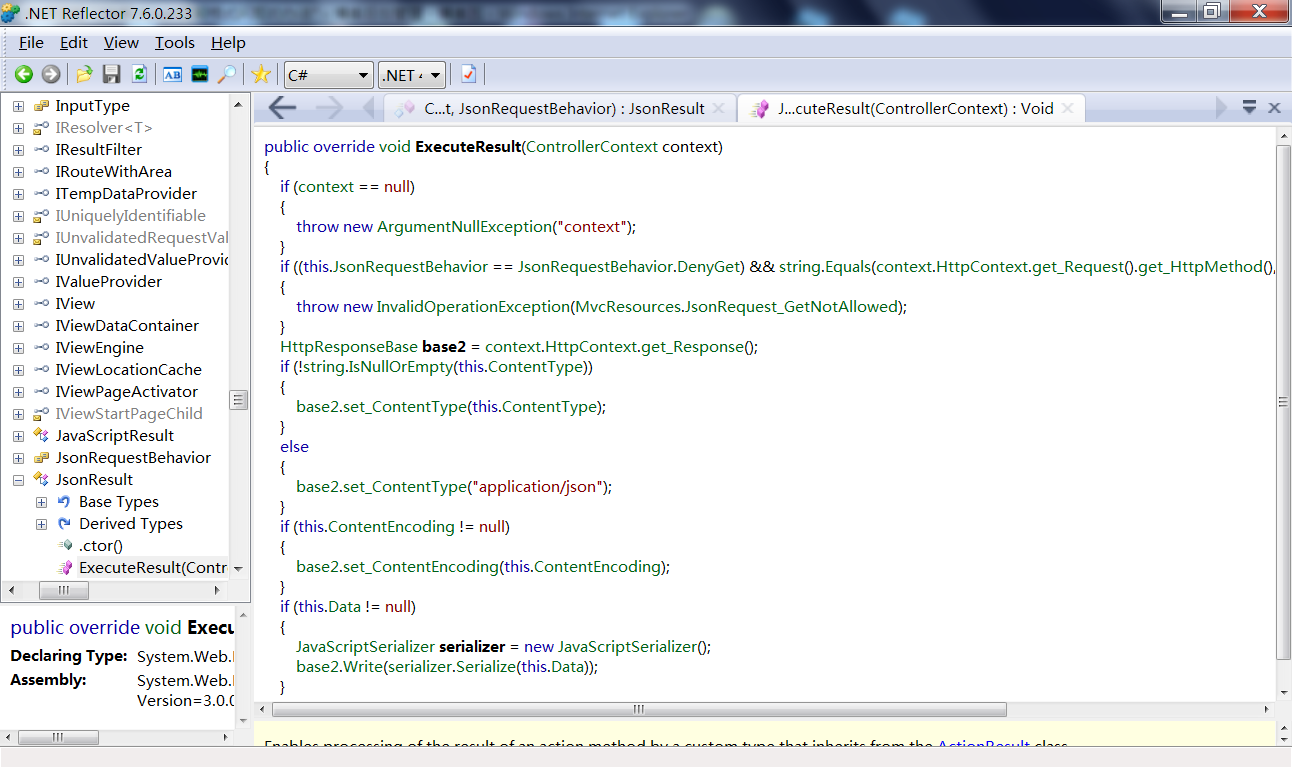
JsonResult类ActionResult类的子类,ExecuteResult方法:
从上面的代码中不难看出微软的JsonResult类仍然是使用了JavaScriptSerializer,所以返回的结果与方法一未处理时是一样的,要解决这个问题我们可以派生出一个新的类,重写ExecuteResult方法,使用Json.net来完成序列化工作,JsonResultPro.cs文件的代码如下:

- namespace JSONDateMVC.Common
- {
- using System;
- using System.Web;
- using System.Web.Mvc;
- using Newtonsoft.Json;
- using Newtonsoft.Json.Converters;
- public class JsonResultPro : JsonResult
- {
- public JsonResultPro(){}
- public JsonResultPro(object data, JsonRequestBehavior behavior)
- {
- base.Data = data;
- base.JsonRequestBehavior = behavior;
- this.DateTimeFormat = "yyyy-MM-dd hh:mm:ss";
- }
- public JsonResultPro(object data, String dateTimeFormat)
- {
- base.Data = data;
- base.JsonRequestBehavior = JsonRequestBehavior.AllowGet;
- this.DateTimeFormat = dateTimeFormat;
- }
- /// <summary>
- /// 日期格式
- /// </summary>
- public string DateTimeFormat{ get; set; }
- public override void ExecuteResult(ControllerContext context)
- {
- if (context == null)
- {
- throw new ArgumentNullException("context");
- }
- if ((this.JsonRequestBehavior == JsonRequestBehavior.DenyGet) && string.Equals(context.HttpContext.Request.HttpMethod, "GET", StringComparison.OrdinalIgnoreCase))
- {
- throw new InvalidOperationException("MvcResources.JsonRequest_GetNotAllowed");
- }
- HttpResponseBase base2 = context.HttpContext.Response;
- if (!string.IsNullOrEmpty(this.ContentType))
- {
- base2.ContentType = this.ContentType;
- }
- else
- {
- base2.ContentType = "application/json";
- }
- if (this.ContentEncoding != null)
- {
- base2.ContentEncoding = this.ContentEncoding;
- }
- if (this.Data != null)
- {
- //转换System.DateTime的日期格式到 ISO 8601日期格式
- //ISO 8601 (如2008-04-12T12:53Z)
- IsoDateTimeConverter isoDateTimeConverter=new IsoDateTimeConverter();
- //设置日期格式
- isoDateTimeConverter.DateTimeFormat = DateTimeFormat;
- //序列化
- String jsonResult = JsonConvert.SerializeObject(this.Data,isoDateTimeConverter);
- //相应结果
- base2.Write(jsonResult);
- }
- }
- }
- }

使用上面的JsonResultPro Action类型的代码如下:
- public JsonResultPro GetJson2()
- {
- //序列化当前日期与时间对象,并允许客户端Get请求,注意H是大写
- return new JsonResultPro(DateTime.Now,"yyyy-MM-dd HH:mm");
- }
运行结果:
"2014-02-03 18:10"
这样就可以完全按自己的意思来设置日期格式了,但需要注意日期格式如平时的Format是有区别的,如这里表示时间的H如果大写表示24小时制,如果小写表示12小时制。另外还有几个问题要问大家:
1、通过Reflector反编译得到的代码中有很多变化,如属性会变成get_Request()方法的形式,不知道大家有没有更好的方法。
2、在反编译得到的代码中使用到了资源文件MvcResources.JsonRequest_GetNotAllowed,怎么在重写时也可以使用?
