iOS开发拓展篇—音频处理(音乐播放器6)
iOS开发拓展篇—音频处理(音乐播放器6)
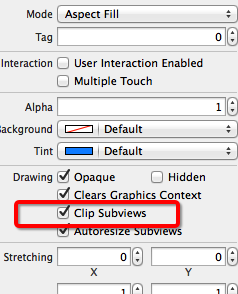
一、图片处理

说明:



#pragma mark-音乐播放器的代理
//播放器播放完毕后就会调用该方法
-(void)audioPlayerDidFinishPlaying:(AVAudioPlayer *)player successfully:(BOOL)flag
{
[self next];
}
//当播放器遇到中断的时候(如来电),调用该方法
-(void)audioPlayerBeginInterruption:(AVAudioPlayer *)player
{
if (self.player.isPlaying) {
//如果当前正在播放,那么就暂停
[self playOrPause];
}
}
//中断事件结束后调用下面的方法
-(void)audioPlayerEndInterruption:(AVAudioPlayer *)player withOptions:(NSUInteger)flags
{
//可以什么都不做,让用户决定是继续播放还是暂停
}
YYAppDelegate.m文件中的代码处理如下:



#import "YYAudioTool.h" @implementation YYAudioTool
+(void)initialize
{
//音频会话
AVAudioSession *session =[AVAudioSession sharedInstance];
//设置绘画类型(播放类型,播放模式,会自动停止其他音乐的播放)
[session setCategory:AVAudioSessionCategorySoloAmbient error:nil];
//激活会话
[session setActive:YES error:nil];
}
//.......
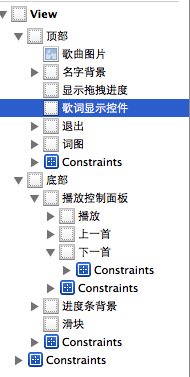
三、创建歌词控件



在xib中添加一个歌词控件。
注意歌词控件的层级关系,退出和词图两个按钮应该在歌词控件的上面,这样才能够点击切换。

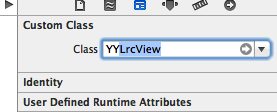
把该控件和新建的类进行关联。

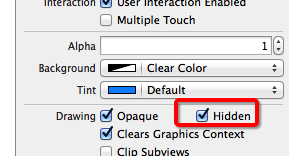
添加约束,并清空其背景颜色。默认不显示,(设置隐藏)

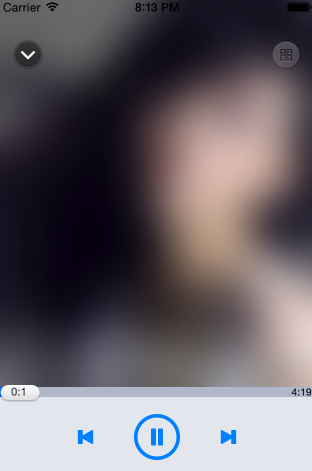
毛玻璃效果如下:

简单的代码处理如下:
YYLrcView.m文件
//
// YYLrcView.m
// 24-音频处理(音乐播放器5)
//
// Created by apple on 14-8-15.
// Copyright (c) 2014年 yangyong. All rights reserved.
