[深入浅出Windows 10]分屏控件(SplitView)
4.18 分屏控件(SplitView)
分屏控件(SplitView)是Windows 10新增的控件类型,也是Windows 10通用应用程序主推的交互控件,通常和一个汉堡按钮搭配作为一种抽屉式菜单来进行呈现。控件的XAML语法如下:
<SplitView>
<SplitView.Pane >
……菜单面板的内容
</SplitView.Pane >
……主体内容
</SplitView>
SplitView控件主要由两部分组成,一部分是菜单的面板,另一部分是主体内容,菜单面板是通过Pane属性来进行赋值,并且通过IsPaneOpen属性来控制打开和关闭状态,true表示打开,false表示关闭。当菜单关闭的时候,页面将全部显示SplitView的主体内容,主题内容为Content属性,简洁的XAML语法方式可以直接写在SplitView节点里面。
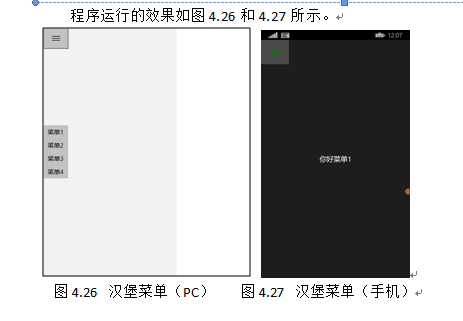
下面给出SplitView控件的示例:实现汉堡菜单。
代码清单4-18:SplitView控件(源代码:第4章\Examples_4_18)
MainPage.xaml文件主要代码
------------------------------------------------------------------------------------------------------------------
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ToggleButton Click="Button_Click" VerticalAlignment="Top" Foreground="Green" >
<ToggleButton.Content>
<Border Background="Transparent" Width="40" Height="40">
<FontIcon x:Name="Hamburger" FontFamily="Segoe MDL2 Assets" Glyph="" />
</Border>
</ToggleButton.Content>
</ToggleButton>
<SplitView x:Name="Splitter" IsPaneOpen="True" >
<SplitView.Pane >
<StackPanel VerticalAlignment="Center">
<Button Content="菜单1" Click="Button_Click_1"></Button>
<Button Content="菜单2" Click="Button_Click_1"></Button>
<Button Content="菜单3" Click="Button_Click_1"></Button>
<Button Content="菜单4" Click="Button_Click_1"></Button>
</StackPanel>
</SplitView.Pane>
<Grid>
<TextBlock x:Name="tb" Text="" VerticalAlignment="Center" HorizontalAlignment="Center"></TextBlock>
</Grid>
</SplitView>
</Grid>
MainPage.xaml.cs文件主要代码
------------------------------------------------------------------------------------------------------------------
// 汉堡图标按钮事件处理
private void Button_Click(object sender, RoutedEventArgs e)
{
Splitter.IsPaneOpen = (Splitter.IsPaneOpen == true) ? false : true;
}
// 汉堡菜单里面的按钮事件处理
private void Button_Click_1(object sender, RoutedEventArgs e)
{
Splitter.IsPaneOpen = false;
tb.Text = "你好" + (sender as Button).Content.ToString();
}

源代码下载:http://vdisk.weibo.com/u/2186322691
目录:http://www.cnblogs.com/linzheng/p/5021428.html
欢迎关注我的微博@WP林政 微信公众号:wp开发(号:wpkaifa)
Windows10/WP技术交流群:284783431
[深入浅出Windows 10]分屏控件(SplitView)的更多相关文章
- [深入浅出Windows 10]QuickCharts图表控件库解析
13.4 QuickCharts图表控件库解析 QuickCharts图表控件是Amcharts公司提供的一个开源的图表控件库,这个控件库支持WPF.Silverlight.和Windows等 ...
- [深入浅出Windows 10]实现饼图控件
13.2 实现饼图控件 上一小节讲解了动态生成折线图和区域图,对于简单的图形这样通过C#代码来生成的方式是很方便的,但是当我们的图表要实现更加复杂的逻辑的时候,这种动态生成的方式就显得力不从心了,那就 ...
- C#分屏控件用法实例
本文实例中的自定义类PictureBox继承于UserControl,最终实现简单的分屏功能.分享给大家供大家参考之用.具体实现代码如下: public partial class PictureCo ...
