基于gulp 的前端自动化构建方案总结
一,基础篇
先安装nodejs
使用淘宝镜像安装tnpm
安装 cnpm 插件:
npm install -g cnpm --registry=https://registry.npm.taobao.org然后就可以用
cnpm命令从淘宝镜像获取插件包了;当然,你这时候依旧可以用npm命令从官方服务获取插件包。
cnpm支持除 publish 之外的原生 npm 所有命令。
1,新建文件夹 gulp
2,切换到gulp目录下,执行 cnpm init,填写相关信息,生成package.json文件;
3,配置package.json
{
"name": "gulp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "joan",
"license": "ISC",
"devDependencies": {
"browser-sync": "^2.12.12",
"del": "^1.1.1",
"gulp": "^3.9.1",
"gulp-autoprefixer": "^3.1.0",
"gulp-cache": "^0.4.5",
"gulp-clean": "^0.3.2",
"gulp-clean-css": "^2.0.9",
"gulp-concat": "^2.6.0",
"gulp-imagemin": "^3.0.1",
"gulp-plumber": "^1.1.0",
"gulp-rename": "^1.2.2",
"gulp-sass": "^2.3.1",
"gulp-sourcemaps": "^1.6.0",
"gulp-uglify": "^1.5.3",
"gulp.spritesmith": "^6.2.1",
"gulp-connect": "^4.0.0",
"gulp-csso": "^0.2.6",
"gulp-if": "^1.2.1",
"gulp-jshint": "^1.5.3",
"gulp-load-plugins": "^0.8.0",
"gulp-minify-html": "^0.1.6",
"gulp-postcss": "^3.0.0",
"gulp-size": "^1.1.0",
"gulp-useref": "^1.0.2",
"gulp-util": "*",
"imagemin-pngquant": "^5.0.0"
}
}
4,执行cnpm install 安装依赖;
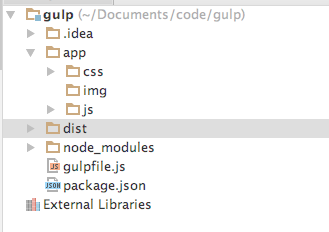
5,新建文件目录如下

6,install gulp globally
全局安装 gulp (如果之前进行过 gulp 全局安装,请运行npm rm --global gulp以确保旧版本的 gulp 不与 gulp-cli 相冲突)
$ npm install --global gulp-cli
7,项目开发依赖中安装gulp
$ npm install --save-dev gulp
8,项目根目录创建gulpfile.js,配置任务
/**
* Created by joan on 16/9/29.
*/
var gulp = require('gulp');
var $ = require('gulp-load-plugins')();
var connect = require('gulp-connect');
var browserSync = require('browser-sync').create(); //实时刷新
var reload = browserSync.reload;
var rev = require('gulp-rev');
var revCollector = require('gulp-rev-collector');
var minifyHTML = require('gulp-minify-html');
//起动本地服务
gulp.task('webserver', function() { connect.server();});
//实时刷新(未验证)
gulp.task('serve', ['styles', 'fonts'], function () {
browserSync({
notify: false,
port: 9000,
server: {
baseDir: ['app'],
routes: {
'/bower_components': 'bower_components'
}
}
}); // watch for changes
gulp.watch([
'app/*.html',
'app/js/*.js',
'app/img/*',
'app/css/*.css'
]).on('change', reload); gulp.watch('app/css/*.css', ['styles']);
//gulp.watch('app/fonts/**/*', ['fonts']);
//gulp.watch('bower.json', ['wiredep', 'fonts']);
});
//js文件打包压缩
gulp.task('js', function() {
gulp.src(['app/js/test1.js', 'app/js/test2.js'])//获取需要构建文件
.pipe($.uglify())//压缩js文件
.pipe($.concat('commonJs.js'))//几个文件的合并
.pipe(rev())//给js添加哈希值