// #import "YYLrcView.h" @interface YYLrcView ()<UITableViewDataSource,UITableViewDelegate>
@property(nonatomic,strong)UITableView *tableView;
@end
@implementation YYLrcView - (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
[self setup];
}
return self;
} -(id)initWithCoder:(NSCoder *)aDecoder
{
self=[super initWithCoder:aDecoder];
if (self) {
[self setup];
}
return self;
} -(void)setup
{
//添加表格控件
UITableView *tableView=[[UITableView alloc]init];
tableView.delegate=self;
tableView.dataSource=self;
[self addSubview:tableView];
self.tableView=tableView;
} #pragma mark-公共方法
-(void)setLrcname:(NSString *)lrcname
{
_lrcname=[lrcname copy];
} #pragma mark-数据源方法
#warning TODO @end
代码说明:
注意:不要认为只有控制器才能作为tableView的数据源和代理。这也就是为什么代理和数据源属性的类型为id的原因,遵守其协议即可做其代理和数据源。
-(id)initWithCoder:。从文件中读取一个对象的时候调用,为了程序的严谨性,建议在两个方法中调用初始化的代码。
调用这个方法,说明对象是从文件中解析出来的。
如果是通过代码alloc\init创建的对象,那么调用-(id)initWithFrame:方法。
说明:xib文件的本质是xml文件。
四、主控制器的代码补充
YYPlayingViewController.m文件
//
// YYPlayingViewController.m
// #import "YYPlayingViewController.h"
#import "YYMusicTool.h"
#import "YYMusicModel.h"
#import "YYAudioTool.h"
#import "YYLrcView.h" @interface YYPlayingViewController ()<AVAudioPlayerDelegate>
- (IBAction)lyricOrPic:(UIButton *)sender;
@property (weak, nonatomic) IBOutlet YYLrcView *lrcView;
//显示拖拽进度
@property (weak, nonatomic) IBOutlet UIButton *currentTimeView;
//进度条
@property (weak, nonatomic) IBOutlet UIView *progressView;
//滑块
@property (weak, nonatomic) IBOutlet UIButton *slider;
@property (weak, nonatomic) IBOutlet UIImageView *iconView;
@property (weak, nonatomic) IBOutlet UILabel *songLabel;
@property (weak, nonatomic) IBOutlet UILabel *singerLabel;
//当前播放的音乐的时长
@property (weak, nonatomic) IBOutlet UILabel *durationLabel;
//正在播放的音乐
@property(nonatomic,strong)YYMusicModel *playingMusic;
//音乐播放器对象
@property(nonatomic,strong)AVAudioPlayer *player;
//定时器
@property(nonatomic,strong)NSTimer *CurrentTimeTimer;
- (IBAction)exit;
- (IBAction)tapProgressBg:(UITapGestureRecognizer *)sender;
- (IBAction)panSlider:(UIPanGestureRecognizer *)sender;
- (IBAction)previous;
- (IBAction)playOrPause;
- (IBAction)next;
@property (weak, nonatomic) IBOutlet UIButton *playOrPauseButton; @end @implementation YYPlayingViewController -(void)viewDidLoad
{
[super viewDidLoad]; //裁剪圆角
self.currentTimeView.layer.cornerRadius=; }
#pragma mark-公共方法
-(void)show
{
//1.禁用整个app的点击事件
UIWindow *window=[UIApplication sharedApplication].keyWindow;
window.userInteractionEnabled=NO; //2.添加播放界面
//设置View的大小为覆盖整个窗口
self.view.frame=window.bounds;
//设置view显示
self.view.hidden=NO;
//把View添加到窗口上
[window addSubview:self.view]; //3.检测是否换了歌曲
if (self.playingMusic!=[YYMusicTool playingMusic]) {
[self resetPlayingMusic];
} //4.使用动画让View显示
self.view.y=self.view.height;
[UIView animateWithDuration:0.25 animations:^{
self.view.y=;
} completion:^(BOOL finished) { //设置音乐数据
[self starPlayingMusic];
window.userInteractionEnabled=YES;
}];
} #pragma mark-私有方法
//重置正在播放的音乐
-(void)resetPlayingMusic
{
//1.重置界面数据
self.iconView.image=[UIImage imageNamed:@"play_cover_pic_bg"];
self.songLabel.text=nil;
self.singerLabel.text=nil; //2.停止播放
