CSS样式案例(2)-制作一个简单的登录界面
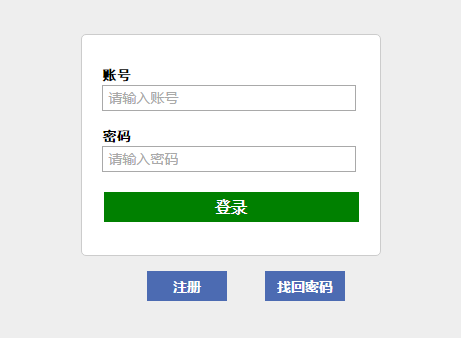
首先来张完工的效果图。

一、html文件如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录界面</title>
<link rel="stylesheet" type="text/css" href="css/login.css"/>
</head>
<body> <div class="content">
<div class="panel">
<div class="group">
<ul>
<li><label>账号</label></li>
<li><input type="text" placeholder=" 请输入账号" /></li>
</ul>
<ul>
<li><label>密码</label></li>
<li><input type="password" placeholder=" 请输入密码" /></li>
</ul>
</div>
<div class="login">
<button type="button">登录</button>
</div>
</div>
<div class="register">
<button type="button">注册</button>
<button type="button">找回密码</button>
</div>
</div>
</body>
</html>
二、对应的login.css文件如下,需要将CSS文件放到对应的CSS文件夹中:
*{
margin:0 auto;
padding:;
}
/*添加一个浅灰色背景*/
body{
background-color:#eee;
}
.content{
/*border:1px solid red;*/
width:300px;
margin-top:50px;
}
.content .panel{
border:1px solid #ccc;
border-radius:5px;
height:220px;
background-color:#fff;
}
.content .panel .group{
margin:30px 10px 10px 20px;
}
.content .panel .group ul{
list-style: none;
margin-top:15px;
}
.content .panel .group ul li{
margin-top:2px;
}
.content .panel .group ul li input{
line-height:22px;
width:250px;
font-size: 14px;
font-family: "微软雅黑","宋体";
}
.content .panel .group ul li label{
font-size: 14px;
font-family: "黑体","微软雅黑","宋体";
font-weight: bold;
}
.content .panel .login{
text-align: center;
/*border:1px solid red;*/
margin-top:20px;
}
.content button{
width:255px;
height:30px;
background-color:#008000;
border:none;
color:#fff;
font-size:16px;
font-weight: bold;
cursor:pointer;
}
.content .register{
margin-top:15px;
text-align: center;
}
.content .register button{
width:80px;
height:30px;
border:none;
font-size:14px;
background-color:#4c6bb2;
color:#fff;
font-family: "微软雅黑";
text-align: center;
margin-left:30px;
}
CSS样式案例(2)-制作一个简单的登录界面的更多相关文章
- IOS制作一个漂亮的登录界面
上图是Facebook的登录界面,看起来很漂亮,eamil框和passwod框合在一起,那么这种效果是怎么做出来的呢?我们都知道输入框用layer属性是可以做成圆角的形式,那么怎么样才能够仅仅只让上边 ...
- 使用CSS3 制作一个material-design 风格登录界面
心血来潮,想学学 material design 的设计风格,就尝试完成了一个登录页面制作. 这是整体效果. 感觉还不错吧,结尾会附上代码 在编写的过程中,没有使用任何图片或者字体图标,全部使用css ...
- android --一个简单的登录界面
MainActivity.java package com.example.empty_project; import androidx.appcompat.app.AppCompatActivity ...
- PureMVC和Unity3D的UGUI制作一个简单的员工管理系统实例
前言: 1.关于PureMVC: MVC框架在很多项目当中拥有广泛的应用,很多时候做项目前人开坑开了一半就消失了,后人为了填补各种的坑就遭殃的不得了.嘛,程序猿大家都不喜欢像文案策划一样组织文字写东西 ...
- 如何使用AEditor制作一个简单的H5交互页demo
转载自:http://www.alloyteam.com/2015/06/h5-jiao-hu-ye-bian-ji-qi-aeditor-jie-shao/ 本教程演示如何使用AEditor制作一个 ...
- 实例学习SSIS(一)--制作一个简单的ETL包
原文:实例学习SSIS(一)--制作一个简单的ETL包 导读: 实例学习SSIS(一)--制作一个简单的ETL包 实例学习SSIS(二)--使用迭代 实例学习SSIS(三)--使用包配置 实例学习SS ...
- TensorFlow练习13: 制作一个简单的聊天机器人
现在很多卖货公司都使用聊天机器人充当客服人员,许多科技巨头也纷纷推出各自的聊天助手,如苹果Siri.Google Now.Amazon Alexa.微软小冰等等.前不久有一个视频比较了Google N ...
- 手把手制作一个简单的IDEA插件(环境搭建Demo篇)
新建IDEA插件File --> new --> Project--> Intellij PlatForm Plugin-->Next-->填好项目名OK 编写插件新建工 ...
- 制作一个简单的WPF图片浏览器
原文:制作一个简单的WPF图片浏览器 注:本例选自MSDN样例,并略有改动.先看效果: 这里实现了以下几个功能:1. 对指定文件夹下所有JPG文件进行预览2. 对选定图片进行旋转3. 对选定图片 ...
随机推荐
- 为什么 SharedPreferences 可以直接 调用,前面却没有对象
获取SharedPreferences的两种方式: 1 调用Context对象的getSharedPreferences()方法 2 调用Activity对象的getPreferences()方法 两 ...
- 有关Java的日期处理的一些杂记
在企业应用开发中,经常会遇到日期的相关处理,说实话JDK自带的日期方法很难用.就我个人而言我一般都会采用joda-time来替代JDK自身的日期. 这篇文章是杂记,所以写的比较零散,希望大家不要见怪. ...
- JS+JavaBean判断管理员增删改的操作权限
目标:用户分管理员和普通用户2种,都可以登陆,但是管理员才可以执行增删改的权限,普通用户可以看,但是执行的时候提示权限不足 帖代码片段:我只会这一种,在JSP页面判断 省略得权限数值方法: <% ...
- js017-错误处理与调试
js017-错误处理与调试 本章内容 理解浏览器报告的错误 处理错误 调试JS代码 17.2 错误处理 17.2.1 try-catch语句 try{ //possible error code }c ...
- base64 convert to file
var fs= require('fs') var imageFile = dataUrl.replace(/^data:image\/\w+;base64,/, ""); var ...
- c# 操作datatable
1.创建 datatable DataTable dt=new Datable();// 可以给表创建一个名字,tb 2.给表加个列名: dt.Columns.Add("id", ...
- Linux防火墙:iptables禁IP与解封IP常用命令
在Linux服务器被攻击的时候,有的时候会有几个主力IP.如果能拒绝掉这几个IP的攻击的话,会大大减轻服务器的压力,说不定服务器就能恢复正常了. 在Linux下封停IP,有封杀网段和封杀单个IP两种形 ...
- Java数据结构——迭代器
- 总结CSS面试题目的考察点及常见布局问题整理
整理网上流传的若干份面试题目,突发奇想,总结关于CSS面试题目的考察点,发现问题大多围绕几个属性和几种题目,水平有限,仅供参考. 写这个博文内心有种莫名奇妙的自我谴责感,实在不应该把面试层叠样式“应试 ...
- 使用.net Stopwatch class 来分析你的代码
当我们在调试,优化我们的代码的时候,想知道某段代码的真正的执行时间,或者我们怀疑某段代码,或是某几段代码执行比较慢, 需要得到具体的某段代码的具体执行时间的时候.有一个很好用的类Stopwatch. ...
