[Asp.net MVC]Asp.net MVC5系列——添加数据
目录
系列文章
[Asp.net MVC]Asp.net MVC5系列——第一个项目
[Asp.net MVC]Asp.net MVC5系列——添加视图
[Asp.net MVC]Asp.net MVC5系列——添加模型
[Asp.net MVC]Asp.net MVC5系列——从控制器访问模型中的数据
概述
上篇文章介绍了如何通过控制器访问模型中的数据,在本节中我们将要在数据库中追加并保存一些数据。我们将要创建一个表单以及一些表单输入控件,用来输入数据信息。当用户提交表单时将把这些用户输入的信息保存在数据库中。我们可以通过在浏览器中输入“http://localhost:xx/Student/Create”这个URL地址来访问这个表单。
显示添加数据时所用表单
首先,我们需要在我们的StudentController类中追加一个Create方法,该方法返回一个视图,该视图中包含了用户输入信息时所要用到的表单。
public ActionResult Create()
{
return View();
}
现在让我们来实现这个Create方法中所要返回的视图,我们将在这个视图中向用户显示追加数据时所需要用到的表单。在Create方法中点击鼠标右键,并点击上下文菜单中的“添加视图”。
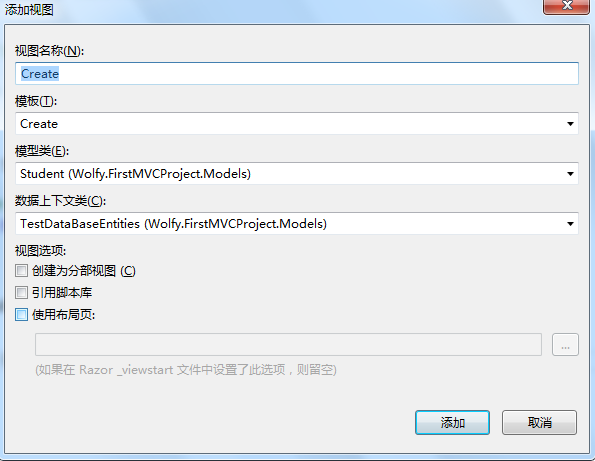
在“添加视图”对话框中将模型类指定为“Student”,在支架模板中选择Create,如图所示。
点击添加按钮,Views文件夹下的Student文件夹中将会自动添加一个名为“Create.cshtml”的视图模板文件。因为你在支架模板中选择了“Create”,所以支架模板会在该视图模板文件中自动生成一些默认代码。打开该文件进行查看,在该文件中已经自动创建了一个HTML表单,以及一段用来显示校验时错误信息的文字。Visual Web Developer检查Student类,并自动创建与该类中每个属性相对应的<label>元素以及<input>元素。支架模板自动生成的创建数据所用视图中的代码。
@model Wolfy.FirstMVCProject.Models.Student
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Create</title>
</head>
<body>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Student</h4>
<hr />
@Html.ValidationSummary(true)
<div class="form-group">
@Html.LabelFor(model => model.stuName, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.stuName)
@Html.ValidationMessageFor(model => model.stuName)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.stuSex, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.stuSex)
@Html.ValidationMessageFor(model => model.stuSex)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.stuBirthdate, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.stuBirthdate)
@Html.ValidationMessageFor(model => model.stuBirthdate)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.stuStudydate, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.stuStudydate)
@Html.ValidationMessageFor(model => model.stuStudydate)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.stuAddress, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.stuAddress)
@Html.ValidationMessageFor(model => model.stuAddress)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.stuEmail, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.stuEmail)
@Html.ValidationMessageFor(model => model.stuEmail)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.stuPhone, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.stuPhone)
@Html.ValidationMessageFor(model => model.stuPhone)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.stuIsDel, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.stuIsDel)
@Html.ValidationMessageFor(model => model.stuIsDel)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.stuInputtime, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.stuInputtime)