[YYAudioTool stopMusic:self.playingMusic.filename];
//把播放器进行清空
self.player=nil; //3.停止定时器
[self removeCurrentTime]; //4.设置音乐播放按钮的状态
self.playOrPauseButton.selected=NO;
}
//开始播放音乐数据
-(void)starPlayingMusic
{
//1.设置界面数据 //如果当前播放的音乐就是传入的音乐,那么就直接返回
if (self.playingMusic==[YYMusicTool playingMusic])
{
//把定时器加进去
[self addCurrentTimeTimer];
return;
}
//存取音乐
self.playingMusic=[YYMusicTool playingMusic];
self.iconView.image=[UIImage imageNamed:self.playingMusic.icon];
self.songLabel.text=self.playingMusic.name;
self.singerLabel.text=self.playingMusic.singer; //2.开始播放
self.player = [YYAudioTool playMusic:self.playingMusic.filename];
self.player.delegate=self; //3.设置时长
//self.player.duration; 播放器正在播放的音乐文件的时间长度
self.durationLabel.text=[self strWithTime:self.player.duration]; //4.添加定时器
[self addCurrentTimeTimer]; //5.设置音乐播放按钮的状态
self.playOrPauseButton.selected=YES; //6.设置歌词
self.lrcView.lrcname=self.playingMusic.lrcname;
} /**
*把时间长度-->时间字符串
*/
-(NSString *)strWithTime:(NSTimeInterval)time
{
int minute=time / ;
int second=(int)time % ;
return [NSString stringWithFormat:@"%d:%d",minute,second];
} #pragma mark-定时器控制
/**
* 添加一个定时器
*/
-(void)addCurrentTimeTimer
{
//如果当前没有在播放,那么就直接返回
if (self.player.isPlaying==NO) return; //在添加一个定时器之前,先把以前的定时器移除
[self removeCurrentTime]; //提前先调用一次进度更新,以保证定时器的工作时及时的
[self updateCurrentTime]; //创建一个定时器,每一秒钟调用一次
self.CurrentTimeTimer=[NSTimer scheduledTimerWithTimeInterval:1.0 target:self selector:@selector(updateCurrentTime) userInfo:nil repeats:YES];
//把定时器加入到运行时中
[[NSRunLoop mainRunLoop]addTimer:self.CurrentTimeTimer forMode:NSRunLoopCommonModes];
}
/**
*移除一个定时器
*/
-(void)removeCurrentTime
{
[self.CurrentTimeTimer invalidate]; //把定时器清空
self.CurrentTimeTimer=nil;
} /**
* 更新播放进度
*/
-(void)updateCurrentTime
{
//1.计算进度值
double progress=self.player.currentTime/self.player.duration; //2.计算滑块的x值
// 滑块的最大的x值
CGFloat sliderMaxX=self.view.width-self.slider.width;
self.slider.x=sliderMaxX*progress;
//设置滑块上的当前播放时间
[self.slider setTitle:[self strWithTime:self.player.currentTime] forState:UIControlStateNormal]; //3.设置进度条的宽度
self.progressView.width=self.slider.center.x; } #pragma mark-内部的按钮监听方法
//返回按钮
- (IBAction)exit { //0.移除定时器
[self removeCurrentTime];
//1.禁用整个app的点击事件
UIWindow *window=[UIApplication sharedApplication].keyWindow;
window.userInteractionEnabled=NO; //2.动画隐藏View
[UIView animateWithDuration:0.25 animations:^{
self.view.y=window.height;
} completion:^(BOOL finished) {
window.userInteractionEnabled=YES;
//设置view隐藏能够节省一些性能
self.view.hidden=YES;
}]; } /**
*点击了进度条
*/
- (IBAction)tapProgressBg:(UITapGestureRecognizer *)sender {
//获取当前单击的点
CGPoint point=[sender locationInView:sender.view];
//切换歌曲的当前播放时间
self.player.currentTime=(point.x/sender.view.width)*self.player.duration;
//更新播放进度
[self updateCurrentTime];
}
/**
*拖动滑块
*/
- (IBAction)panSlider:(UIPanGestureRecognizer *)sender { //1.获得挪动的距离
CGPoint t=[sender translationInView:sender.view];
//把挪动清零
[sender setTranslation:CGPointZero inView:sender.view]; //2.控制滑块和进度条的frame
CGFloat sliderMaxX=self.view.width-self.slider.width;
self.slider.x+=t.x;
//控制滑块的frame,不让其越界
