iOS开发UI篇—UIScrollView控件介绍
最新博文发布地址 花田半亩http://wendingding.com/
iOS开发UI篇—UIScrollView控件介绍
一、知识点简单介绍
1.UIScrollView控件是什么?
(1)移动设备的屏幕⼤大⼩小是极其有限的,因此直接展⽰示在⽤用户眼前的内容也相当有限
(2)当展⽰示的内容较多,超出⼀一个屏幕时,⽤用户可通过滚动⼿手势来查看屏幕以外的内容
(3)普通的UIView不具备滚动功能,不能显⽰示过多的内容
(4)UIScrollView是一个能够滚动的视图控件,可以⽤用来展⽰示⼤大量的内容,并且可以通过滚 动查看所有的内容
(5) 举例:手机上的“设置”、其他⽰示例程序
2.UIScrollView的简单使用
(1)将需要展⽰的内容添加到UIScrollView中
(2)设置UIScrollView的contentSize属性,告诉UIScrollView所有内容的尺⼨寸,也就是告诉 它滚动的范围(能滚多远,滚到哪⾥里是尽头)
3.属性
(1)常用属性:
1)@property(nonatomic)CGPointcontentOffset; 这个属性⽤用来表⽰示UIScrollView滚动的位置
2)@property(nonatomic)CGSizecontentSize;这个属性⽤用来表⽰示UIScrollView内容的尺⼨寸,滚动范围(能滚多远)
3)@property(nonatomic)UIEdgeInsetscontentInset; 这个属性能够在UIScrollView的4周增加额外的滚动区域
(2)其他属性:
1)@property(nonatomic) BOOL bounces; 设置UIScrollView是否需要弹簧效果
2)@property(nonatomic,getter=isScrollEnabled)BOOLscrollEnabled; 设置UIScrollView是否能滚动
3)@property(nonatomic) BOOL showsHorizontalScrollIndicator; 是否显⽰示⽔水平滚动条
4)@property(nonatomic) BOOL showsVerticalScrollIndicator; 是否显⽰示垂直滚动条
4.注意点
• 如果UIScrollView⽆无法滚动,可能是以下原因:
(1)没有设置contentSize
(2) scrollEnabled = NO
(3) 没有接收到触摸事件:userInteractionEnabled = NO
(4)没有取消autolayout功能(要想scrollView滚动,必须取消autolayout)
二、关于UIScrollView常见属性的一些说明
1.属性使用的代码示例
- #import "MJViewController.h"
- @interface MJViewController ()
- {
- //在私有扩展中创建一个属性
- UIScrollView *_scrollView;
- }
- @end
- @implementation MJViewController
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- // 1.创建UIScrollView
- UIScrollView *scrollView = [[UIScrollView alloc] init];
- scrollView.frame = CGRectMake(, , , ); // frame中的size指UIScrollView的可视范围
- scrollView.backgroundColor = [UIColor grayColor];
- [self.view addSubview:scrollView];
- // 2.创建UIImageView(图片)
- UIImageView *imageView = [[UIImageView alloc] init];
- imageView.image = [UIImage imageNamed:@"big.jpg"];
- CGFloat imgW = imageView.image.size.width; // 图片的宽度
- CGFloat imgH = imageView.image.size.height; // 图片的高度