@Html.ValidationMessageFor(model => model.stuInputtime)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Course.classId, "stuClass", new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownList("class", String.Empty)
@Html.ValidationMessageFor(model => model.classId)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
</body>
</html>
这段代码中使用了几个HTML辅助类的方法来帮助简化HTML标签的书写方法。
Html.LabelFor辅助器用于显示字段名(”Title”,”ReleaseDate”,”Genre”或者”Price”)。
Html.EditorFor辅助器用于显示一个提供给用户输入信息的HTML的<input>元素。
Html.ValidationMessageFor辅助器用于显示一个针对属性的校验信息。
请注意我们的视图模板的顶部有一个“@model Wolfy.FirstMVCProject.Models.Student”的声明,该声明将我们的视图模板中的“模型”强类型化成一个Student类。
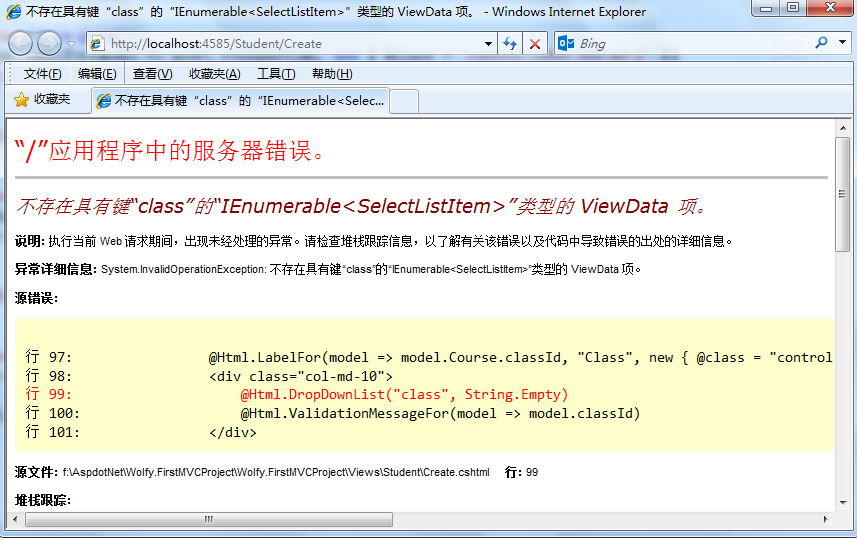
然后我们右键在浏览器中查看Create.cshtml。
为什么会出现这个错误,因为学生表中存在班级id这个外键,在绑定下拉列表的时候没有指定数据源。从该错误信息,我们将学习ViewData的基本用法。
获取或设置一个字典,其中包含在控制器和视图之间传递的数据。
控制器可以向视图数据添加键/值对。 然后,这些数据将在呈现视图时传递给视图。 视图可以添加或更改数据,当视图作为请求的一部分发布时,这些数据将发送到控制器。
说的有点拗口,可以通过键值对的形式为ViewData赋值,然后在视图中可以使用ViewData.
那么我们修改上面的bug,作为实例代码:
public ActionResult Create()
{
var courses = from s in entity.Course
select s;
List<SelectListItem> items = new List<SelectListItem>();
foreach (var item in courses)
{
SelectListItem selectListItem = new SelectListItem() { Text = item.className, Value = item.classId.ToString() };
items.Add(selectListItem);
}
ViewData["class"] = items;
return View();
}
而下面的代码中的“class”为ViewData的键,下拉框根据键值取对应的值(简单了解,后面将详细讲解ViewData,ViewBag)。
@Html.DropDownList("class", String.Empty)
有兴趣的可以看看DropDownList代码:
#region 程序集 System.Web.Mvc.dll, v5.0.0.0
// F:\AspdotNet\Wolfy.FirstMVCProject\packages\Microsoft.AspNet.Mvc.5.0.0\lib\net45\System.Web.Mvc.dll
#endregion using System;
using System.Collections.Generic;
using System.Linq.Expressions;
using System.Runtime.CompilerServices;
using System.Web.Mvc; namespace System.Web.Mvc.Html
{
// 摘要:
// 表示支持在列表中进行选择。
public static class SelectExtensions
{
// 摘要:
// 通过使用指定的 HTML 帮助器和窗体字段的名称,返回单选 select 元素。
//
// 参数:
// htmlHelper:
// 此方法扩展的 HTML 帮助器实例。
//
// name:
// 要返回的窗体字段的名称。
//
// 返回结果:
// 一个 HTML select 元素。
//
// 异常:
// System.ArgumentException:
// name 参数为 null 或为空。
public static MvcHtmlString DropDownList(this HtmlHelper htmlHelper, string name);
//
// 摘要:
// 通过使用指定的 HTML 帮助器、窗体字段的名称和指定列表项,返回单选 select 元素。
//
// 参数:
// htmlHelper:
// 此方法扩展的 HTML 帮助器实例。
//
// name:
// 要返回的窗体字段的名称。
//
// selectList:
// 一个用于填充下拉列表的 System.Web.Mvc.SelectListItem 对象的集合。
//
// 返回结果:
// 一个 HTML select 元素,对于列表中的每一项,该元素都包含一个对应的 option 子元素。
//
// 异常:
// System.ArgumentException:
// name 参数为 null 或为空。
public static MvcHtmlString DropDownList(this HtmlHelper htmlHelper, string name, IEnumerable<SelectListItem> selectList);
//
// 摘要:
// 通过使用指定的 HTML 帮助器、窗体字段的名称和选项标签,返回单选 select 元素。
//
// 参数:
// htmlHelper:
// 此方法扩展的 HTML 帮助器实例。
//
// name:
// 要返回的窗体字段的名称。
//
// optionLabel:
// 默认空项的文本。此参数可以为 null。
//
// 返回结果:
// 一个 HTML select 元素,对于列表中的每一项,该元素都包含一个对应的 option 子元素。
//
// 异常:
// System.ArgumentException:
// name 参数为 null 或为空。
public static MvcHtmlString DropDownList(this HtmlHelper htmlHelper, string name, string optionLabel);
//
// 摘要:
// 通过使用指定的 HTML 帮助器、窗体字段的名称、指定列表项和指定的 HTML 特性,返回单选 select 元素。
//
// 参数:
// htmlHelper:
// 此方法扩展的 HTML 帮助器实例。
//
// name:
// 要返回的窗体字段的名称。
//
// selectList:
// 一个用于填充下拉列表的 System.Web.Mvc.SelectListItem 对象的集合。
//
// htmlAttributes:
// 一个对象,其中包含要为该元素设置的 HTML 特性。
//
// 返回结果:
// 一个 HTML select 元素,对于列表中的每一项,该元素都包含一个对应的 option 子元素。
//
// 异常:
// System.ArgumentException:
// name 参数为 null 或为空。
public static MvcHtmlString DropDownList(this HtmlHelper htmlHelper, string name, IEnumerable<SelectListItem> selectList, IDictionary<string, object> htmlAttributes);
//
// 摘要:
// 通过使用指定的 HTML 帮助器、窗体字段的名称、指定列表项和指定的 HTML 特性,返回单选 select 元素。
//
// 参数:
// htmlHelper:
// 此方法扩展的 HTML 帮助器实例。
//
// name:
// 要返回的窗体字段的名称。
//
// selectList:
// 一个用于填充下拉列表的 System.Web.Mvc.SelectListItem 对象的集合。
//
// htmlAttributes:
// 一个对象,其中包含要为该元素设置的 HTML 特性。
//
// 返回结果:
// 一个 HTML select 元素,对于列表中的每一项,该元素都包含一个对应的 option 子元素。
//
// 异常:
// System.ArgumentException:
// name 参数为 null 或为空。
public static MvcHtmlString DropDownList(this HtmlHelper htmlHelper, string name, IEnumerable<SelectListItem> selectList, object htmlAttributes);
//
// 摘要:
// 通过使用指定的 HTML 帮助器、窗体字段的名称、指定列表项和选项标签,返回单选 select 元素。
//
// 参数:
// htmlHelper:
// 此方法扩展的 HTML 帮助器实例。
//
// name:
// 要返回的窗体字段的名称。
//
// selectList:
// 一个用于填充下拉列表的 System.Web.Mvc.SelectListItem 对象的集合。
//
// optionLabel:
// 默认空项的文本。此参数可以为 null。
//
// 返回结果:
// 一个 HTML select 元素,对于列表中的每一项,该元素都包含一个对应的 option 子元素。
//
// 异常:
// System.ArgumentException:
// name 参数为 null 或为空。
public static MvcHtmlString DropDownList(this HtmlHelper htmlHelper, string name, IEnumerable<SelectListItem> selectList, string optionLabel);
//
// 摘要:
// 通过使用指定的 HTML 帮助器、窗体字段的名称、指定列表项、选项标签和指定的 HTML 特性,返回单选 select 元素。
//
// 参数:
// htmlHelper:
// 此方法扩展的 HTML 帮助器实例。
//
// name:
// 要返回的窗体字段的名称。
//
// selectList:
// 一个用于填充下拉列表的 System.Web.Mvc.SelectListItem 对象的集合。
//
// optionLabel:
// 默认空项的文本。此参数可以为 null。
//
// htmlAttributes:
// 一个对象,其中包含要为该元素设置的 HTML 特性。
//
// 返回结果:
// 一个 HTML select 元素,对于列表中的每一项,该元素都包含一个对应的 option 子元素。
//
// 异常:
// System.ArgumentException:
// name 参数为 null 或为空。
public static MvcHtmlString DropDownList(this HtmlHelper htmlHelper, string name, IEnumerable<SelectListItem> selectList, string optionLabel, IDictionary<string, object> htmlAttributes);
//
// 摘要:
// 通过使用指定的 HTML 帮助器、窗体字段的名称、指定列表项、选项标签和指定的 HTML 特性,返回单选 select 元素。
//
// 参数:
// htmlHelper:
// 此方法扩展的 HTML 帮助器实例。
//
// name:
// 要返回的窗体字段的名称。
//
// selectList:
// 一个用于填充下拉列表的 System.Web.Mvc.SelectListItem 对象的集合。
//
// optionLabel:
// 默认空项的文本。此参数可以为 null。
//
// htmlAttributes:
// 一个对象,其中包含要为该元素设置的 HTML 特性。
//
// 返回结果:
// 一个 HTML select 元素,对于列表中的每一项,该元素都包含一个对应的 option 子元素。
//
// 异常:
// System.ArgumentException:
// name 参数为 null 或为空。
public static MvcHtmlString DropDownList(this HtmlHelper htmlHelper, string name, IEnumerable<SelectListItem> selectList, string optionLabel, object htmlAttributes);
//
// 摘要:
// 使用指定列表项,为由指定表达式表示的对象中的每个属性返回对应的 HTML select 元素。
//
// 参数:
// htmlHelper:
// 此方法扩展的 HTML 帮助器实例。
//
// expression:
// 一个表达式,用于标识包含要显示的属性的对象。
//
// selectList:
// 一个用于填充下拉列表的 System.Web.Mvc.SelectListItem 对象的集合。
//
// 类型参数:
// TModel:
// 模型的类型。
//
// TProperty:
// 值的类型。
//
// 返回结果:
// 一个由表达式表示的对象中的每个属性所对应的 HTML select 元素。
//
// 异常:
// System.ArgumentNullException:
// expression 参数为 null。
public static MvcHtmlString DropDownListFor<TModel, TProperty>(this HtmlHelper<TModel> htmlHelper, Expression<Func<TModel, TProperty>> expression, IEnumerable<SelectListItem> selectList);
//
// 摘要:
// 使用指定列表项和 HTML 特性,为由指定表达式表示的对象中的每个属性返回对应的 HTML select 元素。
//
// 参数:
// htmlHelper:
// 此方法扩展的 HTML 帮助器实例。
//
// expression:
// 一个表达式,用于标识包含要显示的属性的对象。
//
// selectList:
// 一个用于填充下拉列表的 System.Web.Mvc.SelectListItem 对象的集合。
//
// htmlAttributes:
// 一个对象,其中包含要为该元素设置的 HTML 特性。
//
// 类型参数:
// TModel:
// 模型的类型。
//
// TProperty:
// 值的类型。
//
// 返回结果:
// 一个由表达式表示的对象中的每个属性所对应的 HTML select 元素。
//
// 异常:
// System.ArgumentNullException:
// expression 参数为 null。
public static MvcHtmlString DropDownListFor<TModel, TProperty>(this HtmlHelper<TModel> htmlHelper, Expression<Func<TModel, TProperty>> expression, IEnumerable<SelectListItem> selectList, IDictionary<string, object> htmlAttributes);
//
// 摘要:
// 使用指定列表项和 HTML 特性,为由指定表达式表示的对象中的每个属性返回对应的 HTML select 元素。
//
// 参数:
// htmlHelper:
// 此方法扩展的 HTML 帮助器实例。
//
// expression:
// 一个表达式,用于标识包含要显示的属性的对象。
//
// selectList:
// 一个用于填充下拉列表的 System.Web.Mvc.SelectListItem 对象的集合。
//
// htmlAttributes:
// 一个对象,其中包含要为该元素设置的 HTML 特性。
//
// 类型参数:
// TModel:
// 模型的类型。
//
// TProperty:
// 值的类型。
//
// 返回结果:
// 一个由表达式表示的对象中的每个属性所对应的 HTML select 元素。
//
// 异常:
// System.ArgumentNullException:
// expression 参数为 null。
public static MvcHtmlString DropDownListFor<TModel, TProperty>(this HtmlHelper<TModel> htmlHelper, Expression<Func<TModel, TProperty>> expression, IEnumerable<SelectListItem> selectList, object htmlAttributes);
//
// 摘要:
// 使用指定列表项和选项标签,为由指定表达式表示的对象中的每个属性返回对应的 HTML select 元素。
//
// 参数:
// htmlHelper:
// 此方法扩展的 HTML 帮助器实例。
//
// expression:
// 一个表达式,用于标识包含要显示的属性的对象。
//
// selectList:
// 一个用于填充下拉列表的 System.Web.Mvc.SelectListItem 对象的集合。
//
// optionLabel:
// 默认空项的文本。此参数可以为 null。
//
// 类型参数:
// TModel:
// 模型的类型。
//
// TProperty:
// 值的类型。
//
// 返回结果:
// 一个由表达式表示的对象中的每个属性所对应的 HTML select 元素。
//
// 异常:
// System.ArgumentNullException:
// expression 参数为 null。