- 《深入浅出Windows 10通用应用开发》
<深入浅出Windows 10通用应用开发>采用Windows 10的SDK进行重新改版,整合了<深入浅出Windows Phone 8.1应用开发>和<深入解析 ...
- [深入浅出Windows 10]布局原理
5.2 布局原理 很多时候在编写程序界面的时候都会忽略了应用布局的重要性,仅仅只是把布局看作是对UI元素的排列,只要能实现布局的效果就可以了,但是在实际的产品开发中这是远远不够的,你可能面临要实现的布 ...
- [深入浅出Windows 10]不同平台设备的适配
2.3 不同平台设备的适配 Windows 10通用应用程序针对特定的平台还会有一个子API的集合,当我们要使用到某个平台的特定API的时候(比如手机相机硬件按钮触发事件),这时候就需要调用特定平台的 ...
- [深入浅出Windows 10]应用实战:Bing在线壁纸
本章介绍一个使用Bing搜索引擎背景图接口实现的一个应用——Bing在线壁纸,讲解如何使用网络的接口来实现一个壁纸下载,壁纸列表展示和网络请求封装的内容.通过该例子我们可以学习到如何使用网络编程的知识 ...
- 深入Windows窗体原理及控件重绘技巧
之前有学MFC的同学告诉我觉得Windows的控件重绘难以理解,就算重绘成功了还是有些地方不明白,我觉得可能很多人都有这样的问题,在这里我从Windows窗体的最基本原理来讲解,如果你有类似的疑惑希望 ...
- 文字滚屏控件(SliderPanel)
http://www.delphifans.com/infoview/Article_629.html 日期:2005年9月6日 作者:arhaha {==================== 满天星 ...
随机推荐
- Spring.Net学习之简单的知识点(一)
1.Spring.Net是一个开源的应用程序框架,可以简化开发主要功能(1)实现控制反转(IOC/DI),也就是不要直接new,依赖于接口(2)面向切面编程(AOP),就是向程序中利用委托注册事件简单 ...
- Gradle使用指南
Gradle Plugin User Guide - Android Studio Project Sitehttp://tools.android.com/tech-docs/new-build-s ...
- Delphi ini文件读写
参考:http://www.cnblogs.com/zhangzhifeng/archive/2011/12/01/2270267.html 一.ini文件的结构 ;这是关于 ini 文件的注释 [节 ...
- Memcached缓存在.Net 中的使用(memcacheddotnet)
缓存对于提高大数据量的网站性能无疑不是一个很好的解决方案,针对缓存的使用网上同仁介绍很多,再次我仅仅分享一下自己对Memcached使用的简单介绍.Memchached的使用通过第三方DLL来完成,常 ...
- 无废话ExtJs 入门教程十六[页面布局:Layout]
无废话ExtJs 入门教程十六[页面布局:Layout] extjs技术交流,欢迎加群(201926085) 首先解释什么是布局: 来自百度词典的官方解释:◎ 布局 bùjú: [distributi ...
- [Win32命令行] 更改提示符字符串(PS1)
当进入的目录比较深时, cmd的提示符几乎会占据整行, 很烦, 于是Google之... 参考: A better PROMPT for CMD.EXE ... 更改方式: 1. pro ...
- HDU5115 Dire Wolf(区间DP)
渐渐认识到区域赛更侧重的是思维及基本算法的灵活运用,而不是算法的量(仅个人见解),接下来要更多侧重思维训练了. 区间DP,dp[i][j]表示从i到j最终剩余第i 与第j只的最小伤害值,设置0与n+1 ...
- VS2010 水晶报表的使用
在VS2010中新建一个“Windows 窗体应用程序”项目,在该项目中添加一个水晶报表“CrystalReport1.rpt”,然后在项目上点击鼠标右键属性,将“目标框架”改为“.Net Frame ...
- 关于三星I9305出现android.process.acore提示问题
背景:自己用百度云同步通讯录和用微信电话本删除联系人的时候总出现提示acore问题,为此上网找了许久. 网络上多说解决方案为:把Calendar.apk和CalendarProvider.apk两个文 ...
- 在SharePoint2010中用out-of-box的方式自定制Application Pages(AccessDenied,Confirmation,Error,Login,RequestAccess,Signout,WebDeleted)
在实际项目中需要对SharePoint2010中的AccessDenied页面进行自定制,于是乎上网搜索相关内容,经实际操作此方法可行,便以此文记录. 在SharePoint2010中,由于secur ...