- imageView.frame = CGRectMake(, , imgW, imgH);
- [scrollView addSubview:imageView];
- // 3.设置scrollView的属性
- // 设置UIScrollView的滚动范围(内容大小)
- scrollView.contentSize = imageView.image.size;
- // 隐藏水平滚动条
- scrollView.showsHorizontalScrollIndicator = NO;
- scrollView.showsVerticalScrollIndicator = NO;
- // 用来记录scrollview滚动的位置
- // scrollView.contentOffset = ;
- // 去掉弹簧效果
- // scrollView.bounces = NO;
- // 增加额外的滚动区域(逆时针,上、左、下、右)
- // top left bottom right
- scrollView.contentInset = UIEdgeInsetsMake(, , , );
- _scrollView = scrollView;
- }
- - (IBAction)down:(UIButton *)sender {
- [UIView animateWithDuration:1.0 animations:^{
- //三个步骤
- CGPoint offset = _scrollView.contentOffset;
- offset.y += ;
- _scrollView.contentOffset = offset;
- //_scrollView.contentOffset = CGPointMake(0, 0);
- }];
- }
- @end
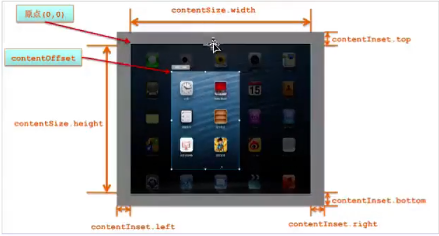
2.几个属性坐标示意图

3.重要说明
(1)UIScrollView的frame与contentsize属性的区分:UIScrollView的frame指的是这个scrollview的可视范围(可看见的区域),contentsize是其滚动范围。
(2)contentinset(不带*号的一般不是结构体就是枚举),为UIScrollView增加额外的滚动区域。(上,左,下,右)逆时针。contentinset可以使用代码或者是视图控制器进行设置,但两者有区别(注意区分)。
(3)contentsize属性只能使用代码设置。
(4)contentoffset是个CGpoint类型的结构体,用来记录ScrollView的滚动位置,即记录着“框”跑到了哪里。知道了这个属性,就知道了其位置,可以通过设置这个属性来控制这个“框”的移动。
(5)不允许直接修改某个对象内部结构体属性的成员,三个步骤(先拿到值,修改之,再把修改后的值赋回去)。
(6)增加了额外区域后,contentoffset的原点在哪里?
三、有助于理解的几个截图
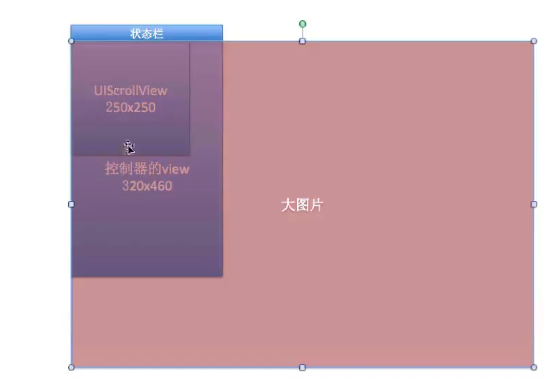
模型图:

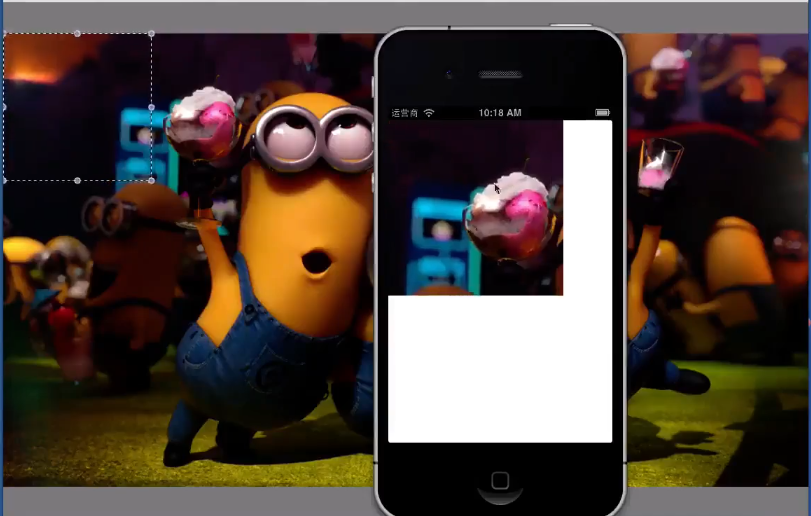
对比图:

坐标图:

iOS开发UI篇—UIScrollView控件介绍的更多相关文章
- 【转】 iOS开发UI篇—UIScrollView控件实现图片轮播
原文:http://www.cnblogs.com/wendingding/p/3763527.html iOS开发UI篇—UIScrollView控件实现图片轮播 一.实现效果 实现图片的自动轮播 ...
- iOS开发UI篇—UIScrollView控件实现图片缩放功能
iOS开发UI篇—UIScrollView控件实现图片缩放功能 一.缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScrollView不仅能滚动显示大量内容,还能对 ...
- iOS开发UI篇—UIScrollView控件实现图片轮播
iOS开发UI篇—UIScrollView控件实现图片轮播 一.实现效果 实现图片的自动轮播 二.实现代码 storyboard中布局 代码: #import "YYV ...