public static MvcHtmlString DropDownListFor<TModel, TProperty>(this HtmlHelper<TModel> htmlHelper, Expression<Func<TModel, TProperty>> expression, IEnumerable<SelectListItem> selectList, string optionLabel);
//
// 摘要:
// 使用指定列表项、选项标签和 HTML 特性,为由指定表达式表示的对象中的每个属性返回对应的 HTML select 元素。
//
// 参数:
// htmlHelper:
// 此方法扩展的 HTML 帮助器实例。
//
// expression:
// 一个表达式,用于标识包含要显示的属性的对象。
//
// selectList:
// 一个用于填充下拉列表的 System.Web.Mvc.SelectListItem 对象的集合。
//
// optionLabel:
// 默认空项的文本。此参数可以为 null。
//
// htmlAttributes:
// 一个对象,其中包含要为该元素设置的 HTML 特性。
//
// 类型参数:
// TModel:
// 模型的类型。
//
// TProperty:
// 值的类型。
//
// 返回结果:
// 一个由表达式表示的对象中的每个属性所对应的 HTML select 元素。
//
// 异常:
// System.ArgumentNullException:
// expression 参数为 null。
public static MvcHtmlString DropDownListFor<TModel, TProperty>(this HtmlHelper<TModel> htmlHelper, Expression<Func<TModel, TProperty>> expression, IEnumerable<SelectListItem> selectList, string optionLabel, IDictionary<string, object> htmlAttributes);
//
// 摘要:
// 使用指定列表项、选项标签和 HTML 特性,为由指定表达式表示的对象中的每个属性返回对应的 HTML select 元素。
//
// 参数:
// htmlHelper:
// 此方法扩展的 HTML 帮助器实例。
//
// expression:
// 一个表达式,用于标识包含要显示的属性的对象。
//
// selectList:
// 一个用于填充下拉列表的 System.Web.Mvc.SelectListItem 对象的集合。
//
// optionLabel:
// 默认空项的文本。此参数可以为 null。
//
// htmlAttributes:
// 一个对象,其中包含要为该元素设置的 HTML 特性。
//
// 类型参数:
// TModel:
// 模型的类型。
//
// TProperty:
// 值的类型。
//
// 返回结果:
// 一个由表达式表示的对象中的每个属性所对应的 HTML select 元素。
//
// 异常:
// System.ArgumentNullException:
// expression 参数为 null。
public static MvcHtmlString DropDownListFor<TModel, TProperty>(this HtmlHelper<TModel> htmlHelper, Expression<Func<TModel, TProperty>> expression, IEnumerable<SelectListItem> selectList, string optionLabel, object htmlAttributes);
//
// 摘要:
// 通过使用指定的 HTML 帮助器和窗体字段的名称,返回多选 select 元素。
//
// 参数:
// htmlHelper:
// 此方法扩展的 HTML 帮助器实例。
//
// name:
// 要返回的窗体字段的名称。
//
// 返回结果:
// 一个 HTML select 元素。
//
// 异常:
// System.ArgumentException:
// name 参数为 null 或为空。
public static MvcHtmlString ListBox(this HtmlHelper htmlHelper, string name);
//
// 摘要:
// 通过使用指定的 HTML 帮助器、窗体字段的名称和指定列表项,返回多选 select 元素。
//
// 参数:
// htmlHelper:
// 此方法扩展的 HTML 帮助器实例。
//
// name:
// 要返回的窗体字段的名称。
//
// selectList:
// 一个用于填充下拉列表的 System.Web.Mvc.SelectListItem 对象的集合。
//
// 返回结果:
// 一个 HTML select 元素,对于列表中的每一项,该元素都包含一个对应的 option 子元素。
//
// 异常:
// System.ArgumentException:
// name 参数为 null 或为空。
public static MvcHtmlString ListBox(this HtmlHelper htmlHelper, string name, IEnumerable<SelectListItem> selectList);
//
// 摘要:
// 通过使用指定的 HTML 帮助器、窗体字段的名称、指定的列表项和指定的 HTML 特性,返回多选 select 元素。
//
// 参数:
// htmlHelper:
// 此方法扩展的 HTML 帮助器实例。
//
// name:
// 要返回的窗体字段的名称。
//
// selectList:
// 一个用于填充下拉列表的 System.Web.Mvc.SelectListItem 对象的集合。
//
// htmlAttributes:
// 一个对象,其中包含要为该元素设置的 HTML 特性。
//
// 返回结果:
// 一个 HTML select 元素,对于列表中的每一项,该元素都包含一个对应的 option 子元素。
//
// 异常:
// System.ArgumentException:
// name 参数为 null 或为空。
public static MvcHtmlString ListBox(this HtmlHelper htmlHelper, string name, IEnumerable<SelectListItem> selectList, IDictionary<string, object> htmlAttributes);
//
// 摘要:
// 通过使用指定的 HTML 帮助器、窗体字段的名称和指定列表项,返回多选 select 元素。
//
// 参数:
// htmlHelper:
// 此方法扩展的 HTML 帮助器实例。
//
// name:
// 要返回的窗体字段的名称。
//
// selectList:
// 一个用于填充下拉列表的 System.Web.Mvc.SelectListItem 对象的集合。
//
// htmlAttributes:
// 一个对象,其中包含要为该元素设置的 HTML 特性。
//
// 返回结果:
// 一个 HTML select 元素,对于列表中的每一项,该元素都包含一个对应的 option 子元素。
//
// 异常:
// System.ArgumentException:
// name 参数为 null 或为空。
public static MvcHtmlString ListBox(this HtmlHelper htmlHelper, string name, IEnumerable<SelectListItem> selectList, object htmlAttributes);
//
// 摘要:
// 使用指定列表项,为由指定表达式表示的对象中的每个属性返回对应的 HTML select 元素。
//
// 参数:
// htmlHelper:
// 此方法扩展的 HTML 帮助器实例。
//
// expression:
// 一个表达式,用于标识包含要显示的属性的对象。
//
// selectList:
// 一个用于填充下拉列表的 System.Web.Mvc.SelectListItem 对象的集合。
//
// 类型参数:
// TModel:
// 模型的类型。
//
// TProperty:
// 属性的类型。
//
// 返回结果:
// 一个由表达式表示的对象中的每个属性所对应的 HTML select 元素。
//
// 异常:
// System.ArgumentNullException:
// expression 参数为 null。
public static MvcHtmlString ListBoxFor<TModel, TProperty>(this HtmlHelper<TModel> htmlHelper, Expression<Func<TModel, TProperty>> expression, IEnumerable<SelectListItem> selectList);
//
// 摘要:
// 使用指定列表项和 HTML 特性,为由指定表达式表示的对象中的每个属性返回对应的 HTML select 元素。
//
// 参数:
// htmlHelper:
// 此方法扩展的 HTML 帮助器实例。
//
// expression:
// 一个表达式,用于标识包含要显示的属性的对象。
//
// selectList:
// 一个用于填充下拉列表的 System.Web.Mvc.SelectListItem 对象的集合。
//
// htmlAttributes:
// 一个对象,其中包含要为该元素设置的 HTML 特性。
//
// 类型参数:
// TModel:
// 模型的类型。
//
// TProperty:
// 属性的类型。
//
// 返回结果:
// 一个由表达式表示的对象中的每个属性所对应的 HTML select 元素。
//
// 异常:
// System.ArgumentNullException:
// expression 参数为 null。
public static MvcHtmlString ListBoxFor<TModel, TProperty>(this HtmlHelper<TModel> htmlHelper, Expression<Func<TModel, TProperty>> expression, IEnumerable<SelectListItem> selectList, IDictionary<string, object> htmlAttributes);
//
// 摘要:
// 使用指定列表项和 HTML 特性,为由指定表达式表示的对象中的每个属性返回对应的 HTML select 元素。
//
// 参数:
// htmlHelper:
// 此方法扩展的 HTML 帮助器实例。
//
// expression:
// 一个表达式,用于标识包含要显示的属性的对象。
//
// selectList:
// 一个用于填充下拉列表的 System.Web.Mvc.SelectListItem 对象的集合。
//
// htmlAttributes:
// 一个对象,其中包含要为该元素设置的 HTML 特性。
//
// 类型参数:
// TModel:
// 模型的类型。
//
// TProperty:
// 属性的类型。
//
// 返回结果:
// 一个由表达式表示的对象中的每个属性所对应的 HTML select 元素。
//
// 异常:
// System.ArgumentNullException:
// expression 参数为 null。
public static MvcHtmlString ListBoxFor<TModel, TProperty>(this HtmlHelper<TModel> htmlHelper, Expression<Func<TModel, TProperty>> expression, IEnumerable<SelectListItem> selectList, object htmlAttributes);
}
}
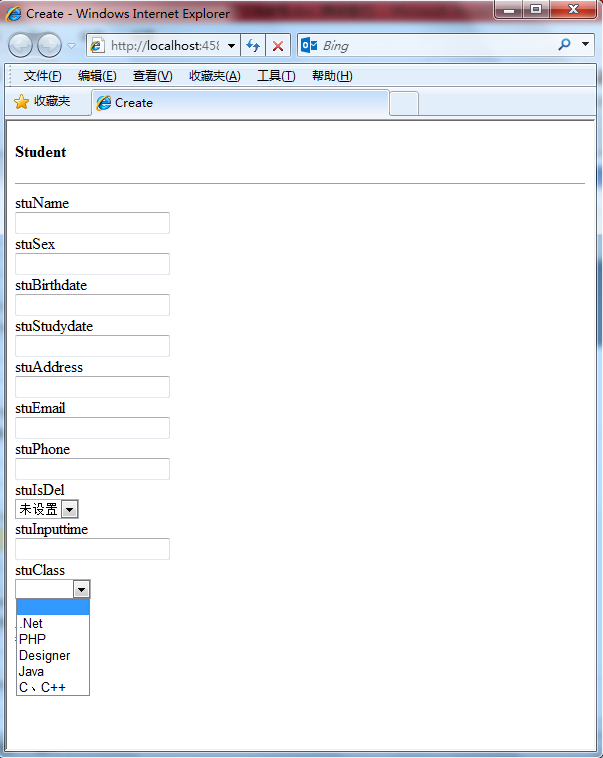
修改后浏览
在页面上右键,查看源代码,感兴趣的朋友可以看看生成的html代码,也许从中会发现点什么!