.pipe(gulp.dest('dist/js'))//输出压缩后文件到dist目录
.pipe(rev.manifest()) //给添加哈希值的文件添加到清单中
.pipe(gulp.dest('rev/js'));//输出哈希文件到rev目录 gulp.src('app/js/test.js')
.pipe($.uglify())
.pipe(rev())//给js添加哈希值
.pipe(gulp.dest('dist/js'))
.pipe(rev.manifest()) //给添加哈希值的文件添加到清单中
.pipe(gulp.dest('rev/js/test'));
});
//css文件打包压缩
gulp.task('css', function() {
gulp.src(['app/css/test1.css', 'app/css/test2.css'])
.pipe($.concat('commonCss.css'))
.pipe($.csso())//压缩css文件
.pipe(rev())//给css添加哈希值
.pipe(gulp.dest('dist/css'))
.pipe(rev.manifest()) //给添加哈希值的文件添加到清单中
.pipe(gulp.dest('rev/css')); gulp.src(['app/css/test.css'])
.pipe($.csso())
.pipe(rev())//给css添加哈希值
.pipe(gulp.dest('dist/css'))
.pipe(rev.manifest()) //给添加哈希值的文件添加到清单中
.pipe(gulp.dest('rev/css/test'));
});
//用gulp-rev-collector来从manifest文件中收集数据并且替换html模板中的链接.(用dist中压缩后的文件替换html模版中配置的js,css,img等资源)
gulp.task('rev', function () {
return gulp.src(['rev/**/*.json', 'app/*.html'])
.pipe( revCollector({
replaceReved: true,
dirReplacements: {
'css': 'dist/css/',
'js/': 'dist/js/',
'cdn/': function(manifest_value) {
return '//cdn' + (Math.floor(Math.random() * 9) + 1) + '.' + 'exsample.dot' + '/img/' + manifest_value;
}
}
}) )
.pipe( minifyHTML({
empty:true,
spare:true
}) )
.pipe( gulp.dest('dist') );
});
//删除原来目录下的文件
gulp.task('clean', require('del').bind(null, ['.tmp', 'dist']));
//正式构建
gulp.task('build', [ 'css', 'js','rev'], function () {
return gulp.src('dist/**/*').pipe($.size({title: 'build', gzip: true}));
}); /*gulp --vs 1.0.x.x*///自动化任务默认执行入口
gulp.task('default', ['clean'], function () {
gulp.start('build');
});
二,自动刷新效果及模块化待续
附:1,grunt 自动化构建详解
http://www.cnblogs.com/wangfupeng1988/p/4561993.html
2,yeoman 自动化构建详解
http://www.cnblogs.com/dreamsboy/p/5769311.html#undefined
3,webpack指南
https://zhuanlan.zhihu.com/p/20367175
基于gulp 的前端自动化构建方案总结的更多相关文章
- 基于gulp的前端自动化方案
前言 最近几年前端技术发展日新月异,特别是单页应用的普及.组件化.工程化.自动化成了前端发展的趋势.webpack已经成为了前端打包构建的主流,但是一些老古董的项目还是存在的,也有优化的必要,正好 ...
- 基于gulp的前端自动化开发构建
就前端的发展而言会越来越朝着后端的标准化靠近,后端的工程化以及模块化都很成熟.基于这样一个思路,开始探索如何优化目前的开发流程.而使用的工具就是gulp. 个人觉得gulp比较webpack更为简单实 ...
- 基于gulp的前端自动化开发构建新
关于gulp的使用,已经在之前写过一篇文章,但是遗留了一个问题.问题是实现文件的增量式更新,就是给html引入的js和css文件打上标记.每次更新标记更新. 上篇文章想通过开发同时实现标记的实时更新, ...
- 前端自动化构建工具——gulp
gulp是基于流的前端自动化构建工具. 一.环境配置 gulp是基于nodejs的,所以没有 nodejs 环境的要先去安装好 然后给系统配上gulp环境 npm install -g gulp 再到 ...
- 近期总结:generator-web,前端自动化构建的解决方案
本文结合最近的工作经验,总结出一个较简洁的前端自动化构建方案,主张css和js的模块化,并通过grunt的自动化构建,有效地解决css合并,js合并和图片优化等问题,对于提高前端性能和项目代码质量有一 ...