- iOS开发UI篇—UITableview控件简单介绍
iOS开发UI篇—UITableview控件简单介绍 一.基本介绍 在众多移动应⽤用中,能看到各式各样的表格数据 . 在iOS中,要实现表格数据展示,最常用的做法就是使用UITableView,UIT ...
- iOS开发UI篇—UITableview控件基本使用
iOS开发UI篇—UITableview控件基本使用 一.一个简单的英雄展示程序 NJHero.h文件代码(字典转模型) #import <Foundation/Foundation.h> ...
- iOS开发UI篇—UITableview控件使用小结
iOS开发UI篇—UITableview控件使用小结 一.UITableview的使用步骤 UITableview的使用就只有简单的三个步骤: 1.告诉一共有多少组数据 方法:- (NSInteger ...
- iOS开发UI篇—常见的项目文件介绍
iOS开发UI篇—常见的项目文件介绍 一.项目文件结构示意图 二.文件介绍 1.products文件夹:主要用于mac电脑开发的可执行文件,ios开发用不到这个文件 2.frameworks文件夹主要 ...
- iOS开发-UI (一)常用控件
从这里开始是UI篇 知识点: 1.常用IOS基本控件 2.UITouch ======================= 常用基本控件 1.UISegmentedControl:分段控制器 1)创建方 ...
- ios开发UI篇—UIScrollView属性及其代理方法
一.UIScrollView是什么? 1.UIScrollView是滚动的view,UIView本身不能滚动,子类UIScrollview拓展了滚动方面的功能. 2.UIScrollView是所有滚动 ...
随机推荐
- 史上最易懂的Android jni开发资料--NDK环境搭建
谷歌改良了ndk的开发流程,对于Windows环境下NDK的开发,如果使用的NDK是r7之前的版本,必须要安装Cygwin才能使用NDK.而在NDKr7开始,Google的Windows版的NDK提供 ...
- C# httprequest post 内容有百分号,部分特殊字符乱码问题
哎没办法,还没完全脱离.net,已经一半了. http://stackoverflow.com/questions/7908581/how-to-encode-http-post-parameters ...
- paper 113:Bhattacharyya distance
在统计理论中,Bhattacharyya距离用来度量两个离散或连续概率分布的相似性.它与Bhattacharyya系数(Bhattacharyya coefficient)高度相关,后者是用来度量两个 ...
- .NET MVC3中扩展一个HtmlHelper方法CheckBoxList
MVC中有DropDownList方法,挺好用,可是最常用的需求,一组checkboxlist咋没个类似方法呢?郁闷之余,自己做一个吧,直接上代码 public static MvcHtmlStrin ...
- Excel应该这么玩——3、命名表格:彻底改造公式
上一篇介绍了通过命名列将公式中的地址引用去掉,让公式更容易理解.但是之前的命名列只是针对单个表格的,如何引用其他表格的列是本篇的主要内容. 1.创建命名表格 命名表格的前提的创建表格,这个操作上一篇已 ...
- animation 的属性一共有 6 个值,详细介绍在此
animation 属性是一个简写属性,用于设置六个动画属性: animation-name animation-duration animation-timing-function animatio ...
- 学习jQuery之旅
早就听说了Jquery的大名,一直没有细心的学习一下,通过阅读收集的一些资料,感觉Jquery真的很强大.决定开始自己的学习Jquery之旅.在这里不是为大家讲解Jquery(深知水平有限),只是将自 ...
- openlayers 学习笔记之1
1. 为Web Gis客户端开发的javascript 框架 百度文库中的教程:入门经典> 1) 初始化map: map = new OpenLayers.Map(mapContainerNam ...
- 原生JS--Ajax
原生Ajax: Ajax基础:--ajax:无刷新数据读取,读取服务器上的信息--HTTP请求方法: --GET:用于获取数据,如浏览帖子 --POST:用于上传数据,如用户注册 --GE ...
- [充电]多线程无锁编程--原子计数操作:__sync_fetch_and_add等12个操作
转自:http://blog.csdn.net/minCrazy/article/details/40791795 多线程间计数操作.共享状态或者统计相关时间次数,这些都需要在多线程之间共享变量和修改 ...