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Create</title>
</head>
<body>
<form action="/Student/Create" method="post"><input name="__RequestVerificationToken" type="hidden" value="-esm1DokcqNfvvHVCnonuFlC9CB0mqi4m7aiPipE6UJ03uuS35Z100j0t-aNx_84Uf4w80Ywe2an4ZWLLjErt2pPIVq-4B4WbMqcIsdHCA81" /> <div class="form-horizontal">
<h4>Student</h4>
<hr /> <div class="form-group">
<label class="control-label col-md-2" for="stuName">stuName</label>
<div class="col-md-10">
<input class="text-box single-line" id="stuName" name="stuName" type="text" value="" />
<span class="field-validation-valid" data-valmsg-for="stuName" data-valmsg-replace="true"></span>
</div>
</div> <div class="form-group">
<label class="control-label col-md-2" for="stuSex">stuSex</label>
<div class="col-md-10">
<input class="text-box single-line" id="stuSex" name="stuSex" type="text" value="" />
<span class="field-validation-valid" data-valmsg-for="stuSex" data-valmsg-replace="true"></span>
</div>
</div> <div class="form-group">
<label class="control-label col-md-2" for="stuBirthdate">stuBirthdate</label>
<div class="col-md-10">
<input class="text-box single-line" data-val="true" data-val-date="字段 stuBirthdate 必须是日期。" data-val-required="stuBirthdate 字段是必需的。" id="stuBirthdate" name="stuBirthdate" type="datetime" value="" />
<span class="field-validation-valid" data-valmsg-for="stuBirthdate" data-valmsg-replace="true"></span>
</div>
</div> <div class="form-group">
<label class="control-label col-md-2" for="stuStudydate">stuStudydate</label>
<div class="col-md-10">
<input class="text-box single-line" data-val="true" data-val-date="字段 stuStudydate 必须是日期。" data-val-required="stuStudydate 字段是必需的。" id="stuStudydate" name="stuStudydate" type="datetime" value="" />
<span class="field-validation-valid" data-valmsg-for="stuStudydate" data-valmsg-replace="true"></span>
</div>
</div> <div class="form-group">
<label class="control-label col-md-2" for="stuAddress">stuAddress</label>
<div class="col-md-10">
<input class="text-box single-line" id="stuAddress" name="stuAddress" type="text" value="" />
<span class="field-validation-valid" data-valmsg-for="stuAddress" data-valmsg-replace="true"></span>
</div>
</div> <div class="form-group">
<label class="control-label col-md-2" for="stuEmail">stuEmail</label>
<div class="col-md-10">
<input class="text-box single-line" id="stuEmail" name="stuEmail" type="text" value="" />
<span class="field-validation-valid" data-valmsg-for="stuEmail" data-valmsg-replace="true"></span>
</div>
</div> <div class="form-group">
<label class="control-label col-md-2" for="stuPhone">stuPhone</label>
<div class="col-md-10">
<input class="text-box single-line" id="stuPhone" name="stuPhone" type="text" value="" />
<span class="field-validation-valid" data-valmsg-for="stuPhone" data-valmsg-replace="true"></span>
</div>
</div> <div class="form-group">
<label class="control-label col-md-2" for="stuIsDel">stuIsDel</label>
<div class="col-md-10">
<select class="list-box tri-state" id="stuIsDel" name="stuIsDel"><option selected="selected" value="">未设置</option>
<option value="true">True</option>
<option value="false">False</option>
</select>
<span class="field-validation-valid" data-valmsg-for="stuIsDel" data-valmsg-replace="true"></span>
</div>
</div> <div class="form-group">
<label class="control-label col-md-2" for="stuInputtime">stuInputtime</label>
<div class="col-md-10">
<input class="text-box single-line" data-val="true" data-val-date="字段 stuInputtime 必须是日期。" id="stuInputtime" name="stuInputtime" type="datetime" value="" />
<span class="field-validation-valid" data-valmsg-for="stuInputtime" data-valmsg-replace="true"></span>
</div>
</div> <div class="form-group">
<label class="control-label col-md-2" for="Course_classId">stuClass</label>
<div class="col-md-10">
<select id="class" name="class"><option value=""></option>
<option value="1">.Net</option>
<option value="2">PHP</option>
<option value="3">Designer</option>
<option value="4">Java</option>
<option value="5">C、C++</option>
</select>
<span class="field-validation-valid" data-valmsg-for="classId" data-valmsg-replace="true"></span>
</div>
</div> <div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
</form>
<div>
<a href="/Student/Index">Back to List</a>
</div> <!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"appName":"Internet Explorer","requestId":"8e85ac6e799b4435b80844366f60d8a7"}
</script>
<script type="text/javascript" src="http://localhost:1882/1a3cc807a82642e2a44b68b360bc37ee/browserLink" async="async"></script>
<!-- End Browser Link --> </body>
</html>
从这段代码中可以看出,表单的action属性被设置为“/Student/Create”,当点击追加按钮时会把表单中各文本框中的数据提交到服务器端进行保存。
处理HTTP-POST
到此为止,我们已经实现了显示追加数据所用表单的所需代码。我们的下一步是编写代码来进行表单提交到服务器后的处理。我们将要获取用户在数据库中输入的信息并且将它们作为一个新的Student保存到数据库中。
为了实现这一处理,我们需要在StudentController类中追加第二个Create方法。这个Create方法具有一个[HttpPost]特性,它意味着我们将要用它来处理提交到“/Student/Create”这个URL地址的Post请求。另外,所有提交到“/Student/Create”这个URL地址的非POST的请求(即GET请求)将被第一个Create方法进行处理,即简单地返回一个空的表单。
总结
本文知识点:
ViewData的使用。
[HttpPost]特性,用来处理post请求。
DropDownList如何绑定数据源。
[Asp.net MVC]Asp.net MVC5系列——添加数据的更多相关文章
- [Asp.net MVC]Asp.net MVC5系列——在模型中添加验证规则
目录 概述 在模型中添加验证规则 自定义验证规则 伙伴类的使用 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net MVC5 ...