if(self.slider.x<)
{
self.slider.x=;
}else if (self.slider.x>sliderMaxX)
{
self.slider.x=sliderMaxX;
}
//设置进度条的宽度
self.progressView.width=self.slider.center.x; //3.设置时间值
double progress=self.slider.x/sliderMaxX;
//当前的时间值=音乐的时长*当前的进度值
NSTimeInterval time=self.player.duration*progress;
[self.slider setTitle:[self strWithTime:time] forState:UIControlStateNormal]; //设置拖拽进度的X的值
self.currentTimeView.x=self.slider.x;
[self.currentTimeView setTitle:self.slider.currentTitle forState:UIControlStateNormal]; //4.如果开始拖动,那么就停止定时器
if (sender.state==UIGestureRecognizerStateBegan) {
//停止定时器
[self removeCurrentTime]; //设置拖拽进度
//显示
self.currentTimeView.hidden=NO;
self.currentTimeView.y=self.currentTimeView.superview.height--self.currentTimeView.height; }else if(sender.state==UIGestureRecognizerStateEnded)
{
//隐藏
self.currentTimeView.hidden=YES;
//设置播放器播放的时间
self.player.currentTime=time;
#warning 如果正在播放,才需要添加定时器
// if (self.player.isPlaying) {
//开启定时器
[self addCurrentTimeTimer];
// }
}
} //上一首
- (IBAction)previous {
//1.在开始播放之前,禁用一切的app点击事件
UIWindow *window=[[UIApplication sharedApplication].windows lastObject];
window.userInteractionEnabled=NO; //2.重置当前歌曲
[self resetPlayingMusic]; //3.获得上一首歌曲
[YYMusicTool setPlayingMusic:[YYMusicTool previousMusic]]; //4.播放上一首歌曲
[self starPlayingMusic]; //5.回复window的点击为可用
window.userInteractionEnabled=YES;
}
//下一首
- (IBAction)next {
//1.在开始播放之前,禁用一切的app点击事件
UIWindow *window=[[UIApplication sharedApplication].windows lastObject];
window.userInteractionEnabled=NO; //2.重置当前歌曲
[self resetPlayingMusic]; //3.获得下一首歌曲
[YYMusicTool setPlayingMusic:[YYMusicTool nextMusic]]; //4.播放下一首歌曲
[self starPlayingMusic]; //5.回复window的点击为可用
window.userInteractionEnabled=YES;
} //继续或暂停播放
- (IBAction)playOrPause {
if (self.playOrPauseButton.isSelected) {//暂停
self.playOrPauseButton.selected=NO;
//暂停播放
[YYAudioTool pauseMusic:self.playingMusic.filename];
//停掉定时器
[self removeCurrentTime];
}else
{
self.playOrPauseButton.selected=YES;
//继续播放
[YYAudioTool playMusic:self.playingMusic.filename];
//开启定时器
[self addCurrentTimeTimer];
}
} #pragma mark-音乐播放器的代理
//播放器播放完毕后就会调用该方法
-(void)audioPlayerDidFinishPlaying:(AVAudioPlayer *)player successfully:(BOOL)flag
{
[self next];
}
//当播放器遇到中断的时候(如来电),调用该方法
-(void)audioPlayerBeginInterruption:(AVAudioPlayer *)player
{
if (self.player.isPlaying) {
//如果当前正在播放,那么就暂停
[self playOrPause];
}
}
//中断事件结束后调用下面的方法
-(void)audioPlayerEndInterruption:(AVAudioPlayer *)player withOptions:(NSUInteger)flags
{
//可以什么都不做,让用户决定是继续播放还是暂停
}
- (IBAction)lyricOrPic:(UIButton *)sender {
if (self.lrcView.hidden) {
//显示歌词
self.lrcView.hidden=NO;
sender.selected=YES;
}else
{
//隐藏歌词,显示歌手图片
self.lrcView.hidden=YES;
sender.selected=NO;
}
}
@end
iOS开发拓展篇—音频处理(音乐播放器6)的更多相关文章
- iOS开发——高级篇——音频、音乐播放(封装类)
一.简介 简单来说,音频可以分为2种音效又称“短音频”,通常在程序中的播放时长为1~2秒在应用程序中起到点缀效果,提升整体用户体验 音乐比如游戏中的“背景音乐”,一般播放时间较长 播放音频可以使用框架 ...
- iOS开发拓展篇—音频处理(音乐播放器1)
iOS开发拓展篇—音频处理(音乐播放器1) 说明:该系列文章通过实现一个简单的音乐播放器来介绍音频处理的相关知识点,需要重点注意很多细节的处理. 一.调整项目的结构,导入必要的素材 调整后的项目结构如 ...
- iOS开发拓展篇—音频处理(音乐播放器2)
iOS开发拓展篇—音频处理(音乐播放器2) 说明:该文主要介绍音乐播放界面的搭建. 一.跳转 1.跳转到音乐播放界面的方法选择 (1)使用模态跳转(又分为手动的和自动的) (2)使用xib并设置跳转 ...