这里讲到了几种解决json中序列化后的日期格式问题,应该还有更好更完善的方法,欢迎您告诉我。因为有很多学生问我所以我写了这点文字,欢迎批评指正。
json日期格式问题的办法的更多相关文章
- 4种解决json日期格式问题的办法
4种解决json日期格式问题的办法 开发中有时候需要从服务器端返回json格式的数据,在后台代码中如果有DateTime类型的数据使用系统自带的工具类序列化后将得到一个很长的数字表示日期数据,如下 ...
- JS jQuery json日期格式问题的办法
原生JS:Date对象详细参考 Date对象:基于1970年1月1日(世界标准时间)起的毫秒数 本文参考MDN做的详细整理,方便大家参考MDN 构造函数: new Date(); 依据系统设置的当前时 ...
- 解决json日期格式问题的3种方法
这篇文章主要介绍了解决json日期格式问题的3种方法 ,需要的朋友可以参考下 开发中有时候需要从服务器端返回json格式的数据,在后台代码中如果有DateTime类型的数据使用系统自带的工具类序列化后 ...
- JSON 日期格式问题 /Date(1325696521000)/
json返回的日期格式/Date(1325696521000)/,怎么办? Controller返回的是JsonResult对象就会导致出现这样的格式: /Date(1325696521000)/ p ...
- js json日期格式转换日期方法
接收json数据,日期格式为:"\/Date(1414078309687)\/" var value = "/Date(1414078309687)/"; ...
- JQuery返回Json日期格式的問題
用JQuery Ajax返回一個Entity的Json數據時,如果Entity的屬性中有日期格式,那返回來的是一串字符串,如下圖所示: 在網上找了很久也沒有找到一個好的解決方案,最後自己寫一個java ...
- 关于JSON日期格式显示及My97日期控件
1.My97日期控件.显示不同的日期格式,可以调整"dateFmt“的参数来配置: 详细DEMO:http://www.my97.net/demo/index.htm <p>日期 ...
- SpringBoot返回JSON日期格式问题
SpringBoot中默认返回的日期格式类似于这样: "birth": 1537407384500 或者是这样: "createTime": "201 ...
- JSON Date Format/JSON 日期格式方法分享
我是很懒的,不想多说,所以直接上代码.亲们懂的. <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://w ...
随机推荐
- java 设置允许ajax XMLHttpRequest 请求跨域访问
怎样才能算跨域?协议,域名,端口都必须相同,才算在同一个域. 方案1: 使用XMLHttpRequest... 异步请求不能跨域访问,除非要访问的网页响应头信息设置为允许跨域访问. 将网页设置为允许 ...
- Android开发环境搭建:离线安装ADT插件和安装SDK
一.准备 在线安装SDK较慢,在此我选择了离线安装,所需要的工具下载:http://yun.baidu.com/share/link?shareid=2286446004&uk=2000812 ...
- 使用C与C++混合编程封装UDP协议
引入头文件,导入lib文件 #include <stdio.h> #include <stdlib.h> #include <string.h> #include ...
- Unity依赖注入使用
构造器注入(Constructor Injection):IoC容器会智能地选择选择和调用适合的构造函数以创建依赖的对象.如果被选择的构造函数具有相应的参数,IoC容器在调用构造函数之前会自定义创建相 ...
- ASP.NET MVC 使用带有短横线的html Attributes(转载)
转载地址:http://www.nmtree.net/2013/10/25/asp-net-mvc-use-dash-in-html-attributes.html 情景再现 我们常常需要一个文本框来 ...
- 重温WCF之数单向通讯、双向通讯、回调操作(五)
一.单向通讯单向操作不等同于异步操作,单向操作只是在发出调用的瞬间阻塞客户端,但如果发出多个单向调用,WCF会将请求调用放入到服务器端的队列中,并在某个时间进行执行.队列的存储个数有限,一旦发出的调用 ...
- IE文档版本和文档流模式
使用X-UA-Compatible来设置IE浏览器兼容模式 文件兼容性用于定义让IE如何编译你的网页.此文件解释文件兼容性,如何指定你网站的文件兼容性模式以及如何判断一个网页该使用的文件模式. < ...
- SQL常用方言列表
DB2 org.hibernate.dialect.DB2Dialect DB2 AS/400 org.hibernate.dialect.DB2400Dialect DB2 OS390 org.hi ...
- HTML - DOCTYPE
HTML - DOCTYPE HTML 5 doctype <!DOCTYPE html> HTML4.01 Based on SGML. so the browser need the ...
- Win10 VS2015 社区版切换到VS2013社区版 进行维护之前的项目
前提:当先在Win10 OS 安装了vs2015之后开发Win UAP,之后要维护之前的WP8 版本,安装了VS2013社区版 打开后 1问.Exception from HRESULT: 0x897 ...