css3属性之 box-sizing
w3c plus上有详细介绍及原理http://www.w3cplus.com/content/css3-box-sizing,这里摘录其中重要知识点部分。
本文重点考虑移动开发,所以默认移动端的浏览器均兼容该属性。
一、两种盒模型(内盒)
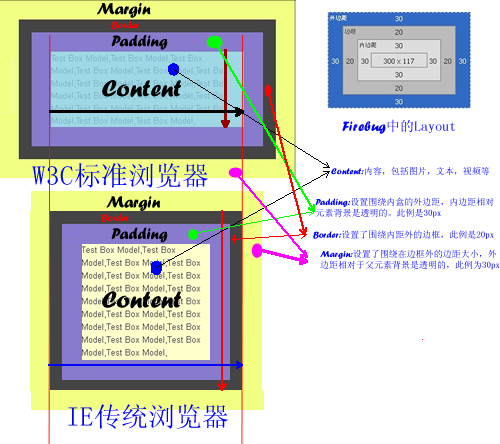
W3C标准盒模型: Element height = content height + border + padding (Height为内容高度)
- IE传统盒模型(IE6以下):Element height = content Height(Height包含了元素内容宽度,边框宽度,内距宽度)
如图:注意区分其中content覆盖的范围。W3C只是内容,不包括border和padding;IE传统浏览器不仅包括内容本身,还包括border和padding。

二、典型取值
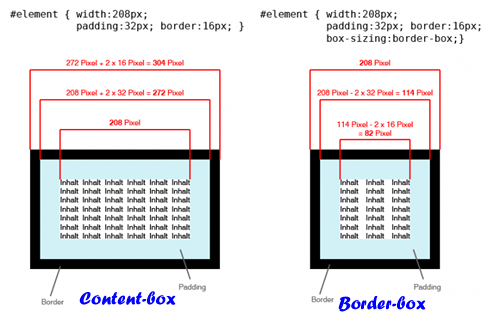
- content-box :box-sizing默认值为content-box,其盒模型遵循W3C模型。
- border-box : 其盒模型遵循传统IE模型。
其具体情况如示例所示:可以看到content-box模型的宽度对应内容本身,border-box模型的宽度对应内容+padding+border。

三、典型应用
- 保持布局一致,利于后续维护
- form元素风格
css3属性之 box-sizing的更多相关文章
- 如何处理CSS3属性前缀
今天闲来无聊,重新来说说CSS3前缀的问题.在春节前和@一丝姐姐说起Sass中有关于gradient的mixins.姐姐说: 为什么还要用mixin呢?为什么不使用Autoprefixer?使用Aut ...
- 让IE6/IE7/IE8浏览器支持CSS3属性
让IE6/IE7/IE8浏览器支持CSS3属性 一.下载 您可以狠狠地点击这里:ie-css3.htc,这个玩意儿是让IE浏览器支持CSS3表现的关键东东. 二.上面的是什么东西 首先说说.htc文件 ...
- 【原】常见CSS3属性对ios&android&winphone的支持
2个月前,我在博文<webapp开发中兼容Android4.0以下版本的css hack>中写过“那对于做移动网页开发的同事来说,一般只要做好webkit内核浏览器的展现效果就行了” ,在 ...
- CSS3属性border-radius绘制多种多样的图形
border-radius,国内翻译成圆角,你可能以为这个属性就是用来画圆角,没错,但是除此之外,它还可以做点别的事情.radius其实指的是边框所在圆的半径,这个CSS3属性不仅能够创建圆角,还可以 ...
- [css]需警惕CSS3属性的书写顺序
转载张鑫旭:http://www.zhangxinxu.com/wordpress/2010/09/%E9%9C%80%E8%AD%A6%E6%83%95css3%E5%B1%9E%E6%80%A7% ...
- 详解CSS3属性前缀(转)
原文地址 CSS3的属性为什么要带前缀 使用过CSS3属性的同学都知道,CSS3属性都需要带各浏览器的前缀,甚至到现在,依然还有很多属性需要带前缀.这是为什么呢? 我的理解是,浏览器厂商以前就一直在实 ...
- (转)让IE6/IE7/IE8浏览器支持CSS3属性
原文链接 http://blog.csdn.net/h5_queenstyle12/article/details/50437442 一.下载 搜索下载:ie-css3.htc,它是让IE浏览器支持C ...
- 常用CSS3属性整理
常用CSS3属性整理 文本 文本超出部分折叠 white-space:nowarp; overflow:hidden; text-overflow:ellipsis word-warp 边界换行 no ...
- 如何处理CSS3属性前缀(转载)总结
今天闲来无聊,重新来说说CSS3前缀的问题.在春节前和@一丝姐姐说起Sass中有关于gradient的mixins.姐姐说: 为什么还要用mixin呢?为什么不使用Autoprefixer?使用Aut ...
- css3 属性 text-overflow 实现截取多余文字内容 以省略号来代替多余内容
css3 属性 text-overflow: ellipsis 前言 正文 结束语 前言 我们在设计网站的时候有时会遇到这样一个需求:因为页面空间大小的问题,需要将多余的文字隐藏起来,并以省略号代替, ...
随机推荐
- CAS单点登录配置
见http://download.csdn.net/detail/u010786672/6942715下载.
- border-radius
- spring security使用数据库管理用户权限
<authentication-provider> <user-service> <user name="admin" password=" ...
- FineUi导出时禁用ajax即EnableAjax="false"出现问题的解决方法
fineui导出时会出现乱码, 在按钮上添加EnableAjax="false"属性禁用ajax就可以正常导出.但如果我在后台代码中直接return 而不进行导出流操作,则前台脚本 ...
- php初学第一课
php:强大的脚本语言 B/S:brower:浏览器 server:服务器 C/S: client:客户端 server:服务器 一.php嵌入页面的标记 1. <?php ?> # ...
- lr并发量和迭代的区别
1.并发量 并发量也就是同时运行的量.比如100个用户同时登录,那么并发量就是100.当然这100个用户可以进行参数化,也可以采用设置虚拟用户数(vuser). 2.迭代 迭代就是单个用户运行的次数. ...
- Java网络通信初步认知
本文转载自:http://wing011203.cnblogs.com/ 在这篇文章里,我们主要讨论如何使用Java实现网络通信,包括TCP通信.UDP通信.多播以及NIO. TCP连接 TCP的基础 ...
- C#编程利器之三:接口(Interface)【转】
C#编程利器之三:接口(Interface) C#接口是一个让很多初学者容易迷糊的东西,用起来好象很简单,定义接口,然后在里面定义方法,通过继承与他的子类来完成具体的实现.但没有真正认识接口的作用的时 ...
- DataTable使用技巧总结【转】
一.DataTable简介 ()构造函数 DataTable() 不带参数初始化DataTable 类的新实例. DataTable(string tableName) 用指定的表名初始化DataTa ...
- CentOS6.0(64位)安装Apache+PHP+Mysql教程,安装Magento(解决DOM,Mcrypt,GD问题)完整教程
CentOS6.0(64位)安装Apache+PHP+Mysql教程,安装Magento(解决DOM,Mcrypt,GD问题)完整教程 0 Posted by :小黑 On : 2012 年 9 ...