- iOS开发拓展篇—音频处理(音乐播放器3)
iOS开发拓展篇—音频处理(音乐播放器3) 说明:这篇文章主要介绍音频工具类和播放工具类的封装. 一.控制器间数据传递 1.两个控制器之间数据的传递 第一种方法:self.parentViewCont ...
- iOS开发拓展篇—音频处理(音乐播放器4)
iOS开发拓展篇—音频处理(音乐播放器4) 说明:该文主要介绍音乐播放器实现过程中的一些细节控制. 实现的效果: 一.完整的代码 YYPlayingViewController.m文件 // // Y ...
- iOS开发拓展篇—音频处理(音乐播放器5)
iOS开发拓展篇—音频处理(音乐播放器5) 实现效果: 一.半透明滑块的设置 /** *拖动滑块 */ - (IBAction)panSlider:(UIPanGestureRecognizer *) ...
- iOS开发手记-仿QQ音乐播放器动态歌词的实现
最近朋友想做个音乐App,让我帮忙参考下.其中歌词动态滚动的效果,正好我之前也没做过,顺便学习一下,先来个预览效果. 实现思路 歌词常见的就是lrc歌词了,我们这里也是通过解析lrc歌词文件来获取其播 ...
- iOS开发拓展篇—音乐的播放
iOS开发拓展篇—音乐的播放 一.简单说明 音乐播放用到一个叫做AVAudioPlayer的类,这个类可以用于播放手机本地的音乐文件. 注意: (1)该类(AVAudioPlayer)只能用于播放本地 ...
- iOS开发拓展篇—封装音频文件播放工具类
iOS开发拓展篇—封装音频文件播放工具类 一.简单说明 1.关于音乐播放的简单说明 (1)音乐播放用到一个叫做AVAudioPlayer的类 (2)AVAudioPlayer常用方法 加载音乐文件 - ...
随机推荐
- c/c++ 数据结构 链表插入数据代码(二)
如果参数传递不使用使用指针的指针,也不使用引用. #include <stdio.h> #include <stdlib.h> typedef struct LNode{ in ...
- SQL注入POC
mysql #encoding=utf-8 import httplib import time import string import sys import random import urlli ...
- shell脚本中切换用户执行相应的命令或者shell脚本的方法
通常在执行自动化过程中可能需要将root用户切换到其他用户进行执行,如:oralce 但是,执行的命令又要回到root用户下,继续执行root用户下的其他命令. 此时需要了解 su 命令中的参数 -c ...
- WinForm中跨线程操作控件
在WinForm编程时会遇到通过后台线程操作界面的情况,直接在后台线程执行的方法中直接操作控件会报错,这时候就要使用跨线程方式间接操作控件.下面是两种实现方式. 1.采用定义delegate的方式 ...
- Docker 容器中“TERM environment variable not set.”问题解决
在查容器内部资源利用情况时候,发现top命令无法使用,报错“TERM environment variable not set.”.从网上找到了解决方案,如下. [root@localhost ~]# ...
- C++头文件的组织
转自:http://www.cnblogs.com/lidabo/archive/2012/04/17/2454568.html C++编译模式通常,在一个C++程序中,只包含两类文件——.cpp文件 ...
- Android SQLite数据库使用
在Android开发中SQLite起着很重要的作用,网上SQLite的教程有很多很多,不过那些教程大多数都讲得不是很全面.本人总结了一些SQLite的常用的方法,借着论坛的大赛,跟大家分享分享的.一. ...
- Web Performance Test: 如果使用Plugin过滤Dependent Request
前言 由于Visual Studio的Web Performance Test是基于XML脚本的,留给用户修改测试行为的自由度并不高.因此,Plugin机制就对于实现很多客户化的配置显得很重要. 问题 ...
- 【前端】互联网公司2014前端笔试面试题JavaScript篇(待续)
// 网上找的题目,自己做了下 /**************************** *1. 用js实现随机选取10–100之间的10个数字,存入一个数组,并排序 *************** ...
- [poj3017] Cut the Sequence (DP + 单调队列优化 + 平衡树优化)
DP + 单调队列优化 + 平衡树 好题 Description Given an integer sequence { an } of length N, you are to cut the se ...