- 构建一个基本的前端自动化开发环境 —— 基于 Gulp 的前端集成解决方案(四)
通过前面几节的准备工作,对于 npm / node / gulp 应该已经有了基本的认识,本节主要介绍如何构建一个基本的前端自动化开发环境. 下面将逐步构建一个可以自动编译 sass 文件.压缩 ja ...
- 前端自动化构建工具gulp的使用总结
前端自动化构建工具gulp的使用总结 博主最近偶的空闲,在此对gulp的使用做一个总结,让小伙伴知道如何合理的使用gulp以及gulp的使用技巧. 谈到gulp,有人可能就会想到另外一个构建工具gru ...
- 前端自动化构建工具 Gulp 使用
一个月没写博客了,今天有时间,就写个gulp的入门使用吧.. 简介:gulp是一个前端自动化构建工具,可以实现代码的检查.压缩.合并……等等,gulp是基于Node.js的自动任务运行器 一.安装No ...
- gulp前端自动化构建工具新手入门篇
很久没有更新博文了. 经过了一次年前吐血的赶项目,终于在年后回血了.趁着有空,新学到了一个前端自动化构建工具-gulp. 现在我们通过这3个问题来学习一下: 1.什么是gulp? 2.为什么要用gul ...
随机推荐
- ArcMap中,如何查看当前工具是否在执行?如何将工具调到前台来执行?
ArcMap中,如何查看当前工具是否在执行?如何将工具调到前台来执行? 描述 如何查看当前工具是否在执行?如何将工具调到前台来执行? 解决办法 后台GP执行中,可以在 Geoprocessing菜单中 ...
- 深入理解Spark RDD
RDD是什么? RDD,全称是Reslilient Distributed Datasets,是一个容错的,并行的数据结构,可以让用户显式地将数据存储到磁盘和内存中,并能控制数据的分区.同时,RDD还 ...
- Cross-Site Scripting(XSS)的类型
本文源自: https://www.owasp.org/index.php/Types_of_Cross-Site_Scripting 在原文理解上翻译为中文. 背景 本文描述多种不同类型的XSS攻击 ...
- Gradle Cheat Sheet
加快编译速度 使用 gradle 2.4 及以上版本 ~/.gradle/gradle.properties 加入如下配置 org.gradle.daemon=true org.gradle.jvma ...
- Comet 反Ajax: jQuery与PHP实现Ajax长轮询
原文地址(http://justcode.ikeepstudying.com/2016/08/comet-%E5%8F%8Dajax-%E5%9F%BA%E4%BA%8Ejquery%E4%B8%8E ...
- Apache和IIS服务器共存问题--来自网上内容
1.apache 主要支持PHP IIS 主要支持asp 静态的网页他们都支持入htm,端口冲突的话你可以更改其中一个服务器的端口来实现端口的避让,IIS在右击“我的电脑”“管理”“服务和应用程 ...
- Ant安装、环境变量配置及验证
一.安装ant 到官方主页http://ant.apache.org下载新版(目前为Ant1.8.1)的ant,得到的是一个apache-ant-1.8.1-bin.zip的压缩包.将其解压到你的硬盘 ...
- Latent Dirichlet Allocation 文本分类主题模型
文本提取特征常用的模型有:1.Bag-of-words:最原始的特征集,一个单词/分词就是一个特征.往往一个数据集就会有上万个特征:有一些简单的指标可以帮助筛选掉一些对分类没帮助的词语,例如去停词,计 ...
- Make Blog Beautiful
想做一个文艺而专业的编程技术博客 :) 博客定位 编程大观园,正如其名,探索和汇萃各种编程思想.技术.技能.技巧,并融入自己对编程开发.产品研发的思考和探索. 分类与标签 好的博客分类能让访 ...
- js日期选择控件
// 日期选择 // By Ziyue(http://www.web-v.com/) // 使用方法: // <script type="text/javascript" s ...