- Asp.net MVC]Asp.net MVC5系列——在模型中添加
目录 概述 在模型中添加验证规则 自定义验证规则 伙伴类的使用 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net MVC5 ...
- [Asp.net MVC]Asp.net MVC5系列——布局视图
目录 系列文章 概述 布局视图 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net MVC5系列——添加视图 [Asp.net M ...
- Asp.net MVC]Asp.net MVC5系列——Routing特性
目录 概述 路由特性 使用路由 可选参数和参数的默认值 路由前缀 默认路由 路由约束 自定义路由约束 路由名 区域(Area) 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列— ...
- Asp.net MVC]Asp.net MVC5系列——实现编辑、删除与明细信息视图
目录 概述 实现信息的明细视图 实现信息的编辑视图 实现信息的删除视图 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net ...
- [Asp.net MVC]Asp.net MVC5系列——添加视图
目录 系列文章 概述 添加视图 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 概述 在这一部分我们添加一个新的控制器HelloWorldController类, ...
- [Asp.net MVC]Asp.net MVC5系列——添加模型
目录 概述 添加模型 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net MVC5系列——添加视图 概述 在本节中我们将追加 ...
- [Asp.net MVC]Asp.net MVC5系列——从控制器访问模型中的数据
目录 概述 从控制器访问模型中的数据 强类型模型与@model关键字 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net M ...
- Asp.net mvc项目架构分享系列之架构概览
Asp.net mvc项目架构分享系列之架构概览 Contents 系列一[架构概览] 0.项目简介 1.项目解决方案分层方案 2.所用到的技术 3.项目引用关系 系列二[架构搭建初步] 4.项目架构 ...
随机推荐
- uC/OS-II时间(OS_time)块
/*************************************************************************************************** ...
- 兼容ie6及一下版本的自适应
<meta http-equiv="X-UA-Compatible" content="IE=edge,Chrome=1" /> <meta ...
- coreseek 中文搜索和高亮
配置文件 # # Minimal Sphinx configuration sample (clean, simple, functional) # source post { type = mysq ...
- cx_freeze 把 .py 打包成 .exe
1.安装 python-3.4.3 默认安装路径 C:\Python34 2.安装 cx_Freeze-4.3.3.win32-py3.4 3.运行 Python Version 3.4 regist ...
- Unity3D Multi-Compile Shader
http://www.martinpalko.com/muli-compile-unity/ http://forum.unity3d.com/threads/tutorial-shade-more- ...
- ecshop 后台模板设置-》设置模板
ecshop后台“设置模板”出现问题 问题1:不能出现特殊符号 / <!-- TemplateBeginEditable name="5F生活数码/手机" -->&l ...
- Quagga服务器安装和配置
使用本地源 一.安装软件包 # yum install quagga-0.99.15-7.el6_3.2.x86_64.rpm 或rpm # ls /etc/quagga/ bgpd.conf.s ...
- Python 之匿名函数和偏函数
匿名函数与偏函数 匿名函数 Python允许使用lambda关键字创造匿名函数,lambda表达式用于定义匿名函数,它返回可调用的函数对象,语法如下: lambda arg1, arg2, … : e ...
- canvas代替img渲染图片
移动端用canvas代替img渲染图片,可以提高性能 var oImg = new Image(); oImg.src = url; oImg.onload = function(){ var cvs ...
- C# 正则分组捕获
分组语法 捕获 (exp) 匹配exp,并捕获文本到自动命名的组里 (?<name>exp) 匹配exp,并捕获文本到名称为name的组里,也可以写成(?'name'exp) (?:exp ...