bootstrap实现弹出窗口
bootstrap使用modal-dialog实现弹对话框。
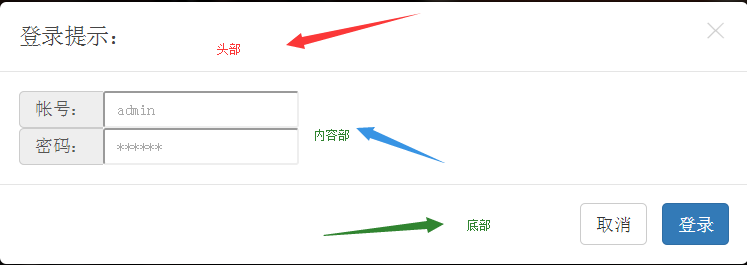
一个对话框包含3部分:
对话框头部 modal-header
对话框内容体 modal-body
对话框底部 modal-footer
如下html可以放入<body>标签的任何位置,我习惯紧随<body>标签之后。
html代码片段:
<div class="modal fade" id="loginModalId" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">登录提示:</h4>
</div>
<div class="modal-body">
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">帐号:</span>
<input type="text" class="input-sm" id="loginUser" aria-describedby="basic-addon3" placeholder="admin">
</div>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">密码:</span>
<input type="password" class="input-sm" id="loginPassword" aria-describedby="basic-addon3" placeholder="******">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary" id="loginModalYesId">登录</button>
</div>
</div>
</div>
</div>
默认div是隐藏的 aria-hidden="true"
显示效果:

增加一个触发弹出对话框的按钮。
<button type="button" class="btn btn-blue nav-external animated hiding" id="loginBntId" hidden="true">点击登录...</button>
增加js代码,当按钮loginBtnId按下时,显示对话框($('#loginModalId').modal('show');)。
$(document).ready(function() {
document.getElementById("loginBntId").onclick = function() {
$('#loginModalId').modal('show');
}
document.getElementById("loginModalYesId").onclick = function() {
$('#loginModalId').modal('hide');
alert("登录功能未实现!");
}
});
为对话框上的 登录 按钮增加点击事件,事件发生后隐藏对话框($('#loginModalId').modal('hide');),并触发登录操作("登录功能未实现!")
参考:
http://www.runoob.com/bootstrap/bootstrap-modal-plugin.html?from=androidqq
bootstrap实现弹出窗口的更多相关文章
- bootstrap 解决弹出窗口(modal) 常见问题
无法使用键盘esc关闭窗口方法: 首先在modal容器的div中增加属性tabindex="-1",其次设置键盘ESC属性keyboard为true: 方法1:使用js打开窗口时 ...
- AngularJS进阶(六)AngularJS+BootStrap实现弹出对话框
AngularJS+BootStrap实现弹出对话框 参考资料: http://angular-ui.github.io/bootstrap/#/modal https://www.zybuluo.c ...
- jQuery弹出窗口浏览图片
效果预览:http://keleyi.com/keleyi/phtml/jqtexiao/3.htm HTML文件代码: <!DOCTYPE HTML> <html> < ...
- EasyUI弹出窗口实例
效果体验:http://hovertree.com/texiao/jeasyui/1.htm 源代码下载:HovertreeJEasyUI HTML文件代码: <!DOCTYPE html> ...
- 让IE8在win7下面能显示使用window.showmodaldialog弹出窗口的地址状态栏
问题来源:最近又要对老的系统进行改善,由于用到了window.showmodaldialog这个方法弹出窗口,比如从主界面弹出新增或者修改窗口,如下图所示,显示没有地址栏,进行代码修改还要找到相应的文 ...
- java selenium (十二) 操作弹出窗口
selenium 中如何处理弹出窗口 阅读目录 原理 在代码里, 通过 Set<String> allWindowsId = driver.getWindowHandles ...
- JSP弹出窗口和模式对话框
本文转载于其它blog,在此向本文原创者,致意! JSP 弹出窗口 一.window.open() 基础知识 1.window.open()支持环境: JavaScript1.0+ ...
- Bootstrap模态弹出窗
Bootstrap模态弹出窗有三种方式: 1.href触发模态弹出窗元素: <a class="btn btn-primary" data-toggle="moda ...
- [转]js来弹出窗口的详细说明
1.警告对话框 <script> alert("警告文字") </script> 2.确认对话框 <script> confirm(" ...
随机推荐
- JZOJ 1312:关灯问题
传送门 少见的DP再DP题目.题面不短,但是可以看出来这是一道DP题.而且正解的算法复杂度应该是$O(N^3)$.而且给了部分$O(N^4)$的算法的分.可以看出来要AC是要在DP上加上优化的. 设$ ...
- UVA 11419SAM I AM(输出 最小覆盖点 )
参考博客:如何找取 最小覆盖点集合 题意:R*C大小的网格,网格上面放了一些目标.可以再网格外发射子弹,子弹会沿着垂直或者水平方向飞行,并且打掉飞行路径上的所有目标,计算最小多少子弹,各从哪些位置发射 ...
- String.format()用法
package junit.test; import java.util.Date; import java.util.Locale; import org.junit.Test; pub ...
- lunix的查看Tomcat目录下日志的快速操作
可以使用cd命令,cd命令的功能是切换到指定的目录: 命令格式:cd [目录名] 有几个符号作为目录名有特殊的含义: "/"代表根目录. ".."代表上一级目录 ...
- 未签名有元程序集 Unsigned Friend Assemblies
C#中的访问修饰符internal可以使类型在同程序集中可以被相互访问.但有时会有这样一个要求,我们希望一个程序集中的类型可以被外部的某些程序集访问,如果设置成public的话,就被所有的外部程序集访 ...
- B2B电子商务网站技术框架
一 设计原则 电子商务平台总体结构的设计应从体系.功能.信息.过程等各个方面保证整个电子商务平台总体目标的实现,以提高市场竞争能力.总体结构的设计应考虑以下设计原则: 快速响应原则:商机稍纵即逝,网站 ...
- CSS 图片加载完成再淡入显示
一.方法 加载完成再显示:借助Image对象的onload事件,加载完时再把src赋给img标签的src: 淡人显示:起始opacity为0,利用transform过度到1 二.代码 <!DOC ...
- 安装weinre在PC端调试移动端
1.使用node安装weinre. 2.启动weinre, weinre --httpPort 8081 --boundHost -all- 3.在浏览器打开 http://localhost:80 ...
- Error: [$rootScope:inprog] $digest already in progress
我在 做一个 服务器分配成功以后需要更新 整个页面,我的思路是 更新成功以后,就手动的 触发一下 搜索按钮,但是在触发后,虽然成功刷新了页面,但是出现了一个 错误提示, Error: [$rootSc ...
- -[UIKeyboardLayoutStar release]: message sent to deallocated instance
网上大家都说是因为替换了系统的objextAtIndex方法,但是为了减少应用崩溃的可能,是要进行Hook的,所以不想取消Hook. 解决办法,关掉键盘进入后台. - (void)applicatio ...
