CSS布局基础之一设备像素,设备独立像素,设备像素比,css像素之间的关系
设备像素dp(device pixels)
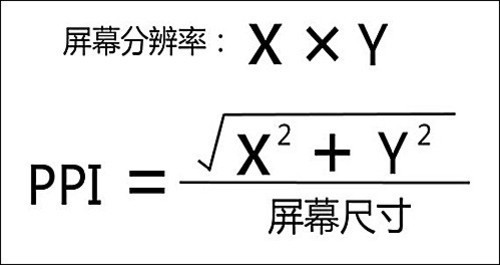
ppi(pixels per inch)表示每英寸所拥有的像素(pixel)数目,数值越高,代表屏幕能以更高的密度显示图像。
计算公式:ppi=像素数量/物理尺寸(英寸数)
ppi就是设备像素dp(device pixels)的单位。

举例:
一个3.5寸的分辨率为320*480的屏幕a,ppi是(根号(320^2 + 480^2)) / 3.5 = 164,约等于160。
一个3.8寸的分辨率为480*800的屏幕b,ppi是(根号(480^2 + 800^2)) / 3.8 = 245,约等于240。
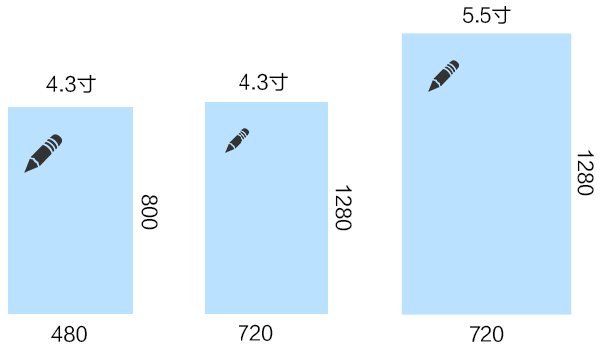
一个4.3寸的分辨率为480*800的屏幕c,ppi是(根号(480^2 + 800^2)) / 4.3 = 217,约等于210。
一个4.3寸的分辨率为720*1280的屏幕d,ppi是(根号(720^2 + 1280^2)) / 4.3 = 342,约等于340。
一个5.5寸的分辨率为720*1280的屏幕e,ppi是(根号(720^2 + 1280^2)) / 5.5 = 267,约等于260。
一只笔的像素如下:

这只笔在屏幕c,d,e下的显示效果如下:

设备独立像素dips(device-independent pixels)
可看到同一张图片在各屏幕显示大小不一。
我们希望不同屏幕显示图片的大小要一致。
我们要计算图片缩放比例。
计算公式:
图片逻辑像素大小px1 / 图片缩放后实际像素大小px2 = 设备像素dp / 设备独立像素dips
px2 = px1 * (dp / dips)
px2 = px1 * dpr
此时,这只笔在屏幕c,d,e下的显示效果如下:

设备像素比dpr(devicePixelRatio)
devicePixelRatio是设备像素dp和设备独立像素dips的比例,
也就是dpr = dp / dips
css像素
css像素是一个相对单位。
相对不同屏幕,其实际像素大小不同。
我们定义时,是定义其逻辑像素。即该图要用多少个像素来显示。
扩展阅读
WebKit中的亚像素对齐机制
https://trac.webkit.org/wiki/LayoutUnit
相关引用:
- DPI、PPI、DP、PX 的详细计算方法及算法来源是什么?
http://www.zhihu.com/question/21220154 - 前端工程师需要明白的「像素」
http://www.jianshu.com/p/af6dad66e49a
CSS布局基础之一设备像素,设备独立像素,设备像素比,css像素之间的关系的更多相关文章
- CSS布局基础
(初级)css布局 一.单列布局1.基础知识块级元素 div p ul li dl dt 行级元素 img span input strong同一行显示.无换行2.盒子模型盒子模型 (边框border ...
- css布局基础总结
前端css布局知识繁杂,实现方式多种多样.想写出高效.合理的布局,必须以深厚的css基础为前提.为了方便记忆和复习,将css布局要点记录如下.内容较多,应用方面说的不太详细,但都是很实用的点. 所谓布 ...
- CSS布局基础——BFC
what's BFC? 第一次看到这个名词,我是拒绝的,css什么时候还有这个东西?于是迫不及待的google了一下,才发现原来它无时无刻不在我们的css当中,只不过它并不是一个属性,不需要我们平常使 ...
- CSS布局基础之二认识Viewport
什么是viewport viewport,等同于浏览器窗口. 功能:约束你网站中最顶级包含块(containing block)元素html标签. 什么是包含块(containing block)?下 ...
- [CSS布局基础]居中布局的实现方式总结
[原创]码路工人 Coder-Power 大家好,这里是码路工人有力量,我是码路工人,你们是力量. github-pages 博客园cnblogs 做Web开发少不了做页面布局.码路工人给大家总结一下 ...
- CSS布局基础--BFC
1,什么是BFC BFC(Block Formatting Context)块级格式化上下文,它就是一个环境,HTML元素在这个环境中按照一定规则进行布局.一个环境中的元素不会影响到其他环境中的布局. ...
- DIV+CSS布局中自适应高度的解决方法
div乱跑问题 (文件<DIV+CSS布局中自适应高度的解决方法.rar>) float 是个很危险的东西 得小心使用 本来有一很好的关于CSS+DIV的论坛 不过现在关门了 甚是可 ...
- CSS 布局入门
概述 Web 兴起之后,关于CSS的介绍和学习资料已经铺天盖地. 本文不涉及具体的CSS语法之类的,而是希望从初学者的角度,让没有接触或很少接触CSS的人能快速的了解 CSS 到底是什么以及如何使用. ...
- CSS布局相关概要
一.文档流 运用css布局首先要具备一些概念上的知识,文档流的概念充斥着布局的整个过程.浏览器渲染页面是有先后顺序的,其顺序是至上而下,根据HTML的文档结构进行渲染. 二.div+css 耳熟能详的 ...
随机推荐
- php预定义变量,超全局变量,魔术方法,特殊函数变量使用
<?php /* * 本代码全部为测试函数代码,部分注释和写实例 * * 修改php.ini variables_order=”EGPCS” * 请注意$_REQUEST在优先级传参的时候会造成 ...
- Memcached 笔记与总结(7)增加虚拟节点
仅仅把 Memcached 服务器集群地址通过一致性哈希转映射在圆环上,可能会出现数据不能均匀地分配给各台 Memcached 服务器. 解决方案是引入虚拟节点,就是把每个映射在圆环上的服务器地址(物 ...
- Postgres-enum
-- 1. rename the enum type you want to change alter type some_enum_type rename to _some_enum_type; - ...
- git-配置公司账号
1.初始化配置 git config --global user.name " abc" git config --global user.email "abc@123. ...
- mysql开启慢查询
linux下: 一.在mysql中查询是否开启了慢查询mysql>SHOW VARIABLES LIKE '%slow%'; Variable_name Valuelog_slow_q ...
- The index also can be used for LIKE comparisons if the argument to LIKE is a constant string that does not start with a wildcard character.
http://dev.mysql.com/doc/refman/5.7/en/index-btree-hash.html MySQL 5.7 Reference Manual / ... / ...
- KMP快速字符串匹配
KMP算法是一种改进的字符串匹配算法,由D.E.Knuth,J.H.Morris和V.R.Pratt同时发现.KMP算法的关键是利用匹配失败后的信息,从错误中吸取经验,尽量减少模式串与主串的匹配次数以 ...
- Android如何连接MySQL数据库
Android开发中,大多数连接到远程MySQL数据库的方法是加入特定的Service到代码中.由于MySQL通常是和PHP一起使用的,最简单以及最常见的方法是写PHP脚本管理数据连接,以及从Andr ...
- 蓝牙物理链路类型:SCO和ACL链路
蓝牙物理链路ACL(Asynchronous Connectionless), 另外的一种链路是SCO(Synchronous Connection Oriented)主要用来传输对时间要求很高的数据 ...
- 获取唯一UUID/UDID方案
概述 如何保证获取到的UUID能够唯一标识每一台设备呢?我们知道通过UIDevice可以获取到UUIDString,但是如果App被删除了然后重新安装,就会得到不同的UUIDString,这并不是我们 ...
